Xamarin.Android CardView
O widget Cardview é um componente da interface do usuário que apresenta conteúdo de texto e imagem em exibições que se assemelham a cartões. Este guia explica como usar e personalizar o CardView em aplicativos Xamarin.Android, mantendo a compatibilidade com versões anteriores do Android.
Visão geral
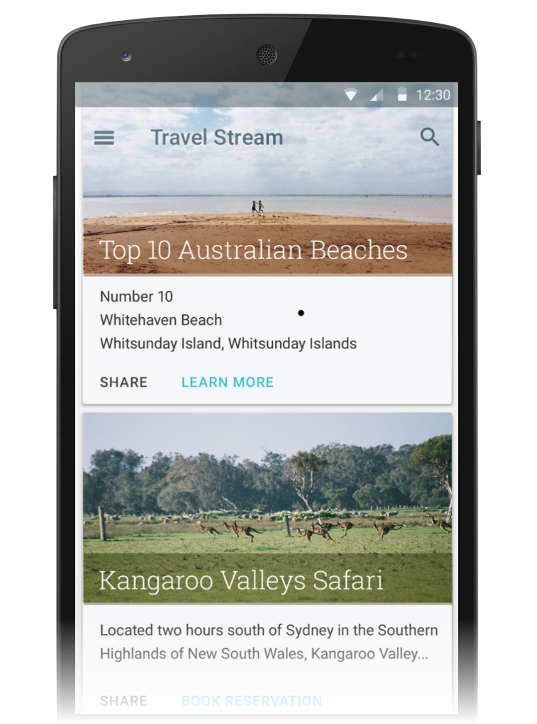
O Cardview widget, introduzido no Android 5.0 (Lollipop), é um componente de interface do usuário que apresenta conteúdo de texto e imagem em visualizações que se assemelham a cartões. CardView é implementado como um FrameLayout widget com cantos arredondados e uma sombra. Normalmente, um CardView é usado para apresentar um único item de linha em um ListView grupo de exibição ou GridView . Por exemplo, a captura de tela a seguir é um exemplo de um aplicativo de reserva de viagem que implementa CardViewcartões de destino de viagem baseados em rolagem ListView:

Este guia explica como adicionar o CardView pacote ao seu projeto Xamarin.Android, como adicionar CardView ao seu layout e como personalizar a aparência do CardView seu aplicativo. Além disso, este guia fornece uma lista detalhada de CardView atributos que você pode alterar, incluindo atributos para ajudá-lo a usar CardView em versões do Android anteriores ao Android 5.0 Lollipop.
Requisitos
O seguinte é necessário para usar os novos recursos do Android 5.0 e posteriores (incluindo CardView) em aplicativos baseados no Xamarin:
Xamarin.Android – Xamarin.Android 4.20 ou posterior deve ser instalado e configurado com o Visual Studio ou Visual Studio para Mac.
Android SDK – Android 5.0 (API 21) ou posterior deve ser instalado através do Android SDK Manager.
Java JDK 1.8 – JDK 1.7 pode ser usado se você estiver visando especificamente o nível de API 23 e anterior. O JDK 1.8 está disponível na Oracle.
Seu aplicativo também deve incluir o Xamarin.Android.Support.v7.CardView pacote. Para adicionar o Xamarin.Android.Support.v7.CardView pacote no Visual Studio para Mac:
Abra seu projeto, clique com o botão direito do mouse em Pacotes e selecione Adicionar pacotes.
Na caixa de diálogo Adicionar Pacotes, procure CardView.
Selecione Xamarin Support Library v7 CardView e clique em Adicionar pacote.
Para adicionar o Xamarin.Android.Support.v7.CardView pacote no Visual Studio:
Abra seu projeto, clique com o botão direito do mouse no nó Referências (no painel Gerenciador de Soluções) e selecione Gerenciar Pacotes NuGet....
Quando a caixa de diálogo Gerenciar Pacotes NuGet for exibida, digite CardView na caixa de pesquisa.
Quando o Xamarin Support Library v7 CardView for exibido, clique em Instalar.
Para saber como configurar um projeto de aplicativo Android 5.0, consulte Configurando um projeto Android 5.0. Para obter mais informações sobre como instalar pacotes NuGet, consulte Demonstra Passo a passo: incluindo um NuGet em seu projeto.
Apresentando o CardView
O padrão CardView se assemelha a um cartão branco com cantos minimamente arredondados e uma leve sombra. O exemplo de layout Main.axml a seguir exibe um único CardView widget que contém um TextView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal">
<TextView
android:text="Basic CardView"
android:layout_marginTop="0dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</android.support.v7.widget.CardView>
</LinearLayout>
Se você usar esse XML para substituir o conteúdo existente do Main.axml, certifique-se de comentar qualquer código no MainActivity.cs que se refira a recursos no XML anterior.
