Automatizar usando elementos da interface do usuário
Os fluxos da área de trabalho utilizam elementos de interface do usuário para interagir com aplicativos e páginas da Web sem recorrer ao reconhecimento de imagem e coordenadas absolutas. Os elementos da interface do usuário são usados como entrada na maioria das ações de automação da interface do usuário e do navegador e identificam elementos específicos em janelas e páginas da Web.
Elementos da interface de usuário
Ao implantar uma ação de automação da interface do usuário ou de automação do navegador, talvez você precise fornecer um elemento de interface do usuário como entrada. Para adicionar um novo elemento de interface do usuário, você pode fazer isso diretamente nas propriedades da ação ou por meio do painel de elementos da interface do usuário do designer de fluxo.
Cada um desses grupos de ação aceita um tipo diferente de elementos de interface do usuário. As ações de automação da interface do usuário aceitam elementos da interface do usuário da área de trabalho, enquanto as ações de automação do navegador aceitam elementos da interface do usuário da web.

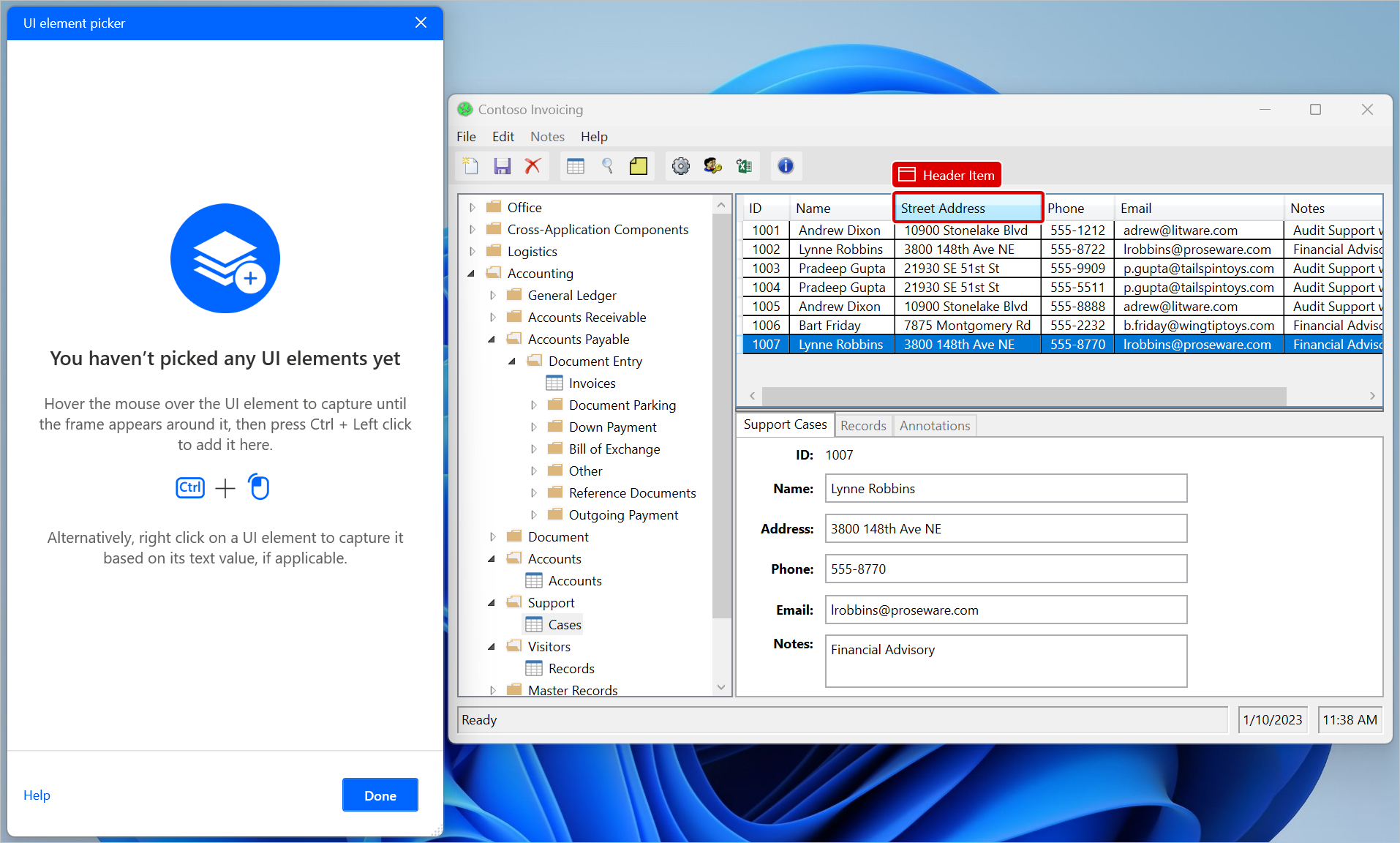
Para adicionar um novo elemento de interface do usuário ao seu fluxo, adicione um novo elemento de interface do usuário por meio de uma ação ou, no painel de elementos de interface do usuário, realce o respectivo elemento e pressione Ctrl + clique com o botão esquerdo. Quando a seleção terminar, selecione Concluído.

