Criar um aplicativo React
Nesta introdução de 5 a 10 minutos ao IDE (ambiente de desenvolvimento integrado) do Visual Studio, você vai criar e executar um aplicativo Web React front-end simples.
Pré-requisitos
Verifique se foi instalado:
- Visual Studio 2022 ou posterior. Acesse a página de downloads do Visual Studio para instalar gratuitamente.
- npm (https://www.npmjs.com/), que está incluído com o Node.js
- npx (https://www.npmjs.com/package/npx)
Criar o aplicativo
Na janela Iniciar (selecione Arquivo>Janela Iniciar para abrir), selecione Criar um projeto.

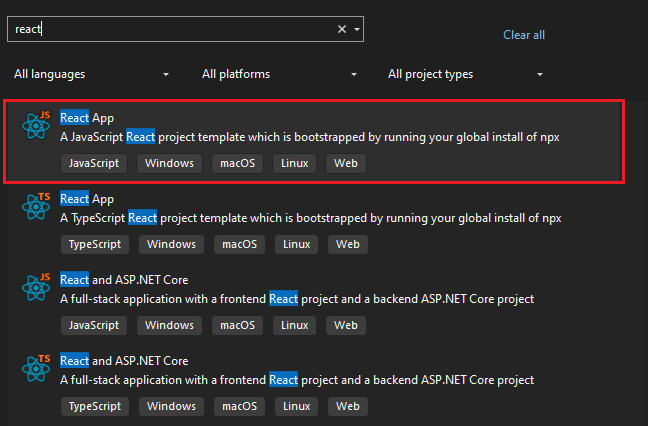
Procure React na barra de pesquisa na parte superior e selecione Projeto JavaScript React Autônomo ou Projeto TypeScript React Autônomo, de acordo com sua preferência.

Nomeie seu projeto e sua solução.
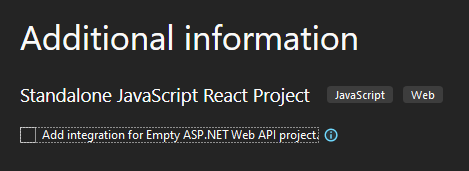
Se você selecionou anteriormente o Modelo de React JavaScript Autônomo, quando chegar à janela Informações adicionais, não marque a opção Adicionar integração para Projeto ASP.NET Web API Vazio. Essa opção adiciona arquivos ao modelo React para que possa ser conectado posteriormente ao projeto ASP.NET Core, se um projeto ASP.NET Core for adicionado.

Escolha Criar e aguarde até que o Visual Studio crie o projeto.
Lembre-se que a criação do projeto React leva um tempo porque o comando create-react-app que é executado neste momento também executa o comando npm install.
Exibir as propriedades do projeto
As configurações padrão do projeto permitem compilar e depurar o projeto. Mas, se precisar alterar as configurações, clique com o botão direito do mouse no projeto no Gerenciador de Soluções, selecione Propriedades e, em seguida, vá para a seção Compilação ou Depuração.
Observação
launch.json armazena as configurações de inicialização associadas ao botão Iniciar na barra de ferramentas Depurar. No momento, launch.json deve estar na pasta .vscode.
Criar seu projeto
Escolha Criar>Criar solução para criar o projeto.
Iniciar seu projeto
Pressione F5 ou selecione o botão Iniciar na parte superior da janela e aparecerá um prompt de comando:
- VITE v4.4.9 pronto em 780 ms
Observação
Verifique a saída do console em busca de mensagens, como uma mensagem que mostra como atualizar sua versão do Node.js.
Em seguida, você deve ver o aplicativo React base!
Próximas etapas
Para a integração do ASP.NET Core: