Funções Char e UniChar
Aplica-se a: Aplicativos Canvas
Dataverse Colunas de fórmula
Fluxos de desktop
Aplicativos baseados em modelo
Power Platform CLI
Converte um código de caracteres em uma cadeia de caracteres.
Descrição
A função Char converte um número em uma cadeia de caracteres com o caractere ASCII correspondente.
A função UniChar converte um número em uma cadeia de caracteres com o caractere Unicode correspondente.
Se você passar um único número, o valor de retorno será a versão da cadeia de caracteres traduzida desse número. Se você passar uma tabela de coluna única que contenha números, o valor de retorno será uma tabela de coluna única de cadeias de caracteres em uma coluna Valor. Se você tiver uma tabela de várias colunas, é possível formatá-la como uma tabela de coluna única, como descrito em Trabalhando com tabelas.
Sintaxe
Caracter( CharacterCode )
- CharacterCode - Obrigatório. Código de caracteres ASCII a converter.
Char( Tabela de códigos de caracteres )
- CharacterCodeTable - Obrigatório. Tabela de códigos de caracteres ASCII a serem traduzidos.
UniChar( Código Unicode )
- UnicodeCode - Obrigatório. Código de caracteres unicode a converter.
UniChar( Tabela de códigos Unicode )
- UnicodeCodeTable - Obrigatório. Tabela de códigos de caractere Unicode para converter.
Exemplos
Número único
| Fórmula | Description | Result |
|---|---|---|
| Caracteres( 65 ) | Retorna o caractere que corresponde ao código ASCII 65. | "A" |
| Caracteres( 105 ) | Retorna o caractere que corresponde ao código ASCII 105. | "i" |
| Caracteres( 35 ) | Retorna o caractere que corresponde ao código ASCII 35. | "#" |
| UniChar( 35 ) | Retorna o caractere que corresponde ao código Unicode 35. | "#" |
| UniChar( 233 ) | Retorna o caractere que corresponde ao código Unicode 233. | "á" |
| UniChar( 9829 ) | Retorna o caractere que corresponde ao código Unicode 9829. | "♥" |
Tabela de coluna única
