Depure um aplicativo baseado em modelo com o Live monitor
O Live Monitor pode ajudar você a depurar e diagnosticar problemas e a criar aplicativos mais rápidos e confiáveis. O Live Monitor fornece uma visão detalhada de como um aplicativo é executado, fornecendo um registro de todas as principais atividades do aplicativo enquanto ele é executado. Você também pode depurar colaborativamente um aplicativo baseado em modelo publicado com um engenheiro do suporte ou depurar problemas da sessão de outro usuário. Para obter mais informações sobre como depurar colaborativamente um aplicativo baseado em modelo publicado, acesse Solução de problemas colaborativa usando o Live Monitor.
Importante
O monitor ao vivo para aplicativo baseado em modelo requer que a versão cliente do seu aplicativo baseado em modelo seja 1.4.5973-2307.2 ou posterior.
Para obter mais informações sobre quando você deve monitorar um aplicativo, consulte Visão geral do monitor. Para executar o Live monitor com um aplicativo Canvas, consulte Depuração de aplicativos Canvas com o Live monitor.
Use o Live Monitor para diagnosticar um aplicativo baseado em modelo
Faça login em Power Apps e depois em Select Aplicativos no painel de navegação esquerdo.
Select o aplicativo baseado em modelo que você deseja monitorar e, em seguida, Select Monitor ao vivo na barra de comando.
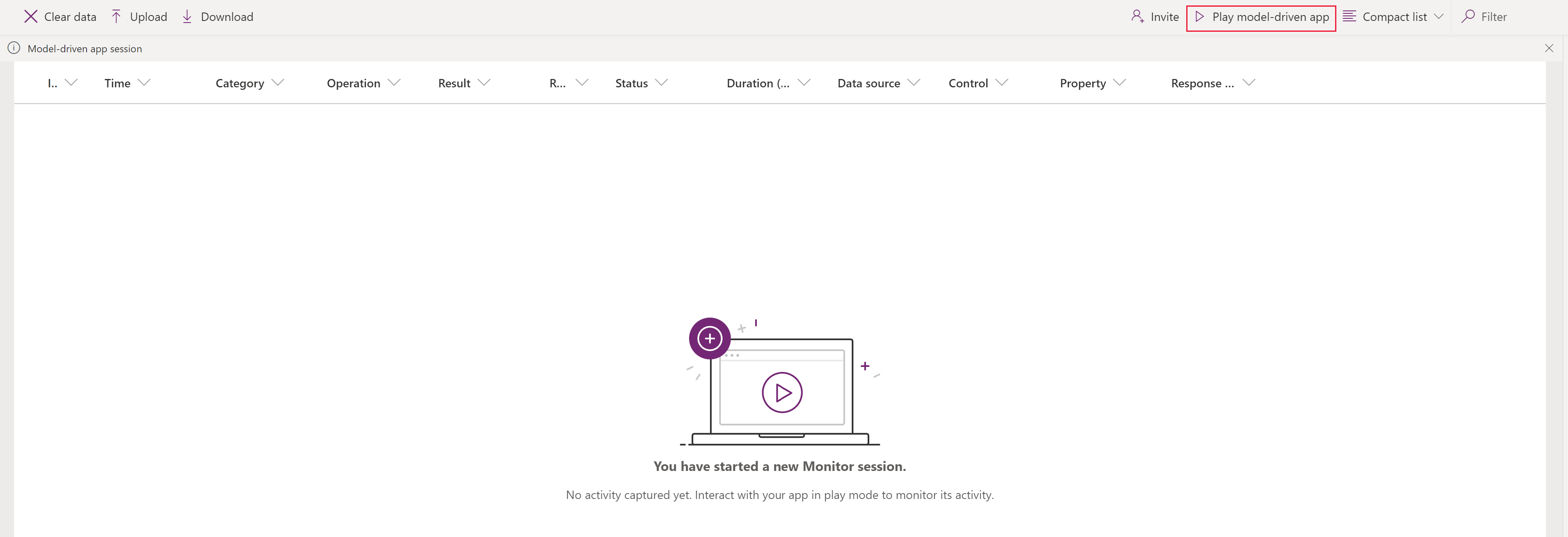
Na página da web que se abre, Select Play model-driven app para abrir seu aplicativo.

