How to: Display Data as Bricks
The Microsoft Dynamics NAV Web client, Microsoft Dynamics NAV Tablet client, and Microsoft Dynamics NAV Phone client have a brick view option in order to optimize space and readability for data that appears in page types that have Repeater controls, such as ListPart, ListPlus, and List. The brick view compresses up to six columns of data and you can switch between the brick view and standard list view.
The context menu available in the upper right corner on each brick. The context menu contains the actions that are defined for the record, just as in the list view. Choose a brick to drill down into the card.
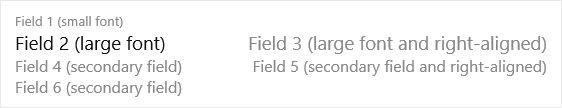
You must specify which data that you want shown in a brick view on the table’s Field Group. Depending on the number of columns that you define in the Field Group for the brick, the layout will dynamically change. Up to 6 fields can be displayed, and therefore, there are six possible layouts as shown in this illustration:

The fields 2 and 3 are shown in a large font and should contain data that identifies the brick, for example, the Customer Name and Balance as you can see in the Customer list in, for example, the Microsoft Dynamics NAV Web client.
To display an image in the brick, you must include the Media field as part of the Brick definition. The image will then be displayed on the left side of the brick. If an image does not exist for a certain record, a default picture is displayed instead. For more information, see
Important
By default, the Field Group named DropDown is interpreted as Brick when a Brick definition has not been set. The DropDown is typically set on entities such as Customer, Vendor, and Items.
Tip
The brick layout supports using the Style Property and StyleExpr Property that lets you mark, for example, numbers as favorable or unfavorable.
To display data as bricks
In the development environment, on the Tools menu, choose Object Designer to open the Object Designer window.
In Object Designer, choose Tables, select a table, and then choose the Design button to open Table Designer. For example, select table 18, the Customer table.
To open the Field Groups window, choose View, and then choose Field Groups.
Select the first row in the Field Groups window, and in the Name field, type Brick.
In the Field List window, make a selection from the fields in the source table. Select more rows by using the Shift key. Choose the OK button to add the fields to the Field Groups table.
Close the windows and then choose Save and Compile.
See Also
Developing for the Microsoft Dynamics NAV Universal App
Differences and Limitations When Developing Pages for the Microsoft Dynamics NAV Universal App