Criar um pipeline de CI/CD no Azure Pipelines para Node.js com o Azure DevOps Starter
Neste guia de início rápido, você cria um PWA (aplicativo Web progressivo) em NodeJS usando GatsbyJS e a experiência de criação de projeto simplificada do Azure DevOps Starter. Quando terminar, você terá um pipeline de CI/CD (integração contínua e entrega contínua) para o PWA no Azure Pipelines. O Azure DevOps Starter configura o que você precisa para desenvolver, implantar e monitorar.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- Uma organização do Azure DevOps.
Entre no Portal do Azure
O DevOps Starter cria um pipeline de CI/CD no Azure Pipelines. É possível criar uma nova organização do Azure DevOps ou usar uma existente. O DevOps Starter também cria recursos do Azure na assinatura do Azure de sua escolha.
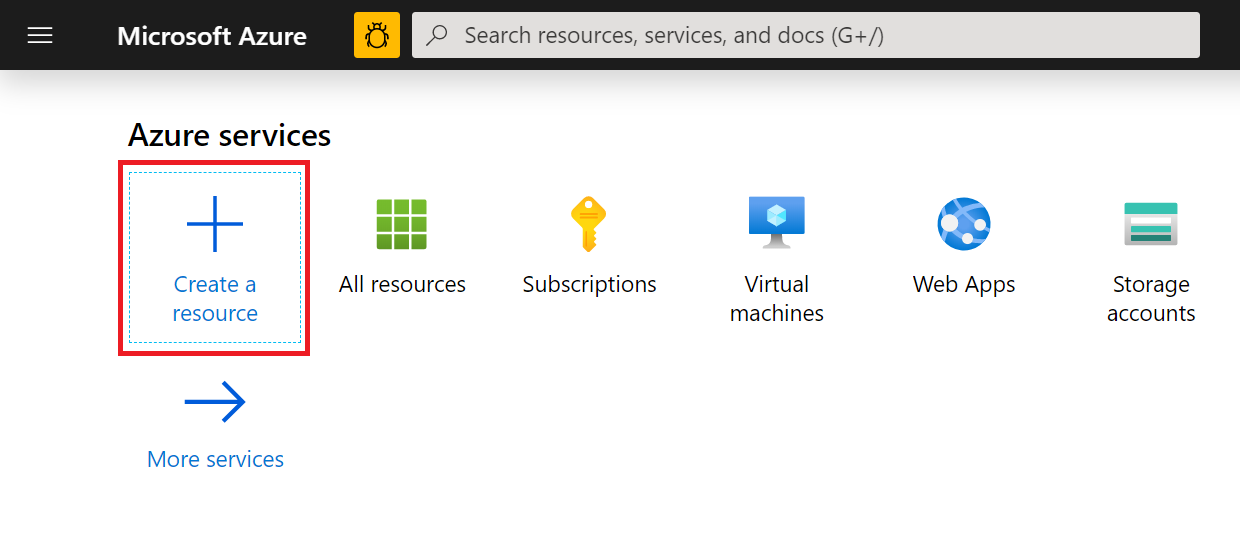
Entre no portal do Azure e, no painel esquerdo, selecione Criar um recurso.

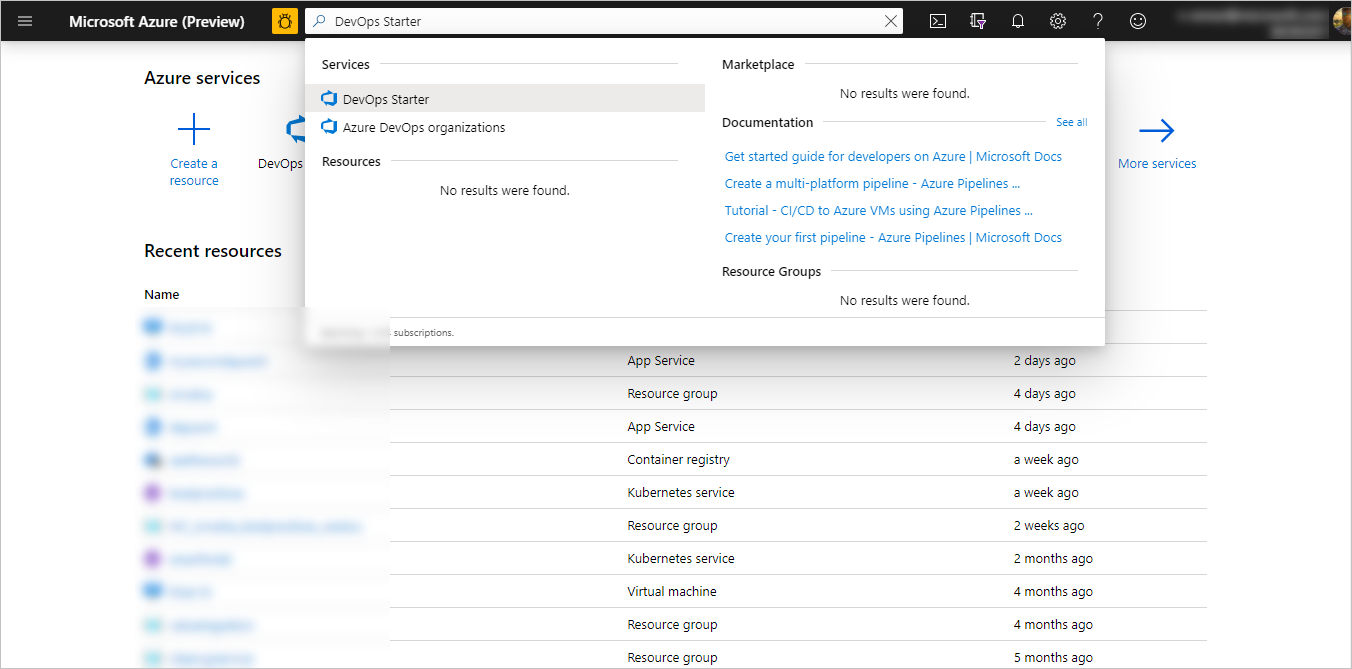
Na caixa de pesquisa, digite DevOps Starter e selecione. Clique em Adicionar para criar um.

