Estrutura do SharePoint notas de versão v1.16
Esta versão apresenta atualizações entre os recursos em torno Microsoft Viva, Microsoft Teams, Outlook, Office e SharePoint.
Lançado: 15 de novembro de 2022
Importante
Esta página aborda detalhes relacionados a uma versão SPFx específica. Esta página não inclui pré-requisitos SPFx adicionais que devem ser instalados para desenvolver soluções SPFx, incluindo Node.js, Yeoman e outras ferramentas.
Para saber mais sobre esses pré-requisitos, consulte Configurar seu ambiente de desenvolvimento da Estrutura do SharePoint.
Instalar a versão mais recente
Instale a versão mais recente da Estrutura do SharePoint (SPFx), incluindo a marca @latest:
npm install @microsoft/generator-sharepoint@latest --global
Atualizar projetos da v1.15.2 para v1.16
- No arquivo package.json do projeto, identifique todos os pacotes SPFx v1.15.2. Para cada pacote SPFx:
Desinstale o pacote v1.15.2 existente:
npm uninstall @microsoft/{spfx-package-name}@1.15.2Instale o novo pacote v1.16:
npm install @microsoft/{spfx-package-name}@latest --save --save-exact
Dica
A CLI do Microsoft 365 fornece uma orientação passo a passo fácil para atualizar suas soluções para a versão mais recente da Estrutura do SharePoint.
Novas características e recursos
Criar soluções do Teams com o SPFx para o Outlook e o Office
Como essa versão do SPFx dá suporte ao SDK do Teams JavaScript v2, agora você pode começar a criar experiências também para o Outlook e para Office.com (Microsoft aplicativo 365) com Estrutura do SharePoint (SPFx). Isso permitirá que a mesma solução seja exposta em Microsoft, Outlook, Office.com e no SharePoint sem alterações de código específicas.
Você pode usar o SDK javascript do Teams v2 para detectar o host da solução, conforme mostrado no código a seguir. Se o this.context.sdks.microsoftTeams estiver vazio, o código será executado no SharePoint.
// if running in Microsoft Teams, Outlook, or Office...
if (!!this.context.sdks.microsoftTeams) {
const teamsContext = await this.context.sdks.microsoftTeams.teamsJs.app.getContext();
switch (teamsContext.app.host.name.toLowerCase()) {
case 'teams':
// RUNNING IN MICROSOFT TEAMS
case 'office':
// RUNNING IN OFFICE / OFFICE.COM
case 'outlook':
// RUNNING IN OUTLOOK
default:
throw new Error('Unknown host');
}
} else {
// RUNNING IN SHAREPOINT
}
Confira mais detalhes sobre essas opções a partir do artigo a seguir
Importante
O uso do SDK do Teams v2 nas soluções Estrutura do SharePoint geralmente está disponível a partir da versão 1.16, permitindo o uso do SDK do Teams v2 imediatamente. O suporte para a publicação de aplicativos do Teams (incluindo soluções SPFx) no Outlook e em Office.com (Microsoft aplicativo 365) ainda está em versão prévia e deve estar geralmente disponível para experiências móveis e de área de trabalho no primeiro semestre do ano civil de 2023.
Suporte ao SDK do Teams JavaScript v2
Essa versão dá suporte ao teams-js v2. this.context.sdks.microsoftTeams.teamsJs retornará a versão 2 do SDK. this.context.sdks.microsoftTeams.context ainda retornará o contexto v1 para compatibilidade com versões anteriores.
Observação
teams-js v2 é compatível com o teams-js v1. Continuaremos a dar suporte a v1 para soluções existentes.
Dica
O SDK do Teams JavaScript v2 habilita novos cenários para desenvolvedores. Confira o anúncio a seguir para obter mais detalhes sobre os recursos do SDK do Teams JS v2 - Microsoft O SDK do Teams JS v2 está disponível geralmente
suporte a digitações do teams-js v2
A partir dessa versão, a context.sdks.microsoftTeams.teamJs propriedade na Web Part tem o tipo de SDK do teams-js v2. Isso permite o uso dos novos recursos do SDK do teams-js v2, incluindo novos hosts: Outlook e Office 365 aplicativo (anteriormente chamado de office.com).
