Adicionar o TypeScript a um aplicativo existente do ASP.NET Core no Visual Studio
Neste tutorial para desenvolvimento do Visual Studio usando ASP.NET Core e TypeScript, você cria um aplicativo Web simples, adiciona um código TypeScript e, em seguida, executa o aplicativo.
No Visual Studio 2022 e posterior, se você quiser usar Angular ou Vue com ASP.NET Core, é recomendável usar os modelos SPA (aplicativo de página única) do ASP.NET Core para criar um aplicativo ASP.NET Core com o TypeScript. Para obter mais informações, consulte os tutoriais do Visual Studio para Angular ou Vue.
Se você ainda não tiver instalado o Visual Studio, acesse a página Downloads do Visual Studio para instalá-lo gratuitamente.
Neste tutorial, você aprenderá como:
- Criar um projeto ASP.NET Core
- Adicionar o pacote NuGet para suporte ao TypeScript
- Adicionar algum código TypeScript
- Executar o aplicativo
- Adicionar uma biblioteca de terceiros usando o npm
Pré-requisitos
É necessário ter o Visual Studio instalado e a carga de trabalho de desenvolvimento do desenvolvimento Web do ASP.NET.
Se você ainda não tiver instalado o Visual Studio, acesse a página Downloads do Visual Studio para instalá-lo gratuitamente.
Caso precise instalar a carga de trabalho, mas já tiver o Visual Studio, acesse Ferramentas>Obter Ferramentas e Funcionalidades... para abrir o Instalador do Visual Studio. Escolha a carga de trabalho ASP.NET e desenvolvimento para a Web e, em seguida, selecione Modificar.
Criar um projeto ASP.NET Core MVC
O Visual Studio gerencia arquivos de um único aplicativo em um projeto. O projeto inclui os arquivos de configuração, recursos e código-fonte.
Observação
Para começar com um projeto de ASP.NET Core vazio e adicionar um front-end do TypeScript, consulte ASP.NET Core com TypeScript.
Neste tutorial, você começará com um projeto simples que contém o código para um aplicativo ASP.NET Core MVC.
Abra o Visual Studio. Se a janela inicial não estiver aberta, escolha Arquivo>Janela Inicial.
Na tela Iniciar, selecione Criar um novo projeto.
Na janela Criar um projeto, insira aplicativo Web na caixa de pesquisa. Em seguida, escolha C# como a linguagem de programação.
Depois de aplicar o filtro de linguagem de programação, escolha Aplicativo Web ASP.NET Core (Model-View-Controller) e selecione Avançar.
Observação
Se o modelo de projeto Aplicativo Web do ASP.NET Core não for exibido, você precisa adicionar a carga de trabalho Desenvolvimento Web e ASP.NET. Confira instruções detalhadas nos Pré-requisitos.
Na janela Configurar seu novo projeto, insira um nome para o seu projeto na caixa Nome do projeto. Em seguida, selecione Avançar.
- Selecione a estrutura de destino recomendada (suporte ao .NET 8.0 ou a longo prazo) e selecione Criar.
- Na janela Informações adicionais, verifique se o .NET 8.0 está selecionado no menu suspenso da Estrutura e selecione Criar.
O Visual Studio abre seu novo projeto.
Adicionar código
No Gerenciador de Soluções (painel à direita), clique com o botão direito do mouse no nó do projeto e selecione Gerenciar Pacotes NuGet para Soluções.