O exemplo nesta seção converte números de uma tabela de coluna única.
| Fórmula | Result |
|---|---|
Char( [ 65, 105 ] ) |
Uma tabela de coluna única com uma coluna Value contendo os seguintes valores: "A", "i" |
Char( [ 35, 52 ] ) |
Uma tabela de coluna única com uma coluna Value contendo os seguintes valores: "#", "4" |
UniChar( [ 71, 97, 114, 231, 111, 110 ] ) |
Uma tabela de coluna única com uma coluna Value contendo os seguintes valores: "G", "a", "r", "ç", "o", "n" |
Exibir um mapa de caracteres
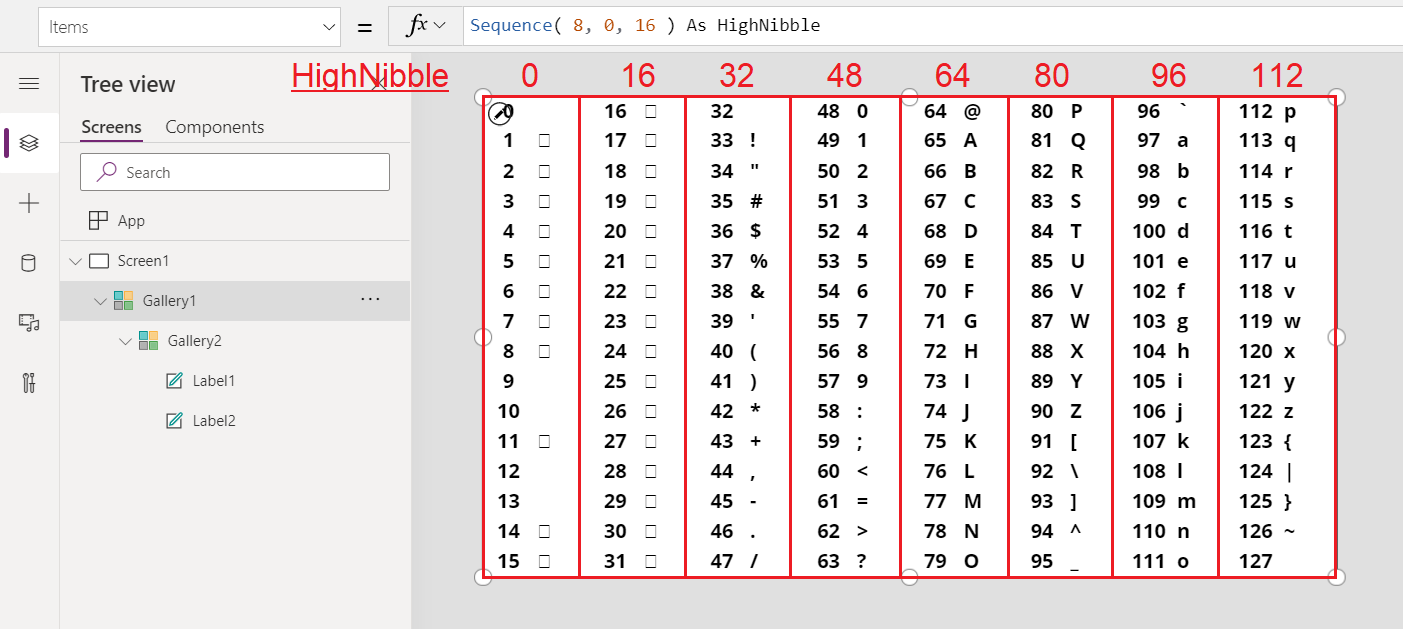
Em uma tela vazia em um aplicativo para tablet, adicione um controle Gallery com um layout Horizontal em Branco e defina estas propriedades:
- Itens:
Sequence( 8, 0, 16 ) As HighNibble - Largura:
Parent.Width - Altura:
Parent.Height - Tamanho do modelo:
Parent.Width / 8 - Preenchimento do modelo: 0
- X: 0
- Sim: 0
- Itens:
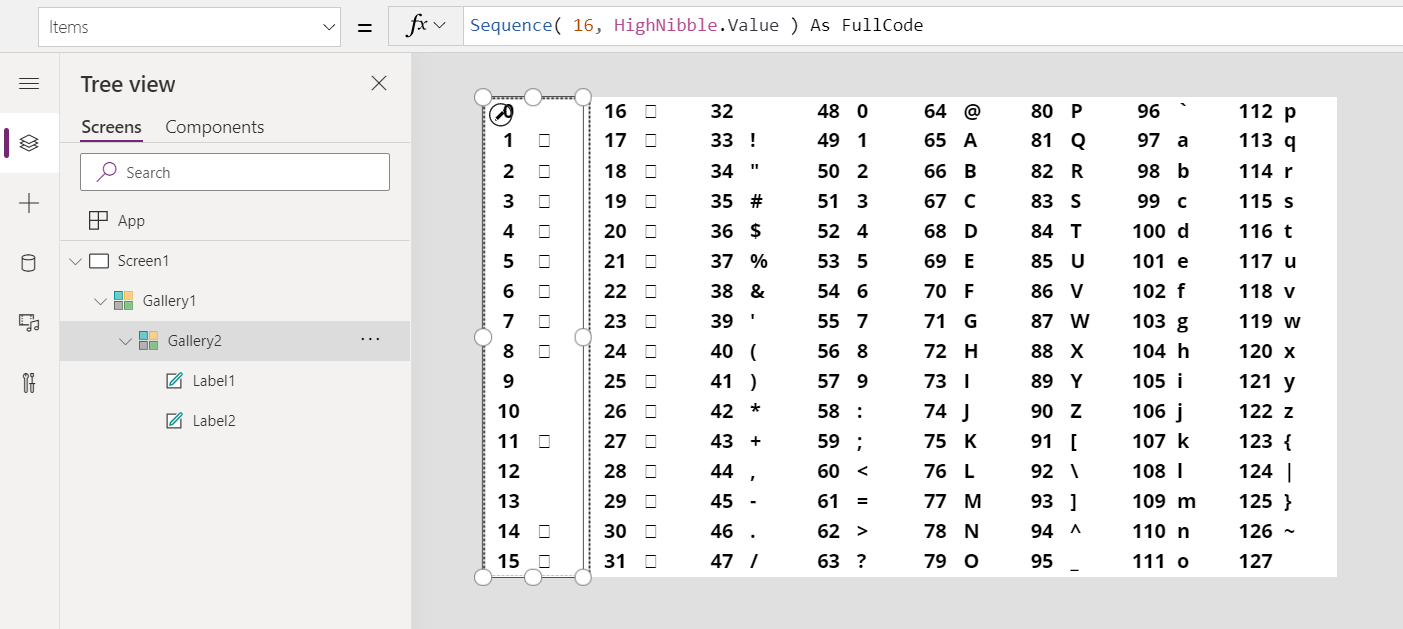