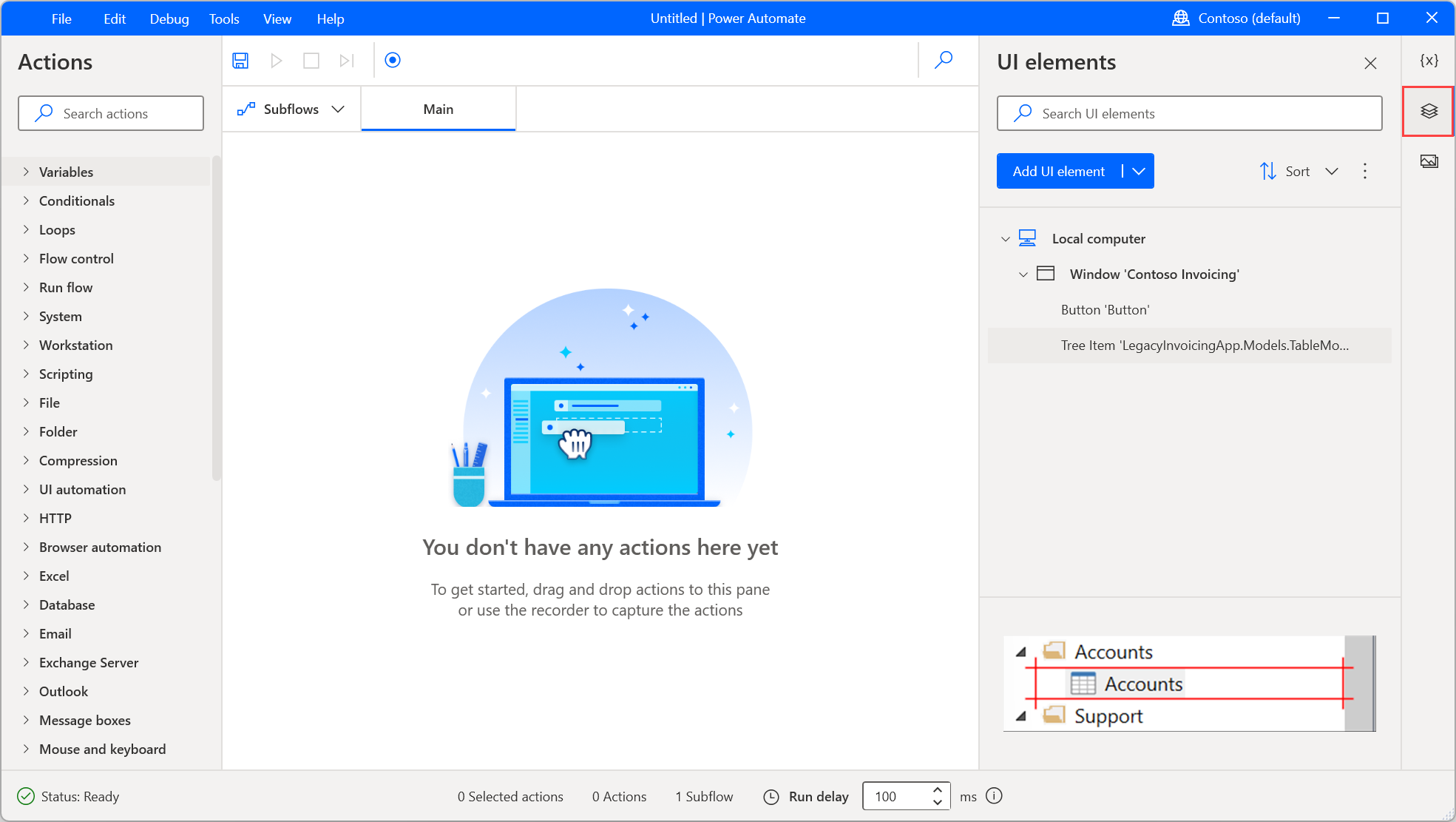
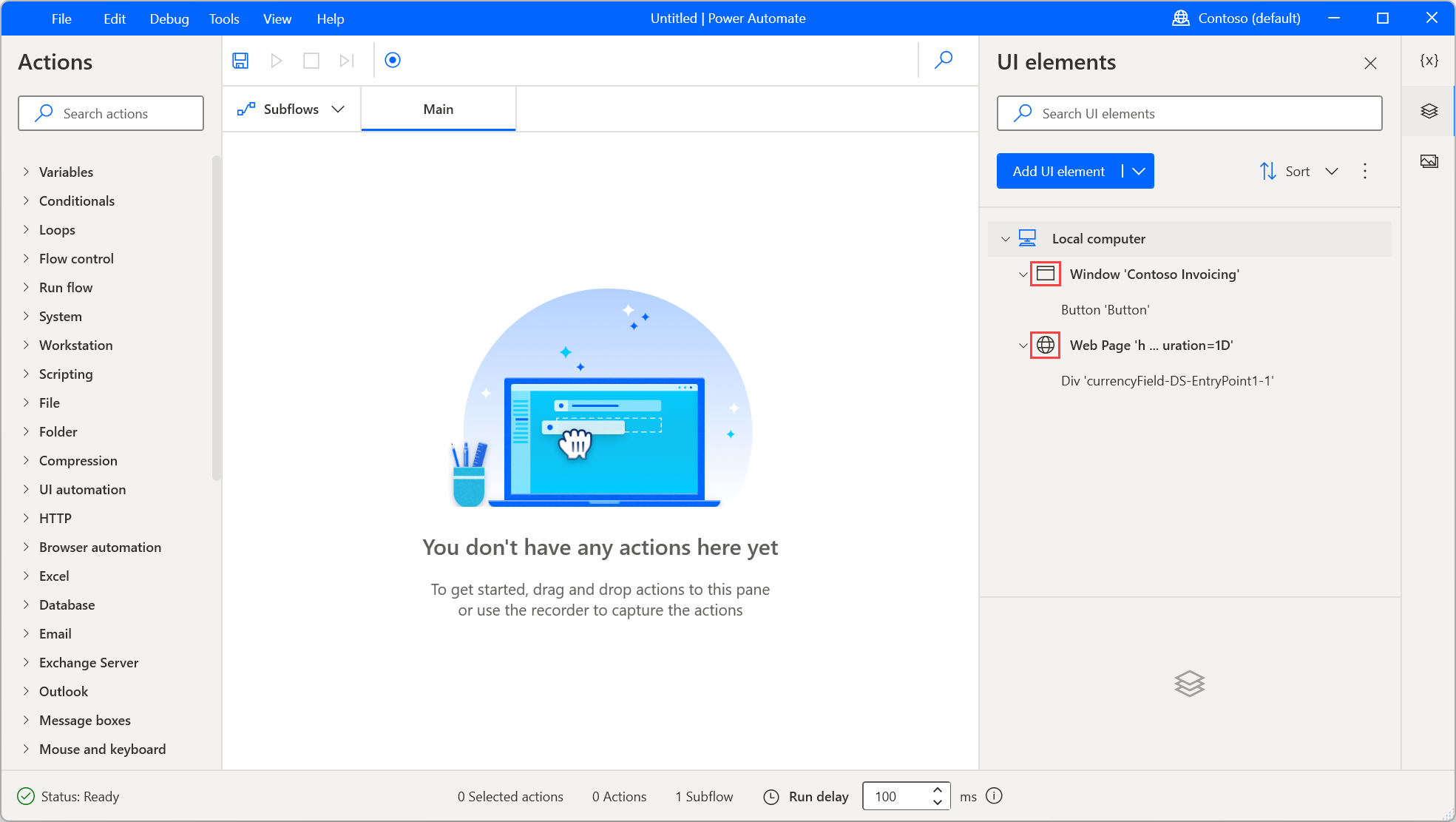
Elementos de IU capturados serão adicionados ao painel Elementos da interface do usuário. Para acessar o painel de elementos da IU, selecione a guia Elementos da interface de usuário no lado direito do designer de fluxo.