Este exemplo de layout cria um padrão CardView com uma única linha de texto, conforme mostrado na captura de tela a seguir:
Neste exemplo, o estilo do aplicativo é definido como o Tema Material claro (Theme.Material.Light) para que as CardView sombras e bordas sejam mais fáceis de ver. Para obter mais informações sobre temas para aplicativos Android 5.0, consulte Tema material. Na próxima seção, aprenderemos como personalizar CardView para um aplicativo.
Personalizando o CardView
Você pode modificar os atributos básicos CardView para personalizar a aparência do CardView em seu aplicativo. Por exemplo, a elevação do CardView pode ser aumentada para projetar uma sombra maior (o que faz com que a placa pareça flutuar mais acima do fundo). Além disso, o raio de canto pode ser aumentado para tornar os cantos da placa mais arredondados.
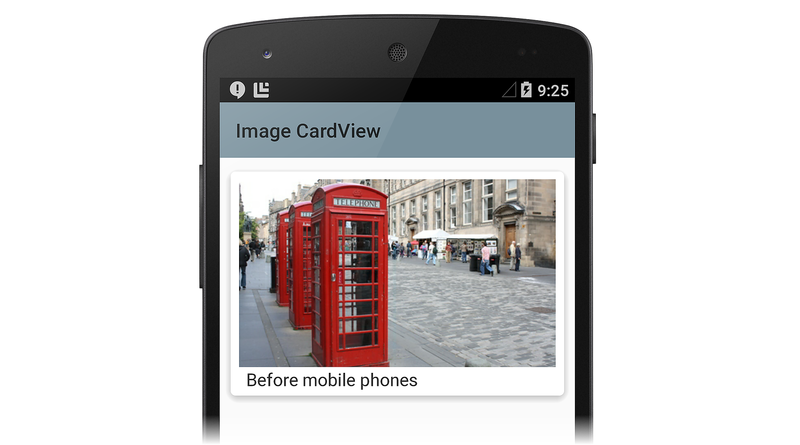
No próximo exemplo de layout, um personalizado CardView é usado para criar uma simulação de uma fotografia de impressão (um "instantâneo"). Um ImageView é adicionado ao CardView para exibir a imagem e um TextView é posicionado abaixo do ImageView para exibir o título da imagem.
Neste layout de exemplo, o CardView tem as seguintes personalizações:
- O
cardElevationé aumentado para 4dp para projetar uma sombra maior. - O
cardCornerRadiusé aumentado para 5dp para fazer os cantos parecerem mais arredondados.
Como CardView é fornecido pela biblioteca de suporte do Android v7, seus atributos não estão disponíveis no android: namespace. Portanto, você deve definir seu próprio namespace XML e usar esse namespace como o prefixo de CardView atributo. No exemplo de layout abaixo, usaremos essa linha para definir um namespace chamado cardview:
xmlns:cardview="http://schemas.android.com/apk/res-auto"
Você pode chamar esse namespace card_view ou mesmo myapp se você escolher (ele é acessível apenas dentro do escopo deste arquivo). Seja qual for a opção para chamar esse namespace, você deve usá-lo para prefixar o CardView atributo que deseja modificar. Neste exemplo de layout, o cardview namespace é o prefixo de cardElevation e cardCornerRadius:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cardview="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal"
cardview:cardElevation="4dp"
cardview:cardCornerRadius="5dp">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="240dp"
android:orientation="vertical"
android:padding="8dp">
<ImageView
android:layout_width="fill_parent"
android:layout_height="190dp"
android:id="@+id/imageView"
android:scaleType="centerCrop" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#333333"
android:text="Photo Title"
android:id="@+id/textView"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="5dp" />
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
Quando este exemplo de layout é usado para exibir uma imagem em um aplicativo de visualização de fotos, o CardView tem a aparência de um instantâneo de foto, conforme descrito na captura de tela a seguir:
Observe que um pode exibir mais de CardView um modo de exibição filho em sua área de conteúdo. Por exemplo, no exemplo de aplicativo de visualização de fotos acima, a área de conteúdo é composta por um que contém um ListView ImageView e um TextView. Embora CardView as instâncias geralmente sejam organizadas verticalmente, você também pode organizá-las horizontalmente (consulte Criando um estilo de exibição personalizado para obter uma captura de tela de exemplo).
