Introdução à criação de suplementos do SharePoint hospedados pelo provedor
Os suplementos hospedados pelo provedor são um dos dois tipos principais de Suplementos do SharePoint. Para obter uma visão geral de Suplementos do SharePoint e dos dois tipos diferentes, confira Suplementos do SharePoint.
Veja um resumo dos suplementos hospedados pelo provedor:
- Eles incluem um aplicativo Web, um serviço ou banco de dados hospedado fora do farm do SharePoint ou da assinatura do SharePoint Online. Eles também podem incluir componentes do SharePoint. Componentes externos podem ser hospedados em qualquer pilha de hospedagem na Web, incluindo a pilha LAMP (Linux, Apache, MySQL e PHP).
- A lógica de negócios personalizada no suplemento deve ser executada nos componentes externos ou no JavaScript em páginas personalizadas do SharePoint.
Neste artigo, você concluirá as etapas a seguir:
- Configurar seu ambiente de desenvolvimento
- Criar o projeto do suplemento
- Codificar seu suplemento
Configurar seu ambiente de desenvolvimento
Existem várias maneiras de configurar um ambiente de desenvolvimento para os Suplementos do SharePoint. Esta seção explica a maneira mais simples. Para ver outras alternativas, como configurar um ambiente "totalmente local", confira Ferramentas.
Obter as ferramentas
Se você ainda não instalou o Visual Studio 2013 ou posterior, instale-o seguindo as instruções em Instalar o Visual Studio. Recomendamos o uso da versão mais recente do Centro de Download da Microsoft.
O Visual Studio inclui as Microsoft Office Developer Tools para Visual Studio. Às vezes, uma versão das ferramentas é lançada entre atualizações do Visual Studio. Para garantir que você tenha a versão mais recente das ferramentas, execute o instalador do Office Developer Tools para Visual Studio 2013 ou o instalador do Office Developer Tools para Visual Studio 2015.
Use como referência as versões anteriores do Visual Studio ou outra documentação do Visual Studio.
Inscreva-se para uma assinatura de desenvolvedor do Office 365
Observação
É possível que você já tenha acesso a uma assinatura de desenvolvedor do Office 365:
- Você é assinante do Visual Studio (MSDN)? Assinantes do Microsoft Visual Studio Ultimate e do Visual Studio Premium com MSDN têm o benefício de uma assinatura de desenvolvedor do Office 365. Resgate o benefício hoje mesmo.
- Você tem um dos seguintes planos de assinatura do Office 365? Caso tenha, confira Criar um site do desenvolvedor em uma assinatura existente do Office 365.
Para adquirir um plano do Office 365:
Confira o passo a passo de como participar do Programa para Desenvolvedores do Office 365, entre e configure sua assinatura na documentação do Programa para Desenvolvedores do Office 365.
Abra seu site de desenvolvedor
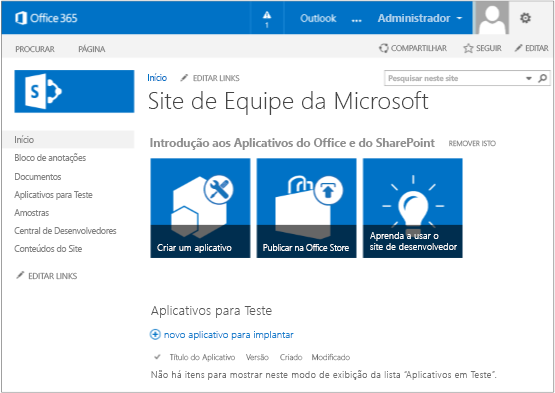
Selecione o link Compilar Suplementos no canto superior esquerdo da página para abrir seu Site do Desenvolvedor. Você verá um site parecido com o da figura a seguir. A lista de Suplementos em Teste na página confirma que o site foi criado com o modelo de Site do Desenvolvedor do SharePoint. Mas se você vir um site de equipe normal, aguarde alguns minutos e reinicie o site.
Observação
Anote a URL do site porque ela é usada quando você cria projetos de Suplementos do SharePoint no Visual Studio.
A página inicial do Site do Desenvolvedor com a lista de Suplementos em Teste

Criar o projeto do suplemento
Inicie o Visual Studio usando a opção Executar como administrador.
No Visual Studio, selecione Arquivo>Novo>Novo Projeto.
Na caixa de diálogo Novo Projeto, expanda o nó Visual C#, expanda o nó Office/SharePoint e escolha Suplementos> Suplemento do SharePoint.
Dê ao projeto o nome SampleAddIn e selecione OK.
Na caixa de diálogo Especificar as configurações do Suplemento do SharePoint, faça o seguinte:
Forneça a URL completa do site do SharePoint que deseja usar para depurar o suplemento. Essa é a URL do Site do Desenvolvedor. Use HTTPS, não HTTP na URL. Em algum momento durante esse procedimento ou logo após sua conclusão, você será solicitado a entrar no site. O momento dessa solicitação varia. Use as credenciais de administrador (no domínio *.onmicrosoft.com) que você criou quando se inscreveu no site do desenvolvedor; por exemplo MyName@contoso.onmicrosoft.com.
