Crie layouts responsivos em aplicativos de tela
Antes de criar um aplicativo de tela no Power Apps, você especifica se deve adaptar o aplicativo para um telefone ou tablet. Essa opção determina o tamanho e a forma da tela na qual você criará seu aplicativo.
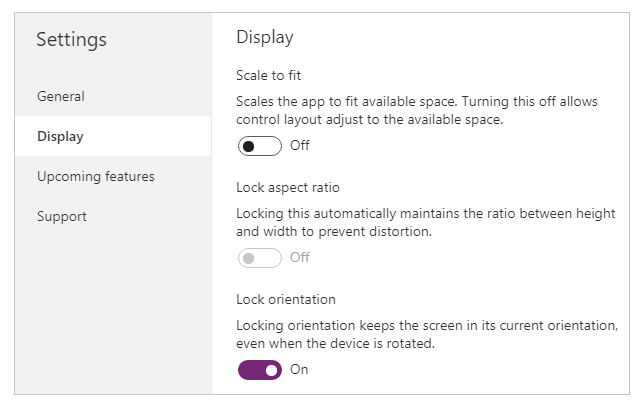
Depois de fazer essa escolha, você poderá fazer algumas outras se selecionar Configurações > Exibição. Você pode escolher a orientação retrato ou paisagem e o tamanho da tela (somente tablet). Você também pode bloquear ou desbloquear a proporção e apoiar a rotação do dispositivo (ou não).
Essas escolhas estão subjacentes a todas as outras opções que você faz ao criar layouts de tela. Se o aplicativo for executado em um dispositivo de tamanho diferente ou na Web, todo o layout será dimensionado para caber na tela em que o aplicativo está sendo executado. Se um aplicativo projetado para um telefone for executado em uma grande janela do navegador, por exemplo, ele será dimensionado para compensar e parecer muito grande para o seu espaço. O aplicativo não pode tirar proveito dos pixels adicionais mostrando mais controles ou mais conteúdo.
Se você criar um layout responsivo, os controles poderão responder a diferentes dispositivos ou tamanhos de janelas, tornando várias experiências mais naturais. Para obter um layout responsivo, ajuste algumas configurações e escreva expressões em todo o aplicativo.
Desabilitar Ajustar para caber
Você pode configurar cada tela para que seu layout se adapte ao espaço real em que o aplicativo está sendo executado.
Você ativa a capacidade de resposta desativando a configuração Ajustar para caber do aplicativo, ativada por padrão. Quando você desativa essa configuração, também desativa Bloquear taxa de proporção porque você não está mais projetando para um formato de tela específico. (Você ainda pode especificar se seu aplicativo suporta a rotação do dispositivo.)

Para tornar seu aplicativo responsivo, você deve executar etapas adicionais, mas essa alteração é o primeiro passo para tornar a capacidade de resposta possível.
Compreender as dimensões do aplicativo e da tela
Para fazer com que os layouts do seu aplicativo respondam a alterações nas dimensões da tela, você escreverá fórmulas que usam as propriedades Width e Height da tela. Para mostrar essas propriedades, abra um aplicativo no Power Apps Studio e selecione uma tela. As fórmulas padrão para essas propriedades aparecem na guia Avançado do painel direito.
Width = Max(App.Width, App.DesignWidth)
Height = Max(App.Height, App.DesignHeight)
Essas fórmulas se referem às propriedades Width, Height, DesignWidth e DesignHeight do aplicativo. As propriedades Width e Height correspondem às dimensões da janela do dispositivo ou do navegador em que seu aplicativo está sendo executado. Se o usuário redimensionar a janela do navegador (ou girar o dispositivo se você desativou Bloquear orientação), os valores dessas propriedades mudam dinamicamente. As fórmulas nas propriedades Width e Height da tela são reavaliadas quando esses valores mudam.
As propriedades DesignWidth e DesignHeight vêm das dimensões que você especifica no painel Exibição de Configurações. Por exemplo, se você selecionar o layout do telefone na orientação retrato, DesignWidth é 640 e DesignHeight é 1136.
Como eles são usados nas fórmulas para as propriedades Width e Height da tela, você pode pensar em DesignWidth e DesignHeight como as dimensões mínimas para as quais você criará o aplicativo. Se a área real disponível para o seu aplicativo for ainda menor que essas dimensões mínimas, as fórmulas para as propriedades Width e Height da tela garantem que seus valores não sejam menores que os mínimos. Nesse caso, o usuário deve rolar para visualizar todo o conteúdo da tela.
