Exercício – Usar parâmetros Bicep com vários ambientes
Agora que o seu fluxo de trabalho foi implantado em ambos os ambientes, você está pronto para se integrar à API do parceiro para análises de produtos.
Sua equipe do site forneceu as chaves de API e URLs que seu site precisa para acessar o serviço. Há chaves diferentes para usar em seus ambientes de teste e produção. Nesta unidade, você atualiza o seu fluxo de trabalho para definir cada um de seus ambientes com as configurações corretas para a API de revisão de produto.
Durante o processo, você vai:
- Crie segredos para as chaves de API de revisão para cada um dos seus ambientes.
- Atualize o fluxo de trabalho com os valores de entrada e segredo corretos para cada ambiente.
- Atualize o arquivo Bicep para propagar as configurações de que você precisa para a API de análise de produto.
- Examine os resultados do fluxo de trabalho e as alterações no ambiente do Azure.
Adicionar segredos
Você decide armazenar as chaves de API em segredos do GitHub, para garantir que elas estejam protegidas adequadamente.
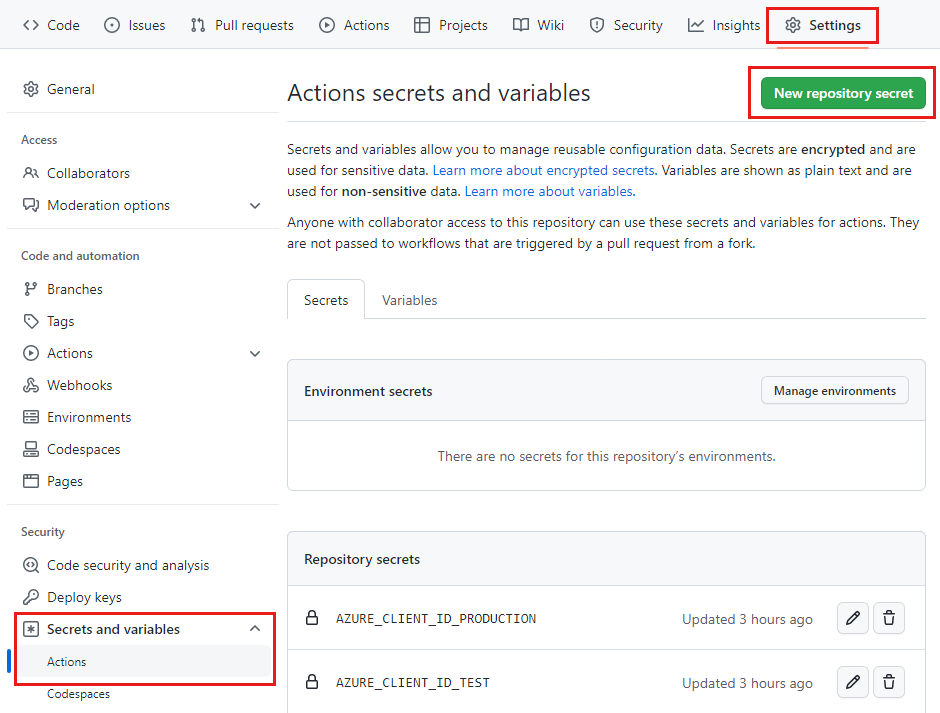
No navegador, acesse Configurações>Segredos e variáveis>Ações.

Selecione o botão Novo segredo do repositório.
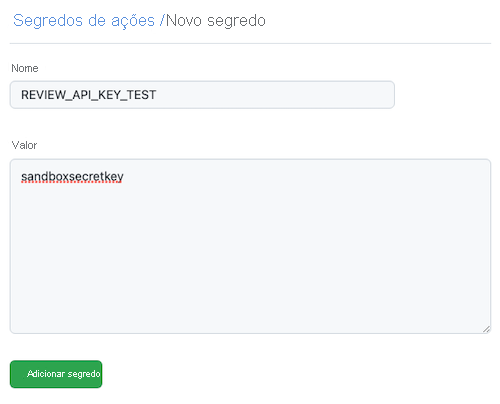
Insira REVIEW_API_KEY_TEST como o nome do segredo e sandboxsecretkey como o valor.

