Adicionar o jQueryUI Accordion à Web Part do lado do cliente do SharePoint
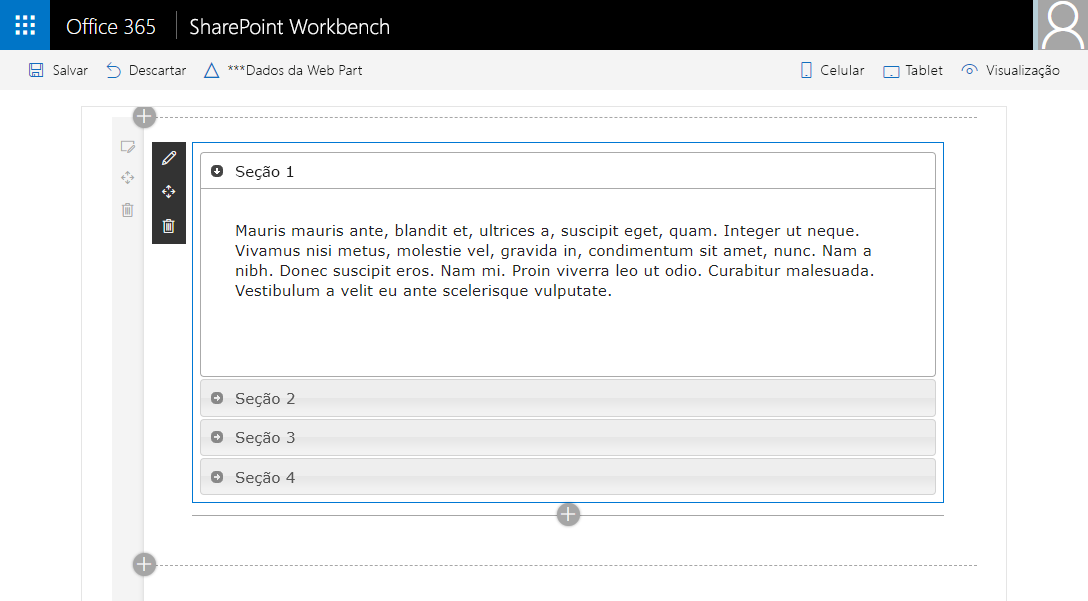
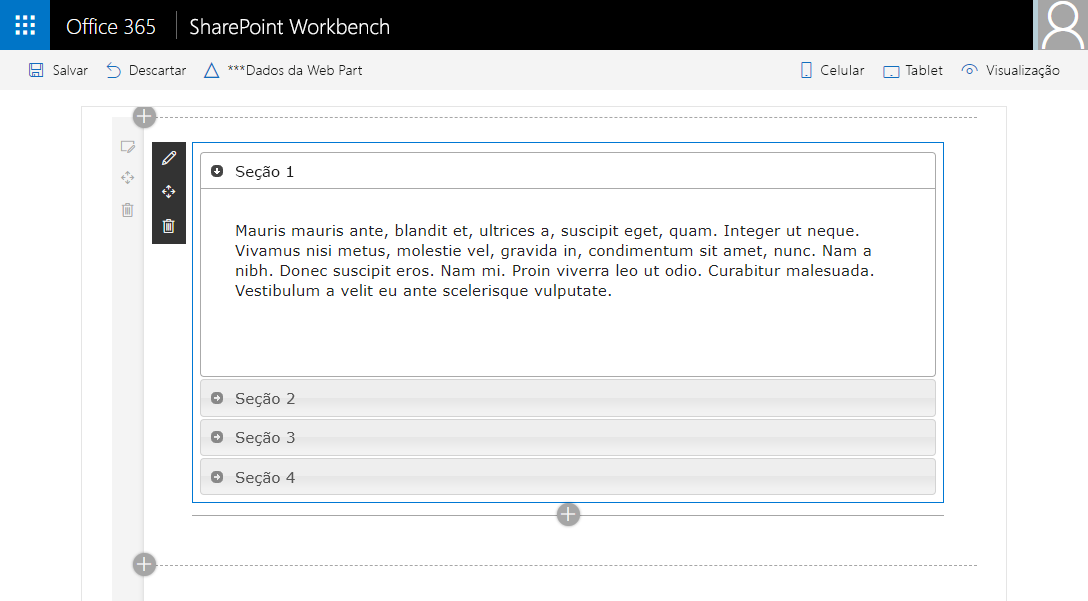
Adicionar o jQueryUI Accordion ao seu projeto de Web Part envolve criar uma nova Web Part, conforme é mostrado na imagem a seguir.