Nessa galeria, adicione um controle Gallery com um layout Vertical em Branco e defina estas propriedades:
- Itens:
Sequence( 16, HighNibble.Value ) As FullCode - Largura:
Parent.Width / 8 - Altura:
Parent.Height - Tamanho do modelo:
Parent.Height / 16 - Preenchimento do modelo: 0
- X: 0
- Y: 0
- Itens:
Dentro da segunda galeria (vertical), adicione um controle Label e defina estas propriedades:
- Texto:
FullCode.Value - Largura:
Parent.Width / 2 - X: 0
- Sim: 0
- alinhar:
Center - Espessura da fonte:
Bold - Tamanho: 24
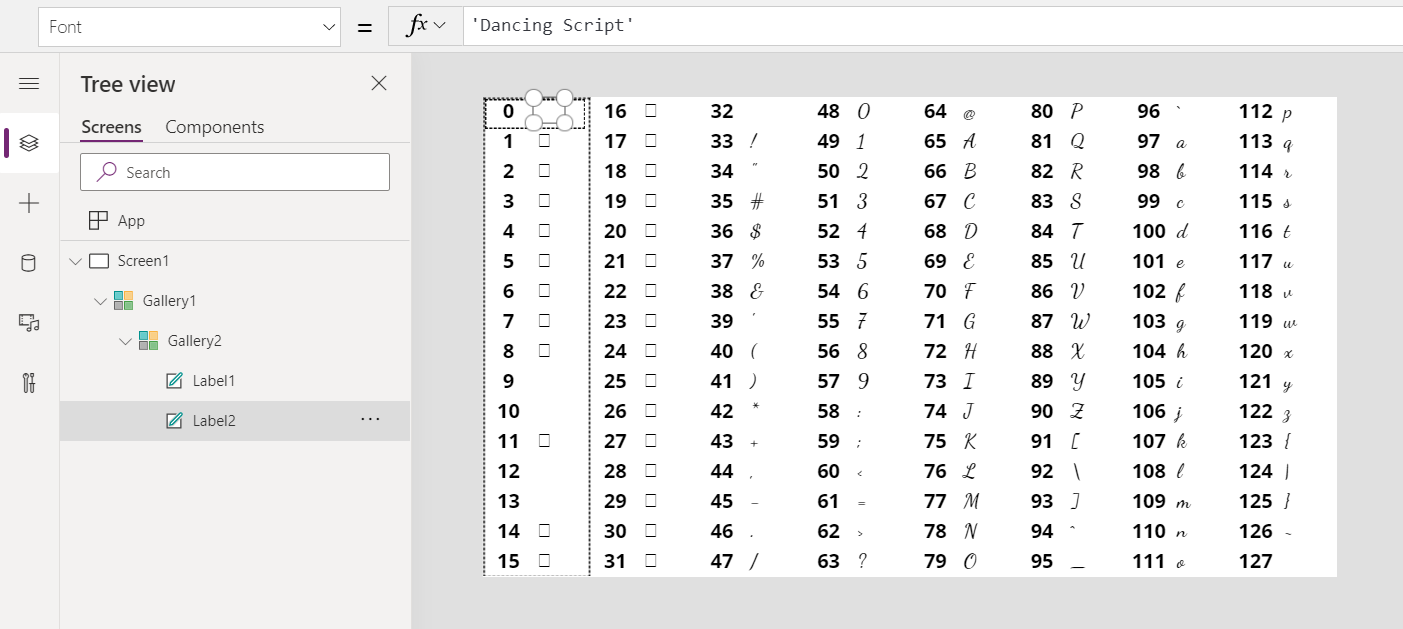
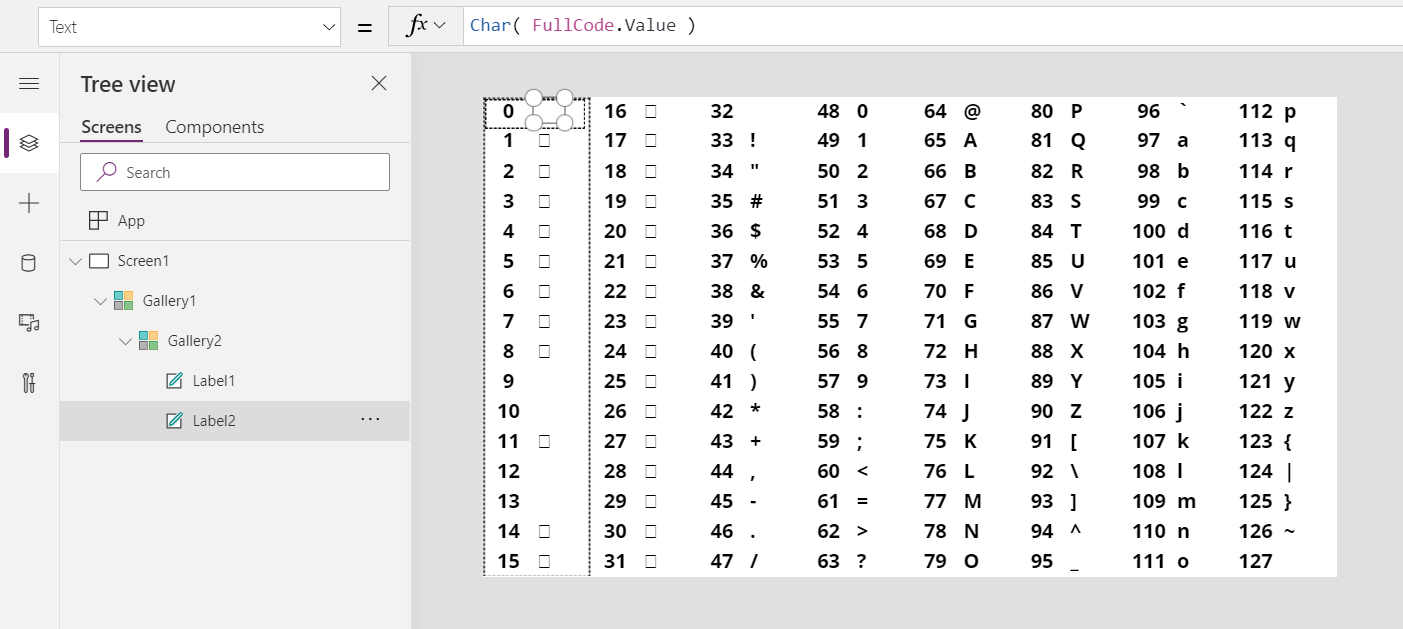
- Texto:
Dentro da segunda galeria (vertical), adicione outro controle Label e defina estas propriedades:
- Texto:
Char( FullCode.Value ) - Largura:
Parent.Width / 2 - X:
Parent.Width / 2 - Y: 0
- Espessura da fonte:
Bold - Tamanho: 24
- Texto:
Você criou um gráfico dos primeiros 128 caracteres ASCII. Os caracteres que aparecem como um pequeno quadrado não podem ser impressos.