Opções de layout do CardView
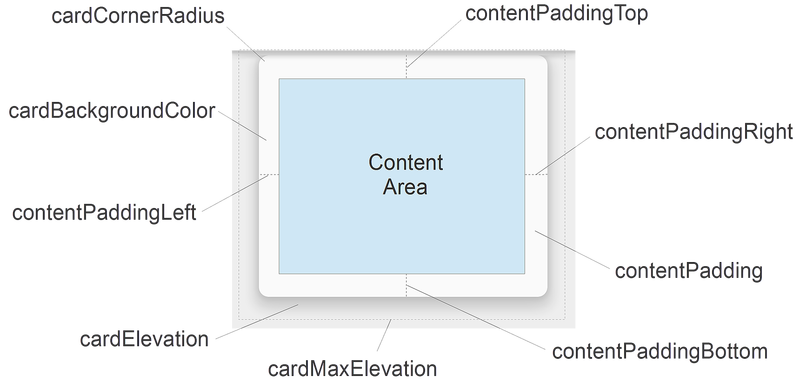
CardView Os layouts podem ser personalizados definindo um ou mais atributos que afetam seu preenchimento, elevação, raio de canto e cor de plano de fundo:
Cada atributo também pode ser alterado dinamicamente chamando um método de contraparte CardView (para obter mais informações sobre CardView métodos, consulte a referência de classe CardView).
Observe que esses atributos (exceto a cor do plano de fundo) aceitam um valor de dimensão, que é um número decimal seguido pela unidade. Por exemplo, 11.5dp especifica 11,5 pixels independentes de densidade.
Preenchimento
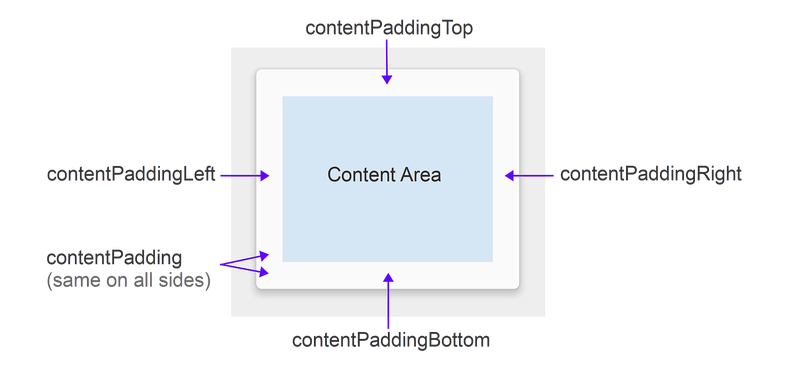
CardView oferece cinco atributos de preenchimento para posicionar o conteúdo dentro do cartão. Você pode defini-los em seu XML de layout ou pode chamar métodos análogos em seu código:
Os atributos de preenchimento são explicados da seguinte maneira:
contentPadding– Preenchimento interno entre as vistasCardViewda criança e todas as bordas do cartão.contentPaddingBottom– Preenchimento interno entre as vistasCardViewda criança e a borda inferior do cartão.contentPaddingLeft– Acolchoamento interno entre as vistasCardViewda criança e da borda esquerda do cartão.contentPaddingRight– Acolchoamento interno entre as vistasCardViewda criança e a borda direita do cartão.contentPaddingTop– Acolchoamento interno entre as vistasCardViewda criança e a borda superior do cartão.
Os atributos de preenchimento de conteúdo são relativos ao limite da área de conteúdo e não a qualquer widget localizado dentro da área de conteúdo.
Por exemplo, se contentPadding fossem suficientemente aumentados no aplicativo de visualização de fotos, o CardView cortaria a imagem e o texto mostrados no cartão.
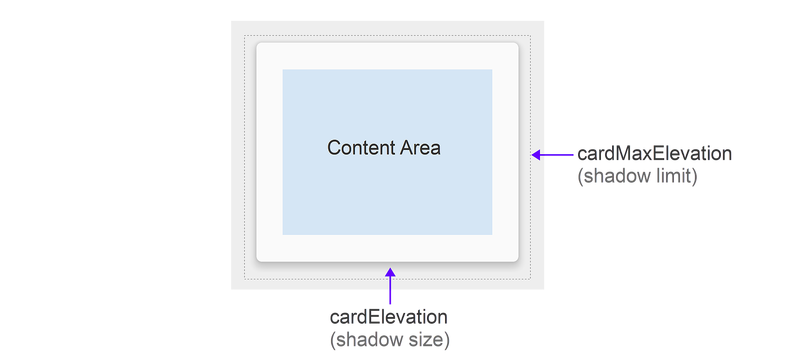
Elevação
CardView oferece dois atributos de elevação para controlar sua elevação e, como resultado, o tamanho de sua sombra:
Os atributos de elevação são explicados da seguinte forma:
cardElevation– A elevação do (representa seuCardVieweixo Z).cardMaxElevation– O valor máximo daCardViewelevação do .
