SubwayNav controle (versão preliminar)
[Este artigo faz parte da documentação de pré-lançamento e está sujeito a alterações.]
Um controle usado para guiar os usuários através de um processo.
Observação
Documentação completa e código-fonte encontrados no repositório de componentes de código GitHub.

Importante
- Esse é um recurso de versão preliminar.
- Os recursos em versão preliminar não foram criados para uso em ambientes de produção e podem ter funcionalidade restrita. Esses recursos são disponibilizados antes de um lançamento oficial para que os clientes possam ter acesso antecipado e forneçam comentários.
Description
O controle SubwayNav permite que você visualize as etapas necessárias para um determinado assistente. O Assistente é um componente que orienta os usuários a concluir etapas predefinidas para realizar uma tarefa de configuração ou criação.
Este componente de código fornece um wrapper em torno de uma versão bifurcada do Office 365 Admin Control SubwayNav.
Importante
Não abra bugs com a equipe de Controles Administrativos - sempre envie problemas para o Repositório Github do Creator Kit em aka.ms/creatorkit/bug.
Principais propriedades
| Name | Description |
|---|---|
Items |
A tabela de Itens (etapas) a serem renderizados (consulte o esquema de tabela Items abaixo). |
WizardCompleteorError |
Mostrado como "estado SubwayNav" |
Items propriedades da tabela
Cada objeto na tabela de entrada Items deve usar as seguintes propriedades para renderizar corretamente:
| Name | Description |
|---|---|
ItemLabel |
Rótulo da etapa |
ItemKey |
A chave a ser usada para indicar qual item/etapa está selecionada. As chaves devem ser exclusivas. |
ParentItemKey |
Opcional. ItemKey do pai, usado para renderizar subetapas. |
ItemState |
Especificar o estado da etapa. Os seguintes estados com suporte estão disponíveis:Current, NotStarted, Completed, Unsaved, ViewedNotCompleted, Error, CurrentWithSubSteps, Skipped, WizardComplete |
ItemDisabled |
Opcional. Se a etapa está desabilitada. |
ItemVisuallyDisabled |
Opcional. Se a etapa está visualmente desabilitada. |
Propriedades adicionais
| Name | Description |
|---|---|
AccessibilityLabel |
Rótulo aria do leitor de tela. |
InputEvent |
Um evento para enviar ao controle. Por exemplo, SetFocus. Consulte abaixo. |
Theme |
Aceita uma string JSON que é gerada usando Fluent UI Theme Designer (windows.net). Deixar em branco usará o tema padrão definido pelo Power Apps. |
Exemplo
- Oferece suporte a SetFocus como um
InputEvent.
Exemplo de valor de coleta de entrada para a propriedade Items:
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2", ItemState:"Completed" },
{ ItemKey:"3", ItemLabel:"Step 3", ItemState:"Unsaved" },
{ ItemKey:"4", ItemLabel:"Step 4", ItemState:"ViewedNotCompleted" },
{ ItemKey:"5", ItemLabel:"Step 5", ItemState:"Error" },
{ ItemKey:"6", ItemLabel:"Step 6", ItemState:"WizardComplete" }
)
Para obter a etapa selecionada pelo usuário, use a propriedade OnSelect ou OnChange do controle SubwayNav.