Em Como você deseja hospedar o suplemento do SharePoint, selecione Hospedado pelo provedor.
Selecione Avançar.
Na página Especificar a versão do SharePoint de destino, selecione SharePoint Online e selecione Avançar.
Em Que tipo de projeto de aplicativo Web você deseja criar?, selecione Aplicativo de Formulários Web ASP.NET. Em seguida, selecione Avançar.
Em Como deseja que seu suplemento seja autenticado?, selecione Usar o Serviço de Controle de Acesso do Microsoft Azure.
No assistente, selecione Concluir.
Grande parte da configuração é feita quando a solução é aberta. Dois projetos são criados na solução do Visual Studio: um para o suplemento do SharePoint e outro para o aplicativo Web ASP.NET.
Codificar seu suplemento
Abra o arquivo AppManifest.xml. Na guia Permissões, especifique o escopo do Conjunto de Sites e o nível de permissão Leitura.
Exclua qualquer marcação dentro da marca
<body>do arquivo Pages/Default.aspx do seu aplicativo Web e adicione os seguintes controles HTML e ASP.NET no<body>. Este exemplo usa o controle UpdatePanel para habilitar a renderização parcial da página.<form id="form1" runat="server"> <div> <asp:ScriptManager ID="ScriptManager1" runat="server" EnablePartialRendering="true" /> <asp:UpdatePanel ID="PopulateData" runat="server" UpdateMode="Conditional"> <ContentTemplate> <table border="1" cellpadding="10"> <tr><th><asp:LinkButton ID="CSOM" runat="server" Text="Populate Data" OnClick="CSOM_Click" /></th></tr> <tr><td> <h2>SharePoint Site</h2> <asp:Label runat="server" ID="WebTitleLabel"/> <h2>Current User:</h2> <asp:Label runat="server" ID="CurrentUserLabel" /> <h2>Site Users</h2> <asp:ListView ID="UserList" runat="server"> <ItemTemplate > <asp:Label ID="UserItem" runat="server" Text="<%# Container.DataItem.ToString() %>"> </asp:Label><br /> </ItemTemplate> </asp:ListView> <h2>Site Lists</h2> <asp:ListView ID="ListList" runat="server"> <ItemTemplate > <asp:Label ID="ListItem" runat="server" Text="<%# Container.DataItem.ToString() %>"> </asp:Label><br /> </ItemTemplate> </asp:ListView> </td> </tr> </table> </ContentTemplate> </asp:UpdatePanel> </div> </form>Adicione as seguintes declarações ao arquivo Default.aspx.cs do seu aplicativo Web.
using Microsoft.SharePoint.Client; using Microsoft.IdentityModel.S2S.Tokens; using System.Net; using System.IO; using System.Xml;No arquivo Default.aspx.cs do seu aplicativo Web, adicione estas variáveis à classe Page.
SharePointContextToken contextToken; string accessToken; Uri sharepointUrl; string siteName; string currentUser; List<string> listOfUsers = new List<string>(); List<string> listOfLists = new List<string>();Adicione o método
RetrieveWithCSOMà classe Page. Esse método usa o CSOM do SharePoint para recuperar informações sobre seu site e exibi-las na página.// This method retrieves information about the host web by using the CSOM. private void RetrieveWithCSOM(string accessToken) { if (IsPostBack) { sharepointUrl = new Uri(Request.QueryString["SPHostUrl"]); } ClientContext clientContext = TokenHelper.GetClientContextWithAccessToken( sharepointUrl.ToString(), accessToken); // Load the properties for the web object. Web web = clientContext.Web; clientContext.Load(web); clientContext.ExecuteQuery(); // Get the site name. siteName = web.Title; // Get the current user. clientContext.Load(web.CurrentUser); clientContext.ExecuteQuery(); currentUser = clientContext.Web.CurrentUser.LoginName; // Load the lists from the Web object. ListCollection lists = web.Lists; clientContext.Load<ListCollection>(lists); clientContext.ExecuteQuery(); // Load the current users from the Web object. UserCollection users = web.SiteUsers; clientContext.Load<UserCollection>(users); clientContext.ExecuteQuery(); foreach (User siteUser in users) { listOfUsers.Add(siteUser.LoginName); } foreach (List list in lists) { listOfLists.Add(list.Title); } }Adicione o método
CSOM_Clickà classe Page. Esse método dispara o evento que ocorre quando o usuário clica no link Preencher Dados.protected void CSOM_Click(object sender, EventArgs e) { string commandAccessToken = ((LinkButton)sender).CommandArgument; RetrieveWithCSOM(commandAccessToken); WebTitleLabel.Text = siteName; CurrentUserLabel.Text = currentUser; UserList.DataSource = listOfUsers; UserList.DataBind(); ListList.DataSource = listOfLists; ListList.DataBind(); }Substitua o método