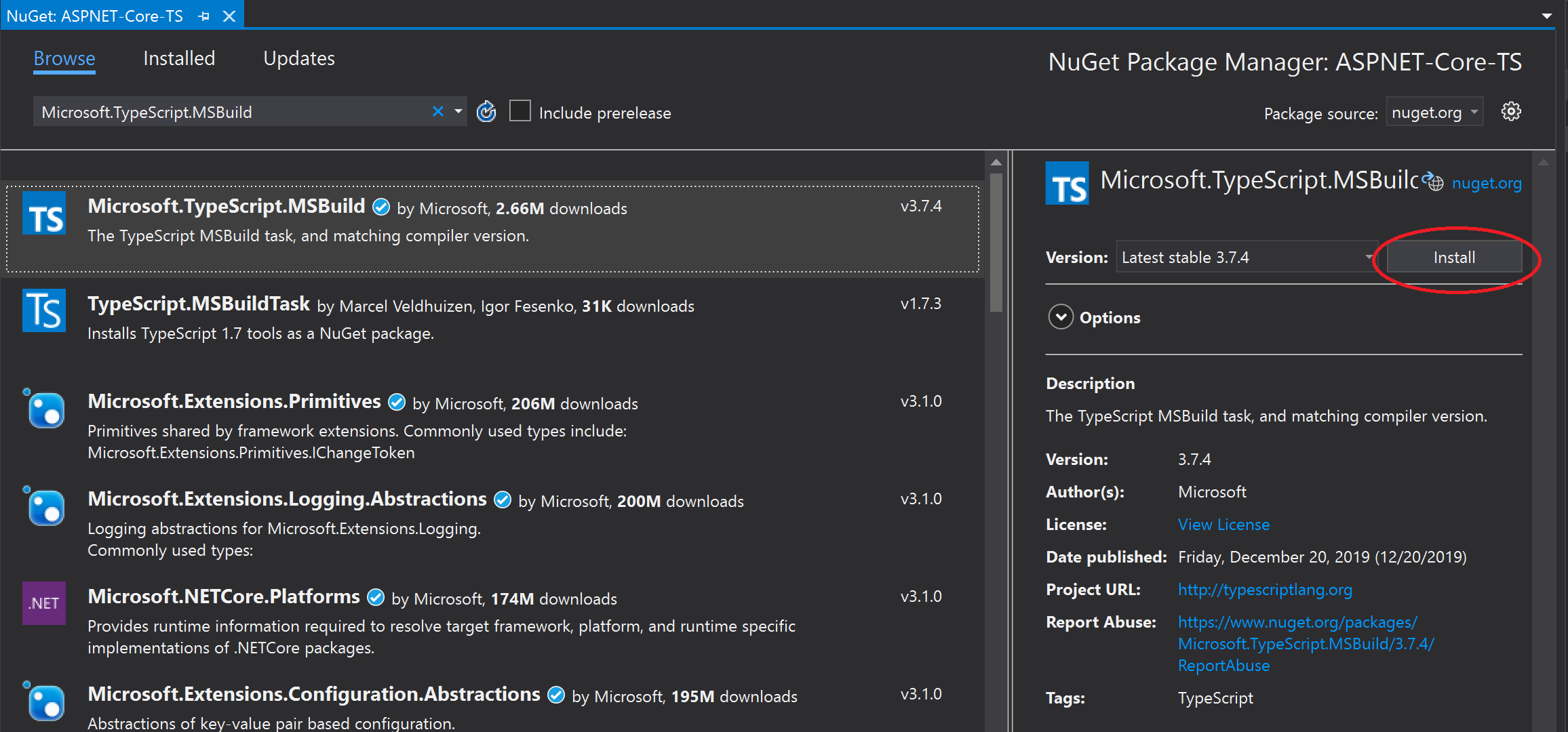
Na guia Procurar, procure Microsoft.TypeScript.MSBuild.
Selecione Instalar para instalar o pacote.

O Visual Studio adiciona o pacote NuGet sob o nó Dependências no Gerenciador de Soluções.
Clique com o botão direito no nó do projeto e escolha Adicionar > Novo Item. Escolha o Arquivo de Configuração JSON do TypeScript e selecione Adicionar.
Caso você não veja todos os modelos de item, selecione Mostrar todos os modelos e escolha o modelo de item.
O Visual Studio adiciona o arquivo tsconfig.json à raiz do projeto. Você pode usar esse arquivo para configurar opções para o compilador TypeScript.