Os elementos podem ser ordenados alfabeticamente por meio da opção Classificar da guia Elementos da interface de usuário. Para remover todos os elementos da interface de usuário que não são usados em ações, selecione o ícone de pontos ao lado da opção Classificar e, depois, Remover elementos da interface do usuário não usados.
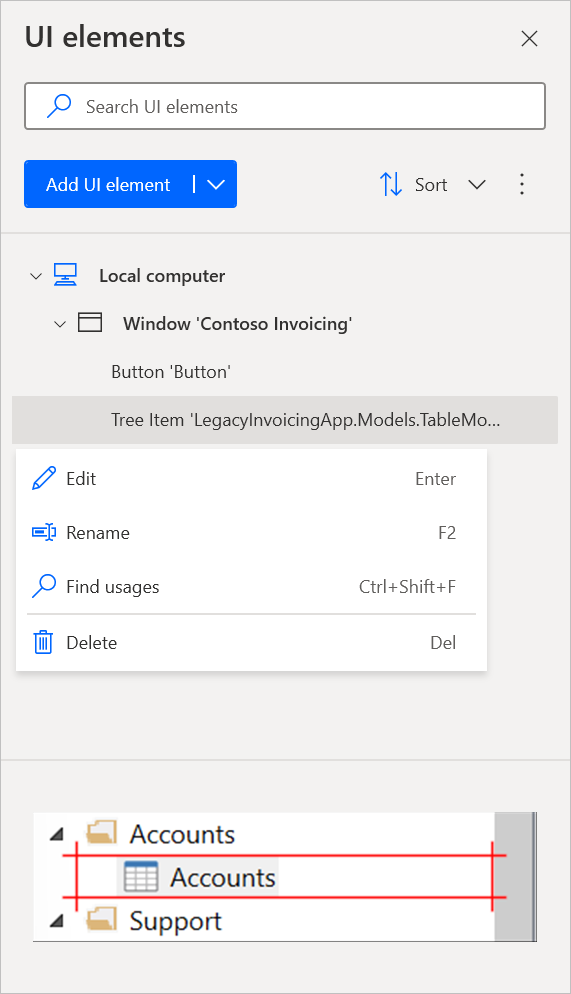
Para renomear ou excluir um elemento da interface de usuário, clique com o botão direito do mouse no respectivo item e selecione a função apropriada.
Para descobrir onde um elemento da interface de usuário específico está sendo usado no fluxo, clique com o botão direito nele e selecione Encontrar usos. Os resultados exibirão todas as ações que usam esse elemento da interface de usuário. Clique duas vezes em um resultado para realçar a ação no espaço de trabalho.

Tipos de elementos da interface de usuário
Os fluxos da área de trabalho dão suporte a dois tipos de elementos de interface do usuário com base na origem: elementos de interface do usuário da área de trabalho e elementos da interface do usuário da web.
Os elementos da UI da área de trabalho podem ser capturados de qualquer aplicativo do Windows, incluindo a parte que não é da página da Web dos navegadores, como a barra de endereço.
Você pode usar esses elementos de interface do usuário como entrada em ações de automação de interface do usuário para indicar o componente com o qual deseja interagir. O seletor de elementos da interface do usuário das ações de automação da interface do usuário é exibido e permite que você capture apenas elementos da interface do usuário da área de trabalho.
Importante
Os usuários podem capturar elementos de páginas da Web por meio do seletor de elementos da interface do usuário das ações de automação da interface do usuário. Mas, os seletores representarão elementos da área de trabalho, não elementos da Web.
Os elementos de interface do usuário da Web podem ser capturados de páginas da Web e usados apenas em ações de automação do navegador.
As ações de automação do navegador aceitam exclusivamente elementos de interface do usuário capturados de páginas da Web. Portanto, os elementos de interface do usuário existentes capturados de aplicativos de área de trabalho não são exibidos no seletor de elementos de interface do usuário dessas ações.
Para encontrar mais informações sobre automação de desktop e da Web, consulte Automatize fluxos da área de trabalho e Automatize fluxos da Web.
Elementos de interface do usuário para páginas da Web
Para capturar um elemento de interface do usuário de uma página da Web, você precisa instalar a extensão de navegador apropriada. Você encontra mais informações sobre os navegadores compatíveis e a extensão necessária em Use navegadores e gerencie extensões.
Distinguir a área de trabalho dos elementos da interface do usuário da Web
O painel de elementos da interface do usuário exibe indicações visuais distintas para ajudar os usuários a reconhecer rapidamente os elementos da interface do usuário da área de trabalho e da Web.

Os mesmos ícones também são exibidos durante a captura, para que você possa confirmar o tipo de um elemento antes mesmo de salvá-lo.