Page_Loadexistente em por este. O métodoPage_Loadusa métodos do arquivo TokenHelper.cs para recuperar o contexto do objetoRequeste obtém um token de acesso do Serviço de Controle de Acesso (ACS) do Microsoft Azure.// The Page_load method fetches the context token and the access token. // The access token is used by all of the data retrieval methods. protected void Page_Load(object sender, EventArgs e) { string contextTokenString = TokenHelper.GetContextTokenFromRequest(Request); if (contextTokenString != null) { contextToken = TokenHelper.ReadAndValidateContextToken(contextTokenString, Request.Url.Authority); sharepointUrl = new Uri(Request.QueryString["SPHostUrl"]); accessToken = TokenHelper.GetAccessToken(contextToken, sharepointUrl.Authority) .AccessToken; // For simplicity, this sample assigns the access token to the button's CommandArgument property. // In a production add-in, this would not be secure. The access token should be cached on the server-side. CSOM.CommandArgument = accessToken; } else if (!IsPostBack) { Response.Write("Could not find a context token."); return; } }O arquivo Default.aspx.cs deverá ter esta aparência quando você terminar.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using Microsoft.SharePoint.Client; using Microsoft.IdentityModel.S2S.Tokens; using System.Net; using System.IO; using System.Xml; namespace SampleAddInWeb { public partial class Default : System.Web.UI.Page { SharePointContextToken contextToken; string accessToken; Uri sharepointUrl; string siteName; string currentUser; List<string> listOfUsers = new List<string>(); List<string> listOfLists = new List<string>(); protected void Page_PreInit(object sender, EventArgs e) { Uri redirectUrl; switch (SharePointContextProvider.CheckRedirectionStatus(Context, out redirectUrl)) { case RedirectionStatus.Ok: return; case RedirectionStatus.ShouldRedirect: Response.Redirect(redirectUrl.AbsoluteUri, endResponse: true); break; case RedirectionStatus.CanNotRedirect: Response.Write("An error occurred while processing your request."); Response.End(); break; } } protected void CSOM_Click(object sender, EventArgs e) { string commandAccessToken = ((LinkButton)sender).CommandArgument; RetrieveWithCSOM(commandAccessToken); WebTitleLabel.Text = siteName; CurrentUserLabel.Text = currentUser; UserList.DataSource = listOfUsers; UserList.DataBind(); ListList.DataSource = listOfLists; ListList.DataBind(); } // This method retrieves information about the host web by using the CSOM. private void RetrieveWithCSOM(string accessToken) { if (IsPostBack) { sharepointUrl = new Uri(Request.QueryString["SPHostUrl"]); } ClientContext clientContext = TokenHelper.GetClientContextWithAccessToken( sharepointUrl.ToString(), accessToken); // Load the properties for the web object. Web web = clientContext.Web; clientContext.Load(web); clientContext.ExecuteQuery(); // Get the site name. siteName = web.Title; // Get the current user. clientContext.Load(web.CurrentUser); clientContext.ExecuteQuery(); currentUser = clientContext.Web.CurrentUser.LoginName; // Load the lists from the Web object. ListCollection lists = web.Lists; clientContext.Load<ListCollection>(lists); clientContext.ExecuteQuery(); // Load the current users from the Web object. UserCollection users = web.SiteUsers; clientContext.Load<UserCollection>(users); clientContext.ExecuteQuery(); foreach (User siteUser in users) { listOfUsers.Add(siteUser.LoginName); } foreach (List list in lists) { listOfLists.Add(list.Title); } } protected void Page_Load(object sender, EventArgs e) { string contextTokenString = TokenHelper.GetContextTokenFromRequest(Request); if (contextTokenString != null) { contextToken = TokenHelper.ReadAndValidateContextToken(contextTokenString, Request.Url.Authority); sharepointUrl = new Uri(Request.QueryString["SPHostUrl"]); accessToken = TokenHelper.GetAccessToken(contextToken, sharepointUrl.Authority) .AccessToken; CSOM.CommandArgument = accessToken; } else if (!IsPostBack) { Response.Write("Could not find a context token."); return; } } } }Use a tecla F5 para implantar e executar o suplemento. Se for exibida uma janela Alerta de Segurança, solicitando confiar no certificado Localhost autoassinado, selecione Sim.
Selecione Confiar na página de autorização para conceder permissões para o suplemento. O Visual Studio instalará o aplicativo Web para IIS Express e, em seguida, instalará o suplemento para seu site do SharePoint de teste e o iniciará. Você verá uma página que contém a tabela mostrada na captura de tela a seguir. Para ver informações de resumo sobre seu site do SharePoint, selecione Preencher Dados.

Próximas etapas
Para criar seus suplementos, siga as etapas a seguir nesta ordem:
- Aplicar a aparência do SharePoint ao suplemento hospedado pelo provedor
- Incluir um botão personalizado no suplemento hospedado pelo provedor
- Obter uma visão geral do modelo de objeto do SharePoint
- Adicionar as operações de gravação do SharePoint ao suplemento hospedado pelo provedor
- Incluir uma parte do suplemento no suplemento hospedado pelo provedor
- Manipular eventos de suplemento no suplemento hospedado pelo provedor
- Adicionar lógica de primeira execução ao suplemento hospedado pelo provedor
- Implantar de forma programática um botão personalizado no suplemento hospedado pelo provedor
- Manipular eventos de item de lista no suplemento hospedado pelo provedor