Abra tsconfig.json e substitua o código padrão pelo código a seguir:
{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }A opção outDir especifica a pasta de saída para os arquivos JavaScript simples que são transcompilados pelo compilador TypeScript.
Essa configuração fornece uma introdução básica ao uso do TypeScript. Em outros cenários, por exemplo, ao usar gulp ou webpack, talvez você queira um local intermediário diferente para os arquivos JavaScript transcompilados, em vez de wwwroot/js. A localização depende de suas ferramentas e preferências de configuração.
No Gerenciador de Soluções, clique com o botão direito do mouse no nó do projeto e selecione Adicionar > Nova Pasta. Use os scripts de nome para a nova pasta.
Clique com o botão direito do mouse na pasta scripts e selecione Adicionar > Novo Item. Escolha o Arquivo TypeScript, digite o nome app.ts para o nome do arquivo e clique em Adicionar.
Caso você não veja todos os modelos de item, selecione Mostrar todos os modelos e escolha o modelo de item.
O Visual Studio adiciona app.ts à pasta scripts.
Abra app.ts e adicione o seguinte código TypeScript.
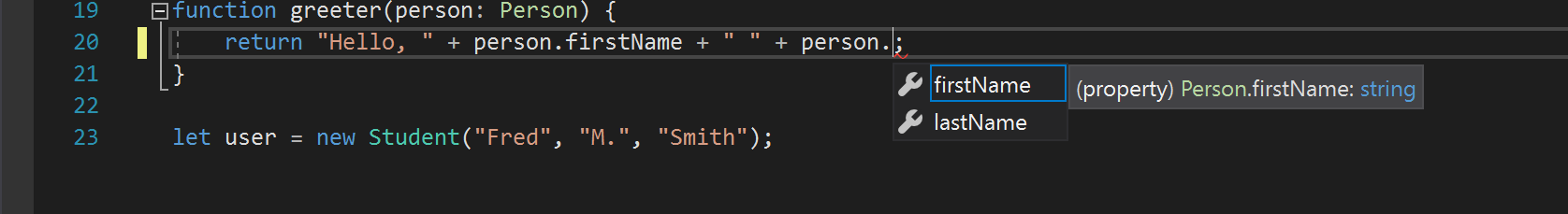
function TSButton() { let name: string = "Fred"; document.getElementById("ts-example").innerHTML = greeter(user); } class Student { fullName: string; constructor(public firstName: string, public middleInitial: string, public lastName: string) { this.fullName = firstName + " " + middleInitial + " " + lastName; } } interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello, " + person.firstName + " " + person.lastName; } let user = new Student("Fred", "M.", "Smith");O Visual Studio fornece suporte do IntelliSense para seu código TypeScript.
Para experimentar esse recurso, remova
.lastNameda funçãogreeter, insira novamente o ponto (.) e observe as atualizações do IntelliSense.
Selecione
lastNamepara adicionar o sobrenome de volta ao código.Abra a pasta Exibições/Página Inicial e abra Index.cshtml.
Adicione o seguinte código HTML ao final do arquivo.
<div id="ts-example"> <br /> <button type="button" class="btn btn-primary btn-md" onclick="TSButton()"> Click Me </button> </div>Abra a pasta Exibições/Compartilhado e abra _Layout.cshtml.
Adicione a referência de script a seguir antes da chamada para
@RenderSectionAsync("Scripts", required: false):<script src="~/js/app.js"></script>Selecione Arquivo>Salvar Tudo (Ctrl + Shift + S) para salvar suas alterações.
Compilar o aplicativo
Selecione Criar > Criar Solução.
Embora o aplicativo seja compilado automaticamente quando você o executa, queremos dar uma olhada em algo que acontece durante o processo de build.
Abra a pasta wwwroot/js para ver dois novos arquivos: app.js e o arquivo source map, app.js.map. Esses arquivos são gerados pelo compilador TypeScript.