Selecione Adicionar segredo.
Repita o processo para adicionar outro segredo chamado REVIEW_API_KEY_PRODUCTION como o nome do segredo e productionsecretkey como o valor. Selecione Adicionar segredo.
Atualizar o arquivo deploy.yml para usar as novas configurações
No Visual Studio Code, abra o arquivo deploy.yml.
Atualize o gatilho de fluxo de trabalho para incluir novos valores para as configurações
inputsesecrets:on: workflow_call: inputs: environmentType: required: true type: string resourceGroupName: required: true type: string reviewApiUrl: required: true type: string secrets: AZURE_CLIENT_ID: required: true AZURE_TENANT_ID: required: true AZURE_SUBSCRIPTION_ID: required: true reviewApiKey: required: trueObserve que você inclui as URLs de API como entradas porque elas não são valores secretos.
No trabalho
validate, atualize as etapas para incluir os novos parâmetros de implantação:jobs: validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - if: inputs.environmentType != 'Production' uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ inputs.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=${{ inputs.environmentType }} reviewApiUrl=${{ inputs.reviewApiUrl }} reviewApiKey=${{ secrets.reviewApiKey }} deploymentMode: Validate - if: inputs.environmentType == 'Production' uses: azure/arm-deploy@v1 name: Run what-if with: failOnStdErr: false resourceGroupName: ${{ inputs.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=${{ inputs.environmentType }} reviewApiUrl=${{ inputs.reviewApiUrl }} reviewApiKey=${{ secrets.reviewApiKey }} additionalArguments: --what-ifAtualize o trabalho
deploypara incluir os novos parâmetros de implantação:deploy: needs: validate environment: ${{ inputs.environmentType }} runs-on: ubuntu-latest outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy Bicep file with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ inputs.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=${{ inputs.environmentType }} reviewApiUrl=${{ inputs.reviewApiUrl }} reviewApiKey=${{ secrets.reviewApiKey }}Salve as alterações no arquivo.
Atualizar o arquivo workflow.yml para fornecer as novas configurações
No Visual Studio Code, abra o arquivo workflow.yml.
Adicione as entradas
reviewApiUrle os segredosreviewApiKeypara cada ambiente:name: deploy-toy-website-environments concurrency: toy-company on: push: branches: - main workflow_dispatch: permissions: id-token: write contents: read jobs: # Lint the Bicep file. lint: uses: ./.github/workflows/lint.yml # Deploy to the test environment. deploy-test: uses: ./.github/workflows/deploy.yml needs: lint with: environmentType: Test resourceGroupName: ToyWebsiteTest reviewApiUrl: https://sandbox.contoso.com/reviews secrets: AZURE_CLIENT_ID: ${{ secrets.AZURE_CLIENT_ID_TEST }} AZURE_TENANT_ID: ${{ secrets.AZURE_TENANT_ID }} AZURE_SUBSCRIPTION_ID: ${{ secrets.AZURE_SUBSCRIPTION_ID }} reviewApiKey: ${{ secrets.REVIEW_API_KEY_TEST }} # Deploy to the production environment. deploy-production: uses: ./.github/workflows/deploy.yml needs: deploy-test with: environmentType: Production resourceGroupName: ToyWebsiteProduction reviewApiUrl: https://api.contoso.com/reviews secrets: AZURE_CLIENT_ID: ${{ secrets.AZURE_CLIENT_ID_PRODUCTION }} AZURE_TENANT_ID: ${{ secrets.AZURE_TENANT_ID }} AZURE_SUBSCRIPTION_ID: ${{ secrets.AZURE_SUBSCRIPTION_ID }} reviewApiKey: ${{ secrets.REVIEW_API_KEY_PRODUCTION }}Salve as alterações no arquivo.
Atualizar o arquivo Bicep
Abra o arquivo main.bicep.
Abaixo dos parâmetros que já estão no arquivo, adicione os seguintes parâmetros à nova API de revisão:
@description('The URL to the product review API.') param reviewApiUrl string @secure() @description('The API key to use when accessing the product review API.') param reviewApiKey stringAtualize a definição de recurso
appServiceApppara fornecer a URL da API de revisão e a chave para o aplicativo para que o código do site possa usá-las:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'APPINSIGHTS_INSTRUMENTATIONKEY' value: applicationInsights.properties.InstrumentationKey } { name: 'APPLICATIONINSIGHTS_CONNECTION_STRING' value: applicationInsights.properties.ConnectionString } { name: 'ReviewApiUrl' value: reviewApiUrl } { name: 'ReviewApiKey' value: reviewApiKey } ] } } }Salve as alterações no arquivo.
Faça o commit e o push de suas alterações para o repositório Git usando os seguintes comandos:
git add . git commit -m "Add new review API settings to Bicep file and workflow" git push
Examinar os resultados da implantação
No navegador, acesse as execuções de fluxo de trabalho.
Selecione a execução mais recente.
Selecione a execução mais recente do fluxo de trabalho.
Aguarde até que o fluxo de trabalho seja pausado antes do trabalho deploy-production / deploy. Pode levar alguns minutos para o pipeline chegar a esse ponto.
Aprove a implantação no ambiente de produção selecionando Examinar implantações e, em seguida, selecionando Produção e Aprovar e implantar.
Aguarde até que a execução do fluxo de trabalho seja concluída.
Selecione Código e o ambiente de Produção.
Observe que agora você vê várias implantações no histórico do ambiente.
No navegador, acesse o portal do Azure.
Vá para o grupo de recursos ToyWebsiteProduction.
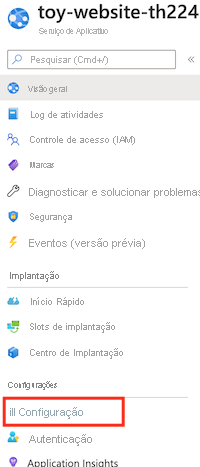
Na lista de recursos, abra o aplicativo Serviço de Aplicativo do Azure.
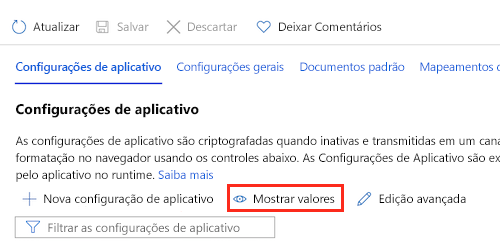
Selecione Configuração.

