Personalizar uma exibição de lista nos suplementos do SharePoint usando a renderização do lado do cliente
No SharePoint,a renderização do lado do cliente fornece uma maneira de você produzir sua própria saída para um conjunto de controles hospedados em uma página do SharePoint. Isso permite usar tecnologias conhecidas, como HTML e JavaScript, para definir a lógica de renderização das exibições de listas no SharePoint. Com a renderização do lado do cliente, você pode especificar seus próprios recursos JavaScript e hospedá-los nas opções de armazenamento de dados disponíveis para os seus suplementos, como em uma biblioteca de documentos. Um suplemento hospedado no SharePoint inclui somente os componentes do SharePoint. Um suplemento hospedado no SharePoint tem seus recursos em um subsite isolado da web de hospedagem, chamado de web do suplemento.
Pré-requisitos para usar os exemplos neste artigo
Para acompanhar as etapas deste exemplo, será necessário:
Visual Studio 2015 e a última versão do Microsoft Office Developer Tools
Um ambiente de desenvolvimento do SharePoint (isolamento de suplementos necessário para cenários locais)
Para obter orientações sobre como configurar um ambiente de desenvolvimento que atenda às suas necessidades, confira Dois tipos de Suplementos do SharePoint: hospedado no SharePoint e hospedado no provedor.
Conceitos básicos para ajudar você a entender a personalização das exibições de listas com a renderização do lado do cliente
A tabela a seguir lista artigos úteis que podem ajudá-lo a entender os conceitos que estão envolvidos em um cenário de personalização das exibições de listas.
| Título do artigo | Descrição |
|---|---|
| Suplementos do SharePoint | Saiba mais sobre o novo modelo de suplemento no Microsoft SharePoint que permite criar suplementos, que são pequenas soluções fáceis de usar para os usuários finais. |
| Design da experiência do usuário para suplementos do SharePoint | Saiba mais sobre as opções de experiência do usuário disponíveis quando você desenvolve Suplementos do SharePoint. |
| Sites de host, sites de suplemento e componentes do SharePoint no SharePoint | Saiba mais sobre a diferença entre webs host e webs de suplemento. Descubra quais componentes do SharePoint podem ser incluídos em um Suplemento do SharePoint, quais componentes são implantados na Web do host, quais componentes são implantados na Web de suplemento e como o suplemento web é implantado em um domínio isolado. |
Exemplo de código: personalizar uma exibição de lista usando a renderização do lado do cliente
As etapas a seguir mostram como personalizar uma exibição de lista implantada na web de suplemento usando a renderização do lado do cliente.
Crie o projeto de Suplemento do SharePoint.
Crie uma nova definição de lista com uma exibição personalizada.
Forneça a lógica de renderização personalizada em um arquivo JavaScript.
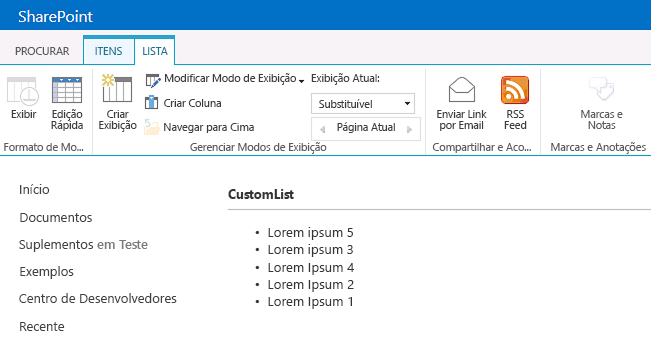
A figura a seguir mostra uma exibição renderizada no lado do cliente de uma lista de comunicados.
Exibição personalizada de uma lista de comunicados

Para criar o projeto de Suplemento do SharePoint
Abra o Visual Studio 2015 como administrador. (Para fazer isso, clique com o botão direito do mouse no ícone do Visual Studio no menu Iniciar e selecione Executar como administrador.)
Crie um novo projeto usando o modelo de Suplemento do SharePoint.
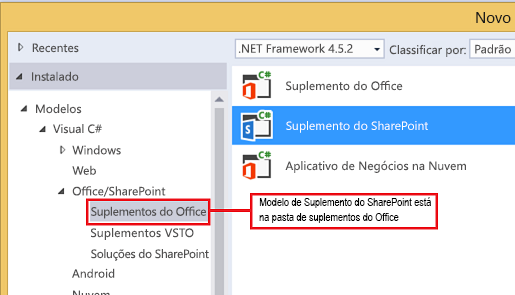
A figura a seguir mostra a localização do modelo de Suplemento do SharePoint no Visual Studio 2015, em Modelos>Visual C#>Office/SharePoint>Suplementos do Office.
