Exercício – Modificar a imagem e reimplantar o aplicativo Web
Nesta unidade, você configurará a implantação contínua do aplicativo Web e criará um webhook que se vincula ao registro que contém a imagem do Docker. Em seguida, você alterará o código-fonte do aplicativo Web e recompilará a imagem. Você visitará novamente o site que hospeda o aplicativo web de exemplo e verificará se a versão mais recente está em execução.
Observação
Este exercício não cria uma tarefa do Registro de Contêiner do Azure. Em vez disso, você vai recompilar manualmente a imagem do Docker do aplicativo do exemplo. O webhook será aberto quando a imagem do Docker for criada.
Configurar a implantação contínua e criar um webhook
Retorne ao portal do Azure e selecione seu aplicativo Web. O painel Serviço de Aplicativo do seu aplicativo Web será exibido.
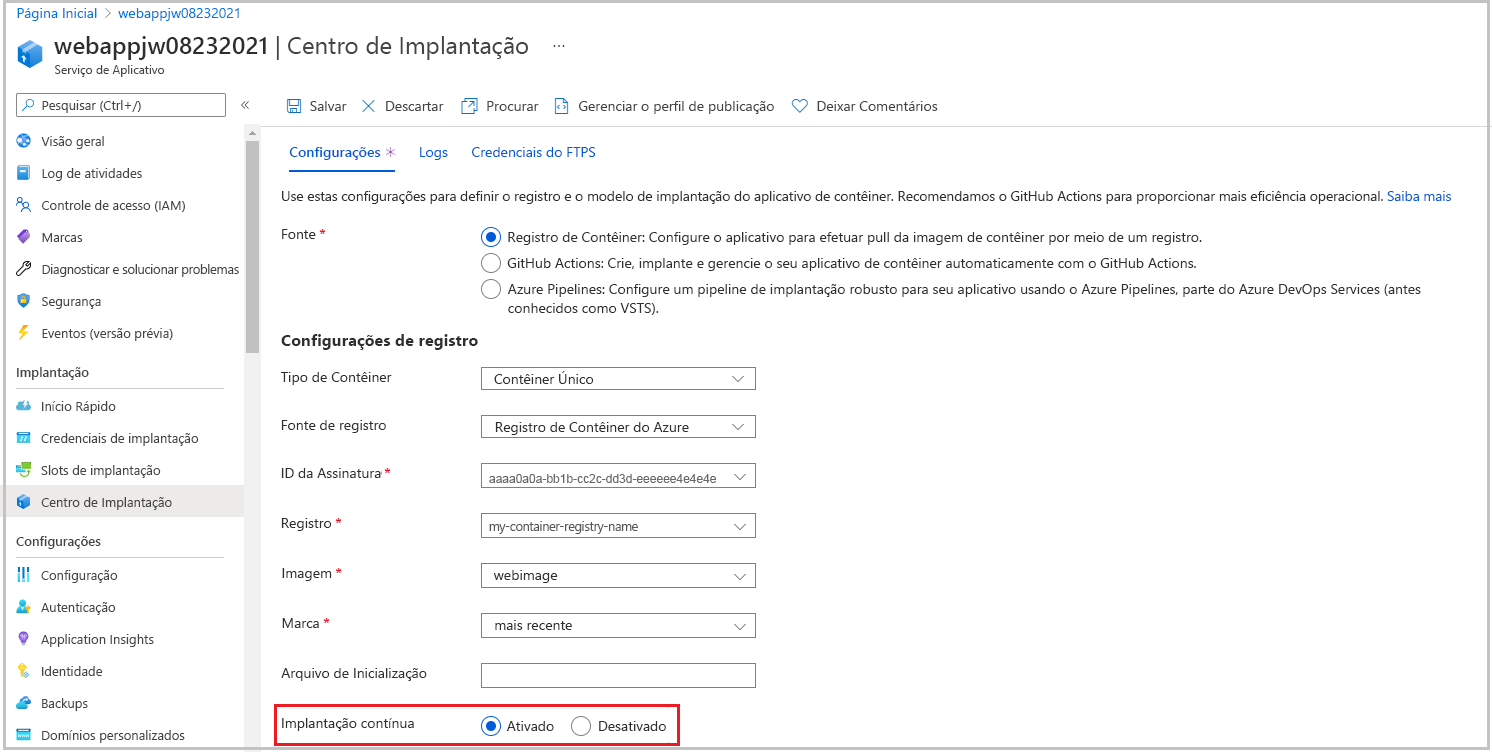
No painel de menu à esquerda, em Implantação, selecione Centro de Implantação. O painel Centro de Implantação do seu serviço de aplicativo (aplicativo Web) será exibido.
