Seletor de data do Android
Visão geral
Há ocasiões em que um usuário deve inserir dados em um aplicativo Android. Para ajudar com isso, a estrutura do Android fornece o DatePicker widget e o DatePickerDialog . O DatePicker permite que os usuários selecionem o ano, o mês e o dia em uma interface consistente entre dispositivos e aplicativos. O DatePickerDialog é uma classe auxiliar que encapsula o DatePicker em uma caixa de diálogo.
Os aplicativos Android modernos devem exibir o DatePickerDialog em um DialogFragment. Isso permitirá que um aplicativo exiba o DatePicker como uma caixa de diálogo pop-up ou inserido em uma Atividade. Além disso, o DialogFragment gerenciará o ciclo de vida e a exibição da caixa de diálogo, reduzindo a quantidade de código que deve ser implementada.
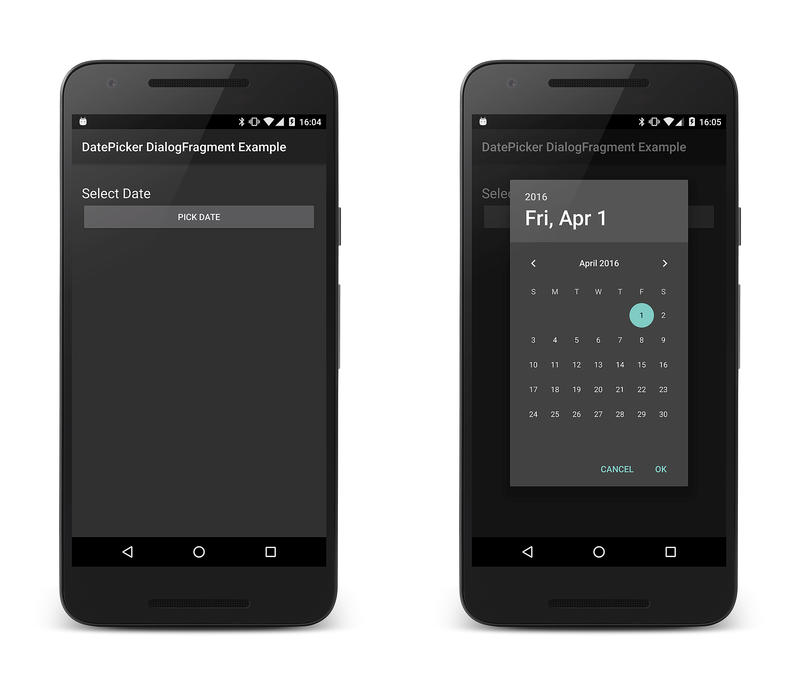
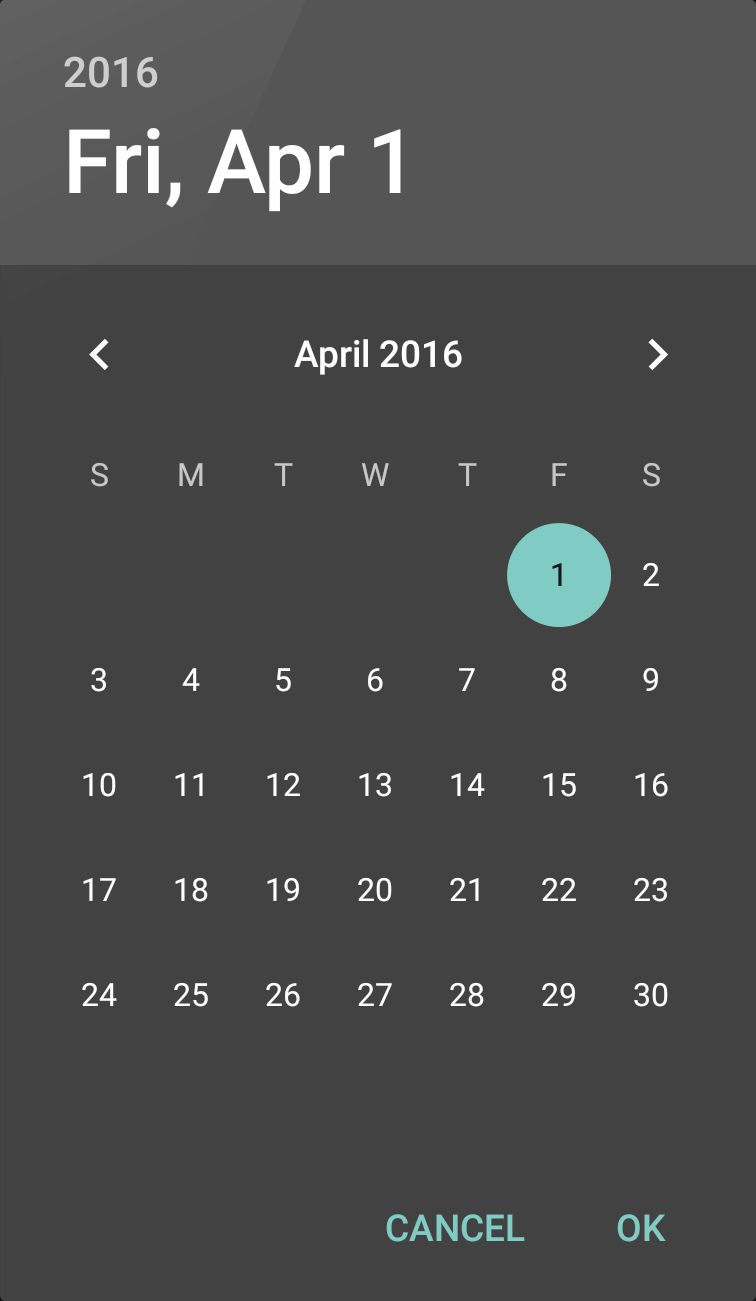
Este guia demonstrará como usar o DatePickerDialog, encapsulado em um DialogFragment. O aplicativo de exemplo exibirá o DatePickerDialog como uma caixa de diálogo modal quando o usuário clicar em um botão em uma Atividade. Quando a data for definida pelo usuário, um TextView será atualizado com a data selecionada.