Depois de estabelecer o aplicativo DesignWidth e DesignHeight, (na maioria dos casos), você não precisará alterar as fórmulas padrão para cada uma das propriedades Width e Height da tela. Posteriormente, este tópico discute os casos em que você pode querer personalizar essas fórmulas.
Use fórmulas para layout dinâmico
Para criar um design responsivo, localize e dimensione cada controle usando fórmulas em vez de valores de coordenadas absolutas (constantes). Essas fórmulas expressam a posição e o tamanho de cada controle em termos do tamanho geral da tela ou em relação a outros controles na tela.
Importante
Depois de escrever as fórmulas para as propriedades X, Y, Width e Height de um controle, suas fórmulas serão substituídas por valores constantes se você arrastar o controle posteriormente no editor de tela. Ao começar a usar fórmulas para obter o layout dinâmico, evite arrastar os controles.
No caso mais simples, um controle preenche uma tela inteira. Para criar esse efeito, defina as propriedades do controle para estes valores:
| Propriedade | Valor |
|---|---|
| X | 0 |
| Y | 0 |
| Width | Parent.Width |
| Height | Parent.Height |
Essas fórmulas usam o operador Pai. Para obter um controle colocado diretamente em uma tela, Pai consulte a tela. Com esses valores de propriedade, o controle aparece no canto superior esquerdo da tela (0, 0) e tem a mesma Largura e Altura da tela.
Mais adiante neste tópico, você aplicará esses princípios (e o operador Pai) para posicionar controles dentro de outros contêineres, como galerias, controles de grupo e componentes.
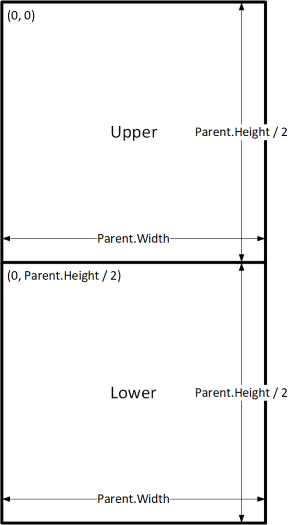
Como alternativa, o controle pode preencher apenas a metade superior da tela. Para criar este efeito, defina a propriedade Height como Parent.Height / 2, e deixe as outras fórmulas inalteradas.
Se você deseja que um segundo controle preencha a metade inferior da mesma tela, você pode adotar pelo menos duas outras abordagens para construir suas fórmulas. Para simplificar, você pode seguir esta abordagem:
| Controle | Propriedade | Fórmula |
|---|---|---|
| Superior | X | 0 |
| Superior | Y | 0 |
| Superior | Width | Parent.Width |
| Superior | Height | Parent.Height / 2 |
| Baixo | X | 0 |
| Baixo | Y | Parent.Height / 2 |
| Baixo | Largura | Parent.Width |
| Baixo | Altura | Parent.Height / 2 |

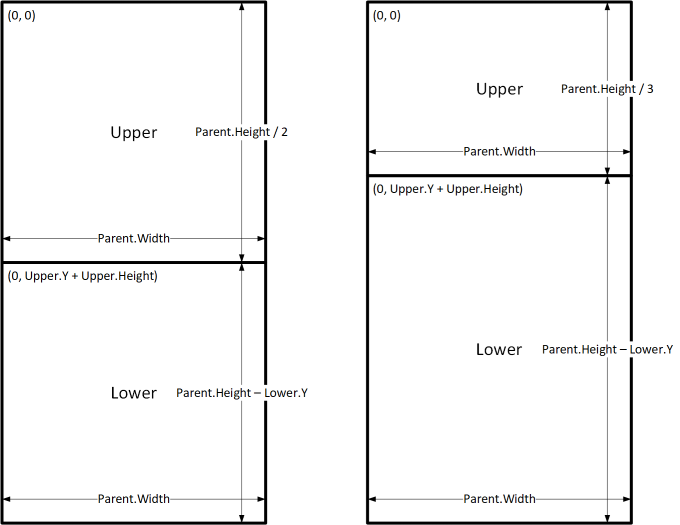
Essa configuração alcançaria o efeito desejado, mas você precisaria editar cada fórmula se mudasse de ideia sobre os tamanhos relativos dos controles. Por exemplo, você pode decidir que o controle superior deve ocupar apenas o terço superior da tela, com o controle inferior preenchendo os dois terços inferiores.