Selecionar um aplicativo de exemplo e o serviço do Azure
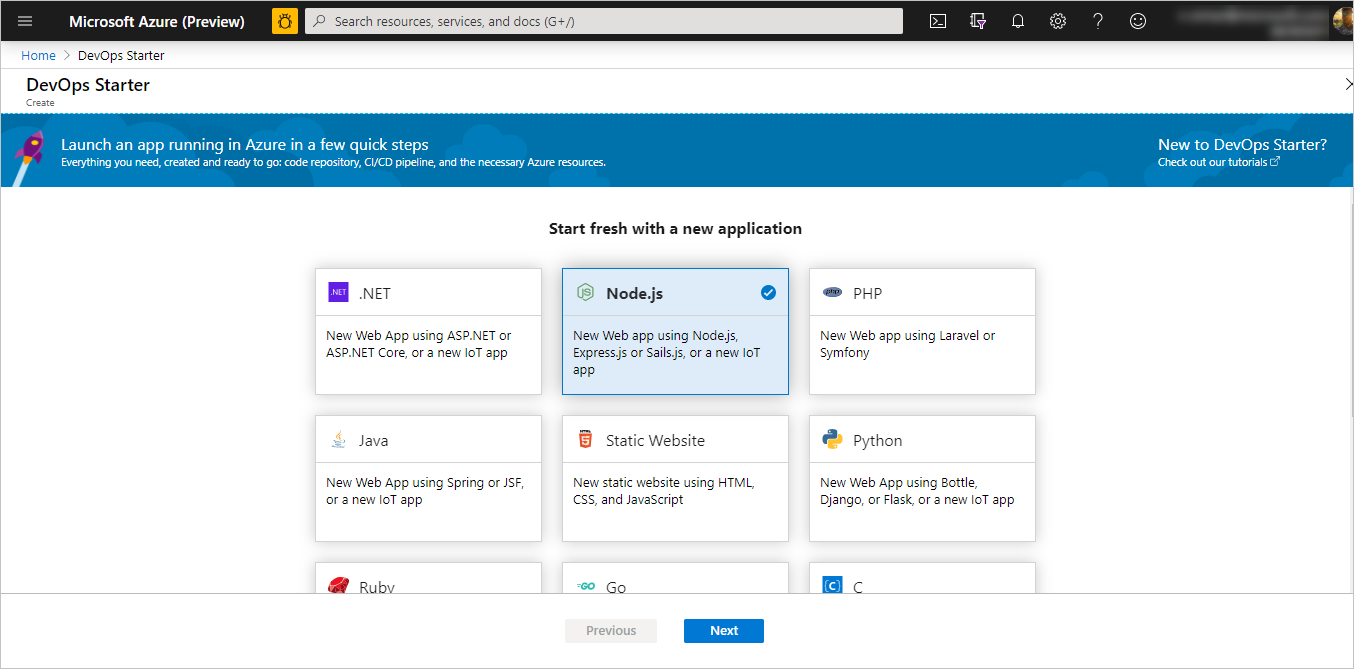
Selecione o aplicativo de exemplo do Node.js.

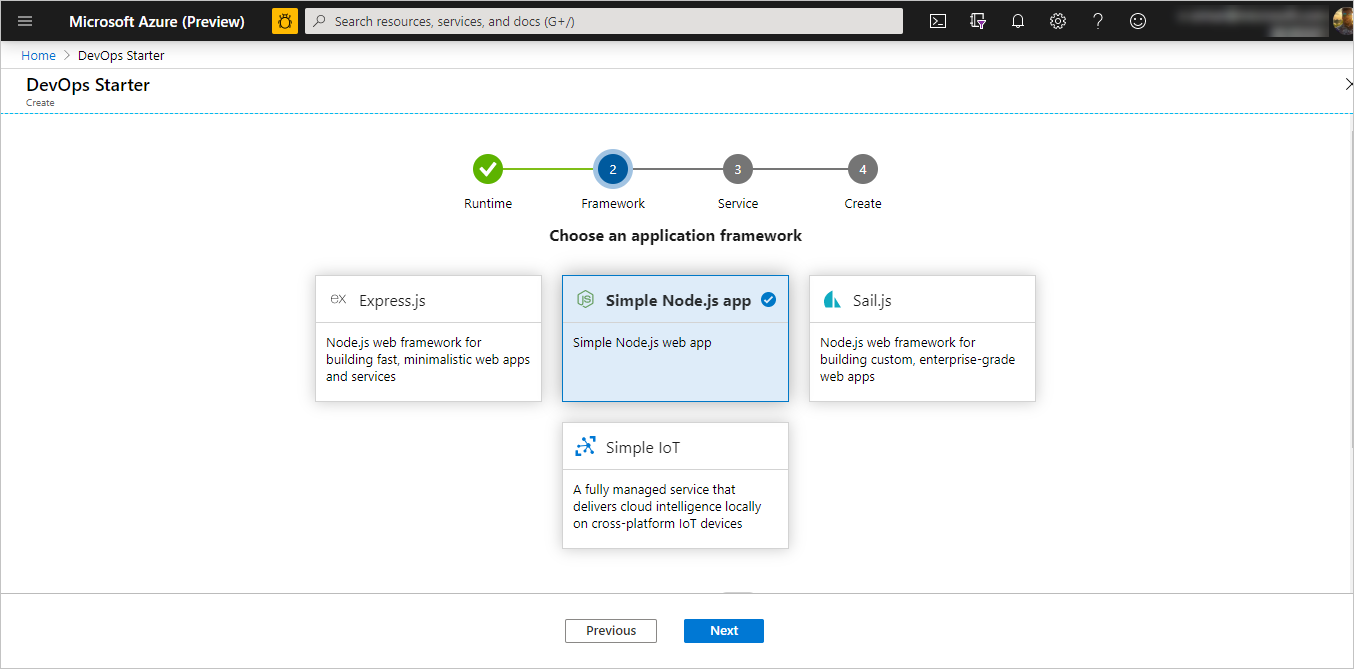
A estrutura de exemplo padrão é Express.js. Altere a seleção para Aplicativo Node.js simples e, em seguida, selecione Avançar.