Arquivos de mapa de origem são necessários para depuração.
Executar o aplicativo
Pressione F5 (Depurar>Iniciar Depuração) para executar o aplicativo.
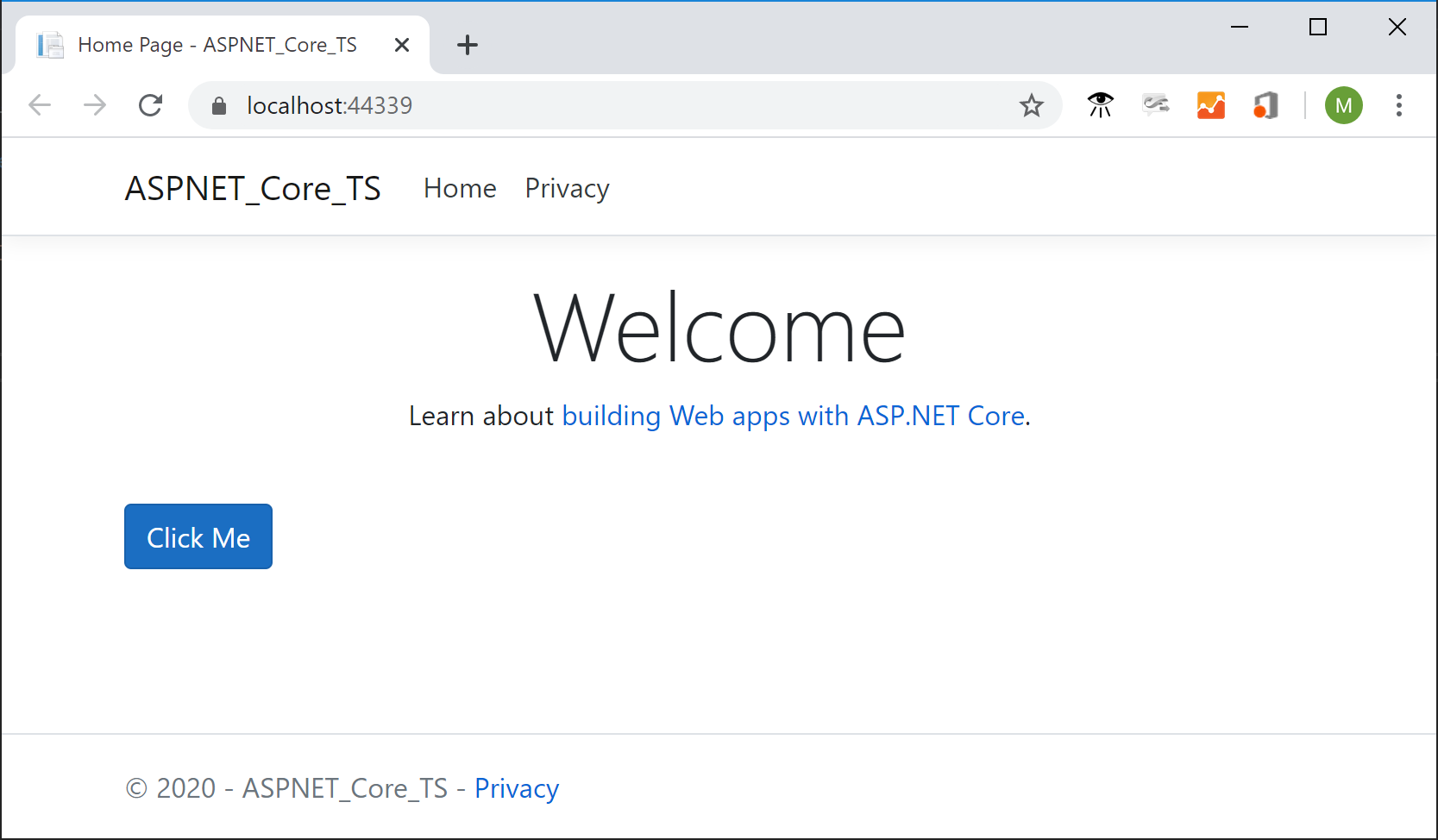
O aplicativo é aberto em um navegador.
