Criar um aplicativo usando a CLI do Vue
Queremos criar um aplicativo para permitir que alguém faça reserve um cruzeiro para a Lua com nossa empresa fictícia Relecloud. Usaremos a CLI do Vue para inicializar o aplicativo.
Instalar a CLI do Vue
A CLI do Vue está disponível por meio do npm, a ferramenta de empacotamento que o Node.js usa. A ferramenta npm é instalada automaticamente quando você instala o Node.js. Para garantir que você tenha o npm e o Node.js instalados no sistema, abra uma janela de terminal ou de comando e execute os seguintes comandos:
node -v
npm -v
Importante
Normalmente, a CLI do Vue é instalada globalmente por meio do npm, o que exige permissões elevadas caso você tenha instalado o Node.js diretamente. O uso do nvm (Gerenciador de Versão do Node) permite que você execute a instalação como um usuário normal. Você pode instalar o nvm no Linux, no Subsistema do Windows para Linux (WSL) ou no macOS ou instalar o nvm-windows no Windows.
Para instalar a CLI do Vue, abra uma janela de comando ou de terminal e execute o seguinte comando:
npm install -g @vue/cli
A instalação da CLI do Vue no sistema leva alguns minutos.
Inicializar um aplicativo
A maneira mais rápida de inicializar um aplicativo Vue é por meio da CLI do Vue. Agora, criaremos um aplicativo inicial usando a CLI do Vue.
Em uma janela de comando ou de terminal, vá para uma pasta na qual você deseja armazenar o aplicativo.
Crie um aplicativo Vue executando o seguinte comando:
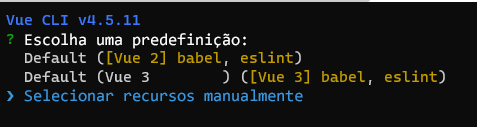
vue create relecloudQuando for solicitado, use as teclas de direção para ir até Selecionar recursos manualmente e selecione a tecla Enter.

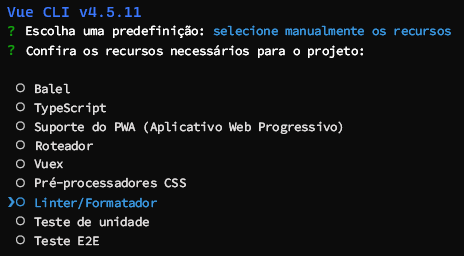
Quando for solicitado que você forneça os recursos necessários para seu projeto, use as teclas de direção para ir até o Babel e selecione a Barra de espaços para desabilitá-lo. Em seguida, use as teclas de direção para ir até o Linter/Formatador e selecione a Barra de espaços para desabilitá-lo.

Selecione Enter para confirmar a escolha do recurso.
Observação
Para projetos de produção, você pode decidir adicionar mais recursos. Esses recursos estão fora do escopo deste módulo.
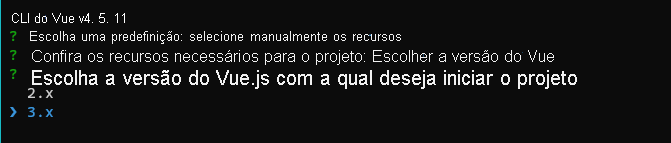
Quando for solicitado que você escolha uma versão do Vue.js, use as teclas de direção para acessar 3.x e pressione Enter.

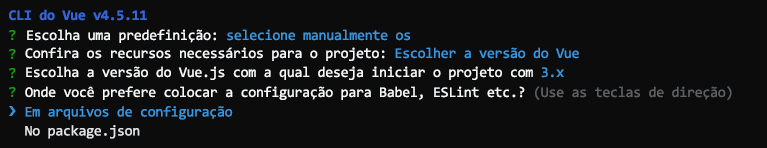
Quando for solicitado que você escolha onde prefere colocar os arquivos de configuração, deixe a opção padrão Em arquivos de configuração dedicados e selecione Enter.

Quando for solicitado que você salve as informações como uma predefinição, selecione Enter para aceitar o padrão, que é Não.
Agora, o projeto será criado e as bibliotecas necessárias serão instaladas. O processo leva alguns minutos.
Explore o código
Vamos explorar o código que a CLI do Vue criou.
Quando a instalação for concluída, altere os diretórios para relecloud e abra-o no Visual Studio Code executando os seguintes comandos:
cd relecloud code .No Visual Studio Code, abra package.json.
vueestá listado como uma dependência e@vue/cli-serviceestá listado como umdevDependency.Observação
A parte
@vue/cli-serviceé responsável por compilar o aplicativo e executar o servidor de desenvolvimento.Observe os dois scripts:
- O script
serveiniciará o servidor de desenvolvimento. - O script
buildcriará o JavaScript, HTML ou CSS quando você estiver pronto para publicar o projeto.
- O script
Abra public/index.html, que hospedará o aplicativo Vue.
Abra src/main.js e observe o código que importa
Appde App.vue.Abra src/App.vue, que contém o componente principal que exploraremos na próxima unidade.
Observação
O Visual Studio Code pode oferecer um prompt com uma extensão sugerida. Instalaremos a extensão em um módulo posterior.
Observe a pasta src/components, que é onde todos os componentes serão armazenados.
Executar o servidor de desenvolvimento
Vamos iniciar o servidor de desenvolvimento e ver a página padrão.
Abra uma nova janela de terminal no Visual Studio Code selecionando Terminal>Novo Terminal.
No terminal integrado, execute o seguinte comando para iniciar o servidor de desenvolvimento:
npm run serveAbra o navegador e vá até
http://localhost:8080.O aplicativo Vue padrão é exibido.

Parabéns! Você criou um aplicativo Vue usando a CLI do Vue.