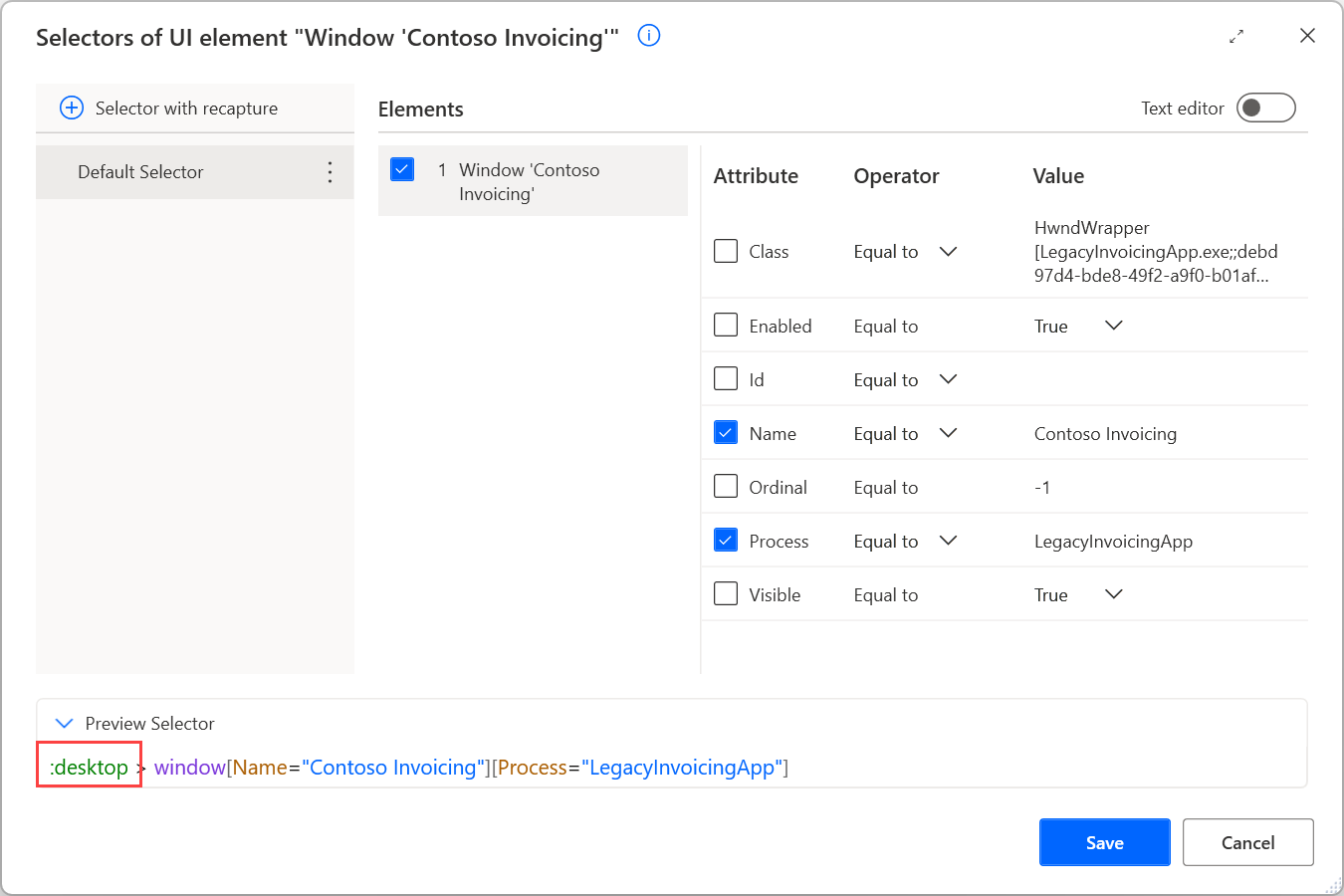
Outro método para verificar o tipo de um elemento de interface do usuário é revisar os seletores. Os elementos de interface do usuário de área de trabalho costumam ter a área de trabalho como elemento pai, enquanto os elementos de interface do usuário da Web têm uma página da Web como elemento raiz.

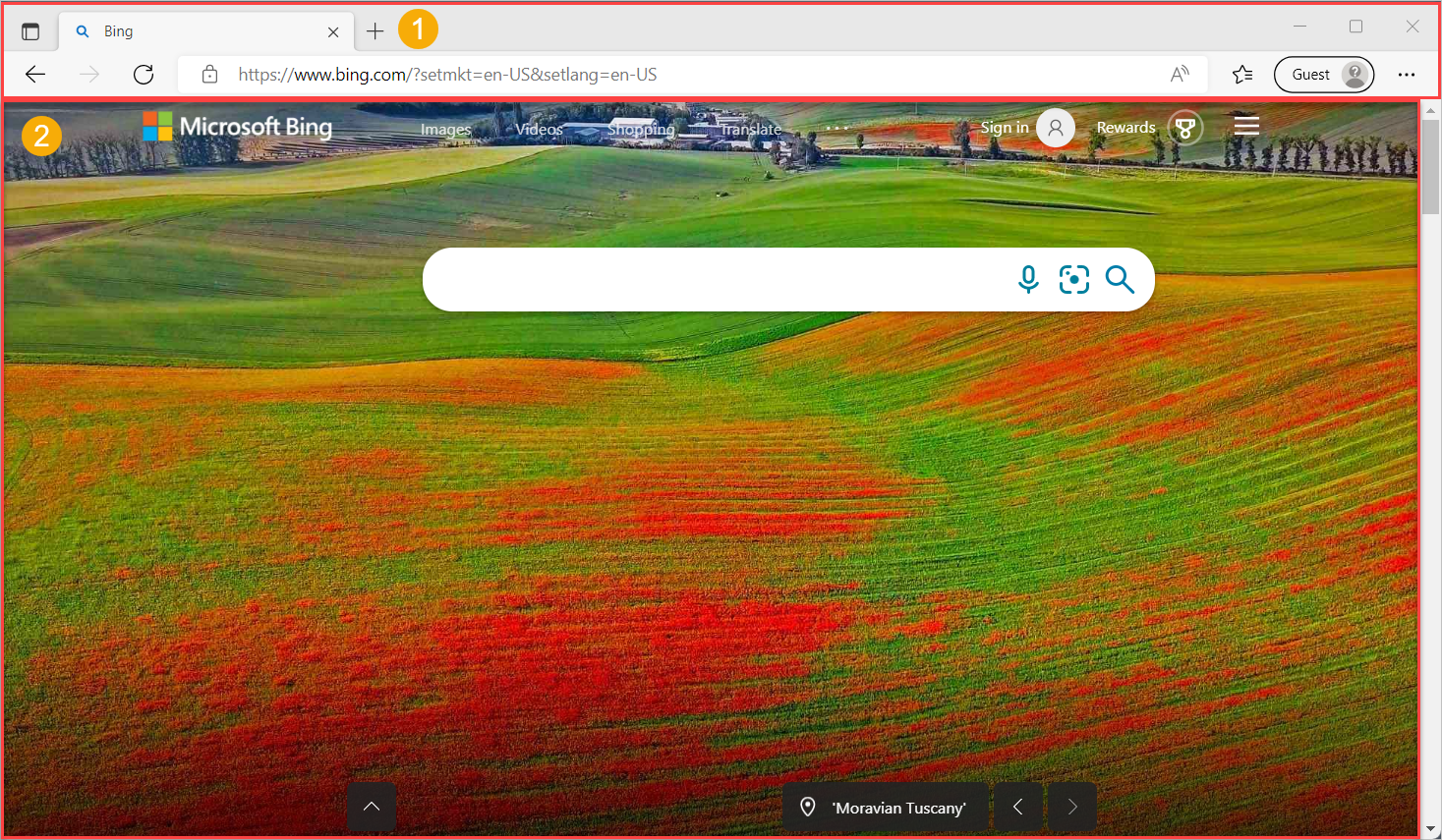
Elementos da interface do usuário em janelas do navegador
A parte do aplicativo de um navegador (1) deve ser automatizada usando elementos da interface do usuário da área de trabalho. Por exemplo, você pode usar ações de automação da interface do usuário para interagir com a barra de endereços ou as guias.
