Compactação de Layout
A compactação de layout remove layouts especificados da árvore visual na tentativa de melhorar o desempenho da renderização da página. Este artigo explica como habilitar a compactação de layout e os benefícios que ela pode trazer.
Visão geral
Xamarin.Forms Executa o layout usando duas séries de chamadas de método recursivo:
- O layout começa na parte superior da árvore visual com uma página e prossegue por todas as ramificações da árvore visual para abranger todos os elementos visuais em uma página. Elementos que são pais de outros elementos são responsáveis por dimensionar e posicionar seus filhos em relação a si mesmos.
- A invalidação é o processo pelo qual uma alteração em um elemento em uma página aciona um novo ciclo de layout. Os elementos são considerados inválidos quando não têm mais o tamanho ou a posição corretos. Cada elemento na árvore visual que tem filhos é alertado sempre que um de seus filhos muda de tamanho. Portanto, uma alteração no tamanho de um elemento na árvore visual pode causar alterações que se propagam na árvore.
Para obter mais informações sobre como Xamarin.Forms o layout é executado, consulte Criando um layout personalizado.
O resultado do processo de layout é uma hierarquia de controles nativos. No entanto, essa hierarquia inclui renderizadores de contêiner adicionais e wrappers para renderizadores de plataforma, aumentando ainda mais o aninhamento da hierarquia de exibição. Quanto mais profundo o nível de aninhamento, maior a quantidade de trabalho que Xamarin.Forms precisa ser executada para exibir uma página. Para layouts complexos, a hierarquia de exibição pode ser profunda e ampla, com vários níveis de aninhamento.
Por exemplo, considere o seguinte botão do aplicativo de exemplo para fazer login no Facebook:

Esse botão é especificado como um controle personalizado com a seguinte hierarquia de exibição XAML:
<ContentView ...>
<StackLayout>
<StackLayout ...>
<AbsoluteLayout ...>
<Button ... />
<Image ... />
<Image ... />
<BoxView ... />
<Label ... />
<Button ... />
</AbsoluteLayout>
</StackLayout>
<Label ... />
</StackLayout>
</ContentView>
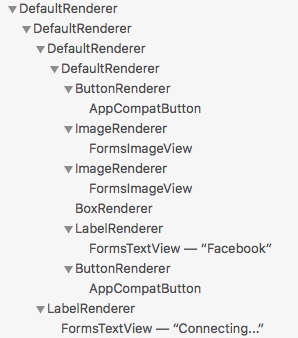
A hierarquia de exibição aninhada resultante pode ser examinada com a Árvore Visual Dinâmica. No Android, a hierarquia de exibição aninhada contém 17 visualizações:

A compactação de layout, que está disponível para Xamarin.Forms aplicativos nas plataformas iOS e Android, visa nivelar o aninhamento de exibição removendo layouts especificados da árvore visual, o que pode melhorar o desempenho da renderização de página. O benefício de desempenho fornecido varia de acordo com a complexidade de uma página, a versão do sistema operacional que está sendo usada e o dispositivo no qual o aplicativo está sendo executado. No entanto, os maiores ganhos de desempenho serão observados em versões mais antigas.
Observação
Embora este artigo se concentre nos resultados da aplicação da compactação de layout no Android, ela é igualmente aplicável ao iOS.
Compactação de Layout
Em XAML, a compactação de layout pode ser habilitada definindo a propriedade anexada CompressedLayout.IsHeadless como true em uma classe de layout:
<StackLayout CompressedLayout.IsHeadless="true">
...
</StackLayout>
Como alternativa, ele pode ser habilitado em C# especificando a instância de layout como o primeiro argumento para o CompressedLayout.SetIsHeadless método:
CompressedLayout.SetIsHeadless(stackLayout, true);
Importante
Como a compactação de layout remove um layout da árvore visual, ela não é adequada para layouts que têm uma aparência visual ou que obtêm entrada de toque. Portanto, layouts que definem VisualElement propriedades (como BackgroundColor, IsVisible, Rotation, ScaleTranslationX , e TranslationY ou que aceitam gestos, não são candidatos à compactação de layout. No entanto, habilitar a compactação de layout em um layout que define propriedades de aparência visual ou que aceita gestos não resultará em um erro de build ou runtime. Em vez disso, a compactação de layout será aplicada e as propriedades de aparência visual e o reconhecimento de gestos falharão silenciosamente.
Para o botão do Facebook, a compactação de layout pode ser habilitada nas três classes de layout:
<StackLayout CompressedLayout.IsHeadless="true">
<StackLayout CompressedLayout.IsHeadless="true" ...>
<AbsoluteLayout CompressedLayout.IsHeadless="true" ...>
...
</AbsoluteLayout>
</StackLayout>
...
</StackLayout>
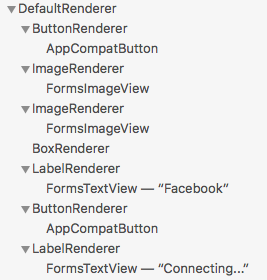
No Android, isso resulta em uma hierarquia de visualização aninhada de 14 visualizações:

Em comparação com a hierarquia de exibição aninhada original de 17 exibições, isso representa uma redução no número de exibições de 17%. Embora essa redução possa parecer insignificante, a redução de visualização em uma página inteira pode ser mais significativa.
Renderizadores Rápidos
Os renderizadores rápidos reduzem a inflação e os custos de renderização dos controles no Android, nivelando a hierarquia de Xamarin.Forms visualização nativa resultante. Isso melhora ainda mais o desempenho criando menos objetos, o que, por sua vez, resulta em uma árvore visual menos complexa e menos uso de memória. Para obter mais informações sobre renderizadores rápidos, consulte Renderizadores rápidos.
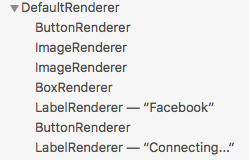
Para o botão do Facebook no aplicativo de exemplo, a combinação de compactação de layout e renderizadores rápidos produz uma hierarquia de exibição aninhada de 8 exibições:

Em comparação com a hierarquia de exibição aninhada original de 17 exibições, isso representa uma redução de 52%.
O aplicativo de exemplo contém uma página extraída de um aplicativo real. Sem compactação de layout e renderizadores rápidos, a página produz uma hierarquia de visualização aninhada de 130 visualizações no Android. Habilitar renderizadores rápidos e compactação de layout em classes de layout apropriadas reduz a hierarquia de exibição aninhada para 70 exibições, uma redução de 46%.
Resumo
A compactação de layout remove layouts especificados da árvore visual na tentativa de melhorar o desempenho da renderização da página. O benefício de desempenho que isso oferece varia dependendo da complexidade de uma página, da versão do sistema operacional que está sendo usado e do dispositivo no qual o aplicativo está sendo executado. No entanto, os maiores ganhos de desempenho serão observados em versões mais antigas.