Usar o Kit do Criador
Antes de usar os componentes incluídos no Kit do Criador, use o aplicativo de referência para aprender o comportamento dos componentes e os padrões de implementação. Com o aplicativo de referência, você aprende a adicionar componentes a um aplicativo.
O Kit do Criador inclui os seguintes ativos, distribuídos em três soluções:
| Solução | Itens |
|---|---|
| CriadorKitCore | |
| Referência do CreatorKit (MDA) | |
| Referência do CreatorKit (tela) |
Saiba como adicionar componentes a um aplicativo
Depois que o kit for instalado, saiba como adicionar os componentes ao seu aplicativo:
- Como adicionar componentes de código a um aplicativo de tela
- Como adicionar componentes de tela a um aplicativo de tela
Criar os blocos de construção
Nesta seção, você aprenderá os detalhes sobre os diferentes aplicativos, modelos e componentes que compõem o Kit do Criador.
- Aplicativo de referência
- Modelos
- Modelo de aplicativo Canvas
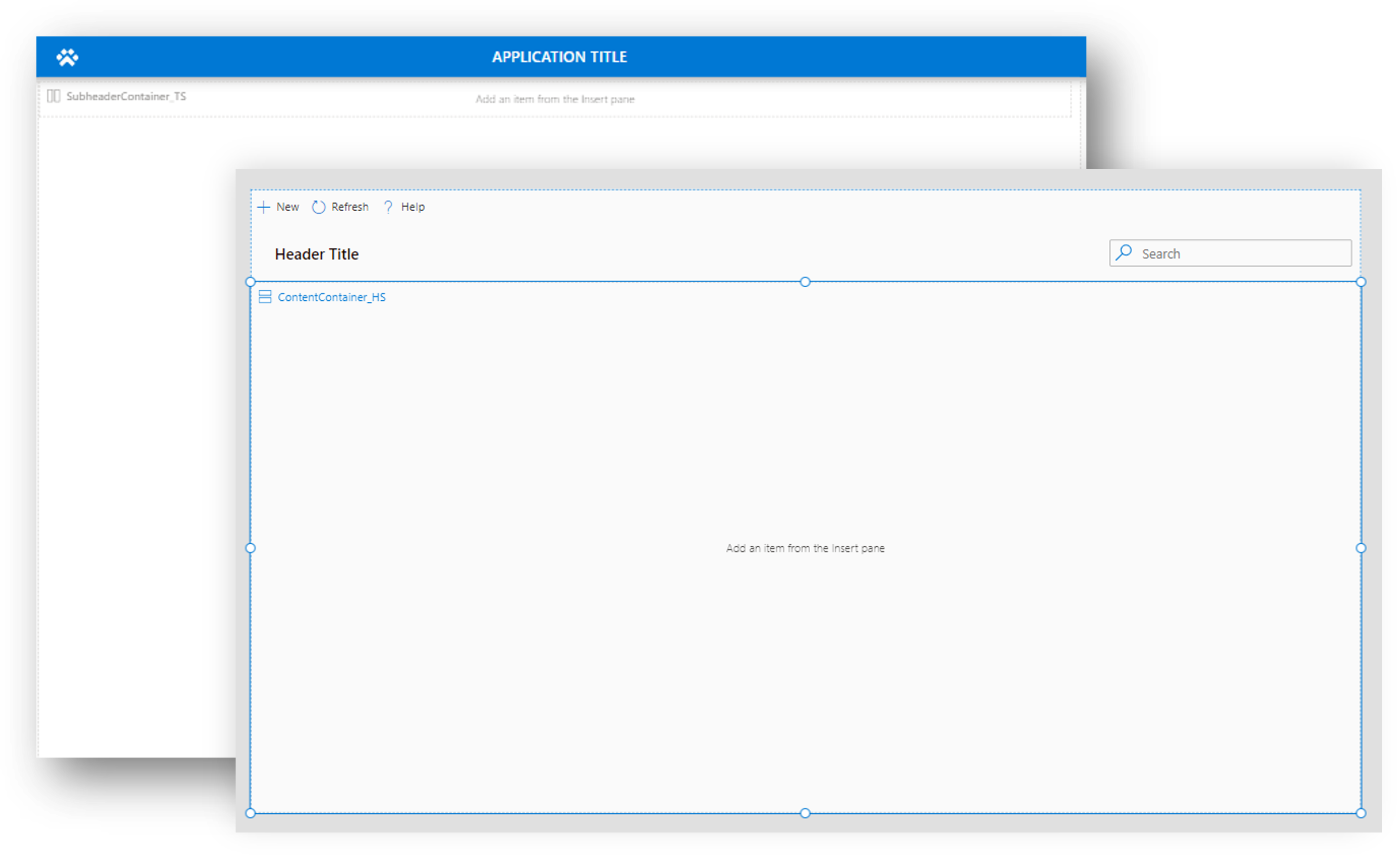
- Modelo de página personalizado
- Componentes da tela
- Componentes de código
Aplicativo de referência
