Tutorial: Introdução à estrutura da Web do Flask no Visual Studio
O Flask é uma estrutura leve do Python para aplicativos Web que fornece as noções básicas de roteamento de URL e renderização de página.
O Flask é denominado uma "microestrutura", porque não oferece diretamente funcionalidades como validação de formulário, abstração de banco de dados, autenticação e assim por diante. Essas funcionalidades são fornecidas por pacotes especiais do Python chamados extensões do Flask. As extensões integram-se perfeitamente ao Flask para serem exibidas como se fizessem parte do próprio Flask. Por exemplo, o Flask não oferece um mecanismo de modelo de página. A modelagem é fornecida por extensões como Jinja e Jade, conforme demonstrado neste tutorial.
Neste tutorial, você aprenderá como:
- Crie um projeto básico do Flask em um repositório GIT usando o modelo "Projeto Web em Branco do Flask" (etapa 1).
- Crie um aplicativo do Flask com uma página e renderize essa página usando um modelo (etapa 2).
- Forneça arquivos estáticos, adicione páginas e use a herança do modelo (etapa 3).
- Use o modelo Projeto Web do Flask para criar um aplicativo com várias páginas e design responsivo (etapa 4).
No decorrer dessas etapas, você criará uma única solução do Visual Studio que contém dois projetos separados. Você criará o projeto usando diferentes modelos de projeto do Flask incluídos com o Visual Studio. Se você mantiver os projetos na mesma solução, poderá facilmente alternar entre diferentes arquivos para comparação.
Observação
Este tutorial é diferente do Início Rápido do Flask no qual você saberá mais sobre o Flask e como usar os diferentes modelos de projeto do Flask que fornecem um ponto de início mais amplo para seus próprios projetos. Por exemplo, os modelos de projeto instalam automaticamente o pacote do Flask ao criar um projeto, em vez de precisar instalar o pacote manualmente, conforme mostrado no Início Rápido.
Pré-requisitos
- Visual Studio 2017 ou posteriores no Windows com as seguintes opções:
- A carga de trabalho desenvolvimento do Python (guia Carga de Trabalho no instalador). Para obter instruções, confira Instalar o suporte do Python no Visual Studio.
- GIT para Windows e Extensão GitHub para Visual Studio na guia Componentes individuais em Code Tools.
- Visual Studio 2022 no Windows com as seguintes opções:
- A carga de trabalho desenvolvimento do Python (guia Carga de Trabalho no instalador). Para obter instruções, confira Instalar o suporte do Python no Visual Studio.
- Git para Windows na guia Componentes individuais em Ferramentas de código.
Os modelos de projeto do Flask são incluídos com todas as versões anteriores das Ferramentas Python para Visual Studio, embora os detalhes possam ser diferentes do que foi discutido neste tutorial.
No momento, não há suporte para o desenvolvimento do Python no Visual Studio para Mac. No Mac e no Linux, use o tutorial Extensão Python no Visual Studio Code.
Etapa 1-1: Criar uma solução e um projeto do Visual Studio
No Visual Studio, selecione Arquivo>Novo>Projeto, pesquise "Projeto Web em Branco do Flask" e selecione o modelo Projeto Web em Branco do Flask. O modelo também pode ser encontrado em Python>Web na lista à esquerda.