Na janela do navegador, você verá o título Bem-vindo(a) e o botão Clique aqui.

Selecione o botão para exibir a mensagem que especificamos no arquivo TypeScript.
Depurar o aplicativo
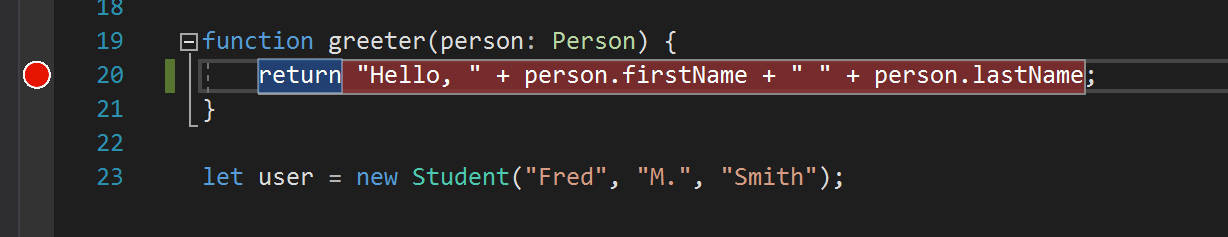
Defina um ponto de interrupção na função
greeteremapp.tsclicando na margem esquerda no editor de código.
Pressione F5 para executar o aplicativo.
Talvez seja necessário responder a uma mensagem para habilitar a depuração de script.
Observação
O Chrome ou o Edge são necessários para a depuração de script do lado do cliente.
Quando a página for carregada, pressione Clique em Mim.
O aplicativo pausa no ponto de interrupção. Agora, você pode inspecionar variáveis e usar recursos do depurador.
Adicionar suporte ao TypeScript para uma biblioteca de terceiros
Siga as instruções no gerenciamento de pacote npm para adicionar um arquivo
package.jsonao seu projeto. Essa tarefa adiciona suporte ao npm ao seu projeto.Observação
Para projetos ASP.NET Core, você também pode usar o Gerenciador de Bibliotecas ou yarn em vez de npm para instalar arquivos JavaScript e CSS do lado do cliente.
Neste exemplo, adicione um arquivo de definição TypeScript para jQuery ao seu projeto. Inclua o código a seguir no arquivo package.json.
"devDependencies": { "@types/jquery": "3.5.1" }Esse código adiciona suporte ao TypeScript para jQuery. A própria biblioteca jQuery já está incluída no modelo de projeto do MVC (veja em wwwroot/lib no Gerenciador de Soluções). Se você estiver usando um modelo diferente, talvez seja necessário incluir o pacote jquery npm também.
Se o pacote no Gerenciador de Soluções não estiver instalado, clique com o botão direito do mouse no nó npm e escolha Restaurar Pacotes.
Observação
Em alguns cenários, Gerenciador de Soluções pode indicar que um pacote npm está fora de sincronia com package.json devido a um problema conhecido descrito aqui. Por exemplo, o pacote pode aparecer como não instalado quando, na verdade, está instalado. Na maioria dos casos, você pode atualizar o Gerenciador de Soluções excluindo package.json, reiniciando o Visual Studio e adicionando novamente o arquivo package.json, conforme descrito anteriormente neste artigo.
No Gerenciador de Soluções, clique com o botão direito do mouse na pasta scripts e escolha Adicionar>Novo item.
Caso você não veja todos os modelos de item, escolha Mostrar todos os modelos e escolha o modelo de item.
Escolha Arquivo TypeScript, digite library.ts e escolha Adicionar.
Em library.ts, adicione o código a seguir.