Use este aplicativo para aprender sobre cada componente, obter as melhores práticas recomendadas para a experiência ideal do usuário, interagir com cada componente e ver o código de implementação por trás das propriedades que permitem o comportamento. Recomendamos explorar os componentes de interesse no aplicativo de referência, antes de tentar usá-los em um aplicativo real.
- Observe como o componente se comporta e renderiza dados.
- Selecione a guia Código para ver as fórmulas do Power Fx subjacentes.
- Aprenda as melhores práticas da orientação em linha relacionada ao controle.
Modelos
Os modelos visam ajudar rapidamente a criar aplicativos responsivos baseados na Interface do Usuário do Fluent. Eles vêm com os componentes personalizados pré-carregados e anexados a uma variável de Tema JSON, o que reduz o tempo para iniciar o desenvolvimento.

Modelo do aplicativo de tela
Faça uma cópia deste aplicativo para criar um novo aplicativo de tela que exige os componentes do kit.
Para fazer uma cópia do modelo de tela:
- Crie uma nova solução não gerenciada.
- Na faixa de opções, selecione Adicionar existente>Aplicativos>Tela.
- Selecione o aplicativo Modelo de Tela e, depois, selecione Adicionar.
- Edite Modelo de Tela.
- Na faixa do estúdio, selecione Arquivo>Salvar como e digite um novo nome para a cópia. A cópia aparecerá na mesma solução.
- Remova o modelo de aplicativo de tela original da solução.
Certifique-se de editar apenas o aplicativo copiado a partir de agora para que você possa reutilizar o modelo do aplicativo original.
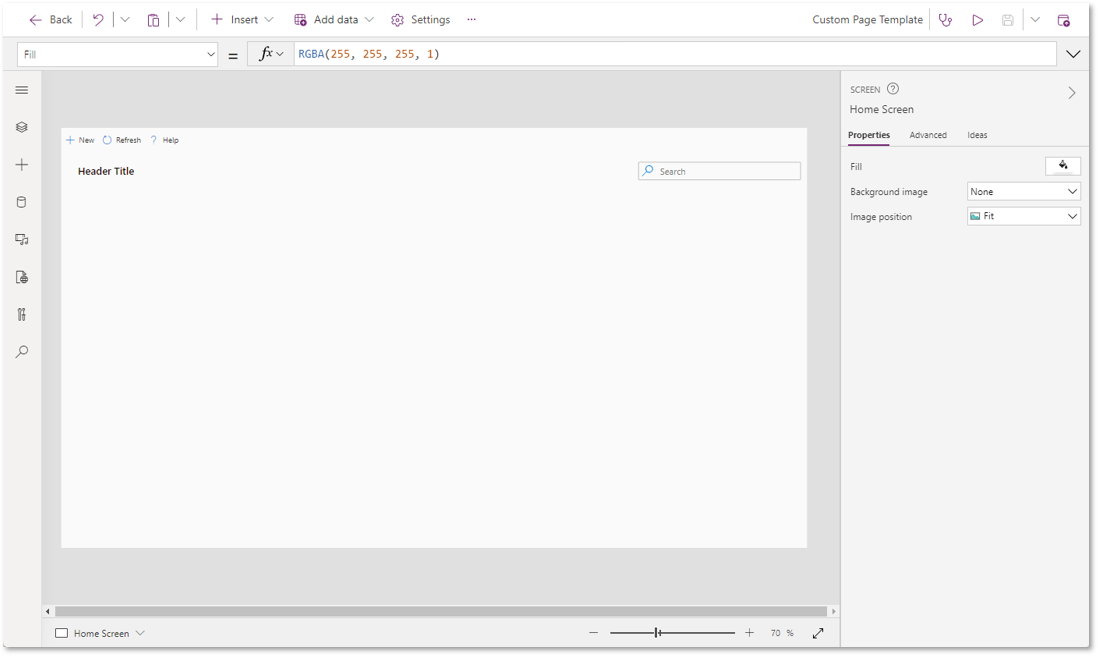
Modelo de página personalizada
Faça uma cópia desta página para criar uma nova página personalizada para um aplicativo convergido.

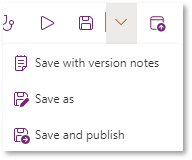
Siga os passos anteriores para faça uma cópia do aplicativo de modelo de tela, exceto que desta vez você Select o Salvar como opção no canto superior direito:
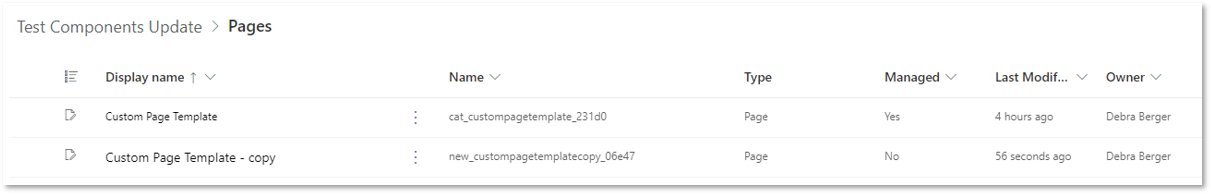
No canto superior direito, expanda o menu ao lado do ícone Salvar e, em seguida, selecione Salvar como.

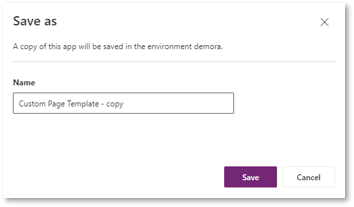
Insira um novo nome e selecione Salvar.

Feche o estúdio selecionando o botão Voltar no canto superior esquerdo. Observe que a cópia foi criada na mesma solução.

Remova o modelo de página personalizada original da solução.
