Xamarin.Forms Ligações relativas
As associações relativas fornecem a capacidade de definir a origem da associação em relação à posição do destino da associação. Eles são criados com a RelativeSource extensão de marcação e definidos como a Source propriedade de uma expressão de associação.
A extensão de marcação RelativeSource tem o suporte da classe RelativeSourceExtension, que define as seguintes propriedades:
Mode, do tipoRelativeBindingSourceMode, descreve o local da origem da associação em relação à posição do destino da associação.AncestorLevel, do tipoint, um nível de ancestral opcional a ser procurado, quando aModepropriedade éFindAncestor. UmAncestorLeveldos ignoran-1instâncias doAncestorTypen.AncestorType, do tipoType, o tipo de antepassado a ser procurado, quando aModepropriedade éFindAncestor.
Observação
O analisador XAML permite que a classe RelativeSourceExtension seja abreviada como RelativeSource.
A Mode propriedade deve ser definida como um dos RelativeBindingSourceMode membros da enumeração:
TemplatedParentindica o elemento ao qual o modelo, no qual o elemento associado existe, é aplicado. Para obter mais informações, consulte Associar a um pai modelo.Selfindica o elemento no qual a associação está sendo definida, permitindo que você associe uma propriedade desse elemento a outra propriedade no mesmo elemento. Para obter mais informações, consulte Associar-se a si mesmo.FindAncestorindica o ancestral na árvore visual do elemento associado. Esse modo deve ser usado para associar a um controle ancestral representado pelaAncestorTypepropriedade. Para obter mais informações, consulte Associar a um ancestral.FindAncestorBindingContextindica oBindingContextdo ancestral na árvore visual do elemento associado. Esse modo deve ser usado para associar aoBindingContextde um ancestral representado pelaAncestorTypepropriedade. Para obter mais informações, consulte Associar a um ancestral.
A Mode propriedade é a propriedade de conteúdo da RelativeSourceExtension classe. Portanto, para expressões de marcação XAML expressas com chaves, você pode eliminar a Mode= parte da expressão.
Para obter mais informações sobre Xamarin.Forms extensões de marcação, consulte Extensões de marcação XAML.
Vincular-se a si mesmo
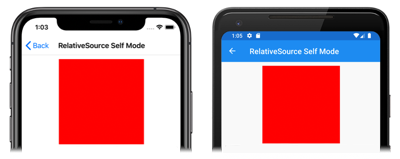
O Self modo de vinculação relativa é usado para vincular uma propriedade de um elemento a outra propriedade no mesmo elemento:
<BoxView Color="Red"
WidthRequest="200"
HeightRequest="{Binding Source={RelativeSource Self}, Path=WidthRequest}"
HorizontalOptions="Center" />
Neste exemplo, o BoxView define sua WidthRequest propriedade como um tamanho fixo e a HeightRequest propriedade é associada à WidthRequest propriedade. Portanto, ambas as propriedades são iguais e, portanto, um quadrado é desenhado:
Importante
Ao associar uma propriedade de um elemento a outra propriedade no mesmo elemento, as propriedades devem ser do mesmo tipo. Como alternativa, você pode especificar um conversor na associação para converter o valor.
Um uso comum desse modo de associação é definir um objeto BindingContext como uma propriedade em si mesmo. O código a seguir mostra um exemplo disso:
<ContentPage ...
BindingContext="{Binding Source={RelativeSource Self}, Path=DefaultViewModel}">
<StackLayout>
<ListView ItemsSource="{Binding Employees}">
...
</ListView>
</StackLayout>
</ContentPage>
Neste exemplo, o BindingContext da página é definido como a DefaultViewModel propriedade de si mesmo. Essa propriedade é definida no arquivo code-behind da página e fornece uma instância de viewmodel. O ListView associa-se Employees à propriedade do viewmodel.
Vincular-se a um antepassado
Os FindAncestor modos de associação e FindAncestorBindingContext relativos são usados para vincular a elementos pai, de um determinado tipo, na árvore visual. O FindAncestor modo é usado para associar a um elemento pai, que deriva do Element tipo. O FindAncestorBindingContext modo é usado para vincular ao BindingContext de um elemento pai.
Aviso
A AncestorType propriedade deve ser definida como a Type ao usar os FindAncestor modos de associação e FindAncestorBindingContext relativa, caso contrário, a XamlParseException será gerado.
Se a Mode propriedade não estiver definida explicitamente, definir a AncestorType propriedade como um tipo derivado de Element definirá implicitamente a Mode propriedade como FindAncestor. Da mesma forma, definir a AncestorType propriedade como um tipo que não deriva de Element definirá implicitamente a Mode propriedade como FindAncestorBindingContext.
Observação
As associações relativas que usam o FindAncestorBindingContext modo serão reaplicadas quando o BindingContext de qualquer ancestral for alterado.