Observação
context.sdks.microsoftTeams.context a propriedade é marcada como preterida. Ele retorna o contexto v1 em vez de v2. Use context.sdks.microsoftTeams.teamJs.app.getContext em vez disso.
suporte React 17
O SPFx agora dá suporte a React 17 por padrão (scaffolded como parte da solução).
Capacidade de definir dataVersion no manifesto da Web Part
Defina uma versão de dados para essa entrada pré-configurada. Isso é opcional e pode ser usado nos casos em que o SPPKG é atualizado independentemente do código (por exemplo, hospedado em uma CDN). As Web Parts podem ler esse valor para compatibilidade com propriedades padrão desatualizadas.
Capacidade de usar tarefas e middleware no Microsoft Graph v3
Iniciando essa versão, os desenvolvedores podem instalar @microsoft/microsoft-graph-client para referenciar tarefas ou middlewares do SDK, por exemplo, LargeFileUploadTask. O SPFx externalizará automaticamente a dependência e a carregará da CDN.
Observação
Consulte Capacidade de verificar versões com suporte para verificar qual versão do SDK do MS Graph instalar.
MSGraphClientFactory agora permite passar Options parâmetro ao inicializar o cliente. Ele também contém um novo método getClientWithMiddleware para inicializar o cliente com middleware.
Os desenvolvedores também podem obter a instância do cliente MS Graph usando MSGraphClientV3.client a propriedade. Essa instância pode ser usada para chamar tarefas do MS Graph, como carregamento de arquivo grande.
A pasta EULA foi removida dos módulos
A pasta EULA foi removida dos módulos. As informações de licença já estão disponíveis aqui. Essa alteração diminuiu o tamanho de todos os módulos SPFx carregados durante o scaffolding.
Capacidade de verificar versões com suporte do MS Graph e do SDK do Teams
.yo-rc.json o arquivo agora contém sdksVersions propriedade. Essa propriedade contém a lista de versões com suporte do MS Graph e do SDK do Teams.
parâmetro quietDeps para SASS
Agora, os desenvolvedores são capazes de definir quietDeps a propriedade como config\sass.json avisos de precatório silenciosos das dependências.
Capacidade de renderizar o ACE de forma assíncrona
Da mesma forma que as Web Parts, o desenvolvedor do ACE pode especificar se a extensão do cartão é renderizada de forma assíncrona.
/* BaseAdaptiveCardExtension */
protected get isRenderAsync(): boolean {
return false;
}
public renderCompleted(didUpdate: boolean): void { /* ... */ }
Modo de exibição de cartão de imagem de extensão de cartão adaptável para ter alt texto para acessibilidade
Adicionar uma nova propriedade imageAltText opcional para IImageCardParameters adicionará alt atributo de texto ao elemento html de imagem.
Novas propriedades de contexto do Personalizador de Formulário
Listar os valores dos campos de item
O contexto do Personalizador de Formulários para Editar e Exibir formulários agora contém os valores dos campos de item de lista no formato padrão odata .
IFormCustomizerContext.item?: IListItem;
Configuração de formatação JSON do formulário de lista
O contexto do Personalizador de Formulários fornece informações sobre a Formatação JSON do formulário de lista aplicada. Use contentType a propriedade para acessar a configuração.
IFormCustomizerContext.contentType.ClientFormCustomFormatter: string | undefined;
Remover suporte ao NodeJS v12 e v14
Node.js v12 & v14 não têm mais suporte. O SPFx v1.16 requer Node.js v16.
Observação
Node.js suporte v18 está agendado para o primeiro semestre do ano civil de 2023.
Recursos e Capacidades de Visualização
Os recursos a seguir ainda estão em status de visualização como parte da versão 1.16 e não devem ser usados na produção. Estamos procurando liberá-los oficialmente como parte da próxima versão 1.17.