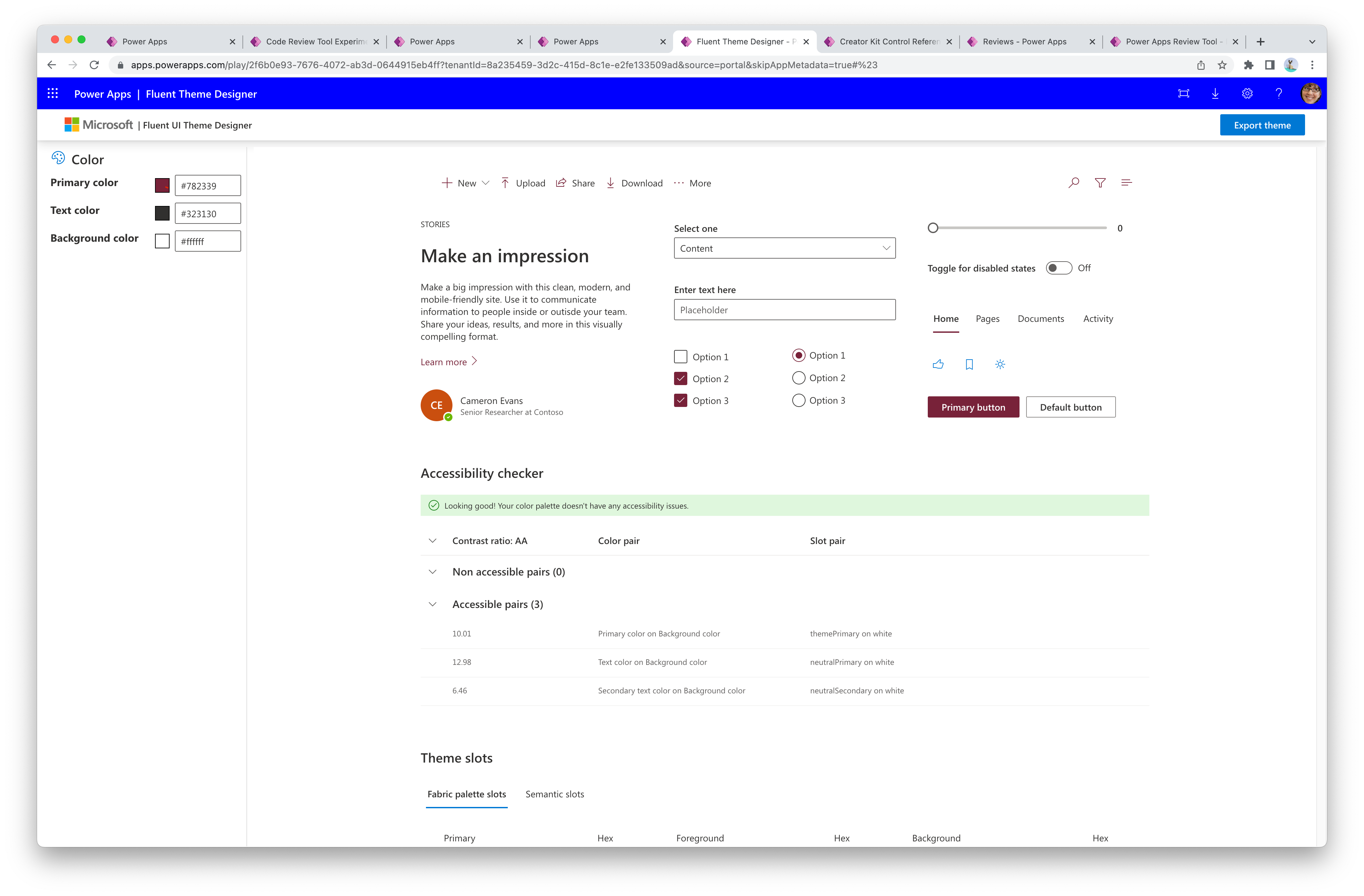
Aplicativo Fluent theme designer
Use este aplicativo para gerar um objeto Tema JSON para estilizar componentes de forma consistente.

Consulte Tema para obter instruções sobre como gerar temas e temas de referência de componentes.