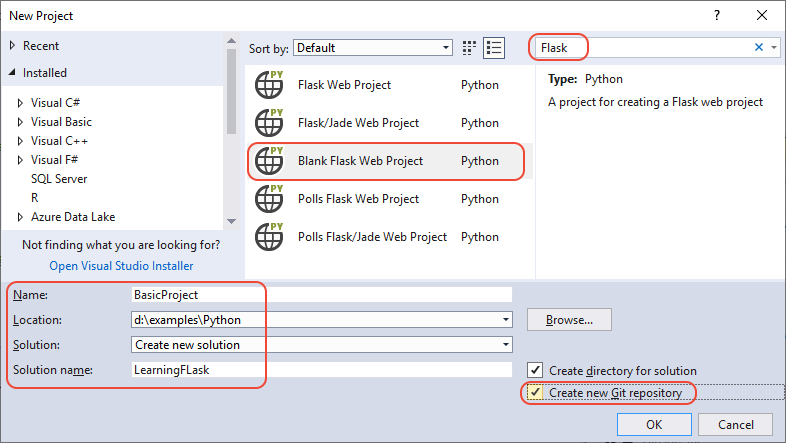
Nos campos, na parte inferior da caixa de diálogo, insira as informações a seguir (conforme mostrado no gráfico anterior) e, em seguida, escolha OK:
- Nome: defina o nome do projeto do Visual Studio como BasicProject. Esse nome também é usado para o projeto do Flask.
- Local: especifique um local no qual criar o projeto e a solução do Visual Studio.
- Nome da solução: definido como LearningFlask, apropriado para a solução como um contêiner para vários projetos neste tutorial.
- Criar diretório para a solução: deixar definido (o padrão).
- Criar um novo repositório Git: escolha essa opção (que é clara por padrão) para que o Visual Studio crie um repositório Git local quando criar a solução. Caso essa opção não seja exibida, execute o instalador do Visual Studio e adicione o GIT para Windows e a Extensão do GitHub para Visual Studio à guia Componentes individuais em Ferramentas de código.
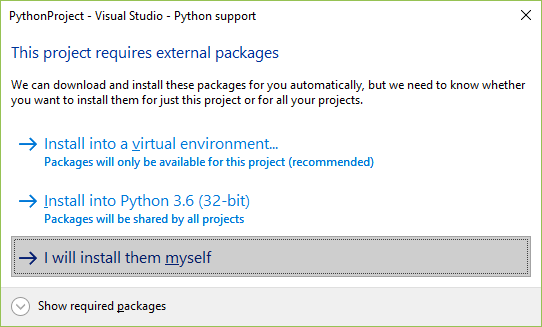
Após alguns instantes, o Visual Studio fará uma solicitação em uma caixa de diálogo com a mensagem Este projeto exige pacotes externos (mostrado abaixo). Essa caixa de diálogo é exibida porque o modelo inclui um arquivo requirements.txt que referencia o último pacote do Flask 1.x. Escolha Mostrar pacotes necessários para ver as dependências exatas.

Escolha a opção Eu vou instalá-los sozinho. Crie o ambiente virtual logo em seguida para garantir que ele será excluído do controle do código-fonte. (O ambiente pode ser sempre criado com base em requirements.txt.)
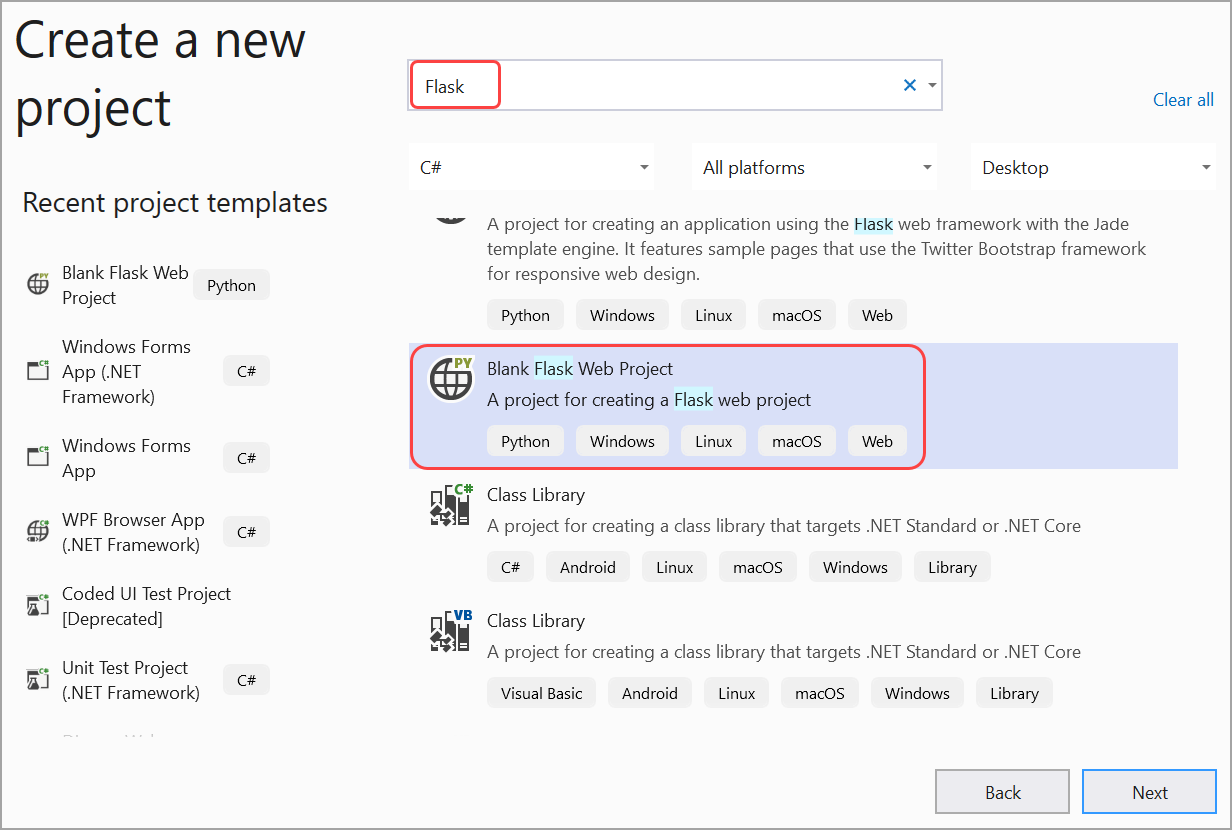
No Visual Studio, selecione Arquivo>Novo>Projeto e pesquise por "Flask". Em seguida, selecione o modelo em Projeto Web em branco do Flask e Avançar.