Para criar esse efeito você precisa atualizar a propriedade Height do controle Superior e as propriedades Y e Height do controle Inferior. Em vez disso, escreva as fórmulas para o controle Inferior em termos de controle Superior (e ele próprio), como neste exemplo:
| Controle | Propriedade | Fórmula |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Width | Parent.Width |
| Upper | Height | Parent.Height / 3 |
| Lower | X | 0 |
| Lower | Y | Upper.Y + Upper.Height |
| Lower | Largura | Parent.Width |
| Baixo | Altura | Parent.Height - Lower.Y |

Com essas fórmulas, você só precisa alterar a propriedade Height do controle Superior para expressar uma fração diferente da altura da tela. O controle Inferior se move e redimensiona automaticamente para fazer a alteração.
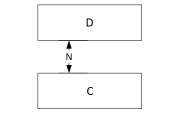
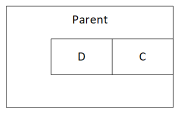
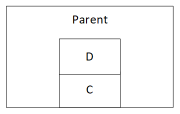
Você pode usar esses padrões de fórmula para expressar relacionamentos comuns de layout entre um controle, chamado C, e seu pai ou controle irmão, chamado D.
| Relacionamento entre C e seus pais | Propriedade | Fórmula | Ilustração |
|---|---|---|---|
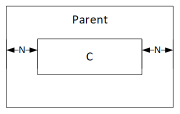
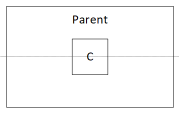
| C preenche a largura do pai, com uma margem de N | X | N |
 |
| Largura | Parent.Width - (N * 2) |
||
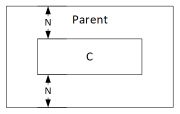
| C preenche a altura do pai, com uma margem de N | Y | N |
 |
| Altura | Parent.Height - (N * 2) |
||
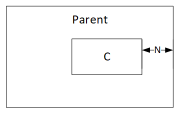
| C alinhado com a borda direita do pai, com margem de N | X | Parent.Width - (C.Width + N) |
 |
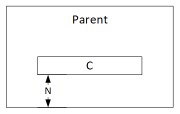
| C alinhado com a borda inferior do pai, com margem de N | Y | Parent.Height - (C.Height + N) |
 |
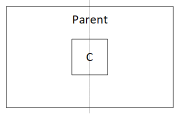
| C centralizado horizontalmente no pai | X | (Parent.Width - C.Width) / 2 |
 |
| C centralizado verticalmente no pai | Y | (Parent.Height - C.Height) / 2 |
 |
| Relacionamento entre C e D | Propriedade | Fórmula | Ilustração |
|---|---|---|---|
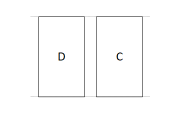
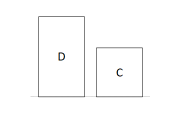
| C alinhado horizontalmente com D e com a mesma largura que D | X | D.X |
 |
| Largura | D.Width |
||
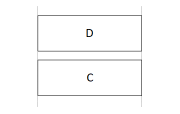
| C alinhado verticalmente com D e com a mesma altura que D | Y | D.Y |
 |
| Altura | D.Height |
||
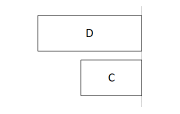
| Margem direita de C alinhada com a borda direita de D | X | D.X + D.Width - C.Width |
 |
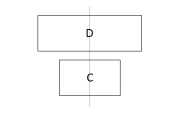
| Margem inferior de C alinhada com a borda inferior de D | Y | D.Y + D.Height - C.Height |
 |
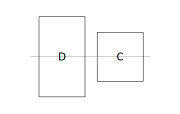
| C centralizado horizontalmente em relação a D | X | D.X + (D.Width - C.Width) / 2 |
 |
| C centralizado verticalmente em relação a D | Y | D.Y + (D.Height - C.Height) /2 |
 |
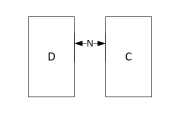
| C posicionado à direita de D com uma diferença de N | X | D.X + D.Width + N |
 |
| C posicionado abaixo de D com uma diferença de N | Y | D.Y + D.Height + N |
 |
| C preenche o espaço entre D e borda direita do pai | X | D.X + D.Width |
 |
| Largura | Parent.Width - C.X |
||
| C preenche o espaço entre D e borda inferior do pai | Y | D.Y + D.Height |
 |
| Altura | Parent.Height - C.Y |
Layout hierárquico
À medida que você cria telas que contêm mais controles, será mais conveniente (ou mesmo necessário) posicionar os controles em relação a um controle pai, em vez de em relação à tela ou a um controle irmão. Ao organizar seus controles em uma estrutura hierárquica, você pode facilitar a gravação e a manutenção de suas fórmulas.