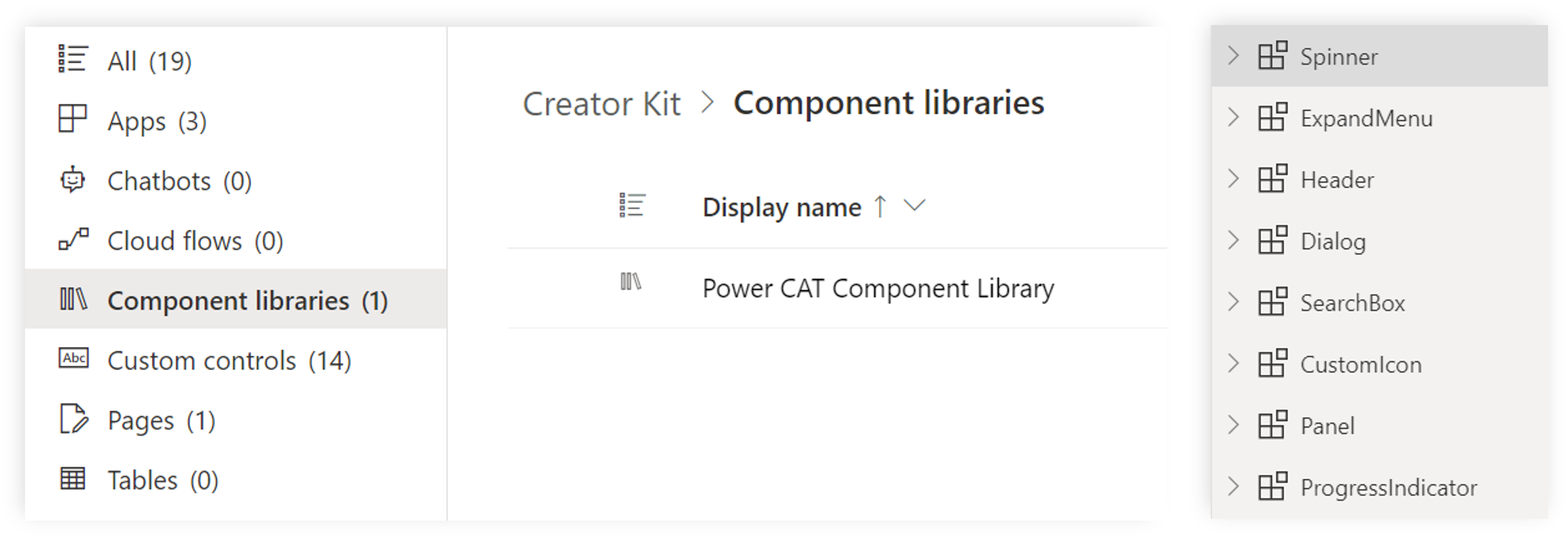
Componentes de tela
Os componentes de tela são definidos na Biblioteca de Componentes do Power CAT, e são implementados usando componentes de tela.

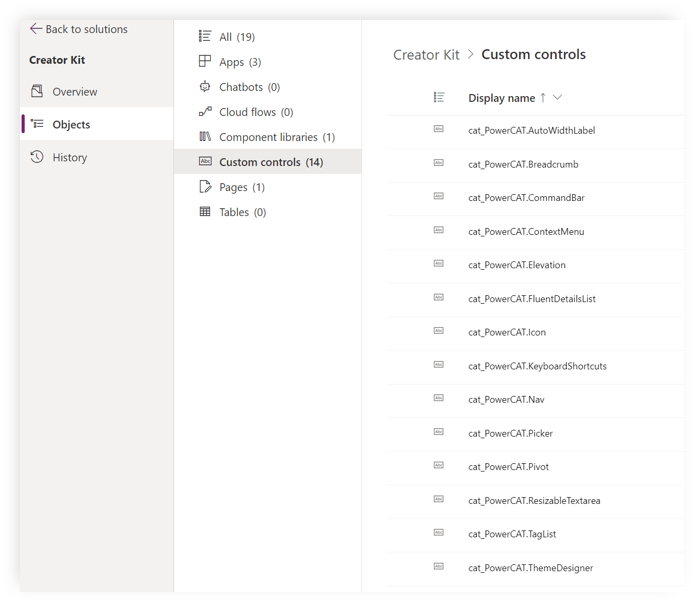
Componentes de código
Componentes do código, implementado com o Power Apps component framework são definidos como controles personalizados individuais na solução.