Por outro lado, as páginas da Web carregadas no navegador (2) devem ser automatizadas usando elementos de interface do usuário da Web e ações de automação do navegador.
Durante as gravações, o gravador distinguirá automaticamente a área do aplicativo do navegador das páginas da Web e gerará os elementos e ações de interface do usuário apropriados.

As interações com elementos de interface de usuário da web de arrastar e soltar podem não funcionar conforme o esperado devido às suas limitações inerentes. Como solução alternativa, capture elementos de IU de desktop em uma página da Web abrindo o seletor de elementos de IU por meio de uma ação do grupo de automação de IU selecionando Adicionar elemento de IU dentro do parâmetro UI element. O elemento de UI capturado é do tipo desktop e pode ser usado na ação Drag and drop UI element in window. Lembre-se de que os elementos da IU para desktop podem ser usados somente em ações do grupo de ações de automação da IU do Power Automate para desktop. É importante observar que os elementos da UI de desktop em páginas da Web não são tão confiáveis quanto seus equivalentes na Web e estão sujeitos aos detalhes do aplicativo do navegador, como a versão do navegador.
Propriedades de elementos de interface do usuário
Todos os elementos da interface do usuário consistem em um ou mais seletores que identificam a interface do usuário ou o componente da Web com o qual o Power Automate interage.
Observação
Os usuários podem criar vários seletores para um elemento da interface do usuário. Sempre que um seletor falha, o Power Automate usa o seletor a seguir na ordem definida.
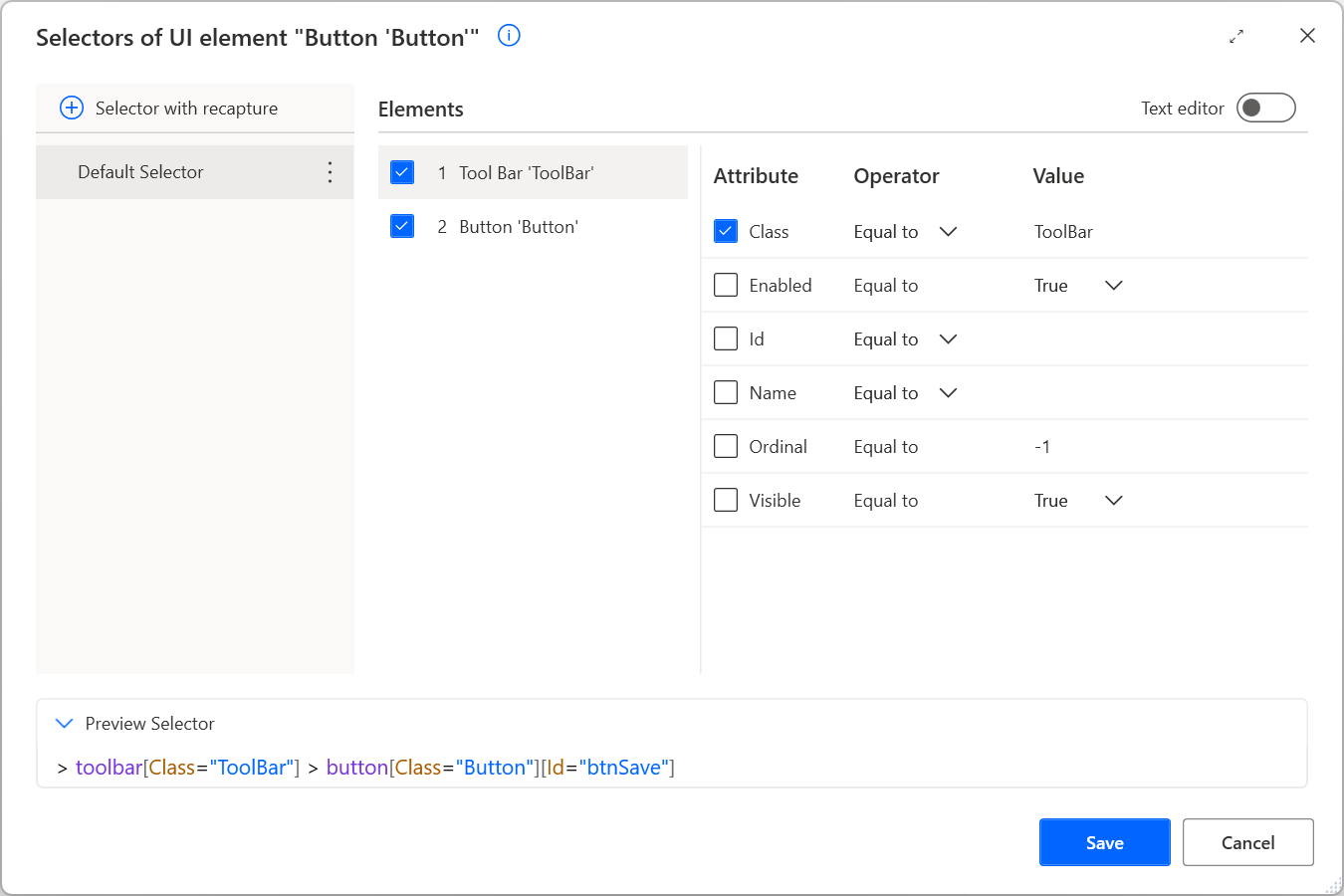
Para gerenciar os seletores de um elemento de interface do usuário, clique com o botão direito do mouse nele e selecione Editar. Esta opção abre o construtor de seletores, onde você pode editar os seletores com um editor visual ou de texto.