Requisitos
O aplicativo de exemplo para este guia tem como destino o Android 4.1 (nível de API 16) ou superior, mas é aplicável ao Android 3.0 (nível de API 11 ou superior). É possível dar suporte a versões mais antigas do Android com a adição da Biblioteca de Suporte do Android v4 ao projeto e algumas alterações de código.
Usando o DatePicker
Este exemplo estenderá DialogFragment. A subclasse hospedará e exibirá um DatePickerDialog:

Quando o usuário selecionar uma data e clicar no botão OK , o DatePickerDialog chamará o método IOnDateSetListener.OnDateSet.
Essa interface é implementada pela hospedagem DialogFragment. Se o usuário clicar no botão Cancelar , o fragmento e a caixa de diálogo serão descartados.
Há várias maneiras de DialogFragment retornar a data selecionada para a atividade de hospedagem:
Invocar um método ou definir uma propriedade – a atividade pode fornecer uma propriedade ou um método especificamente para definir esse valor.
Gerar um evento – o
DialogFragmentpode definir um evento que será acionado quandoOnDateSetfor invocado.Usar um
Action– ODialogFragmentpode invocar umAction<DateTime>para exibir a data na Atividade. A Atividade fornecerá oAction<DateTimeao instanciar oDialogFragment. Este exemplo usará a terceira técnica e exigirá que a Atividade forneça umAction<DateTime>para oDialogFragment.
Estendendo DialogFragment
A primeira etapa na exibição de um DatePickerDialog é subclasse DialogFragment e fazer com que ele implemente a IOnDateSetListener interface :
public class DatePickerFragment : DialogFragment,
DatePickerDialog.IOnDateSetListener
{
// TAG can be any string of your choice.
public static readonly string TAG = "X:" + typeof (DatePickerFragment).Name.ToUpper();
// Initialize this value to prevent NullReferenceExceptions.
Action<DateTime> _dateSelectedHandler = delegate { };
public static DatePickerFragment NewInstance(Action<DateTime> onDateSelected)
{
DatePickerFragment frag = new DatePickerFragment();
frag._dateSelectedHandler = onDateSelected;
return frag;
}
public override Dialog OnCreateDialog(Bundle savedInstanceState)
{
DateTime currently = DateTime.Now;
DatePickerDialog dialog = new DatePickerDialog(Activity,
this,
currently.Year,
currently.Month - 1,
currently.Day);
return dialog;
}
public void OnDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth)
{
// Note: monthOfYear is a value between 0 and 11, not 1 and 12!
DateTime selectedDate = new DateTime(year, monthOfYear + 1, dayOfMonth);
Log.Debug(TAG, selectedDate.ToLongDateString());
_dateSelectedHandler(selectedDate);
}
}
O NewInstance método é invocado para instanciar um novo DatePickerFragment. Esse método usa um Action<DateTime> que será invocado quando o usuário clicar no botão OK no DatePickerDialog.
Quando o fragmento for exibido, o Android chamará o método OnCreateDialog. Esse método criará um novo DatePickerDialog objeto e o inicializará com a data atual e o objeto de retorno de chamada (que é a instância atual do DatePickerFragment).
Observação
Lembre-se de que o valor do mês em IOnDateSetListener.OnDateSet que é invocado está no intervalo de 0 a 11 e não de 1 a 12. O dia do mês estará no intervalo de 1 a 31 (dependendo de qual mês foi selecionado).
Mostrando o DatePickerFragment
Agora que o DialogFragment foi implementado, esta seção examinará como usar o fragmento em uma atividade. No aplicativo de exemplo que acompanha este guia, a Atividade criará uma instância do DialogFragment usando o NewInstance método de fábrica e o exibirá invocando DialogFragment.Show. Como parte da instanciação do DialogFragment, a Atividade passa um Action<DateTime>, que exibirá a data em um TextView hospedado pela Atividade:
[Activity(Label = "@string/app_name", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
TextView _dateDisplay;
Button _dateSelectButton;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
_dateDisplay = FindViewById<TextView>(Resource.Id.date_display);
_dateSelectButton = FindViewById<Button>(Resource.Id.date_select_button);
_dateSelectButton.Click += DateSelect_OnClick;
}
void DateSelect_OnClick(object sender, EventArgs eventArgs)
{
DatePickerFragment frag = DatePickerFragment.NewInstance(delegate(DateTime time)
{
_dateDisplay.Text = time.ToLongDateString();
});
frag.Show(FragmentManager, DatePickerFragment.TAG);
}
}
Resumo
Este exemplo discutiu como exibir um DatePicker widget como uma caixa de diálogo modal pop-up como parte de uma atividade do Android. Ele forneceu uma implementação de DialogFragment de exemplo e discutiu a IOnDateSetListener interface . Este exemplo também demonstrou como o DialogFragment pode interagir com a Atividade do host para exibir a data selecionada.