Se você quiser ver como FullCode.Value obtém seus valores. Vamos começar com a galeria horizontal externa. Sua propriedade Items usa a função Sequence para criar 8 colunas, a partir de 0 com incrementos de 16:

Aninhada nesta galeria está outra galeria vertical. Sua propriedade Items preenche a lacuna deixada pelo incremento de 16 da galeria externa:

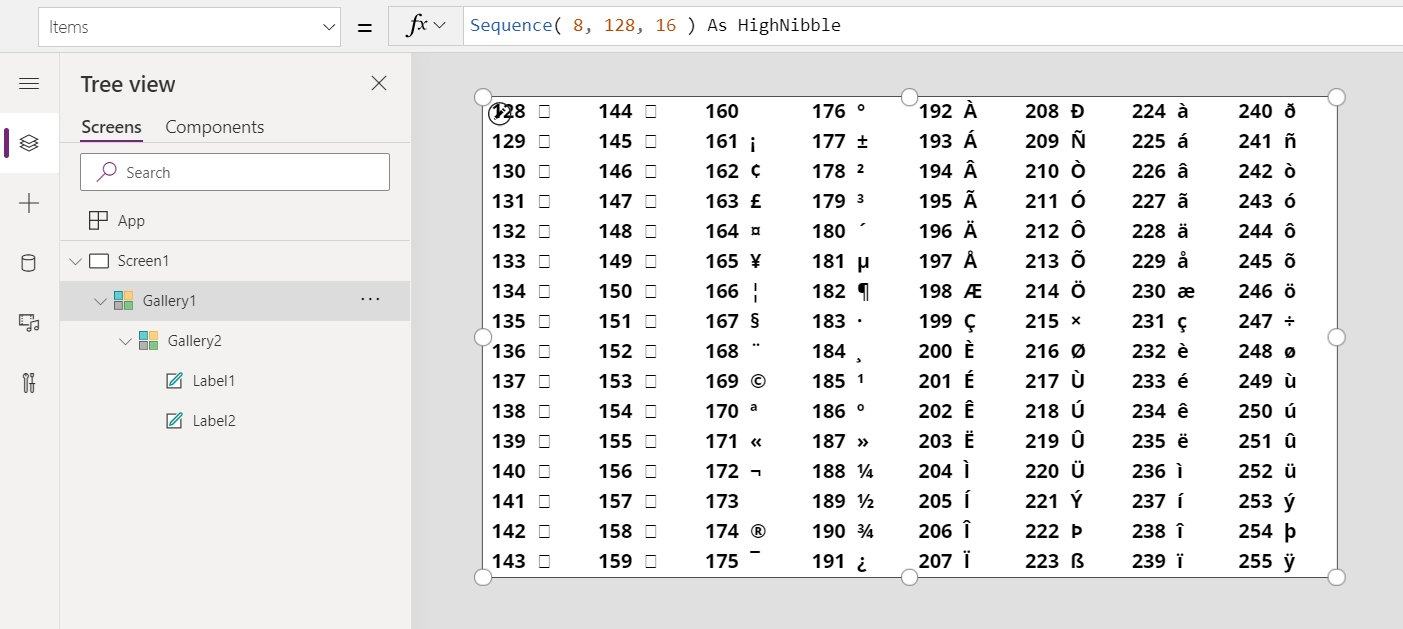
Para mostrar os caracteres ASCII estendidos, é uma simples questão de alterar o ponto de partida do gráfico, definido na função Sequence da galeria externa:
Sequence( 8, 128, 16 ) As HighNibble

Por fim, para mostrar os caracteres em uma fonte diferente, defina a propriedade Font do segundo rótulo para um valor como 'Dancing Script'.