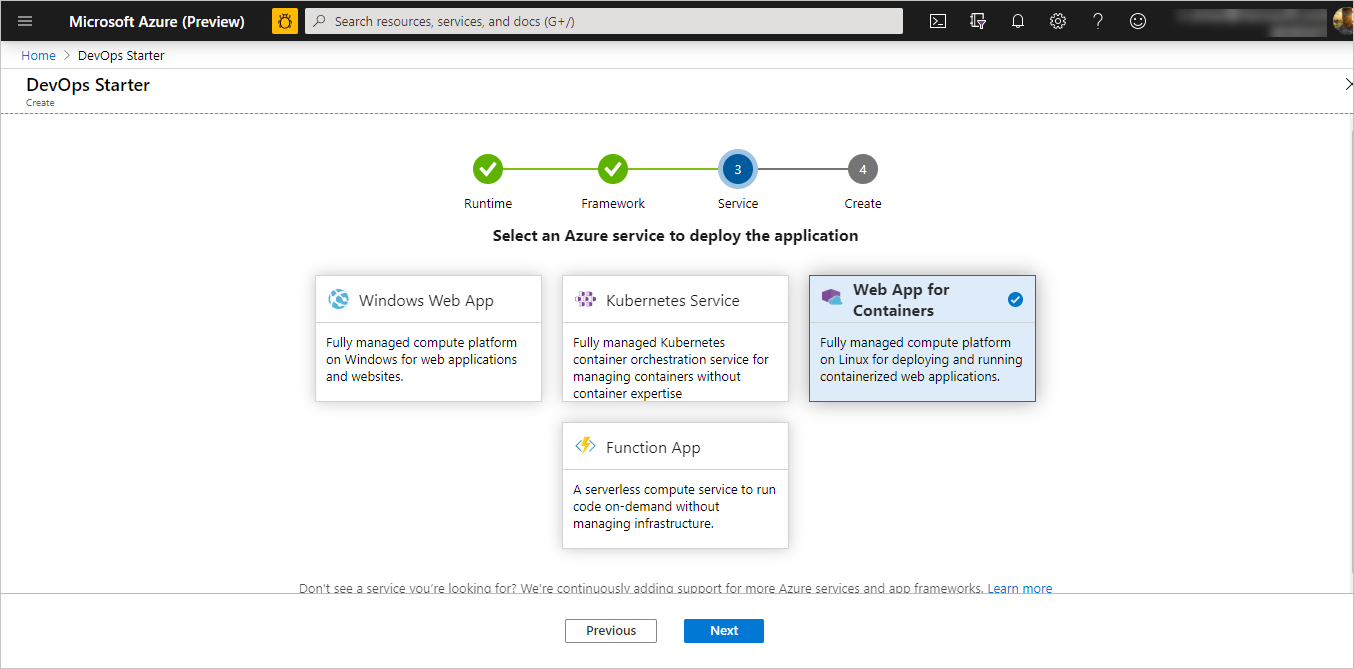
Os destinos de implantação disponíveis nesta etapa são determinados pela estrutura do aplicativo selecionada na etapa 2. Neste exemplo, o Aplicativo Web do Windows é o destino de implantação padrão. Deixe Aplicativo Web para Contêineres definido e selecione Avançar.

Configurar um nome de projeto e uma assinatura do Azure
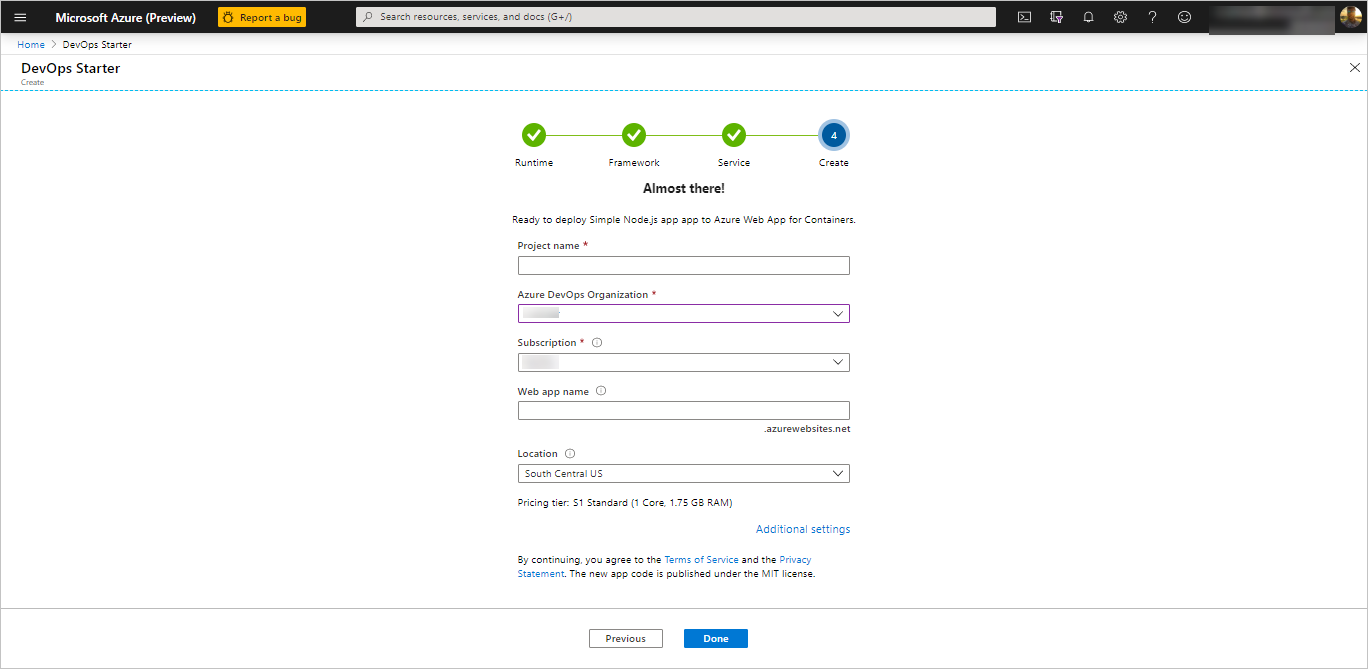
Na etapa final do fluxo de trabalho de criação do DevOps Starter, atribua um nome de projeto, selecione uma assinatura do Azure e selecione Concluído.

Uma página de resumo é exibida enquanto o projeto é compilado e seu aplicativo é implantado no Azure. Após um breve período, um projeto é criado na organização do Azure DevOps que inclui um repositório git, um quadro Kanban, um pipeline de implantação, planos de teste e os artefatos exigidos pelo seu aplicativo.