Observação
Como alternativa, você pode executar um aplicativo baseado em modelo e adicionar "&monitor=true" ao final do URL no navegador. Em seguida, Select Monitoramento ao vivo na barra de comando para iniciar uma sessão de monitoramento em uma nova aba.
Após o aplicativo ser aberto no Live monitor, você verá uma caixa de diálogo Participar da sessão de depuração do monitor? . Isso permite que você saiba que todos os dados do aplicativo serão enviados ao proprietário do monitor Live. Selecione Entrar. Os eventos começam a fluir para a tela da sessão do monitor ao vivo conforme ocorrem no aplicativo.

Selecione um evento para exibir informações adicionais no painel direito.

Eventos monitorados
Navegação de página, execuções de comandos, salvamentos de formulários e outras ações importantes enviarão indicadores-chave de desempenho e eventos de rede para o Live Monitor.
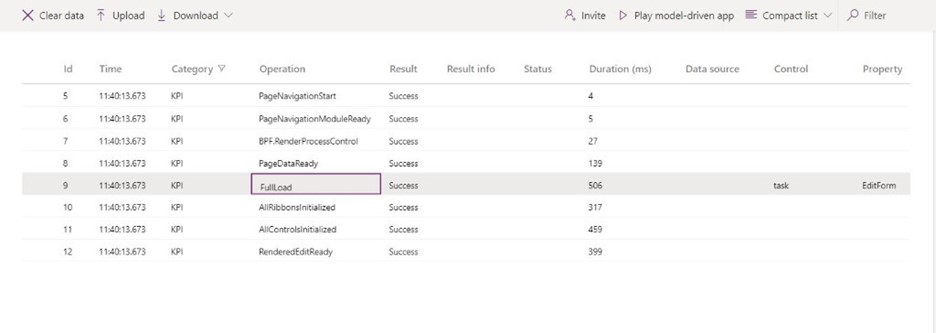
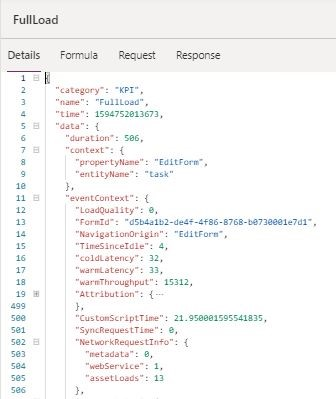
FullLoad
FullLoad significa o carregamento completo de uma página de navegação, tal como um carregamento de formulário de edição. Este evento aguarda que determinadas solicitações de rede sejam concluídas e toda a renderização seja finalizada, para que o formulário possa estar pronto antes que o FullLoad seja concluído.

Select um evento FullLoad para exibir a aba Detalhes .