Antes de começar, não deixe de concluir as etapas a seguir:
Você também pode seguir estas etapas assistindo a este vídeo no Canal do YouTube da Comunidade (PnP) da Plataforma Microsoft 365:
O conjunto de ferramentas do desenvolvedor usa o Webpack & SystemJS para empacotar e carregar suas web parts. Isso inclui carregar todas as dependências externas como o jQuery ou jQueryUI. Para carregar dependências externas, em um nível alto, será necessário:
- Adquira a biblioteca externa por meio do NPM ou faça o download diretamente no fornecedor.
- Se disponível, instale a respectiva estrutura de declaração do tipo TypeScript.
- Se necessário, atualize a sua configuração para não incluir a dependência externa do pacote de Web Part.
Criar um projeto de web part
Crie um novo diretório de projeto em seu local favorito:
md jquery-webpartVá para o diretório do projeto:
cd jquery-webpartCrie um novo projeto executando o Gerador Yeoman do SharePoint a partir do novo diretório que você criou:
yo @microsoft/sharepointO Gerador Yeoman do Microsoft Office SharePoint Online solicitará uma série de perguntas. Para todas as perguntas, aceite as opções padrão, exceto para as seguintes perguntas:
- Que tipo de componente para o cliente você deseja criar?: WebPart
- Qual é a estrutura que você gostaria de usar?: nenhuma estrutura JavaScript
Neste ponto, o Yeoman instala as dependências necessárias e estrutura os arquivos da solução, incluindo a Web Part. Isso pode levar alguns minutos.
Instalar Pacotes NPM do jQuery e jQuery UI
A Web Part usa jQuery e o Accordion incluídos no projeto de interface do usuário do jQuery. Para usá-los, adicione-os às dependências do projeto:
No console, execute os seguintes passos para instalar o pacote jQuery NPM:
npm install jquery@2Em seguida, para instalar o pacote jQueryUI NPM, execute o seguinte:
npm install jqueryuiEm seguida, precisamos instalar as declarações de tipo TypeScript para nosso projeto para simplificar o processo de desenvolvimento.
No console, execute os seguintes comandos para instalar os pacotes de declaração de tipo:
npm install @types/jquery@2 --save-dev npm install @types/jqueryui --save-dev
Excluir dependências externas do pacote de Web Parts
Por padrão, todas as dependências referenciadas no código do projeto são incluídas no pacote de Web Parts resultante. Na maioria dos casos, isso não é o ideal, porque aumenta desnecessariamente o tamanho do arquivo. Você pode configurar o projeto para excluir as dependências do pacote de Web Parts e, em vez disso, instruir o runtime da Estrutura do SharePoint a carregá-las como dependências antes que o pacote da Web Part seja carregado.
No Visual Studio Code (VS Code), abra o arquivo config\config.json.
Este arquivo contém informações sobre o(s) seu(s) pacote(s) configuráveis e as dependências externas.
A
bundlespropriedade contém a informação padrão do pacote. Nesse caso, o pacote da web part jQuery. Ao adicionar outras Web Parts à sua solução, você verá uma entrada por Web Part."bundles": { "j-query-web-part": { "components": [ { "entrypoint": "./lib/webparts/jQuery/JQueryWebPart.js", "manifest": "./src/webparts/jQuery/JQueryWebPart.manifest.json" } ] } },A
externalspropriedade contém as bibliotecas que não devem ser incluídas no pacote gerado. O processo de empacotamento também usará os valores dessa propriedade para configurar o carregador de módulos da Estrutura do SharePoint e carregar as bibliotecas de referências antes de carregar o pacote de Web Parts."externals": {},Exclua
jQueryejQueryUIdo pacote gerado adicionando os dois módulos a seguir para a propriedadeexternals:{ "externals": { "jquery": "node_modules/jquery/dist/jquery.min.js", "jqueryui": "node_modules/jqueryui/jquery-ui.min.js" }, }Agora, quando você cria seu projeto,
jQueryejQueryUInão são agrupados no seu pacote padrão de Web Parts.O arquivo config.json completo deve ser semelhante ao seguinte:
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/config.2.0.schema.json", "version": "2.0", "bundles": { "j-query-web-part": { "components": [ { "entrypoint": "./lib/webparts/jQuery/JQueryWebPart.js", "manifest": "./src/webparts/jQuery/JQueryWebPart.manifest.json" } ] } }, "externals": { "jquery": "node_modules/jquery/dist/jquery.min.js", "jqueryui": "node_modules/jqueryui/jquery-ui.min.js" }, "localizedResources": { "JQueryWebPartStrings": "lib/webparts/jQuery/loc/{locale}.js" } }
Compilar o Accordion
Neste ponto, o projeto está configurado para depender de jQuery e jQueryUI, mas não para incluir o no pacote da solução resultante. A próxima etapa é implementar a Web Part adicionando o Accordion à Web Part.
Adicionar o HTML Accordion
No VS Code, adicione um novo arquivo MyAccordionTemplate.ts na pasta ./src/webparts/jQuery.