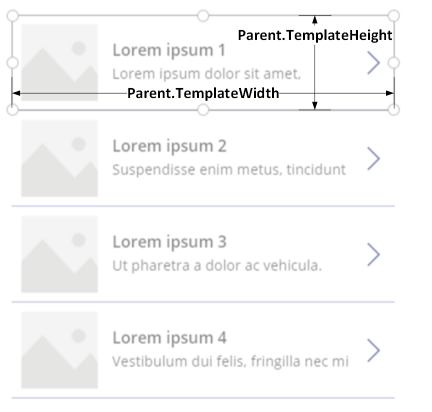
Galerias
Se você usar uma galeria no seu aplicativo, precisará definir controles no modelo da galeria. Você pode posicionar esses controles escrevendo fórmulas que usam o operador Pai, que fará referência ao modelo da galeria. Nas fórmulas sobre controles em um modelo de galeria, use as propriedades Parent.TemplateHeight e Parent.TemplateWidth; não use Parent.Width e Parent.Height, que se referem ao tamanho geral da galeria.

Controle Contêiner
Você pode usar o controle Contêiner de layout, como um controle pai.
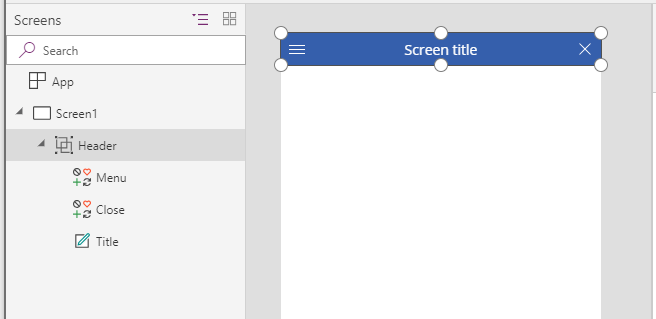
Considere o exemplo de um cabeçalho na parte superior da tela. É comum ter um cabeçalho com um título e vários ícones com os quais seus usuários podem interagir. Você pode construir esse cabeçalho usando o controle Contêiner, contendo um controle Rótulo e dois controles de Ícone:

Defina as propriedades desses controles para estes valores:
| Propriedade | Cabeçalho | Menu | Fechar | Título |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Width | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Height | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
Para o controle Cabeçalho, Parent refere-se à tela. Para os outros, Parent refere-se ao controle Cabeçalho.
Depois de escrever essas fórmulas, você pode ajustar o tamanho ou a posição do controle de Cabeçalho alterando as fórmulas para suas propriedades. Os tamanhos e posições dos controles filho serão ajustados automaticamente de forma adequada.
Controles de contêiner de layout automático
Você pode usar um recurso, os controles de contêiner de Layout automático para definir automaticamente os componentes filho. Esses contêineres determinam a posição dos componentes filhos para que você nunca precise definir X, Y para um componente dentro do contêiner. Além disso, ele distribui o espaço disponível para os componentes filhos com base nas configurações, bem como determina os alinhamentos vertical e horizontal dos componentes filhos. Mais informações: Controles de contêiner de layout automático
Componentes
Se usar outro recurso, chamado Componentes, você poderá construir blocos de construção e reutilizá-los em todo o aplicativo. Tal como acontece com o controle Contêiner, os controles que você coloca em um componente devem basear suas fórmulas de posição e tamanho nas Parent.Width e Parent.Height, que se referem ao tamanho do componente. Mais informações: Criar um componente.
Adaptação do layout para o tamanho e a orientação do dispositivo
Até agora, você aprendeu como usar fórmulas para alterar o tamanho de cada controle em resposta ao espaço disponível, mantendo os controles alinhados um com o outro. Mas você pode querer ou precisar fazer alterações de layout mais substanciais em resposta a diferentes tamanhos e orientações de dispositivos. Quando um dispositivo é girado da orientação retrato para paisagem, por exemplo, convém mudar de um layout vertical para um horizontal. Em um dispositivo maior, você pode apresentar mais conteúdo ou reorganizá-lo para fornecer um layout mais atraente. Em um dispositivo menor, pode ser necessário dividir o conteúdo em várias telas.