Cada seletor consiste em vários elementos que representam a estrutura hierárquica do elemento de interface do usuário no aplicativo ou página da Web. Os atributos descrevem cada elemento de forma única e o distinguem de outros elementos.

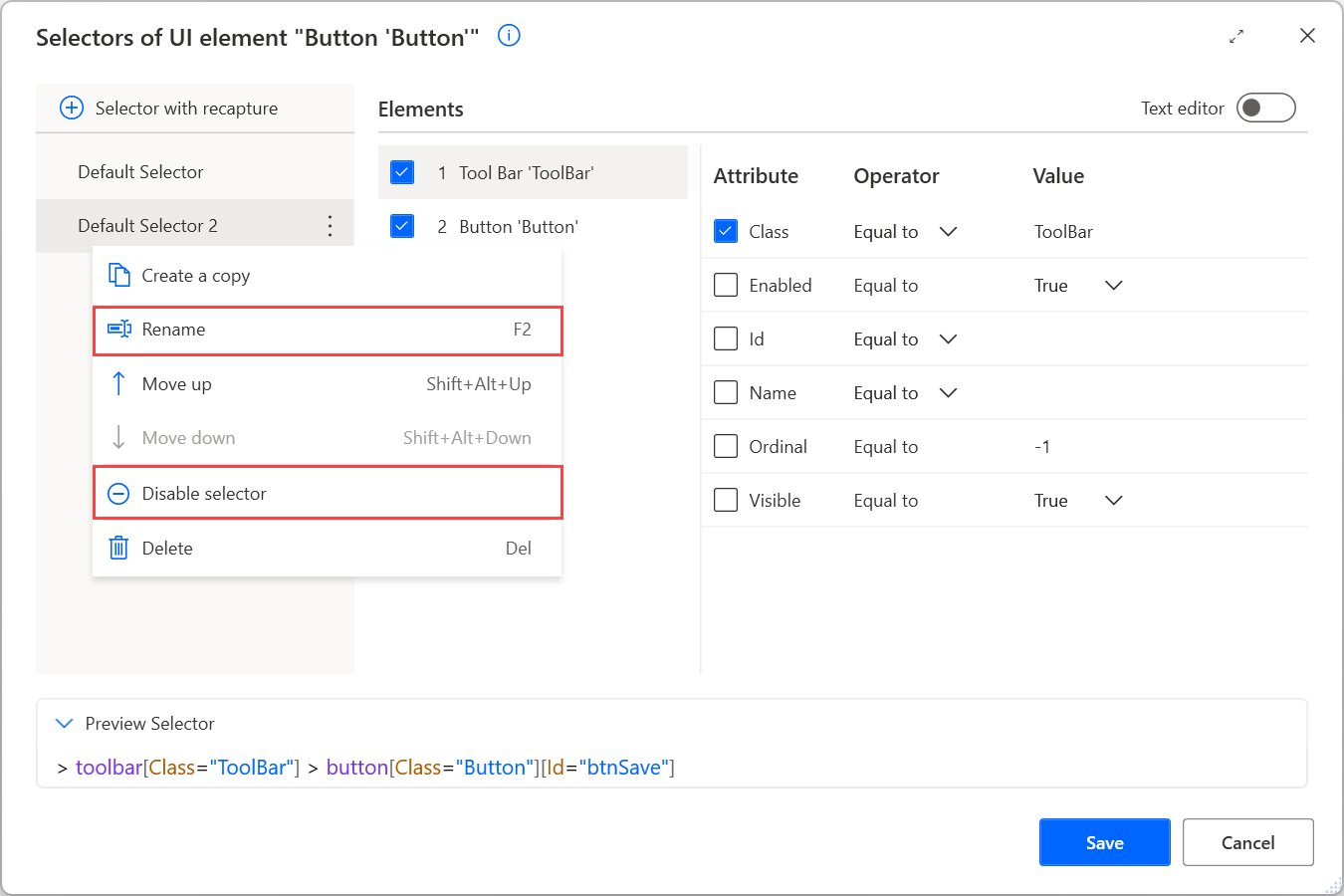
Todos os seletores são exibidos com um nome amigável padrão que os torna facilmente acessíveis. Para renomear um seletor, clique com o botão direito do mouse no nome e selecione Renomear.
Ao editar um elemento de interface do usuário com vários seletores, você pode desabilitar um seletor clicando com o botão direito do mouse nele e selecionando Desativar. Essa funcionalidade pode ser útil durante o teste.

Após a edição dos seletores, pressione Salvar para aplicar as alterações implementadas. Salvar aplica as alterações em todos os seletores em uma única etapa.
Para saber mais sobre seletores e como criá-los manualmente, consulte Criar um seletor personalizado.
Elementos da interface do usuário com seletores baseados em texto
Além da maneira padrão de gerar seletores de elementos da interface do usuário, o Power Automate oferece suporte à criação de seletores com base no valor de texto de um elemento.
Esse recurso é útil para cenários de automação que manipulam elementos em aplicativos de desktop ou páginas da Web que sempre vêm com textos específicos. Os seletores baseados nesses textos são mais confiáveis e resilientes a possíveis alterações futuras na estrutura do aplicativo ou da página da Web.
A geração de seletores baseados em texto está disponível apenas ao capturar elementos da interface do usuário usando o seletor de elementos da interface do usuário (painel de elementos da interface do usuário ou ações de automação do navegador/interface do usuário). Não está disponível durante gravações.
