Resumo do Capítulo 25. Variedades de página
Observação
Este livro foi publicado na primavera de 2016 e não foi atualizado desde então. Há muito no livro que permanece valioso, mas parte do material está desatualizado e alguns tópicos não estão mais totalmente corretos ou completos.
Até agora, você viu duas classes que derivam de Page: ContentPage e NavigationPage. Este capítulo apresenta dois outros:
MasterDetailPagegerencia duas páginas, uma mestra e um detalheTabbedPageGerencia várias páginas secundárias acessadas por meio de guias
Esses tipos de página fornecem opções de navegação mais sofisticadas do que as discutidas NavagationPage no Capítulo 24. Navegação de página.
Mestre e Detalhe
O MasterDetailPage define duas propriedades do tipo Page: Master e Detail. Geralmente, você define cada uma dessas propriedades como um ContentPage. O MasterDetailPage exibe e alterna entre essas duas páginas.
Existem duas maneiras fundamentais de alternar entre essas duas páginas:
- Dividir onde o mestre e o detalhe estão lado a lado
- popover onde a página de detalhes cobre ou cobre parcialmente a página mestra
Existem várias variações da abordagem popover (deslizar, sobrepor e trocar), mas geralmente dependem da plataforma. Você pode definir a MasterDetailBehavior propriedade de MasterDetailPage para um membro da MasterBehavior enumeração:
No entanto, essa propriedade não tem efeito nos telefones. Os telefones sempre têm um comportamento popover. Somente tablets e janelas da área de trabalho podem ter um comportamento dividido.
Explorando os comportamentos
O exemplo MasterDetailBehaviors permite que você experimente o comportamento padrão em diferentes dispositivos. O programa contém duas derivadas separadas ContentPage para o mestre e o detalhe (com uma Title propriedade definida em ambos) e outra classe que deriva de MasterDetailPage que as combina. A página de detalhes é colocada em um NavigationPage porque o programa UWP não funcionaria sem ela.
As plataformas Windows 8.1 e Windows Phone 8.1 exigem que um bitmap seja definido como a Icon propriedade da página mestra.
De volta às aulas
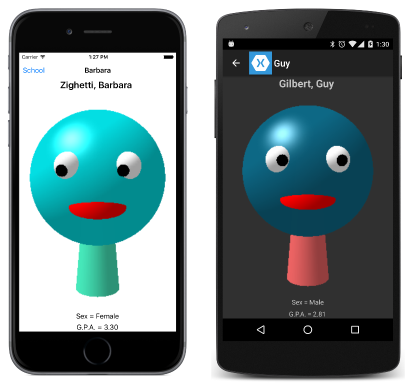
O exemplo SchoolAndDetail adota uma abordagem um pouco diferente para construir o programa para exibir alunos da biblioteca SchoolOfFineArt.
As Master propriedades and Detail são definidas com árvores visuais no arquivo SchoolAndDetailPage.xaml, que deriva de MasterDetailPage. Essa organização permite que as associações de dados sejam definidas entre as páginas mestre e de detalhes.
Esse arquivo XAML também define a IsPresented propriedade de MasterDetailPage .True Isso faz com que a página mestra seja exibida na inicialização; Por padrão, a página de detalhes é exibida. O arquivo SchoolAndDetailPage.xaml.cs é definido IsPresented como false quando um item é selecionado ListView na página mestra. A página de detalhes é exibida:
Sua própria interface de usuário
Embora Xamarin.Forms forneça uma interface do usuário para alternar entre as exibições mestre e de detalhes, você pode fornecer a sua própria. Para fazer isso:
- Defina a propriedade como
falsepara desabilitar oIsGestureEnabledgesto de passar o dedo - Substitua o
ShouldShowToolbarButtonmétodo e retornefalsepara ocultar os botões da barra de ferramentas no Windows 8.1 e no Windows Phone 8.1.
Em seguida, você deve fornecer um meio de alternar entre as páginas mestra e de detalhes, como demonstrado pelo exemplo ColorsDetail .
O exemplo MasterDetailTaps demonstra outra abordagem usando uma TapGestureRecognizer nas páginas mestra e de detalhes.
TabbedPage
O TabbedPage é uma coleção de páginas que você pode alternar usando guias. Ele deriva e MultiPage<Page> não define propriedades ou métodos públicos próprios. MultiPage<T>, no entanto, define uma propriedade:
Childrenpropriedade do tipoIList<T>
Você preenche essa Children coleção com objetos de página.
Outra abordagem permite que você defina os TabbedPage filhos de maneira muito parecida com um ListView usando estas duas propriedades que geram as páginas com guias automaticamente:
ItemsSourcedo tipoIEnumerableItemTemplatedo tipoDataTemplate
No entanto, essa abordagem não funciona bem no iOS quando a coleção contém mais do que alguns itens.
MultiPage<T> Define mais duas propriedades que permitem controlar qual página está sendo exibida no momento:
CurrentPagedo tipoT, referindo-se à páginaSelectedItemdo tipoObject, referindo-se ao objeto naItemsSourcecoleção
MultiPage<T> também define dois eventos:
PagesChangedQuando aItemsSourcecoleção é alteradaCurrentPageChangedQuando a página visualizada muda
Páginas de guias discretas
O exemplo DiscreteTabbedColors consiste em três páginas com guias que exibem cores de três maneiras diferentes. Cada guia é uma ContentPage derivada e, em seguida, a derivada TabbedPage DiscreteTabbedColorsPage.xaml combina as três páginas.
Para cada página que aparece em um TabbedPage, a Title propriedade é necessária para especificar o texto na guia, e a Apple Store exige que um ícone também seja usado, portanto, a Icon propriedade é definida para iOS:
O exemplo StudentNotes tem uma home page que lista todos os alunos. Quando um aluno é tocado, ele navega para uma TabbedPage derivada, StudentNotesDataPage, que incorpora três ContentPage objetos em sua árvore visual, um dos quais permite inserir algumas notas para esse aluno.
Usando um ItemTemplate
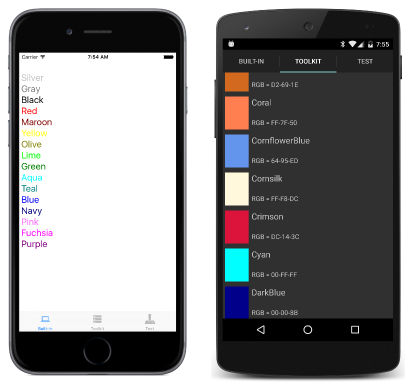
O exemplo MultiTabbedColor usa a NamedColor classe na Xamarin.Formsbiblioteca Book.Toolkit. O arquivo MultiTabbedColorsPage.xaml define a DataTemplate propriedade de TabbedPage para uma árvore visual que começa com ContentPage que contém associações para propriedades de NamedColor (incluindo uma associação para a Title propriedade).
No entanto, isso é problemático no iOS. Apenas alguns dos itens podem ser exibidos e não há uma boa maneira de dar a eles ícones.