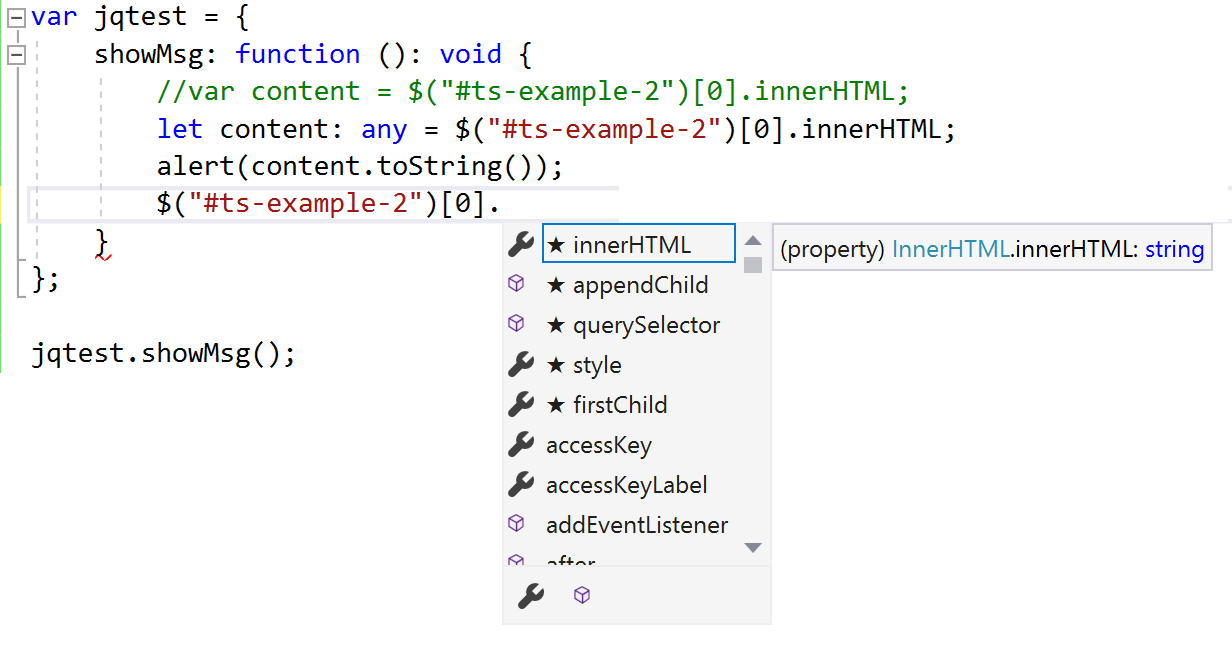
var jqtest = { showMsg: function (): void { let v: any = jQuery.fn.jquery.toString(); let content: any = $("#ts-example-2")[0].innerHTML; alert(content.toString() + " " + v + "!!"); $("#ts-example-2")[0].innerHTML = content + " " + v + "!!"; } }; jqtest.showMsg();Para simplificar, esse código exibe uma mensagem usando jQuery e um alerta.
Com as definições de tipo TypeScript para jQuery adicionadas, você obtém suporte do IntelliSense em objetos jQuery ao digitar um ponto (.) após um objeto jQuery, conforme mostrado aqui.

Em _Layout.cshtml, atualize as referências do script para incluir
library.js.<script src="~/js/app.js"></script> <script src="~/js/library.js"></script>Em Index.cshtml, adicione o HTML a seguir ao final do arquivo.
<div> <p id="ts-example-2">jQuery version is:</p> </div>Pressione F5 (Depurar>Iniciar Depuração) para executar o aplicativo.