Valores maiores de aumentar o tamanho da sombra para fazer CardView parecer flutuar mais alto acima do plano de cardElevation fundo. O cardElevation atributo também determina a ordem de desenho das vistas sobrepostas, ou seja, a será desenhada CardView sob outra vista sobreposta com uma configuração de elevação mais alta e acima de quaisquer vistas sobrepostas com uma configuração de elevação mais baixa.
A cardMaxElevation configuração é útil para quando seu aplicativo altera a elevação dinamicamente – ela impede que a sombra se estenda além do limite definido com essa configuração.
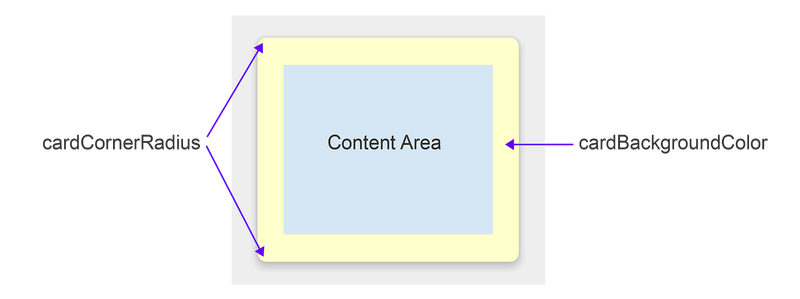
Raio de canto e cor de fundo
CardView oferece atributos que você pode usar para controlar seu raio de canto e sua cor de plano de fundo. Essas duas propriedades permitem que você altere o estilo geral do CardView:
Esses atributos são explicados da seguinte forma:
cardCornerRadius– O raio de canto de todos os cantos doCardView.cardBackgroundColor– A cor de fundo doCardView.
Neste diagrama, cardCornerRadius é definido como um 10dp mais arredondado e cardBackgroundColor é definido como "#FFFFCC" (amarelo claro).
Compatibilidade
Você pode usar CardView em versões do Android anteriores ao Android 5.0 Lollipop. Como CardView faz parte da biblioteca de suporte do Android v7, você pode usar CardView com o Android 2.1 (API nível 7) e superior.
No entanto, você deve instalar o Xamarin.Android.Support.v7.CardView pacote conforme descrito em Requisitos, acima.
CardView apresenta comportamento ligeiramente diferente em dispositivos antes do Lollipop (API nível 21):
CardViewusa uma implementação de sombra programática que adiciona preenchimento adicional.CardViewnão recorta visualizações filhas que se cruzam com osCardViewcantos arredondados do .
Para ajudar no gerenciamento dessas diferenças de compatibilidade, CardView fornece vários atributos adicionais que você pode configurar em seu layout:
cardPreventCornerOverlap– Defina esse atributo paratrueadicionar preenchimento quando seu aplicativo estiver sendo executado em versões anteriores do Android (API nível 20 e anteriores). Essa configuração impede queCardViewo conteúdo se cruze com osCardViewcantos arredondados do .cardUseCompatPadding– Defina esse atributo para adicionar preenchimento quando seu aplicativo estiver sendo executado em versões do Android iguais ou superiores aotruenível 21 da API. Se você quiser usarCardViewem dispositivos pré-Lollipop e ter a mesma aparência no Lollipop (ou posterior), defina esse atributo comotrue. Quando esse atributo está habilitado,CardViewadiciona preenchimento adicional para desenhar sombras quando ele é executado em dispositivos pré-Lollipop. Isso ajuda a superar as diferenças no preenchimento que são introduzidas quando as implementações de sombra programática pré-Lollipop estão em vigor.
Para obter mais informações sobre como manter a compatibilidade com versões anteriores do Android, consulte Mantendo a compatibilidade.
Resumo
Este guia introduziu o novo CardView widget incluído no Android 5.0 (Lollipop). Ele demonstrou a aparência padrão CardView e explicou como personalizar CardView alterando sua elevação, arredondamento de canto, preenchimento de conteúdo e cor de plano de fundo. Ele listou os atributos de layout (com diagramas CardView de referência) e explicou como usar CardView em dispositivos Android anteriores ao Android 5.0 Lollipop. Para obter mais informações sobre CardViewo , consulte a referência da classe CardView.