O XAML a seguir mostra um exemplo em que a Mode propriedade será definida implicitamente como FindAncestorBindingContext:
<ContentPage ...
BindingContext="{Binding Source={RelativeSource Self}, Path=DefaultViewModel}">
<StackLayout>
<ListView ItemsSource="{Binding Employees}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout Orientation="Horizontal">
<Label Text="{Binding Fullname}"
VerticalOptions="Center" />
<Button Text="Delete"
Command="{Binding Source={RelativeSource AncestorType={x:Type local:PeopleViewModel}}, Path=DeleteEmployeeCommand}"
CommandParameter="{Binding}"
HorizontalOptions="EndAndExpand" />
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage>
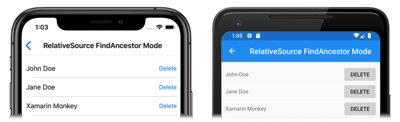
Neste exemplo, o BindingContext da página é definido como a DefaultViewModel propriedade de si mesmo. Essa propriedade é definida no arquivo code-behind da página e fornece uma instância de viewmodel. O ListView associa-se Employees à propriedade do viewmodel. O DataTemplate, que define a aparência de cada item no ListView, contém um Button. A propriedade do Command botão está associada ao DeleteEmployeeCommand modelo de exibição do pai. Tocar em um Button exclui um funcionário:
Além disso, a propriedade opcional AncestorLevel pode ajudar a desambiguar a pesquisa de ancestral em cenários em que possivelmente há mais de um ancestral desse tipo na árvore visual:
<Label Text="{Binding Source={RelativeSource AncestorType={x:Type Entry}, AncestorLevel=2}, Path=Text}" />
Neste exemplo, a Label.Text propriedade é associada à Text propriedade do segundo Entry encontrada no caminho ascendente, começando no elemento de destino da associação.
Observação
A AncestorLevel propriedade deve ser definida como 1 para localizar o ancestral mais próximo do elemento de destino de associação.
Associar a um pai modelo
O TemplatedParent modo de associação relativa é usado para associar de dentro de um modelo de controle à instância de objeto de tempo de execução à qual o modelo é aplicado (conhecido como pai modelo). Esse modo só será aplicável se a associação relativa estiver dentro de um modelo de controle e for semelhante à configuração de um TemplateBinding.
O XAML a seguir mostra um exemplo do TemplatedParent modo de associação relativa:
<ContentPage ...>
<ContentPage.Resources>
<ControlTemplate x:Key="CardViewControlTemplate">
<Frame BindingContext="{Binding Source={RelativeSource TemplatedParent}}"
BackgroundColor="{Binding CardColor}"
BorderColor="{Binding BorderColor}"
...>
<Grid>
...
<Label Text="{Binding CardTitle}"
... />
<BoxView BackgroundColor="{Binding BorderColor}"
... />
<Label Text="{Binding CardDescription}"
... />
</Grid>
</Frame>
</ControlTemplate>
</ContentPage.Resources>
<StackLayout>
<controls:CardView BorderColor="DarkGray"
CardTitle="John Doe"
CardDescription="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla elit dolor, convallis non interdum."
IconBackgroundColor="SlateGray"
IconImageSource="user.png"
ControlTemplate="{StaticResource CardViewControlTemplate}" />
<controls:CardView BorderColor="DarkGray"
CardTitle="Jane Doe"
CardDescription="Phasellus eu convallis mi. In tempus augue eu dignissim fermentum. Morbi ut lacus vitae eros lacinia."
IconBackgroundColor="SlateGray"
IconImageSource="user.png"
ControlTemplate="{StaticResource CardViewControlTemplate}" />
<controls:CardView BorderColor="DarkGray"
CardTitle="Xamarin Monkey"
CardDescription="Aliquam sagittis, odio lacinia fermentum dictum, mi erat scelerisque erat, quis aliquet arcu."
IconBackgroundColor="SlateGray"
IconImageSource="user.png"
ControlTemplate="{StaticResource CardViewControlTemplate}" />
</StackLayout>
</ContentPage>
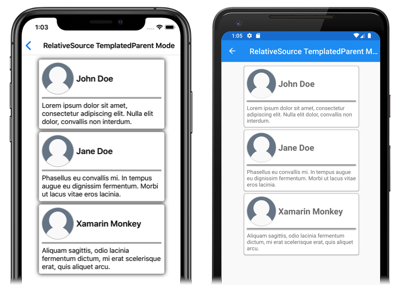
Neste exemplo, o Frame, que é o elemento raiz do , tem seu BindingContext conjunto para a instância do objeto de ControlTemplatetempo de execução à qual o modelo é aplicado. Portanto, o e seus filhos resolvem Frame suas expressões de ligação em relação às propriedades de cada CardView objeto:
Para obter mais informações sobre modelos de controle, consulte Xamarin.Forms Modelos de controle.