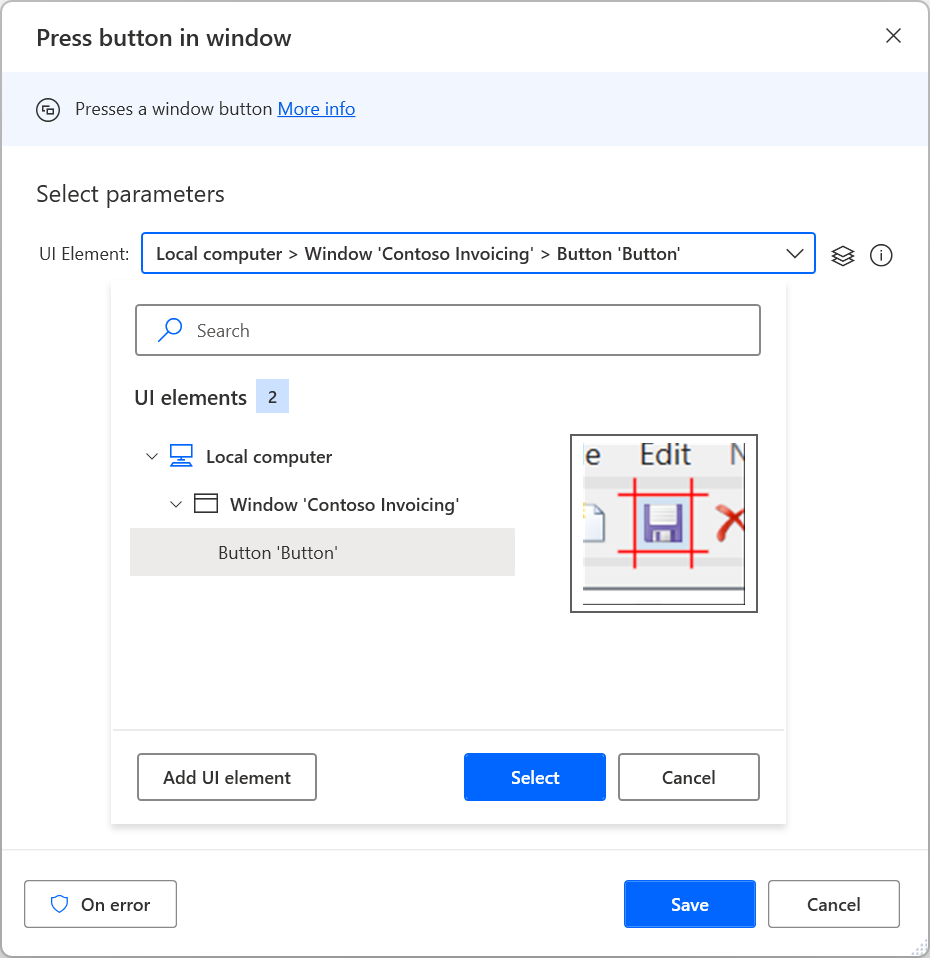
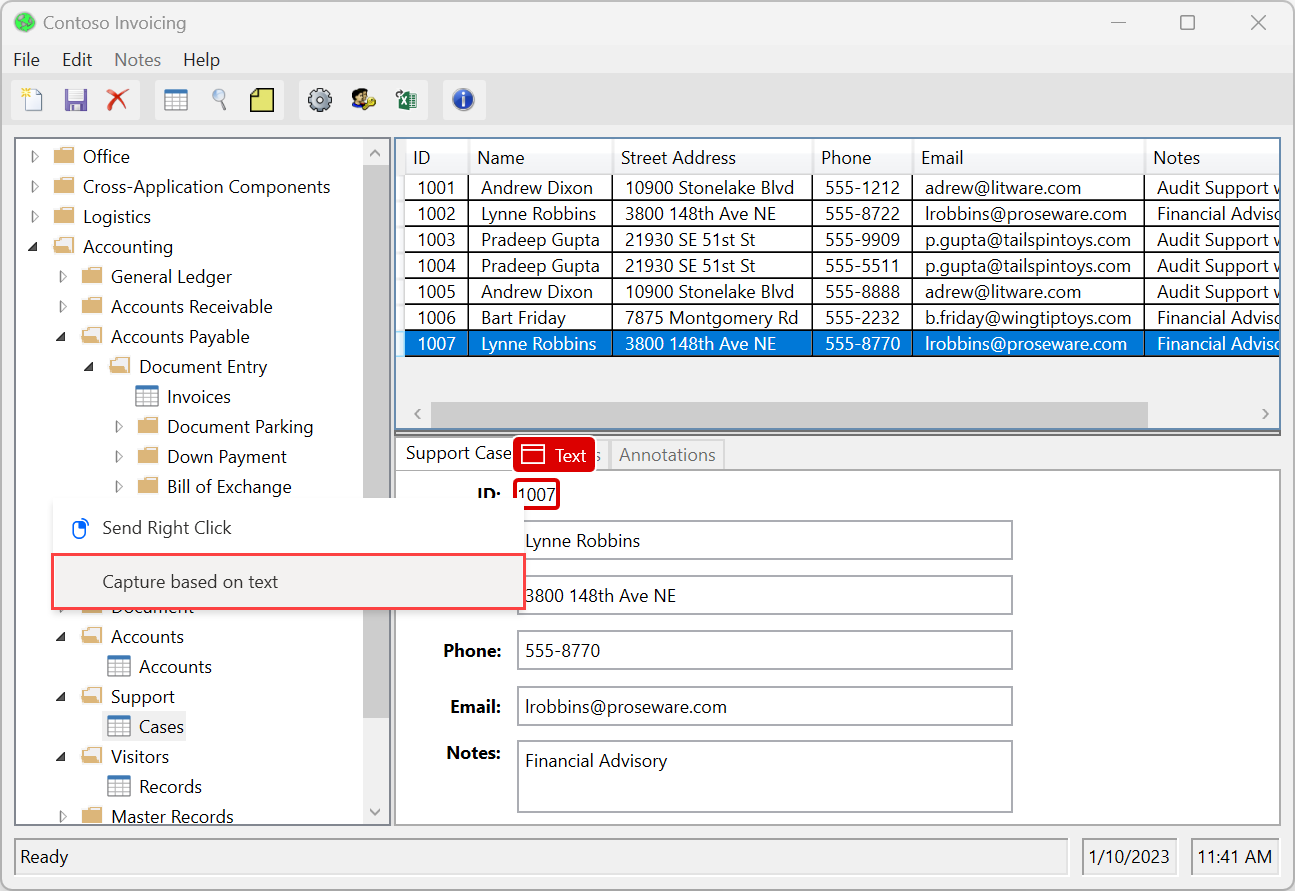
Para capturar um elemento de interface de usuário com um seletor baseado em texto, abra o seletor de elementos de interface de usuário, clique com o botão direito do mouse no elemento desejado e selecione Capturar com base em texto.