Gerenciando seu projeto
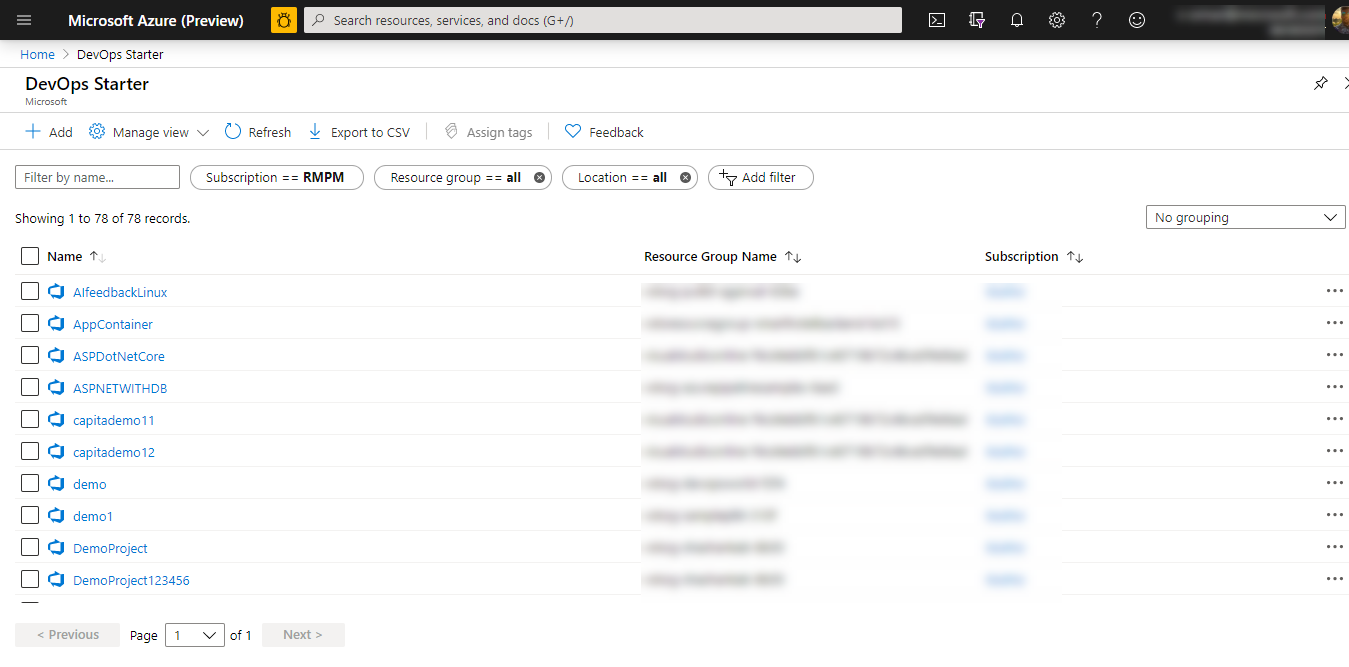
Navegue até Todos os Recursos e localize o DevOps Starter. Selecione o DevOps Starter.

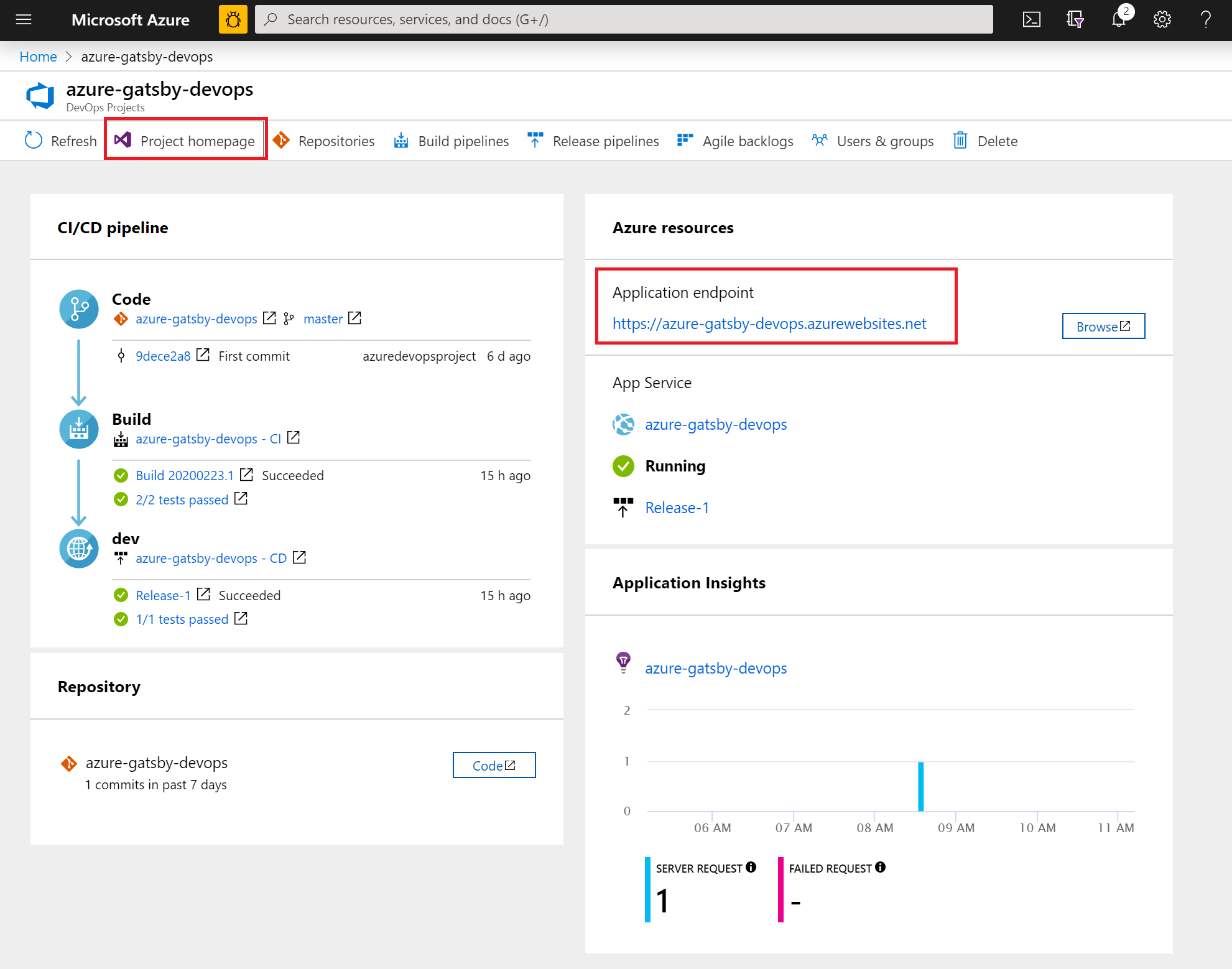
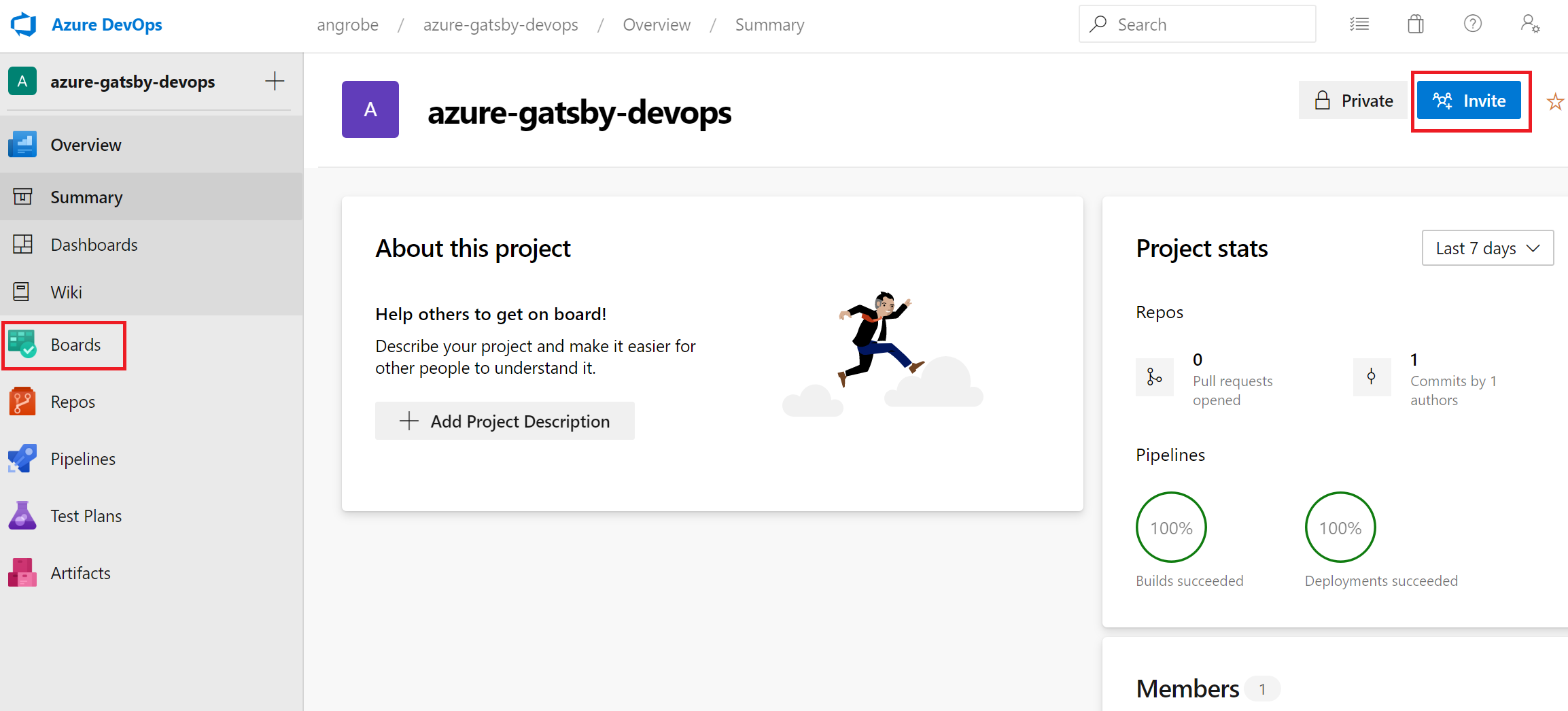
Você é direcionado a um painel que fornece visibilidade da home page do projeto, do repositório de código, do pipeline de CI/CD e de um link para o aplicativo em execução. Selecione a Home page do Projeto para exibir seu aplicativo em Azure DevOps e, em outra guia do navegador, selecione o Ponto de Extremidade do Aplicativo para exibir o aplicativo de exemplo ao vivo. Alteramos este exemplo posteriormente para usar o PWA gerado pelo GatsbyJS.