Exemplo de código:
Notify( Concatenate(Self.Selected.ItemLabel, " selected and its status is ", Self.Selected.ItemState ));
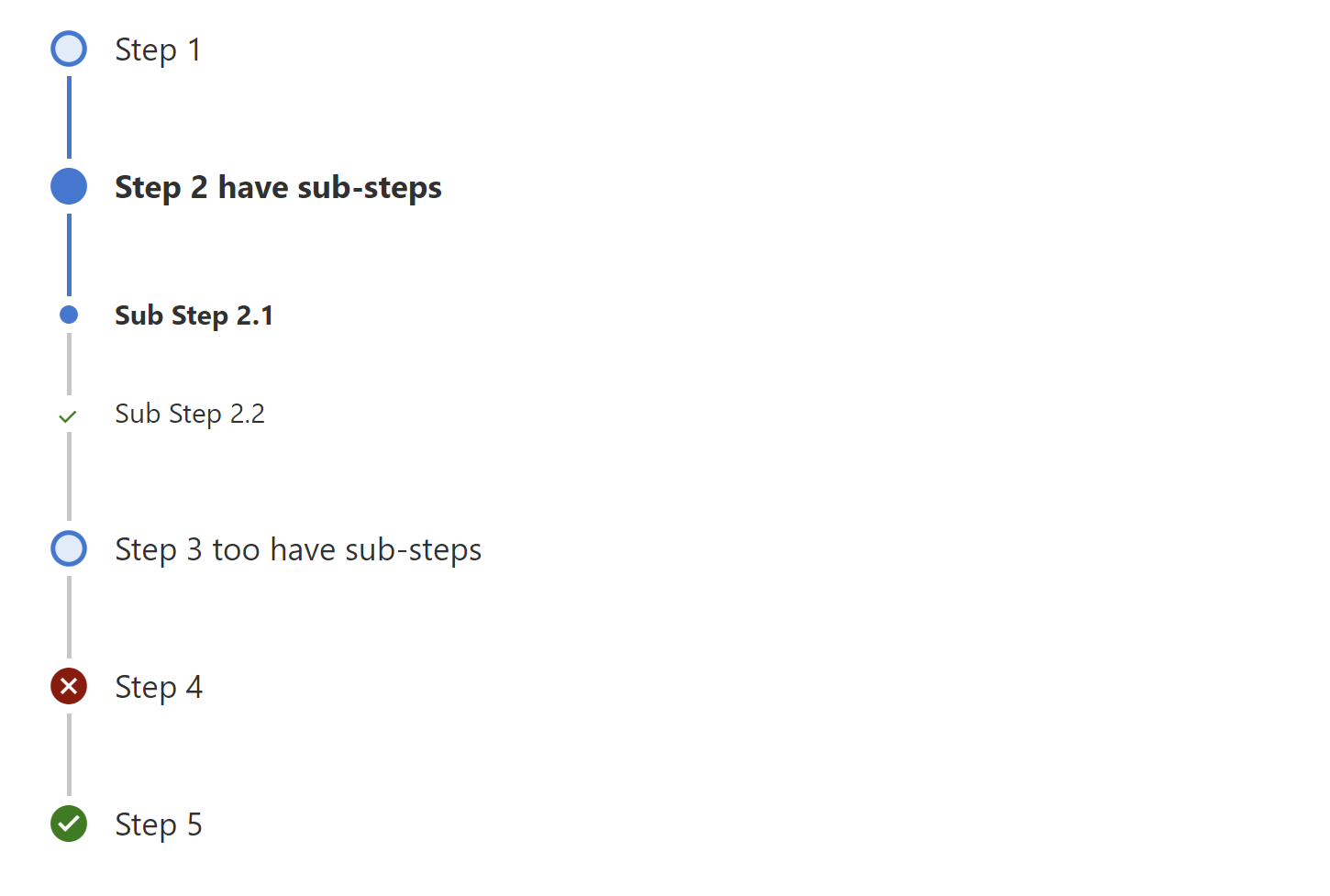
Exemplo para cenários de subetapa
Abaixo está um exemplo de coleção de itens de amostra que define como as subetapas precisam ser vinculadas à etapa principal/pai usando o ParentItemKey.
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2 have sub-steps", ItemState:"WizardComplete" },
{ ItemKey:"3", ItemLabel:"Sub Step 2.1", ParentItemKey:"2", ItemState:"Error" },
{ ItemKey:"4", ItemLabel:"Sub Step 2.2", ParentItemKey:"2", ItemState:"WizardComplete" },
{ ItemKey:"5", ItemLabel:"Sub Step 3.1", ParentItemKey:"8", ItemState:"ViewedNotCompleted" },
{ ItemKey:"6", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"7", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"8", ItemLabel:"Step 3 too have sub-steps", ItemState:"Unsaved" },
{ ItemKey:"9", ItemLabel:"Step 4", ItemState:"Error" },
{ ItemKey:"10", ItemLabel:"Step 5", ItemState:"WizardComplete" }
)
Saída do esquema
As mudanças de estado de cada item (etapa) à medida que selecionamos ou movemos para uma etapa diferente acontecem internamente, especialmente o Current & CurrentWithSubStep. O status atual pode ser determinado usando a propriedade Saída chamada Steps.
Código de exemplo (referenciado no controle SubwayNav ):
Self.Steps
Código de exemplo (referenciando as etapas de outro controle):
SubwayNav1.Steps
Limitações
Esse componente de código só pode ser usado em aplicativos de tela e páginas personalizadas.