Na guia Configurações, em Configurações de registro, defina Implantação Contínua como Ativada e na barra de menus superior, selecione Salvar. Essa configuração define um webhook que o Registro de Contêiner usa para alertar o aplicativo Web de que a imagem do Docker foi alterada.

Atualizar o aplicativo Web e testar o webhook
No Azure Cloud Shell, navegue até a pasta de dotnet/SampleWeb/Pages. Essa pasta contém o código-fonte das páginas HTML exibidas pelo aplicativo Web.
cd ~/mslearn-deploy-run-container-app-service/dotnet/SampleWeb/PagesExecute os seguintes comandos para substituir a página padrão no aplicativo Web (Index.cshtml) por uma nova versão que tem um item adicional no controle de carrossel. Esses comandos simulam o desenvolvimento contínuo no aplicativo e adicionam uma nova página ao carrossel.
mv Index.cshtml Index.cshtml.old mv Index.cshtml.new Index.cshtmlExecute o próximo conjunto de comandos para recompilar a imagem do aplicativo Web e enviar por push ao Registro de Contêiner. Substitua o
<container_registry_name>pelo nome do seu registro. Não se esqueça do.no fim do segundo comando. Aguarde a conclusão do build.cd ~/mslearn-deploy-run-container-app-service/dotnet az acr build --registry <container_registry_name> --image webimage .Retorne à página inicial do portal do Azure. Selecione seu registro de contêiner na área de Recursos recentes. O painel Registro de Contêiner será exibido.
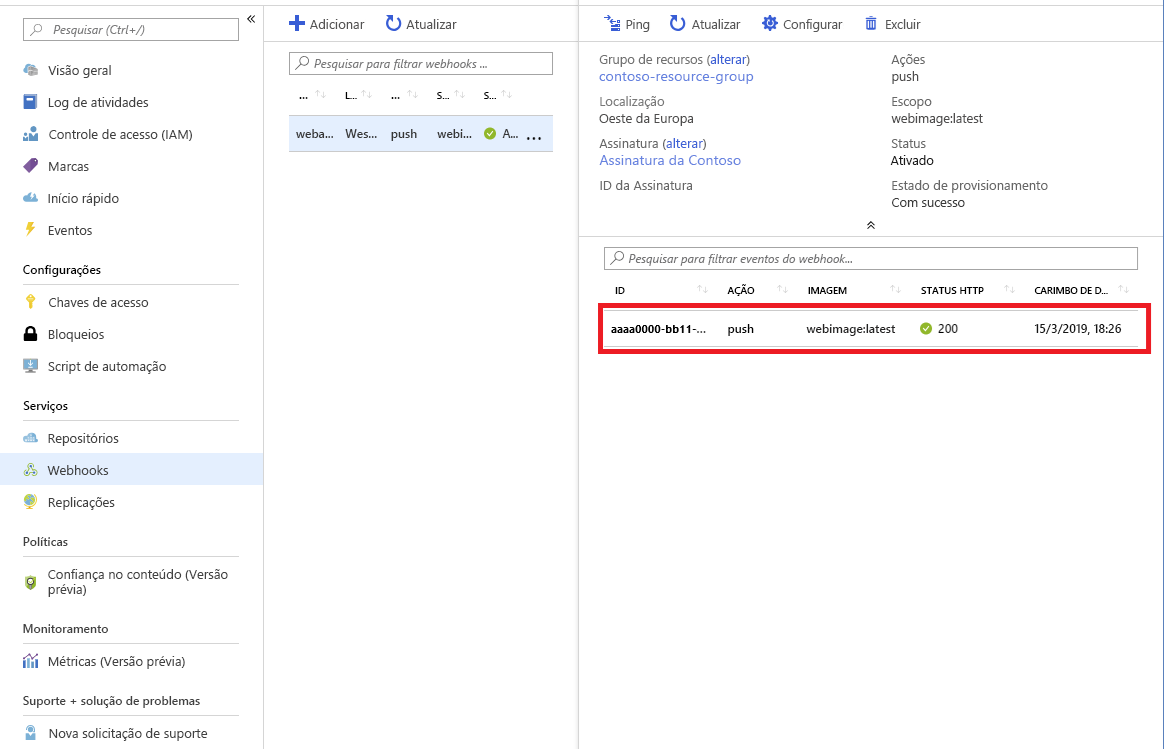
No painel do menu à esquerda, em Serviços, selecione Webhooks. O painel Webhooks do seu registro de contêiner será exibido.