Em seu projeto de Azure DevOps, você pode convidar membros da equipe para colaborar e estabelecer um quadro Kanban para começar a controlar seu trabalho. Para saber mais, clique aqui.

Clonar o repositório e instalar o PWA do Gatsby
O DevOps Starter cria um repositório git no Azure Repos ou no GitHub. Este exemplo criou um repositório do Azure. A próxima etapa é clonar o repositório e fazer alterações.
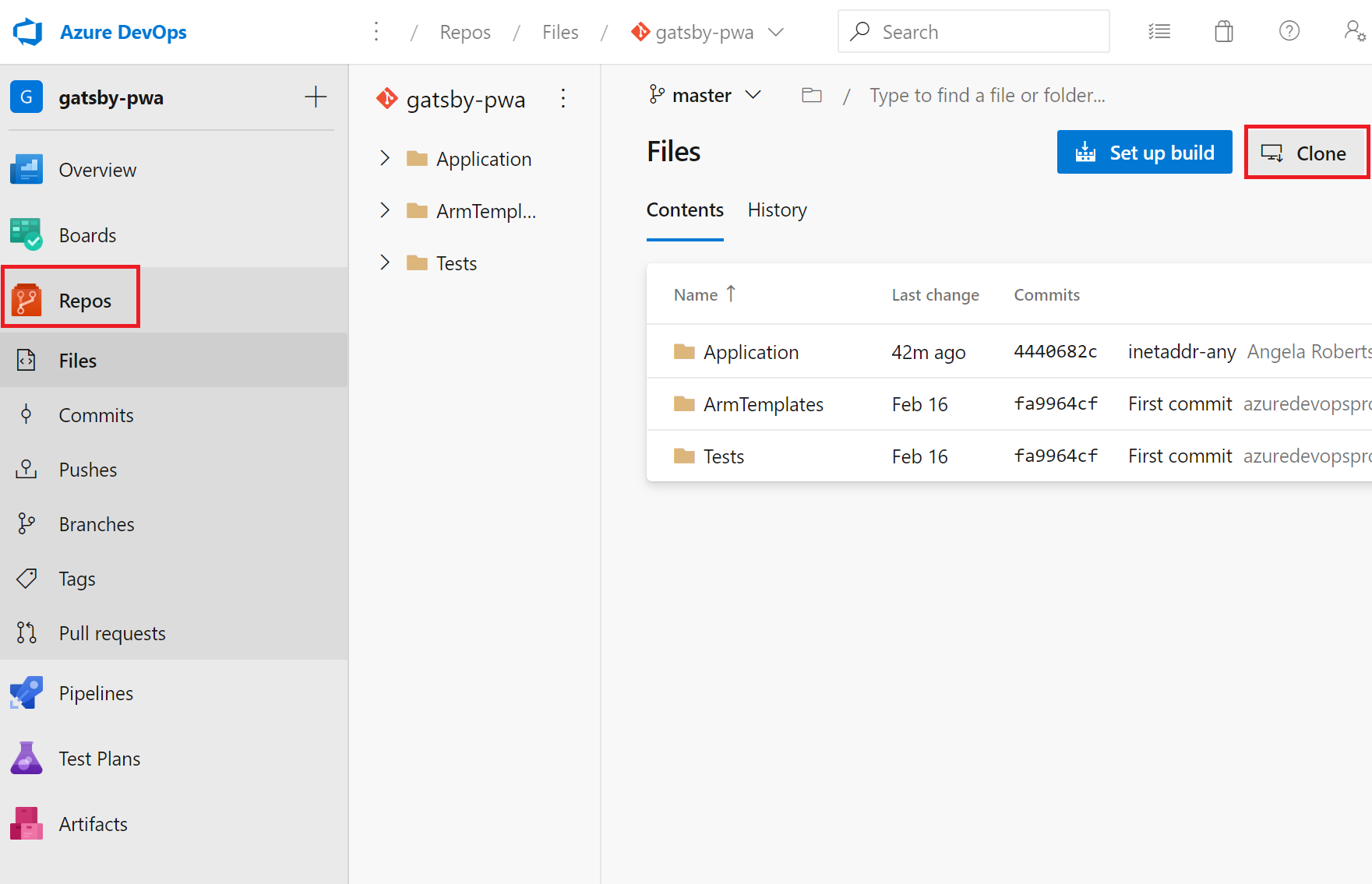
Selecione Repos em seu Projeto do DevOps e clique em Clonar. Há vários mecanismos para clonar o repositório Git para sua área de trabalho. Escolha aquele que se adapte à sua experiência de desenvolvimento.