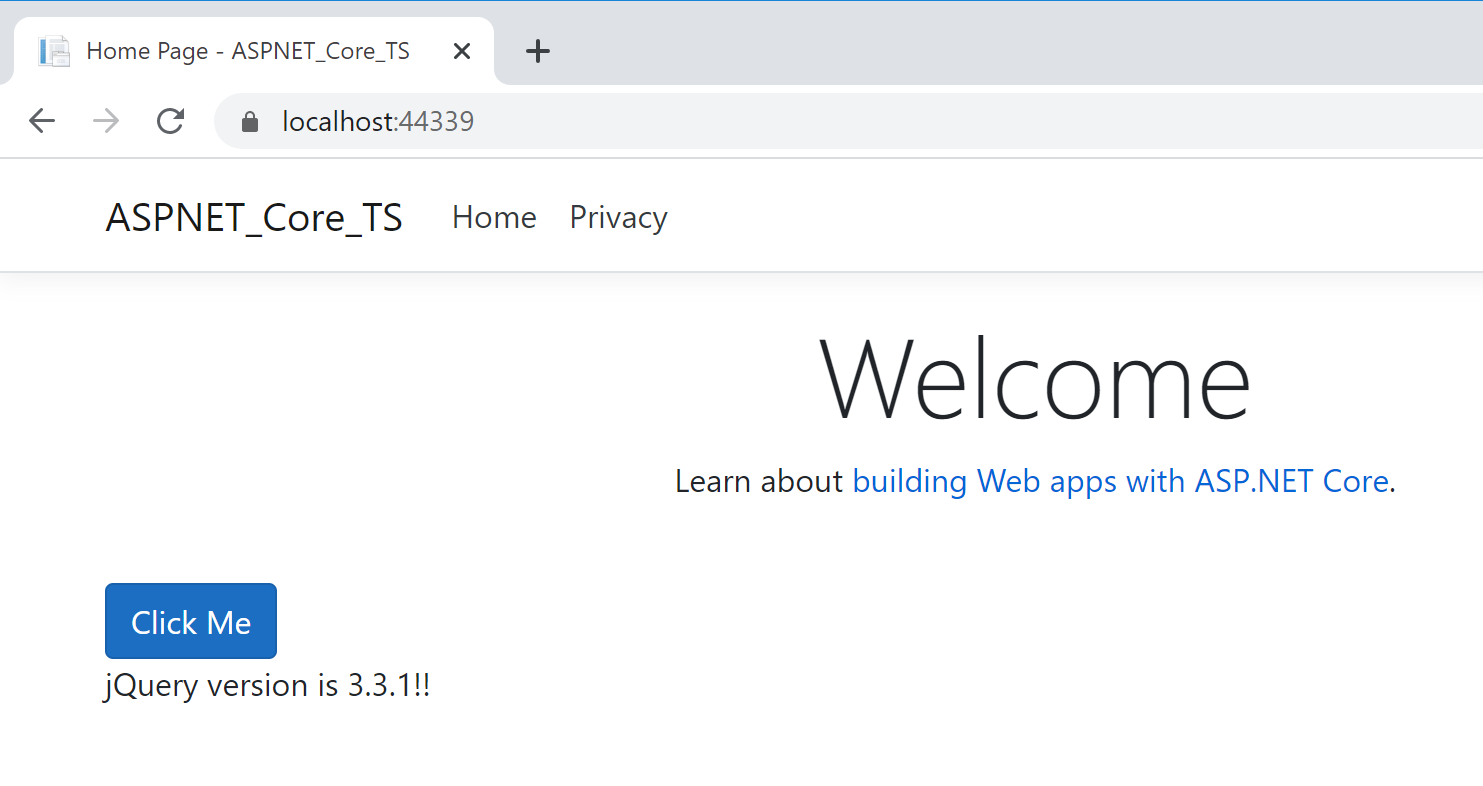
O aplicativo é aberto no navegador.
Selecione OK no alerta para ver que a página atualizada para a versão do jQuery é: 3.3.1!!.

Próximas etapas
Talvez você queira saber mais detalhes sobre como usar o TypeScript com ASP.NET Core. Se tiver interesse em programação de Angular no Visual Studio, use a extensão do serviço de linguagem AngularJS para o Visual Studio.