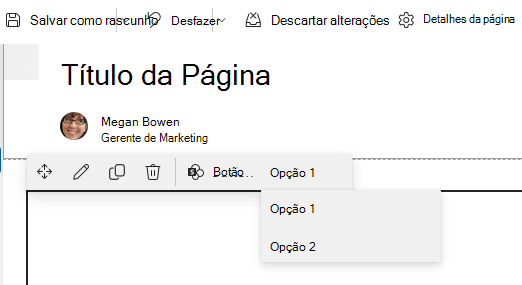
Ações principais da Web Part
As Ações Principais permitem que os desenvolvedores adicionem ações personalizadas à barra de comandos da Web Part. O recurso é semelhante aos controles do painel de propriedades, mas com base na abordagem mais limpa da interface do usuário.
Observação
O Top Actions é lançado como uma versão prévia como parte da versão 1.16.

Para adicionar as principais ações, os desenvolvedores podem usar o getTopActionsConfiguration método.
BaseWebPart.getTopActionsConfiguration(): ITopActions | undefined;
ITopActions a interface define a configuração de ações principais.
export type ActionConfiguration = IPropertyPaneField<any>;
export interface ITopActions {
readonly topActions: ActionConfiguration[];
onExecute(actionName: string, newValue: any): void;
}
Observação
Embora o tipo de Configuração de Ação Superior seja IPropertyPaneField<any> , atualmente, oferecemos suporte apenas a botões e grupos de escolha.
Isso significa que você pode usar PropertyPaneChoiceGroup(...) e PropertyPaneButton(...), ou especificar suas próprias configurações que serão resolvidas para IPropertyPaneField<IPropertyPaneChoiceGroupProps> e IPropertyPaneField<IPropertyPaneButtonProps>
Confira mais detalhes sobre as diretrizes de nível de código do artigo a seguir
Preterições
- Pacote preterido @microsoft/office-ui-fabric-react-bundle . Use @fluentui/react em vez disso.
- Contexto preterido.sdks.microsoftTeams.context. Use context.sdks.microsoftTeams.teamJs.app.getContext.
Problemas Corrigidos
Aqui está uma lista de problemas específicos corrigidos em torno de Estrutura do SharePoint desde a versão pública anterior.
August-November timeframe
- #8146 – Personalizador de Aplicativo SPFX quebra Links Anônimos para Arquivos PDF
- #8266 - SPFx 1.15 - O Customizador de Formulários não funciona no Histórico de Exibição
- #8272 – SPFx 1.15 – Obter erro ao usar o formulário mais personalizado para exibir o item de lista existente no modo Clássico
- #8279 - Novos ícones em ambientes de produção
- #8301 - Erro ao revisitar aplicativo Teams personalizado ?app=portals
- #8372 – Aplicar permissões no Personalizador de Formulários
- #8379 – O SPFx
ListViewCommandSet-this.context.listView.selectedRowsestá errado em listas agrupadas - #8467 – Botões (
onClickeventos) emBaseDialognão funcionar mais – Conjunto de Comandos ListView - #8483 – Painéis de Propriedade Webpart de várias páginas – A paginação não funciona conforme o esperado, impedindo que os usuários acessem páginas
- #8484 - Quebras do painel de propriedades da Web Part ao usar React e office-ui-fabric-react no rótulo de campo do painel de propriedades
- #8482 - React incompatibilidade de versão fazendo com que as extensões de lista SPFX falhem no O365
- #8487 – SharePoint React 17 Atualização causando erro de "chamada de gancho inválido" no SPFx Webpart
- #7324 – A licença SPFx não permite o uso comercial
- #8331 – Mecanismo para ver a pré-configuraçãoEntries no manifesto
- #8510 - Erro súbito de React de React do SPFx #321
- #8496 - React incompatibilidade de versão faz com que o painel de propriedades não seja exibido