Suplemento para o modelo do Visual Studio no SharePoint

Forneça a URL do site do SharePoint que você deseja usar para depuração.
Selecione Hospedado pelo SharePoint como a opção de hospedagem para o seu suplemento.
Para criar uma nova definição de lista
Clique com o botão direito do mouse no projeto de Suplemento do SharePoint e adicione um novo item Lista. Crie uma lista personalizada com base em Comunicados.
Copie a marcação a seguir e cole-a no elemento Views do arquivo Schema.xml do seu recurso de lista. A marcação realiza as seguintes tarefas:
Declara uma nova exibição denominada Overridable com BaseViewID = 2.
Fornece um valor para o elemento JSLink que aponta para um arquivo JavaScript fornecido com o suplemento.
Observação
A propriedade JSLink não tem suporte nas listas Pesquisa ou Eventos. Um calendário do SharePoint é uma Lista de Eventos.
<View BaseViewID="2" Name="8d2719f3-c3c3-415b-989d-33840d8e2ddb" DisplayName="Overridable" Type="HTML" WebPartZoneID="Main" SetupPath="pages\viewpage.aspx" Url="Overridable.aspx" DefaultView="TRUE"> <ViewFields> <FieldRef Name="Title" /> </ViewFields> <Query /> <Toolbar Type="Standard" /> <XslLink>main.xsl</XslLink> <JSLink Default="TRUE">~site/Scripts/CSRListView.js</JSLink> </View>
Para fornecer a lógica de renderização personalizada em um arquivo JavaScript
Clique com o botão direito do mouse na pasta Scripts e adicione um novo arquivo JavaScript. Nomeie o arquivo CSRListView.js.
Copie o código a seguir e cole-o no arquivo CSRListView.js. O código executa as seguintes tarefas:
Fornece manipuladores de eventos para os eventos PreRender e PostRender.
Fornece modelos para os conjuntos de modelo Header, Footer e Item.
Registra os modelos.
(function () { // Initialize the variable that stores the objects. var overrideCtx = {}; overrideCtx.Templates = {}; // Assign functions or plain html strings to the templateset objects: // header, footer and item. overrideCtx.Templates.Header = "<B><#=ctx.ListTitle#></B>" + "<hr><ul id='unorderedlist'>"; // This template is assigned to the CustomItem function. overrideCtx.Templates.Item = customItem; overrideCtx.Templates.Footer = "</ul>"; // Set the template to the: // Custom list definition ID // Base view ID overrideCtx.BaseViewID = 2; overrideCtx.ListTemplateType = 10057; // Assign a function to handle the // PreRender and PostRender events overrideCtx.OnPreRender = preRenderHandler; overrideCtx.OnPostRender = postRenderHandler; // Register the template overrides. SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx); })(); // This function builds the output for the item template. // It uses the context object to access announcement data. function customItem(ctx) { // Build a listitem entry for every announcement in the list. var ret = "<li>" + ctx.CurrentItem.Title + "</li>"; return ret; } // The preRenderHandler attends the OnPreRender event function preRenderHandler(ctx) { // Override the default title with user input. ctx.ListTitle = prompt("Type a title", ctx.ListTitle); } // The postRenderHandler attends the OnPostRender event function postRenderHandler(ctx) { // You can manipulate the DOM in the postRender event var ulObj; var i, j; ulObj = document.getElementById("unorderedlist"); // Reverse order the list. for (i = 1; i < ulObj.children.length; i++) { var x = ulObj.children[i]; for (j = 1; j < ulObj.children.length; j++) { var y = ulObj.children[j]; if(x.innerText<y.innerText){ ulObj.insertBefore(y, x); } } } }
Para compilar e executar a solução
Pressione a tecla F5.
Observação
Ao pressionar F5, o Visual Studio compila a solução, implanta o suplemento e abre a página de permissões do suplemento.
Selecione o botão Confiar.
Vá para sua Lista personalizada inserindo o endereço /List/<your_list_instance> em relação ao diretório de suplemento no domínio Web do suplemento (não o domínio web do host). Adicione um ou dois comunicados. Na faixa de opções, escolha a exibição Substituível.