Adicione classe
MyAccordionTemplateque contém o HTML para o accordion. Adicione o seguinte código ao arquivo MyAccordionTemplate.ts:export default class MyAccordionTemplate { public static templateHtml: string = ` <div class="accordion"> <h3>Section 1</h3> <div> <p> Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate. </p> </div> <h3>Section 2</h3> <div> <p> Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet purus. Vivamus hendrerit, dolor at aliquet laoreet, mauris turpis porttitor velit, faucibus interdum tellus libero ac justo. Vivamus non quam. In suscipit faucibus urna. </p> </div> <h3>Section 3</h3> <div> <p> Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis. Phasellus pellentesque purus in massa. Aenean in pede. Phasellus ac libero ac tellus pellentesque semper. Sed ac felis. Sed commodo, magna quis lacinia ornare, quam ante aliquam nisi, eu iaculis leo purus venenatis dui. </p> <ul> <li>List item one</li> <li>List item two</li> <li>List item three</li> </ul> </div> <h3>Section 4</h3> <div> <p> Cras dictum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia mauris vel est. </p> <p> Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. </p> </div> </div>`; }Salve o arquivo.
Importar o HTML Accordion
No VS Code, abra ./src/webparts/jQuery/JQueryWebPart.ts.
Adicione a seguinte declaração
importimediatamente após as declaraçõesimportexistentes na parte superior do arquivo:import MyAccordionTemplate from './MyAccordionTemplate';
Importar o jQuery e o jQueryUI
Importe jQuery para sua Web Part da mesma maneira que você importou
MyAccordionTemplate.Adicione a seguinte
importdeclaração após as existentesimport:import * as jQuery from 'jquery'; import 'jqueryui';O projeto jQueryUI utiliza um arquivo CSS externo para implementar esta experiência do usuário. Sua Web Part precisa carregar este arquivo CSS em tempo de execução:
Para carregar um arquivo CSS em tempo de execução, utilize o carregador de módulo do Microsoft Office SharePoint Online através da utilização do
SPComponentLoaderobjeto.Adicione a seguinte
importdeclaração.import { SPComponentLoader } from '@microsoft/sp-loader';Carregue os estilos jQueryUI na classe
JQueryWebPartweb part através da adição de um construtor e utilize oSPComponentLoader.Adicione o seguinte construtor à Web Part:
public constructor() { super(); SPComponentLoader.loadCss('//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css'); }Esse código faz o seguinte:
- Chama o construtor pai com o contexto para inicializar a Web Part.
- Carrega assincronamente os estilos accordion no arquivo CSS de uma CDN.
Renderizar o Accordion
No arquivo jQueryWebPart.ts, localize o método
render().Defina o HTML interno da Web Part para renderizar o HTML accordion substituindo o conteúdo do método
render()pelo seguinte:this.domElement.innerHTML = MyAccordionTemplate.templateHtml;O jQueryUI Accordion tem algumas opções que você pode definir para personalizar o Accordion. Defina algumas opções para seu accordion após a linha de código
this.domElement.innerHTML = MyAccordionTemplate.templateHtml;existente:const accordionOptions: JQueryUI.AccordionOptions = { animate: true, collapsible: false, icons: { header: 'ui-icon-circle-arrow-e', activeHeader: 'ui-icon-circle-arrow-s' } };A declaração jQueryUI typed permite criar uma variável chamada
JQueryUI.AccordionOptionse especificar as propriedades suportadas.Se você fizer experiências com o IntelliSense, notará que obterá suporte completo para métodos disponíveis em
JQueryUI., além de parâmetros do método.Por fim, inicialize o Accordion:
jQuery('.accordion', this.domElement).accordion(accordionOptions);Como você pode ver, use a variável
jQueryusada para importar o módulojquery. Em seguida, inicialize o Accordion.O método
render()final deve ficar assim:public render(): void { this.domElement.innerHTML = MyAccordionTemplate.templateHtml; const accordionOptions: JQueryUI.AccordionOptions = { animate: true, collapsible: false, icons: { header: 'ui-icon-circle-arrow-e', activeHeader: 'ui-icon-circle-arrow-s' } }; jQuery('.accordion', this.domElement).accordion(accordionOptions); }Salve o arquivo.
Visualizar a web part
No seu console, verifique se você ainda está na pasta jquery webpart e, para criar e visualizar sua Web Part, execute o seguinte:
gulp serve --nobrowserDepois que o servidor Web for iniciado, abra um navegador e navegue até o workbench hospedado de um site do Microsoft Office SharePoint Online para testar seu projeto. Por exemplo:
https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx.No workbench, selecione o (sinal de adição) + para mostrar a lista de Web Parts e adicionar a Web Part jQuery. Agora você já deve ver o jQueryUI Accordion!

No console em que o gulp serve está em execução, selecione CTRL+C para finalizar a tarefa.