Depois que o repositório for clonado para a área de trabalho, faça algumas alterações no modelo inicial. Comece instalando a CLI do GatsbyJS por meio do terminal.
npm install -g gatsbyNo terminal, navegue até a raiz do repositório. Ele deve conter três pastas parecidas com esta:
Mode LastWriteTime Length Name ---- ------------- ------ ---- d----- 2/23/2020 10:42 PM Application d----- 2/23/2020 3:05 PM ArmTemplates d----- 2/23/2020 3:05 PM TestsNão queremos todos os arquivos na pasta do aplicativo porque vamos substituí-los por um iniciador do Gatsby. Execute os comandos a seguir, em sequência, para arrumar isso.
cp .\Application\Dockerfile . rmdir ApplicationUse a CLI do Gatsby para gerar um PWA de exemplo. Execute
gatsby newno terminal para iniciar o assistente do PWA e selecionegatsby-starter-blogcomo o modelo inicial. Isto deve ficar semelhante a este exemplo:c:\myproject> gatsby new √ What is your project called? ... my-gatsby-project ? What starter would you like to use? » - Use arrow-keys. Return to submit. gatsby-starter-default gatsby-starter-hello-world > gatsby-starter-blog (Use a different starter)Agora você tem uma pasta chamada
my-gatsby-project. Renomeie-a paraApplicatione copie oDockerfilenela.mv my-gatsby-project Application mv Dockerfile ApplicationEm seu editor favorito, abra o Dockerfile e altere a primeira linha de
FROM node:8paraFROM node:12. Essa alteração garante que o contêiner use o Node.js versão 12.x em vez da versão 8.x. O GatsbyJS requer versões mais modernas do Node.js.Em seguida, abra o arquivo package.json na pasta do aplicativo e edite o campo de scripts para garantir que seus servidores de desenvolvimento e produção escutem em todas as interfaces de rede disponíveis (por exemplo, 0.0.0.0) e na porta 80. Sem essas configurações, o serviço de aplicativo do contêiner não consegue rotear o tráfego para o aplicativo de Node.js em execução dentro do contêiner. O campo
scriptsdeve ser semelhante ao que está abaixo. Especificamente, você tem que alterar os destinosdevelop,serveestartde seus padrões."scripts": { "build": "gatsby build", "develop": "gatsby develop -H 0.0.0.0 -p 80", "format": "prettier --write \"**/*.{js,jsx,json,md}\"", "start": "npm run serve", "serve": "npm run build && gatsby serve -H 0.0.0.0 -p 80", "clean": "gatsby clean", "test": "echo \"Write tests! -> https://gatsby.dev/unit-testing\" && exit 1" }
Editar seus pipelines de CI/CD
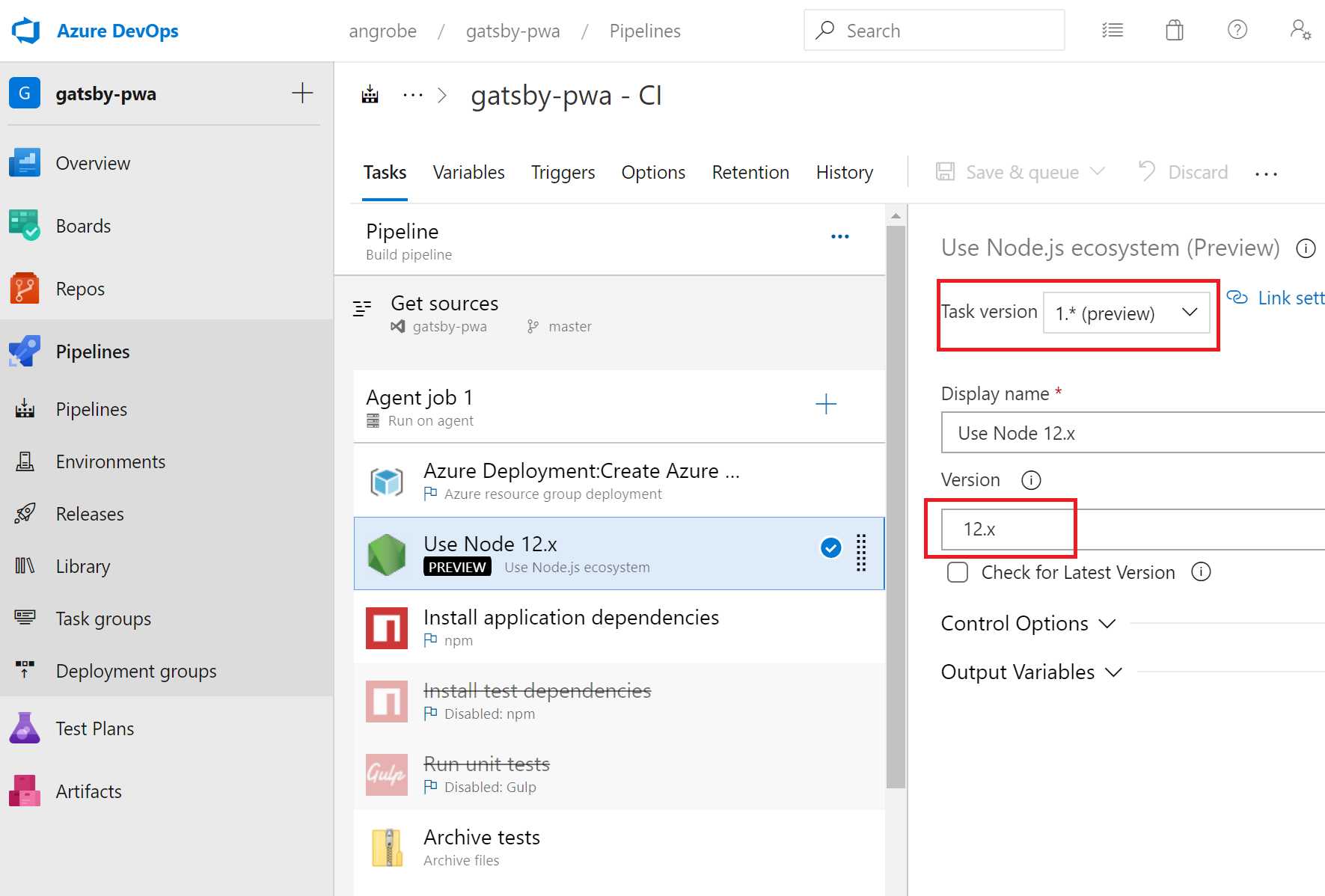
Antes de confirmar o código na seção anterior, faça algumas alterações em seus pipelines de build e lançamento. Edite o "Pipeline de Build" e atualize a tarefa do Node para usar o Node.js versão 12.x. Defina o campo Versão da tarefa como 1.x e o campo Versão como 12.x.

