Exercício – Adicionar propriedades computadas
Agora, você criará uma propriedade computada para exibir informações sobre a cabine selecionada. Você também adicionará o HTML necessário para exibir a seleção na página.
Adicionar a propriedade computada
Adicione a propriedade computada para exibir uma cadeia de caracteres para a cabine selecionada:
No Visual Studio Code, abra o arquivo index.js.
Na linha após o comentário
TODO: Add computed values, adicione o código JavaScript a seguir para criar o valor computado.// TODO: Add computed values computed: { bookingCabinDisplay() { const cabin = this.product.cabins[this.booking.cabinIndex]; return `${cabin.name}: $ ${cabin.price.toLocaleString('en-US')}` } },
Observe que você pode usar this para acessar product.cabins. Use booking.cabinIndex para localizar a cabine selecionada pelo usuário. Em seguida, crie a cadeia de caracteres de exibição usando o modelo ECMAScript.
Adicionar a exibição à página
Agora, adicione a exibição à página:
No Visual Studio Code, abra o arquivo index.html.
Na linha após o comentário
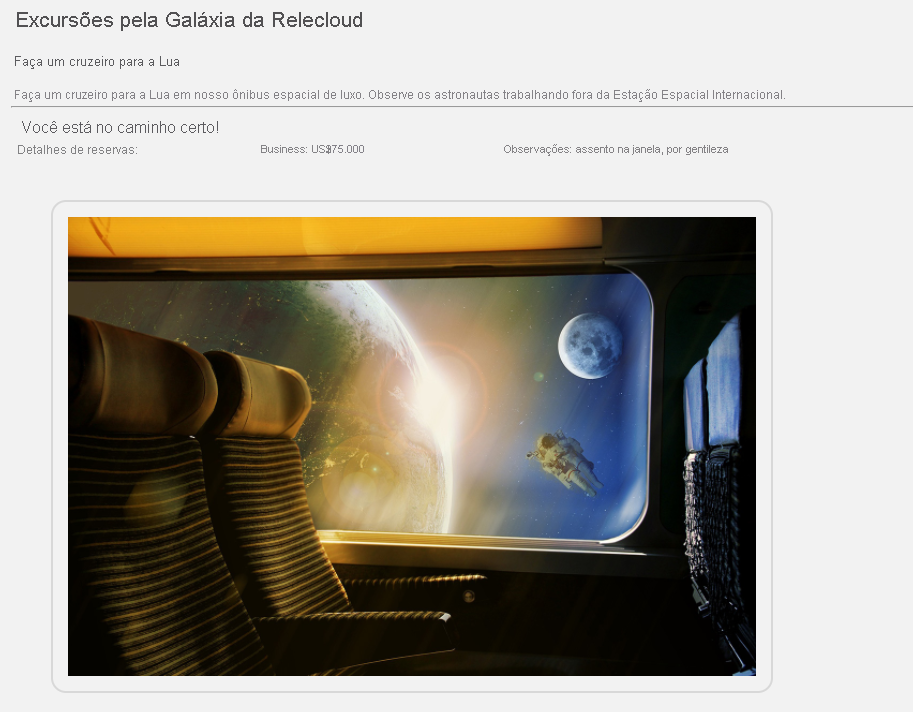
TODO: Add success display, adicione o HTML a seguir para criar exibir a reserva.<!-- TODO: Add success display --> <div v-show="booking.completed"> <h2 class="row"> You are on your way! </h2> <div class="row"> <div>Booking details:</div> <div>{{ bookingCabinDisplay }} </div> <div>Notes: {{ booking.notes }}</div> </div> </div>
Observe que você está usando v-show para exibir conteúdo quando booking.completed está definido como true. Você configurou esse comportamento para o botão anteriormente. Observe também que você pode ler bookingCabinDisplay como faria com qualquer outro valor de cadeia de caracteres dentro do Vue para exibi-lo para o usuário.
Testar a página
Agora, confira a página em ação!
Salve todos os arquivos selecionando Arquivo>Salvar tudo.
Abra a paleta de comandos selecionando Ctrl+Shift+P. Em um Mac, selecione Cmd+Shift+P.
Verifique se o Live Server está em execução digitando Live Server e selecionando Live Server: Abrir com o Live Server.
Abra um navegador e acesse
http://localhost:5500. A página aparece.Preencha o formulário.

Selecione o botão e observe a exibição.

Você adicionou uma propriedade computada a um aplicativo Vue.