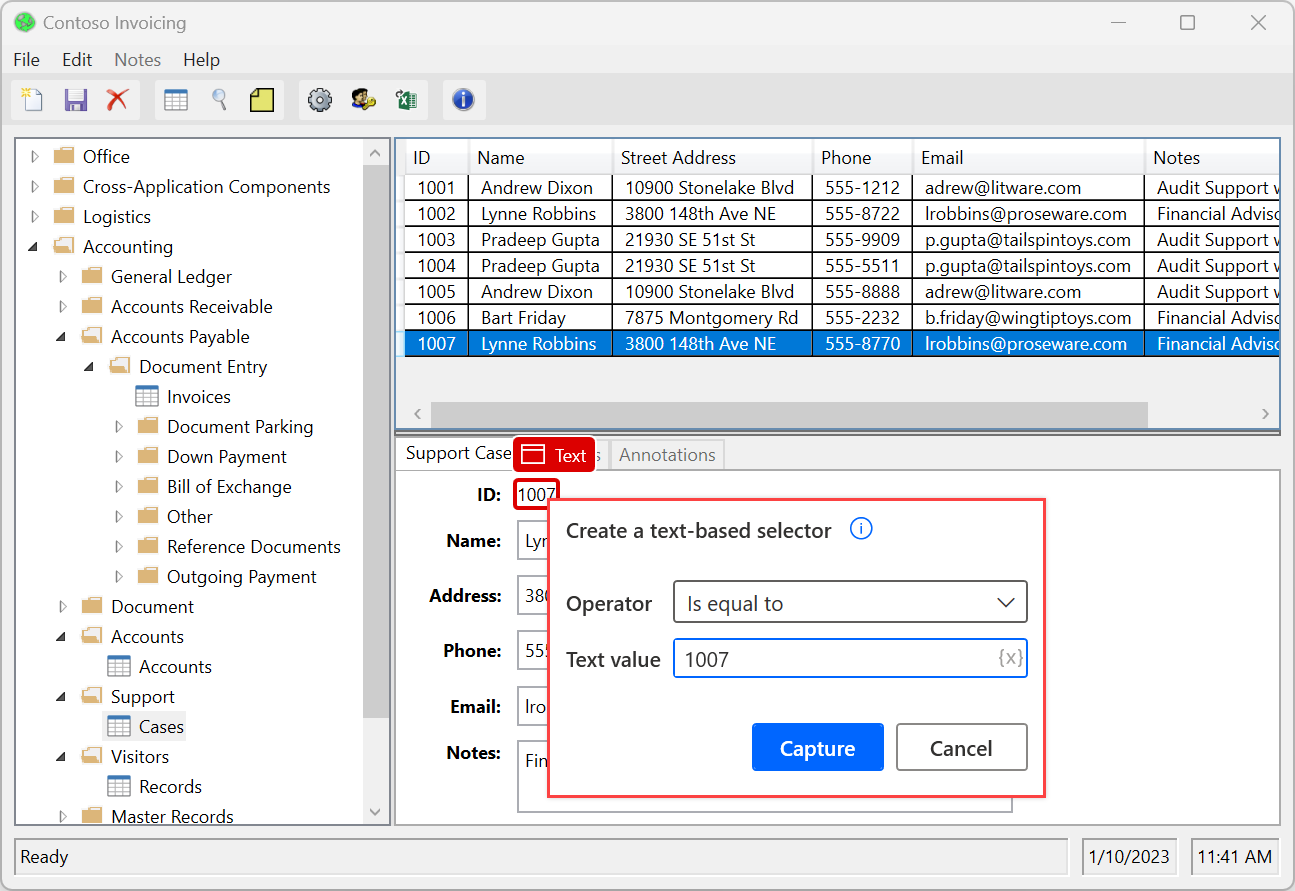
Em seguida, uma nova janela com dois campos aparecerá em sua tela:
- O campo Valor de texto contém o texto do elemento como um valor proposto. Você pode alterar esse valor para um valor codificado ou uma variável.
- Você pode definir o campo Operador para vários operadores para ajustar a funcionalidade do seletor.
Selecionar Capturar vai adicionar o elemento de interface do usuário com o seletor baseado em texto apropriado no repositório de elementos de interface de usuário.

Os seletores baseados em texto usam o atributo Nome do elemento capturado para automação da área de trabalho e o atributo Texto para automação do navegador. Eles estão disponíveis apenas para elementos de interface do usuário que contêm um valor de texto.
Em outras palavras, eles estão disponíveis para elementos de UI com um atributo Name ou Text que inclui um valor. Eles não estão disponíveis para elementos que não possuem esse valor de texto, mesmo que tenham elementos filho com texto em sua estrutura.
Observação
Para o aplicativo SAP, os seletores baseados em texto usam o atributo Texto em vez do atributo Nome que geralmente usam na automação de desktop. A automação SAP funciona de forma mais eficiente com seletores padrão baseados no atributo ID.
Limitações e problemas conhecidos
Se você selecionar Adicionar elemento da interface do usuário, passar o mouse sobre uma janela inteira e optar por capturar um elemento da interface do usuário com base no texto, um seletor padrão será gerado. Este seletor inclui o atributo Processo além de Nome.
A combinação de uma variável e um operador diferente de Igual a gera um seletor exibido no editor de texto personalizado em vez do construtor visual. Essa funcionalidade evita uma limitação existente que torna a combinação acima não funcional no construtor visual.