Exercício – Explorar opções de alinhamento
Neste exercício, você usa um aplicativo MAUI (Interface do Usuário do Aplicativo Multiplataforma) do .NET para ver o efeito das quatro opções de layout principais quando aplicadas a um modo de exibição contido em um Grid. Você não escreve código no exercício. Em vez disso, você usa a solução fornecida e seleciona botões para alterar as opções de layout de um rótulo.
Este módulo usa o SDK do .NET 8.0. Verifique se você tem o .NET 8.0 instalado executando o seguinte comando em seu terminal de comando preferencial:
dotnet --list-sdks
Uma saída semelhante ao seguinte exemplo aparece:
6.0.317 [C:\Program Files\dotnet\sdk]
7.0.401 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]
Verifique se uma versão que começa com 8 está listada. Se nenhum estiver listado ou o comando não for encontrado, instale o SDK do .NET 8.0 mais recente.
Abrir a solução inicial
Clone ou baixe o repositório de exercícios do GitHub.
Observação
Recomendamos clonar ou baixar o conteúdo do exercício para um caminho de pasta curto, como C:\dev, para evitar que os arquivos gerados pelo build excedam o comprimento máximo do caminho.
Abra a solução inicial na pasta exercise1/Alignment usando o Visual Studio ou esta pasta no Visual Studio Code.
Testar o comportamento do aplicativo
Execute o aplicativo para testar o LayoutOptions e ver como as diferentes opções de layout alteram o tamanho e a posição do rótulo.
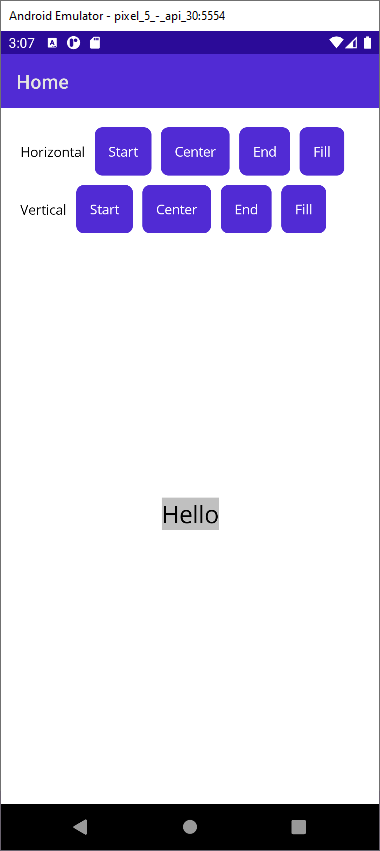
Teste o aplicativo interagindo com os botões que alteram a horizontal e vertical
LayoutOptions. Selecione-os e observe o que acontece. A imagem a seguir mostra o que acontece se você selecionar Centro para as opções de alinhamento Horizontal e Vertical:
As opções de alinhamento (
Start,Center,EndeFill) podem alterar o tamanho e o alinhamento de uma exibição.