Orientação do dispositivo
As fórmulas padrão para as propriedades Width eHeight da tela, como este tópico descreveu anteriormente, não fornecerão necessariamente uma boa experiência se um usuário girar um dispositivo. Por exemplo, um aplicativo projetado para um telefone na orientação retrato tem uma DesignWidth de 640 e um DesignHeight de 1136. O mesmo aplicativo em um telefone na orientação paisagem terá estes valores de propriedade:
- A propriedade Width da tela é definida como
Max(App.Width, App.DesignWidth). A Width (1136) do aplicativo é maior que seu DesignWidth (640), então a fórmula é avaliada para 1136. - A propriedade Height da tela é definida como
Max(App.Height, App.DesignHeight). A Height (640) do aplicativo é menor que seu DesignHeight (1136), então a fórmula é avaliada para 1136.
Com uma Altura de tela de 1136 e uma altura de dispositivo (nesta orientação) de 640, o usuário deve rolar a tela verticalmente para mostrar todo o seu conteúdo, e talvez não seja isso que você deseja.
Para adaptar as propriedades Width e Height à orientação do dispositivo, você pode usar estas fórmulas:
Width = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Height = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Essas fórmulas trocam os valores DesignWidth e DesignHeight dos aplicativos, com base no fato de a largura do dispositivo ser menor que sua altura (orientação retrato) ou maior que sua altura (orientação paisagem).
Depois de ajustar as fórmulas Width e Height da tela, convém reorganizar os controles na tela para usar melhor o espaço disponível. Por exemplo, se cada um dos dois controles ocupar metade da tela, você poderá empilhá-los verticalmente em retrato, mas organizá-los lado a lado na paisagem.
Você pode usar a propriedade Orientation para determinar se a tela é orientada vertical ou horizontalmente.
Observação
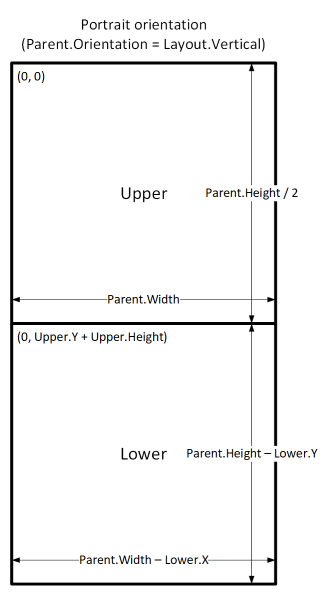
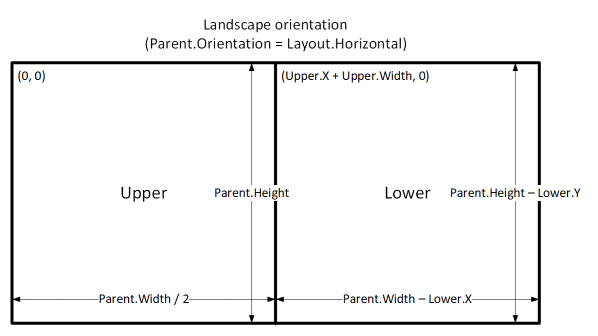
Na orientação paisagem, os controles Superior e Inferior aparecem como controles esquerdo e direito.
| Controle | Propriedade | Fórmula |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Width | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Upper | Height | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Lower | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Lower | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Lower | Largura | Parent.Width - Lower.X |
| Baixo | Altura | Parent.Height - Lower.Y |


Tamanhos de tela e pontos de interrupção
Você pode ajustar seu layout com base no tamanho do dispositivo. A propriedade Size da tela classifica o tamanho atual do dispositivo. O tamanho é um número inteiro positivo; o tipo ScreenSize fornece constantes nomeadas para ajudar na legibilidade. Esta tabela lista as constantes:
| Constante | Valor | Tipo comum de dispositivo (usando as configurações padrão do aplicativo) |
|---|---|---|
| ScreenSize.Small | 1 | Telefone |
| ScreenSize.Medium | 2 | Tablet, mantido na vertical |
| ScreenSize.Large | 3 | Tablet, mantido horizontalmente |
| ScreenSize.ExtraLarge | 4 | Computador de mesa |
Use esses tamanhos para definir o layout do seu aplicativo. Por exemplo, se você quer que um controle fique oculto em um dispositivo do tamanho de um telefone, mas visível, de outra forma, poderá definir a propriedade Visible para esta fórmula:
Parent.Size >= ScreenSize.Medium
Esta fórmula avalia como true quando o tamanho for médio ou maior e false para outra forma.