O evento FullLoad captura muitas estatísticas sobre o carregamento da página. Você pode ver o formulário de edição tarefa carregado em 506 ms, e selecionar a linha revela informações no painel de propriedades. Você pode ver detalhes sobre customScriptTime (tempo gasto executando JavaScript personalizado), loadType (0 = tipo de página de carregamento pela primeira vez, 1 = entidade de carregamento pela primeira vez, 2 = registro de carregamento pela primeira vez, 3 = registro exato foi visitado) e FormId (identificador de formulário para diagnóstico posterior). A expansão da Atribuição fornece uma análise do tempo de execução de JS personalizado por tipo, editor, solução, versão, recurso da web e método. Isso pode ajudar a identificar gargalos no tempo de carregamento do formulário.
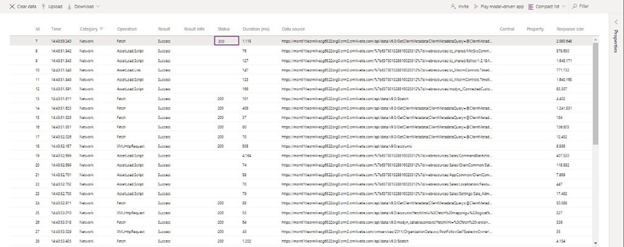
Rede
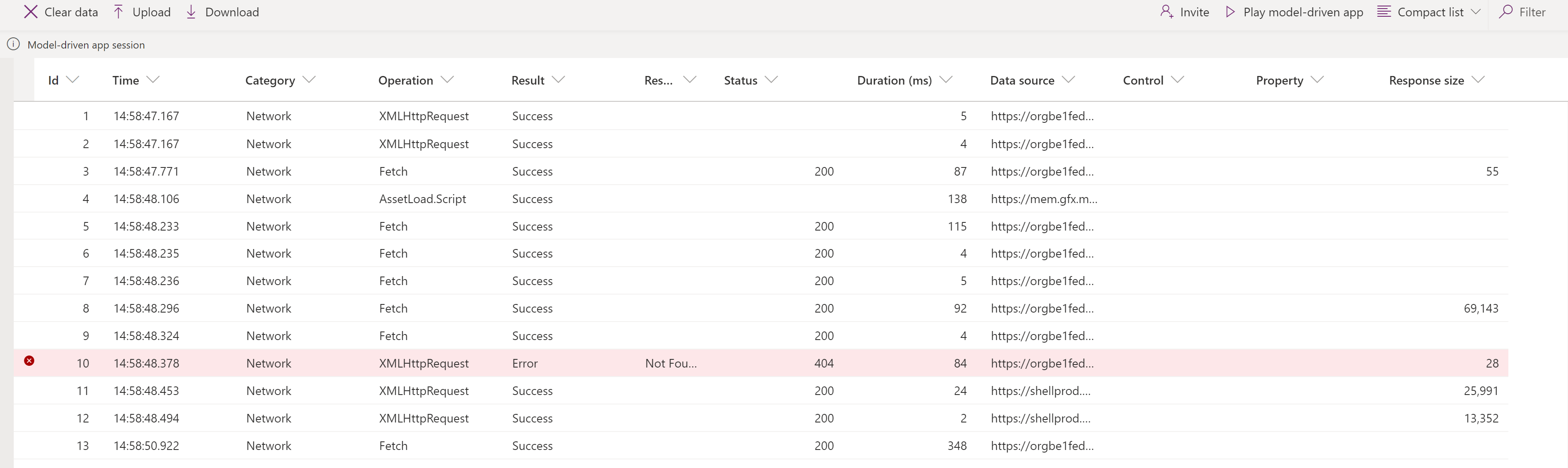
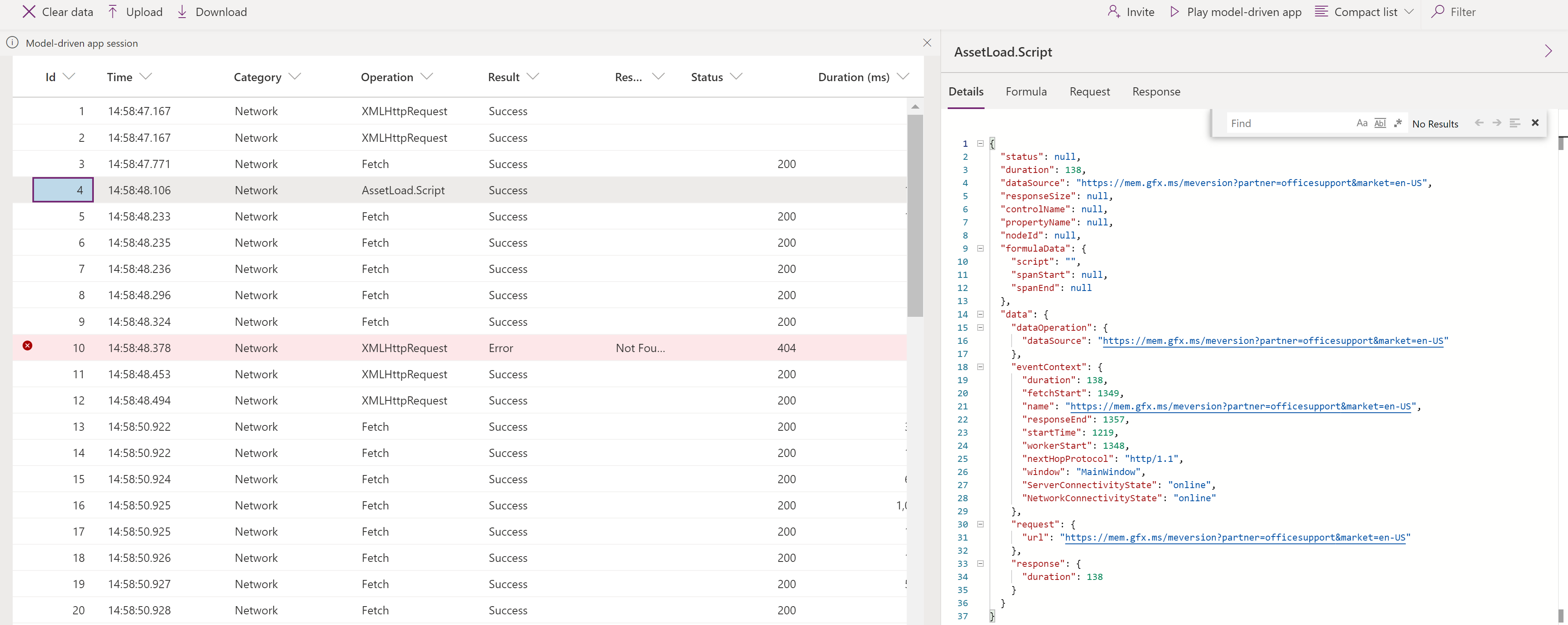
Os eventos de rede revelam detalhes sobre cada solicitação feita pelo aplicativo.