É possível exibir os componentes do código na página de referência de componentes.

Implantando aplicativos que usam componentes do Kit do Criador
Os aplicativos que usam componentes do kit não podem ser criados fora de uma solução e devem ser importados e exportados como parte das soluções.
- Durante o desenvolvimento, crie aplicativos que usam componentes do Kit do Criador em sua própria solução separada, não gerenciada.
- Ao implantar um aplicativo que inclui os componentes, o
CreatorKitCore(solução gerenciada) deve ser instalado no ambiente de destino antes que as soluções dependentes sejam importadas.
Para obter mais informações e orientação geral, vá para dicas de solução de problemas de importação de solução.
Perguntas frequentes
Grandes organizações devem incentivar os cidadãos criadores a usar o Creator Kit? Que tipo de sobrecarga isso acarreta do ponto de vista de O&M?
O Creator Kit não é oficialmente suportado Microsoft produto, o que significa que os clientes não podem levantar uma Microsoft ticket de suporte para problemas. Em vez disso, eles devem apresentar problemas no repositório GitHub e trabalhar diretamente com a equipe. Se There fizer a triagem ou depurar informações que eles não se sintam confortáveis em compartilhar no GitHub, a equipe pode providenciar o tratamento de conversas confidenciais de forma privada. enviando um formulário de solicitação.
Recomendamos primeiro avaliar se os controles modernos atendem aos requisitos do seu aplicativo, pois esses controles são os mais atualizados e totalmente suportados por Microsoft. Se os controles modernos não forem suficientes, valide os componentes legados para determinar sua adequação. Os controles do Creator Kit só devem ser considerados quando nenhuma outra opção atender às suas necessidades. Além disso, é importante prestar atenção ao status de lançamento dos componentes que estão sendo usados, garantindo que eles sejam estáveis e tenham suporte para seu pipeline de desenvolvimento.
Qual é a maneira mais eficaz ou eficiente de implementar essas atualizações em vários ambientes de produção?
There Existem várias estratégias a serem consideradas dependendo das prioridades da organização:
- Mais seguro: Se a segurança for uma prioridade máxima (por exemplo, validação inicial antes da implantação em ambientes de produção), o Centro de Excelência (CoE) da organização pode hospedar um ambiente de teste isolado para validar atualizações. A automação pode então ser usada para implantar soluções nos ambientes de produção desejados. Para mais informações, consulte Catálogo de energia e Microsoft Power Platform CLI para mais detalhes.
- Menor manutenção: Se a validação de segurança não for necessária, os ambientes podem ser configurados individualmente para receber atualizações contínuas automaticamente, habilitando o Power CAT - publicador MSFT para o ambiente no Power Platform centro de administração.
À medida que a sobreposição entre os novos controles Modern e o Creator Kit aumenta ao longo do tempo, alguns componentes do Creator Kit serão descontinuados? Se sim, o que esse processo envolverá?
Sim, um subconjunto de componentes do Creator Kit são reimplementados como controles modernos e são considerados sucessores dos componentes do Creator Kit. A equipe irá descontinuar os predecessores do componente Creator Kit no AppSource oferecendo uma vez que o sucessor atenda à paridade para as necessidades da maioria. Os cronogramas de descontinuação serão anunciados por meio de canais regulares, como atualizações do GitHub, horário comercial e fóruns de discussão. Para obter mais informações sobre o processo de migração recomendado, consulte o documentação do processo de migração.
Quais são as melhores práticas para pipelines de desenvolvimento (dev > UAT > prod) envolvendo o Creator Kit?
Instalar o gerenciado CreatorKitCore solução em todos os ambientes onde aplicativos que usam componentes do Creator Kit são implantados. Certifique-se de que esta solução seja instalada antes da solução com o aplicativo. Para obter mais informações sobre a instalação básica e como incorporá-la ao pipeline de desenvolvimento, consulte o instruções de instalação.