Se você quer que um controle ocupe uma fração diferente da largura da tela, com base no tamanho da tela, defina a propriedade Width do controle para esta fórmula:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
Essa fórmula define a largura do controle para metade da largura da tela em uma tela pequena, três décimos da largura da tela em uma tela média e um quarto da largura da tela para todas as outras telas.
Pontos de interrupção personalizados
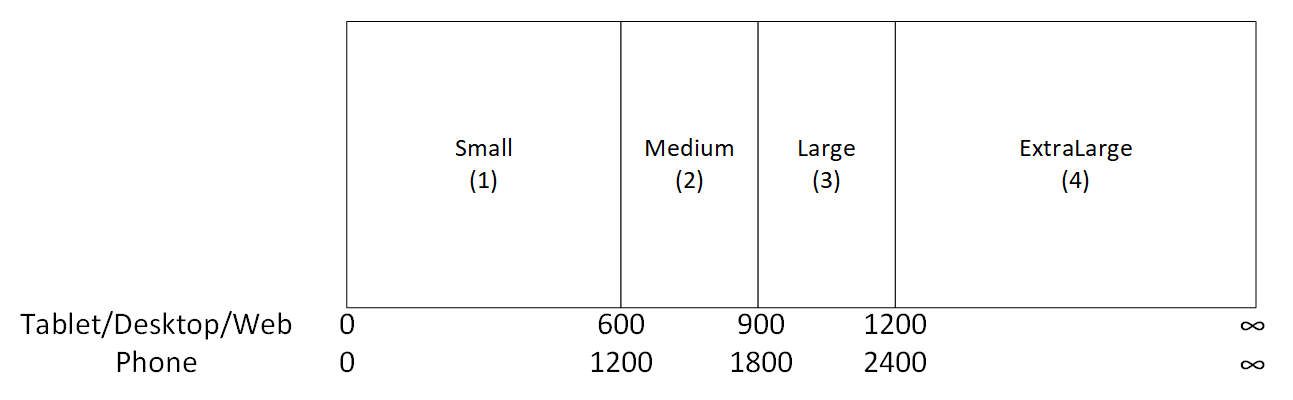
A propriedade Size é calculada comparando-se a propriedade Width da tela aos valores SizeBreakpoints do aplicativo. Esta propriedade é uma tabela de coluna única de números que indica os pontos de interrupção da largura que separam os tamanhos de tela nomeados:
Em um aplicativo criado para tablet ou web, o valor padrão na propriedade SizeBreakpoints do aplicativo é [600, 900, 1200]. Em um aplicativo criado para telefones, o valor é [1200, 1800, 2400]. (Os valores para aplicativos de telefone são dobrados porque esses aplicativos usam coordenadas que efetivamente dobram as coordenadas usadas em outros aplicativos).

Você pode personalizar os pontos de interrupção do seu aplicativo alterando os valores da propriedade SizeBreakpoints do aplicativo. Selecione Aplicativo na exibição de árvore, selecione SizeBreakpoints na lista de propriedades e edite os valores na barra de fórmulas. Você pode criar quantos pontos de interrupção forem necessários para o aplicativo, mas apenas os tamanhos de 1 a 4 correspondem aos tamanhos de tela nomeados. Nas fórmulas, você pode consultar tamanhos além do ExtraLarge pelos valores numéricos (5, 6 e assim por diante).
Você também pode especificar menos pontos de interrupção. Por exemplo, seu aplicativo pode precisar de apenas três tamanhos (dois pontos de interrupção); portanto, os tamanhos de tela possíveis serão Pequeno, Médio e Grande.
Limitações conhecidas
A tela de criação não responde às fórmulas de dimensionamento criadas. Para testar o comportamento responsivo, salve e publique seu aplicativo e abra-o em dispositivos ou nas janelas do navegador de vários tamanhos e orientações.
Se você escrever expressões ou fórmulas nas propriedade X, Y, Width e Height de um controle, você substituirá essas expressões ou fórmulas se arrastar o controle posteriormente para um local diferente ou redimensionar o controle arrastando sua borda.
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).