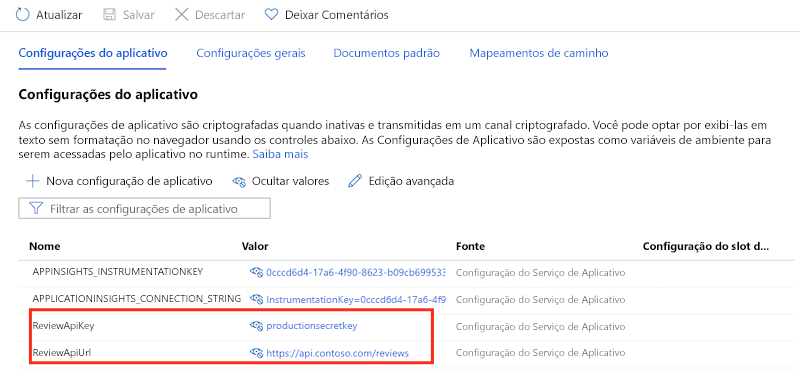
Selecione Mostrar valores.

Observe que os valores para as configurações ReviewApiKey e ReviewApiUrl são definidos com os valores configurados para o ambiente de produção.

Compare os valores atuais com as definições de configuração do aplicativo do Serviço de Aplicativo no grupo de recursos ToyWebsiteTest. Observe que os valores são diferentes.
Limpar os recursos
Agora que você concluiu o exercício, remova os recursos para não ser cobrado por eles.
No terminal do Visual Studio Code, execute os seguintes comandos:
az group delete --resource-group ToyWebsiteTest --yes --no-wait
az group delete --resource-group ToyWebsiteProduction --yes --no-wait
O grupo de recursos é excluído em segundo plano.
Remove-AzResourceGroup -Name ToyWebsiteTest -Force
Remove-AzResourceGroup -Name ToyWebsiteProduction -Force