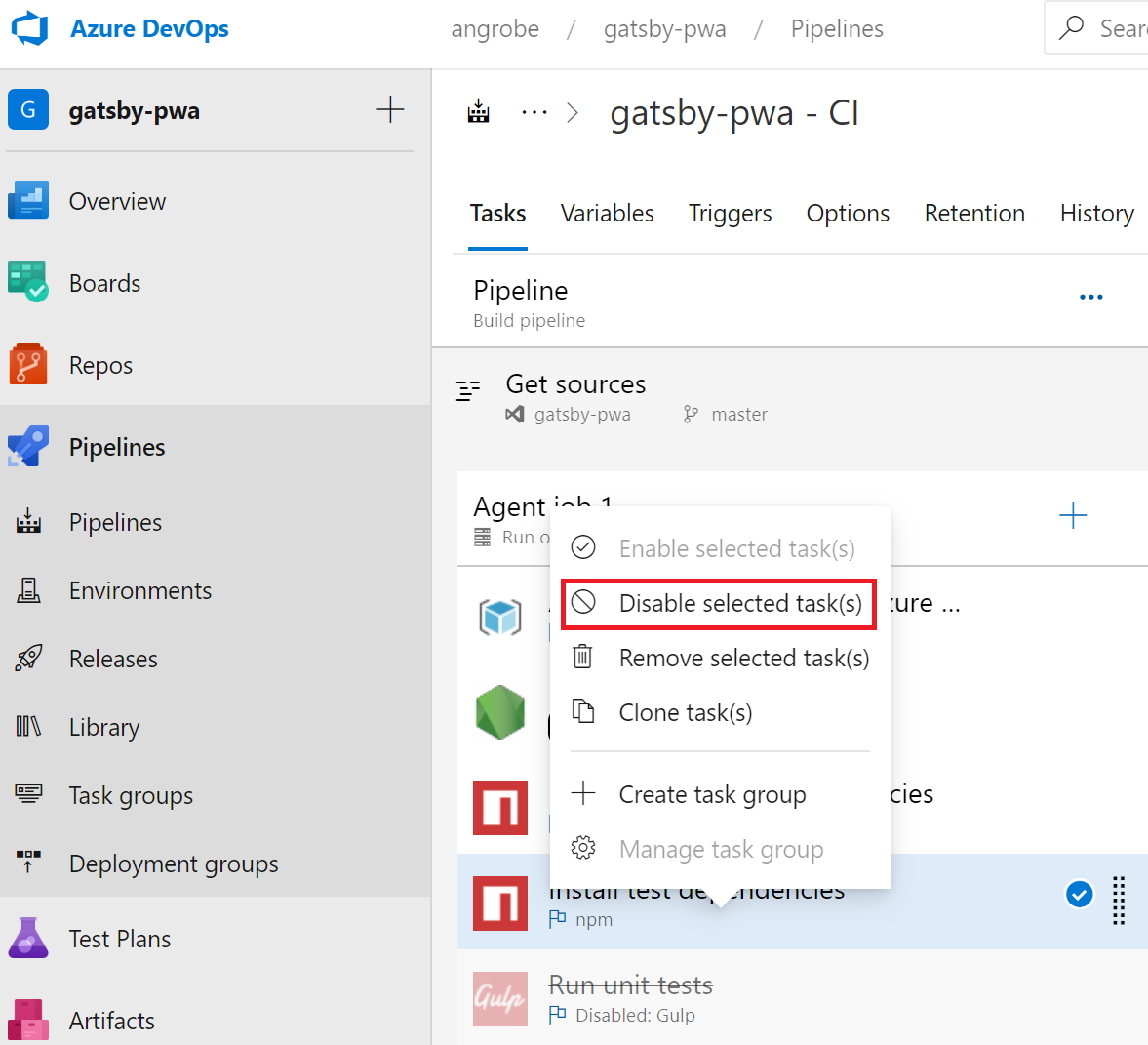
Neste guia de início rápido, não estamos criando testes de unidade e estamos desabilitando essas etapas em nosso pipeline de build. Ao escrever testes, você pode reabilitar essas etapas. Clique com o botão direito do mouse para selecionar as tarefas rotuladas como Instalar dependências de teste e Executar testes de unidade e desabilite-as.

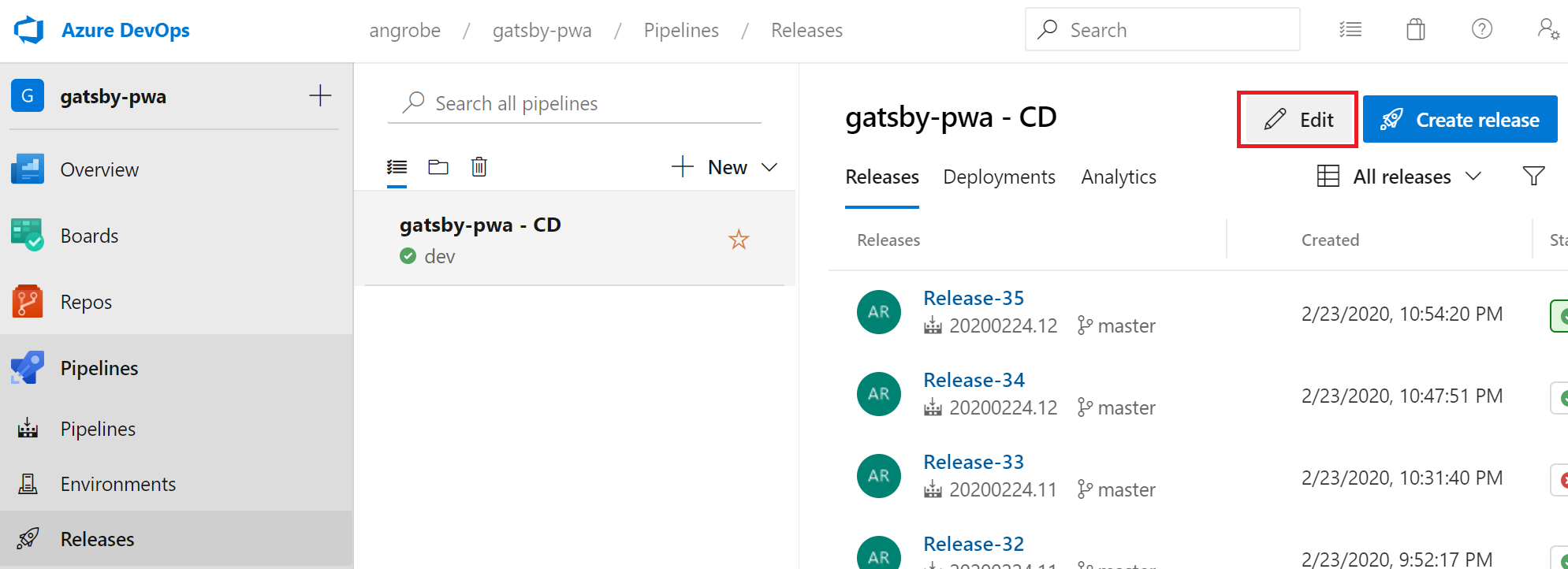
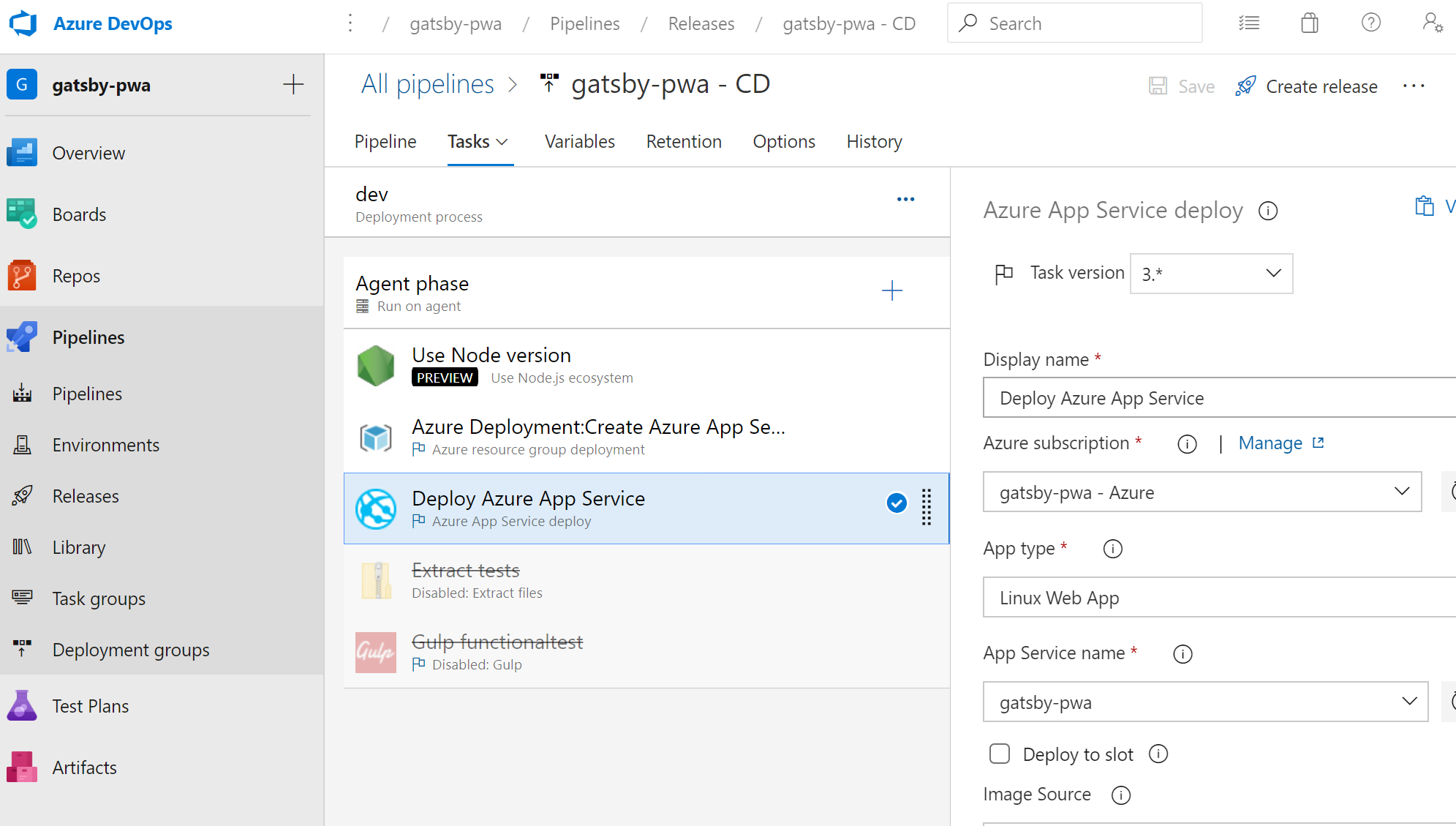
Edite seu pipeline de lançamento.

Assim como no pipeline de build, altere a tarefa do Node para usar 12.x e desabilite as duas tarefas de teste. Seu lançamento deve ser semelhante a esta captura de tela.

À esquerda do navegador, vá até o arquivo views/index.pug.
Selecione Editar, depois faça uma alteração no cabeçalho h2. Por exemplo, insira Começar agora mesmo com o Azure DevOps Starter ou faça outra alteração.
Selecione Confirmar, depois salve as alterações.
No navegador, acesse o painel do DevOps Starter.
Agora você deve ver uma compilação em andamento. As alterações feitas são automaticamente compiladas e implantadas por meio de um pipeline de CI/CD.
Confirmar suas alterações e examinar o pipeline de CI/CD do Azure
Nas duas etapas anteriores, você adicionou um PWA gerado pelo Gatsby ao repositório Git e editou os pipelines para compilar e implantar o código. Podemos confirmar o código e observá-lo em andamento por meio do pipeline de build e de lançamento.
Em um terminal na raiz do repositório Git do seu projeto, execute os seguintes comandos para enviar seu código por push para o projeto do Azure DevOps:
git add . git commit -m "My first Gatsby PWA" git pushUm build é iniciado assim que
git pushé concluída. Você pode acompanhar o progresso por meio do Painel do Azure DevOps.Após alguns minutos, os pipelines de build e lançamento devem ser concluídos e o PWA deve ser implantado em um contêiner. Clique no link Ponto de extremidade do aplicativo no painel acima e você verá um projeto inicial do Gatsby para blogs.
Limpar os recursos
Exclua o Serviço de Aplicativo do Azure e outros recursos relacionados que você criou quando eles não forem mais necessários. Use a funcionalidade Excluir no painel do DevOps Starter.
Próximas etapas
Quando você configura o processo de CI/CD, os pipelines de build e de lançamento são criados automaticamente. Você pode alterar esses pipelines de build e de lançamento para atender às necessidades de sua equipe. Para saber mais sobre o pipeline de CI/CD, confira: