Exercício – Usar o Grid para criar uma interface do usuário
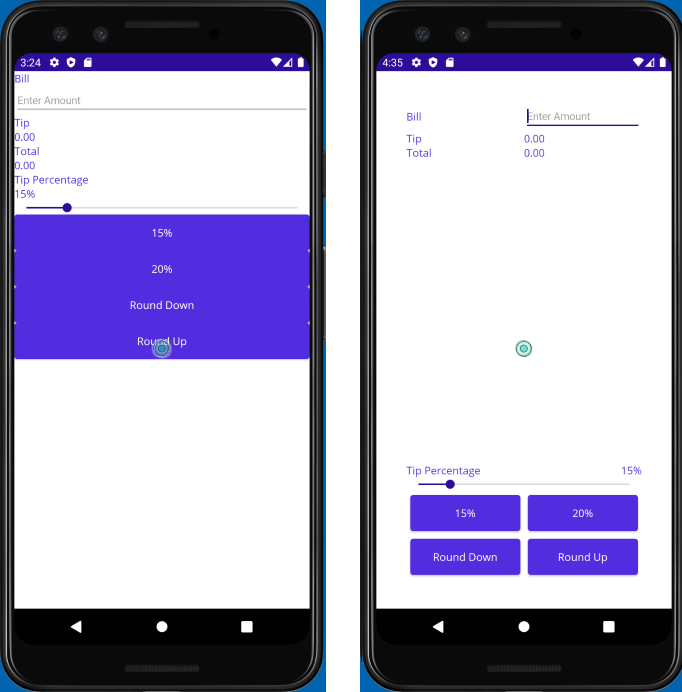
Neste exercício, você usará um Grid para organizar as exibições na interface do usuário (UI). Inicie com outra versão do projeto TipCalculator e a ajuste para tornar a interface do usuário mais intuitiva. Você também move os botões para a parte inferior da página. Desta vez, você usará um layout Grid ao invés de usar VerticalStackLayout e HorizontalStackLayout. A imagem a seguir mostra a interface de usuário inicial e a interface que resulta do seguimento das etapas nesse exercício:

Abrir a solução inicial
A solução inicial contém um aplicativo de calculadora de gorjeta totalmente funcional.
Usando o Visual Studio, abra a solução inicial na pasta exercise3/TipCalculator no repositório clonado no início do exercício anterior.
Abra o MainPage.xaml. Observe que todas as visualizações são exibidas usando um
VerticalStackLayoutpainel:<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:TipCalculator" x:Class="TipCalculator.MainPage"> <VerticalStackLayout> <Label Text="Bill" /> <Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" /> <Label Text="Tip" /> <Label x:Name="tipOutput" Text="0.00" /> <Label Text="Total" /> <Label x:Name="totalOutput" Text="0.00" /> <Label Text="Tip Percentage" /> <Label x:Name="tipPercent" Text="15%" /> <Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" /> <Button Text="15%" Clicked="OnNormalTip" /> <Button Text="20%" Clicked="OnGenerousTip" /> <Button x:Name="roundDown" Text="Round Down" /> <Button x:Name="roundUp" Text="Round Up" /> </VerticalStackLayout> </ContentPage>
Criar um layout de grade
Altere o painel de layout de
VerticalStackLayoutparaGridcom o preenchimento de unidades40.Defina sete linhas e duas colunas para o
Grid. Faça todas as linhas terem o tamanhoAuto, exceto a quarta. A quarta linha deve usarStarpara obter todo o espaço restante disponível na grade. UseStarpara dimensionar as duas colunas.<Grid RowDefinitions="Auto, Auto, Auto, *, Auto, Auto, Auto" ColumnDefinitions="*, *" Padding="40"> ... </Grid>
Posicionar as exibições nas células
Adicione configurações para
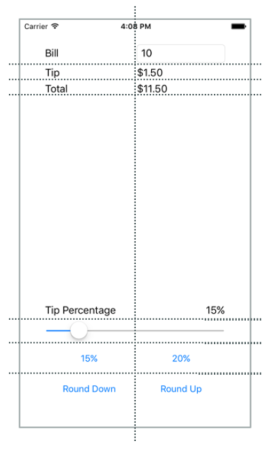
Grid.RoweGrid.Columna cada uma das exibições para atribuí-los à célula apropriada noGrid. Use a seguinte captura de tela para ajudar a determinar o local em que cada exibição deve ser colocada:
O exemplo a seguir mostra como definir a posição para Fatura
Labele para exibição debillInputEntry:... <Label Text="Bill" Grid.Row="0" Grid.Column="0"/> <Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" Grid.Row="0" Grid.Column="1"/> ...Alinhe a Fatura
LabeleEntrydefinindo a propriedadeVerticalOptionscomoCenterno Rótulo.Adicione uma configuração para
Grid.ColumnSpanaoSliderpara que ele abranja duas colunas:<Slider ... Grid.ColumnSpan="2" ... />Localize o
Labelcom o texto Tip Percentage. Defina-o de modo que ele ocupe a posição inferior esquerda no seu retângulo:<Label Text="Tip Percentage" VerticalOptions="End" HorizontalOptions="Start" ... />Localize o
Labelchamado tipPercent. Defina-o de modo que ele ocupe a posição inferior direita no seu retângulo:<Label x:Name="tipPercent" VerticalOptions="End" HorizontalOptions="End" ... />Defina a propriedade
Marginpara todos os quatro botões como5.
A marcação completa da XAML (Extensible Application Markup Language) para a página deve ter esta aparência:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TipCalculator"
x:Class="TipCalculator.MainPage">
<Grid RowDefinitions="Auto, Auto, Auto, *, Auto, Auto, Auto"
ColumnDefinitions="*, *"
Padding="40">
<Label Text="Bill" VerticalOptions="Center" Grid.Row="0" Grid.Column="0"/>
<Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" Grid.Row="0" Grid.Column="1"/>
<Label Text="Tip" Grid.Row="1" Grid.Column="0"/>
<Label x:Name="tipOutput" Text="0.00" Grid.Row="1" Grid.Column="1"/>
<Label Text="Total" Grid.Row="2" Grid.Column="0"/>
<Label x:Name="totalOutput" Text="0.00" Grid.Row="2" Grid.Column="1"/>
<Label Text="Tip Percentage" VerticalOptions="End" HorizontalOptions="Start" Grid.Row="3" Grid.Column="0"/>
<Label x:Name="tipPercent" Text="15%" VerticalOptions="End" HorizontalOptions="End" Grid.Row="3" Grid.Column="1"/>
<Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" Grid.Row="4" Grid.Column="0" Grid.ColumnSpan="2"/>
<Button Text="15%" Clicked="OnNormalTip" Margin="5" Grid.Row="5" Grid.Column="0"/>
<Button Text="20%" Clicked="OnGenerousTip" Margin="5" Grid.Row="5" Grid.Column="1"/>
<Button x:Name="roundDown" Margin="5" Text="Round Down" Grid.Row="6" Grid.Column="0"/>
<Button x:Name="roundUp" Margin="5" Text="Round Up" Grid.Row="6" Grid.Column="1"/>
</Grid>
</ContentPage>
Examinar os resultados
Execute o aplicativo e examine as diferenças na interface do usuário. Você usou um Grid para melhorar a estética de uma interface do usuário existente. Grid é mais avançado do que StackLayout. Em particular, Grid torna muito mais fácil alinhar exibições entre linhas.