Selecione o único webhook da lista. O webhook do seu registro de contêiner será exibido.
Observe o registro do webhook que acabou de ser acionado em resposta ao build e ao push que você efetuou.

Testar o aplicativo Web novamente
Volte para o aplicativo Web no navegador. Se você fechou a guia dele anteriormente, poderá acessar a página de Visão geral do aplicativo no portal do Azure e selecionar Procurar. Haverá um atraso de inicialização a frio enquanto o aplicativo Web estiver carregando a nova imagem do Registro de Contêiner.
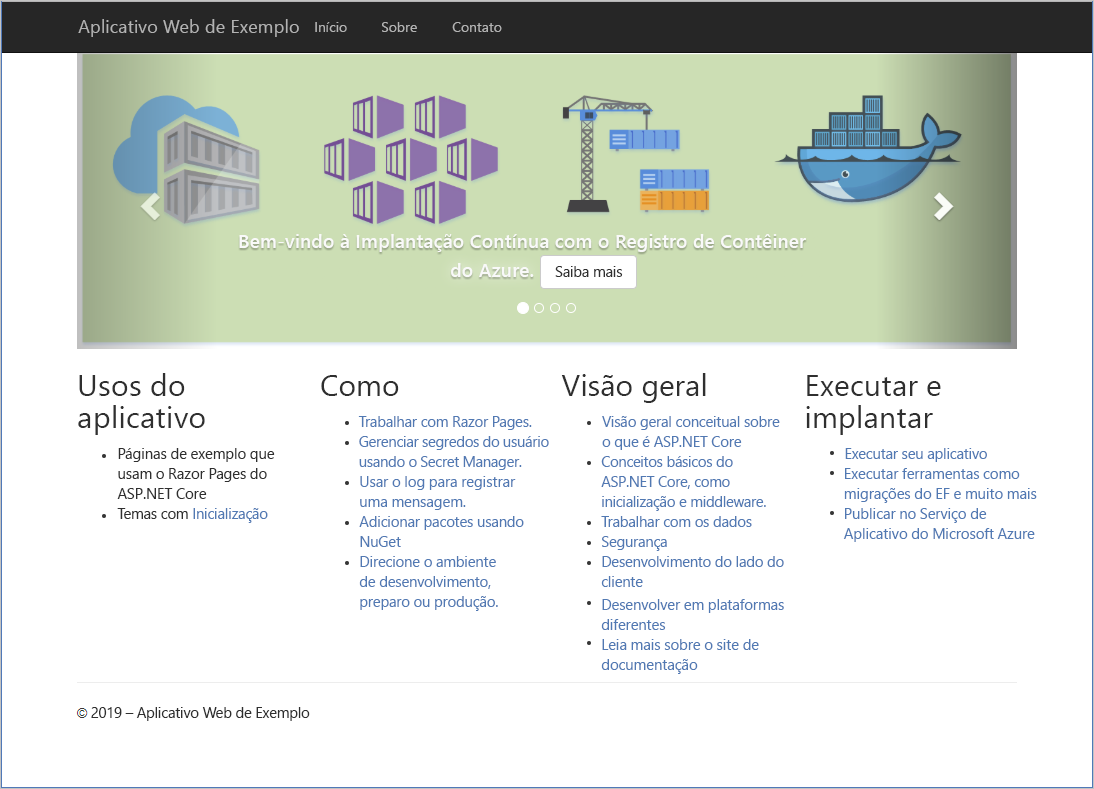
Analise os itens no controle de carrossel. Observe que o controle agora contém quatro páginas. A nova página será semelhante à seguinte imagem:

O aplicativo Web foi automaticamente atualizado e reimplantado com base na nova imagem. O serviço de webhook em seu registro notificou o aplicativo Web, informando que a imagem de contêiner foi modificada, o que fez disparar uma atualização.
No Azure Cloud Shell, navegue até a pasta de nós/rotas. O aplicativo web exibe páginas geradas pelo código-fonte nessa pasta.
cd ~/mslearn-deploy-run-container-app-service/node/routesAbra o
index.jsno editor do Cloud Shell.code index.jsNo editor, modifique o código para alterar o valor da propriedade
titlepassada para a exibição deExpressparaMicrosoft Learn.... res.render('index', { title: 'Microsoft Learn' }); ...Ao concluir, não deixe de salvar o arquivo.