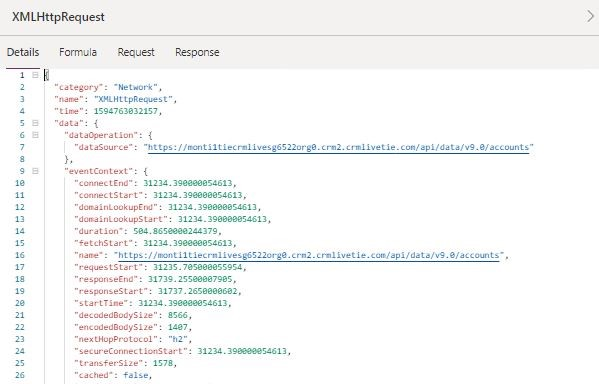
Select um evento de rede para exibir a guia Detalhes .

Anteriormente, você aprendeu sobre o Live Monitor e como usá-lo em aplicativos baseados em modelos. Vejamos alguns cenários em que o Live monitor pode ajudar você a resolver erros de script, comportamento inesperado e lentidão.
Erros de script personalizado
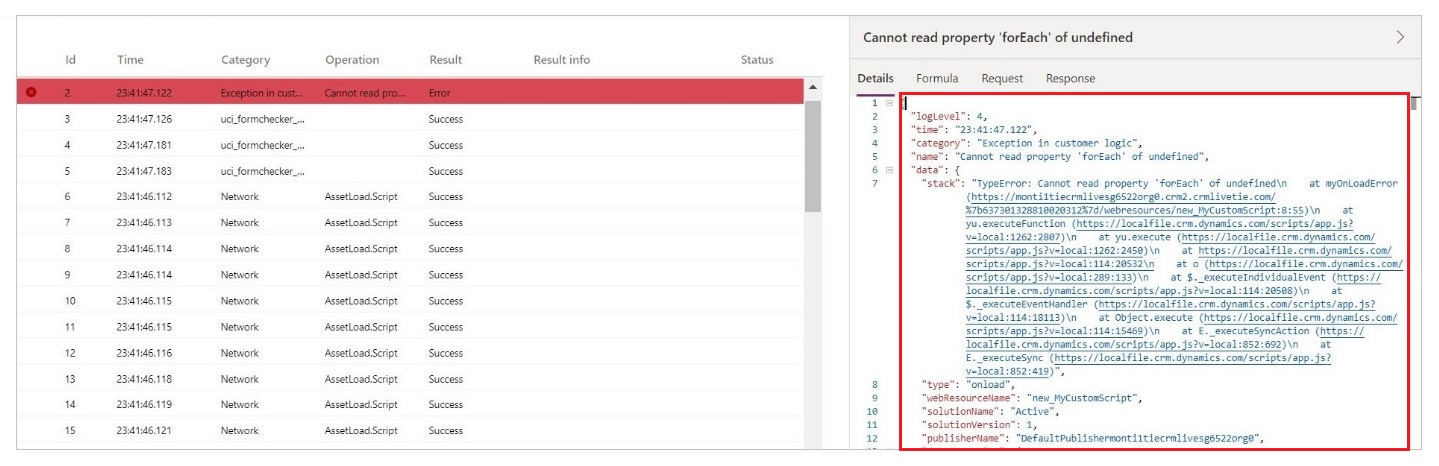
Às vezes, um bug no JS personalizado causa um erro de script ou problema de funcionalidade ao carregar uma página. Embora isso geralmente produza uma pilha de chamadas na caixa de diálogo, é difícil sempre saber de onde ela vem ou decodificar o erro. O monitor ao vivo recebe eventos do aplicativo com mais detalhes sobre os erros, para que você possa depurar com mais rapidez e facilidade.
Por exemplo, imagine que um usuário está recebendo uma caixa de diálogo de erro de script ao carregar o formulário da conta. Você pode usar o Live monitor para obter mais detalhes sobre o evento. Depois que o cenário é reproduzido, você pode ver que o erro de script produz um evento de erro destacado em vermelho. Selecionar esta linha fornece não apenas a pilha de chamadas , mas também o nome do publicador, nome/versão da solução, nome do recurso da web e tipo (como onload, onchange, RuleEvaluation e CustomControl). Neste exemplo, parece ser um erro de digitação no script.

Desempenho lento
As ferramentas de desenvolvedor de navegador podem ajudar a criar perfis de carregamento lento de páginas, mas há muitos dados para filtrar e não está claro o que é importante observar. O monitor ao vivo resolve esse problema mostrando eventos relevantes que contribuem para o desempenho do carregamento da página.
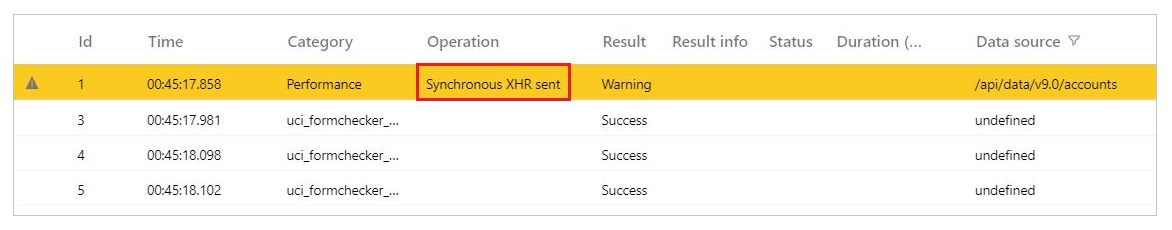
Por exemplo, imagine que um usuário esteja tendo um carregamento lento de formulários de conta e o navegador congela constantemente. Nesse caso, após reproduzir o problema, você verá um aviso de desempenho informando que um XMLHttpRequest síncrono foi enviado durante o carregamento, o que prejudicou o desempenho.

Veja a postagem anterior do blog para saber como aliviar problemas de desempenho do XMLHttpRequest síncrono (XHR).
Para cada carregamento de página, a plataforma de dados envia todos os KPIs para a sequência de carregamento, bem como os detalhes da solicitação de rede, conforme mencionado anteriormente.