No Cloud Shell, execute o próximo conjunto de comandos para recompilar a imagem do aplicativo Web e enviar por push ao Registro de Contêiner. Substitua o
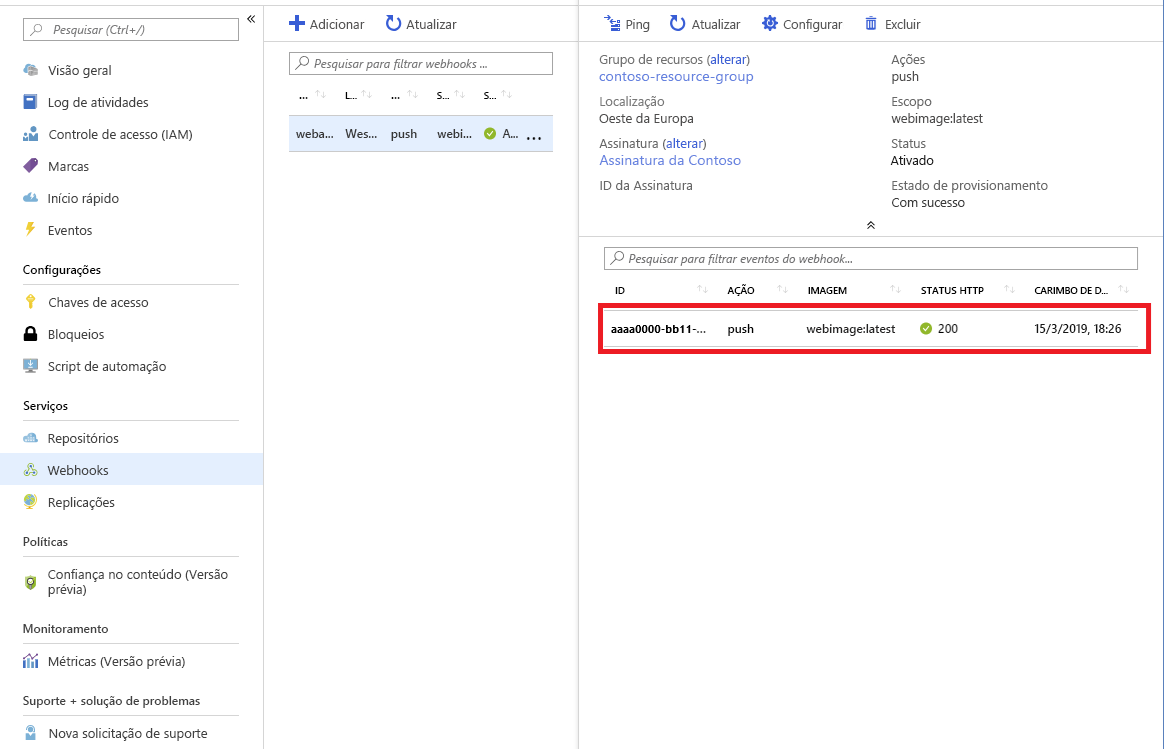
<container_registry_name>pelo nome do seu registro. Não se esqueça do.no fim do segundo comando. Aguarde a conclusão do build.cd ~/mslearn-deploy-run-container-app-service/node az acr build --registry <container_registry_name> --image webimage .No painel do menu à esquerda, em Serviços, selecione Webhooks. No painel Webhooks do registro de contêiner, e selecione o único webhook da lista.
Observe que há um registro do webhook que foi disparado em resposta à compilação e ao push que você executou.

Testar o aplicativo Web novamente
Volte para o aplicativo Web no navegador. Se você fechou a guia dele anteriormente, poderá acessar a página de Visão geral do aplicativo Web no portal do Azure e, na barra de menus superior, selecionar Procurar. Haverá um atraso de inicialização a frio enquanto o aplicativo Web estiver carregando a nova imagem do Registro de Contêiner.
Observe que o conteúdo da página foi alterado para refletir as atualizações feitas na imagem de contêiner.

O aplicativo Web foi automaticamente atualizado e reimplantado com base na nova imagem. O serviço de webhook em seu registro notificou o aplicativo Web, informando que a imagem de contêiner foi modificada, o que fez disparar uma atualização.