Configure seu novo projeto inserindo as seguintes informações e selecione Criar:
- Nome: defina o nome do projeto do Visual Studio como BasicProject. Esse nome também é usado para o projeto do Flask.
- Local: especifique um local no qual criar o projeto e a solução do Visual Studio.
- Nome da solução: definido como LearningFlask, apropriado para a solução como um contêiner para vários projetos neste tutorial.
Etapa 1-2: Examinar os controles do Git e publicar em um repositório remoto
Como você marcou a opção Criar novo repositório Git na caixa de diálogo Novo Projeto, o projeto já ficará confirmado no controle do código-fonte local assim que o processo de criação for concluído. Nesta etapa, familiarize-se com os controles do Git do Visual Studio e a janela do Team Explorer onde você trabalha com o controle do código-fonte.
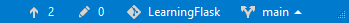
Observe os controles do Git no canto inferior da janela principal do Visual Studio. Da esquerda para direita, esses controles mostram confirmações não enviadas, as alterações não confirmadas, o nome do repositório e a ramificação atual:

Observação
Se você não marcar a opção Criar novo repositório Git na caixa de diálogo Novo Projeto, os controles do Git mostrarão apenas um comando Adicionar ao controle do código-fonte que criará um repositório local.

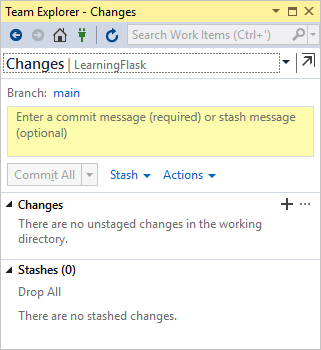
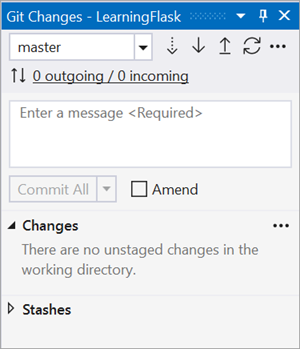
Marque o botão de alterações e o Visual Studio abrirá a janela do Team Explorer na página Alterações. Como o projeto recém-criado já está automaticamente confirmado no controle do código-fonte, você não verá as alterações pendentes.

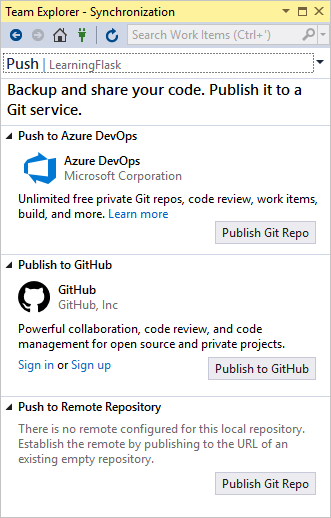
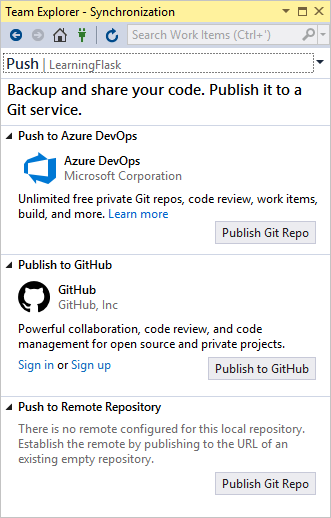
Na barra de status do Visual Studio, marque o botão de confirmação não enviada (a seta para cima com um 2) para abrir a página Sincronização no Team Explorer. Como você tem apenas um repositório local, a página oferece opções simples para publicar o repositório em diferentes repositórios remotos.

Você pode selecionar o serviço que desejar para seus próprios projetos. Este tutorial mostra o uso do GitHub, em que o código de exemplo concluído do tutorial é mantido no repositório Microsoft/python-sample-vs-learning-flask.
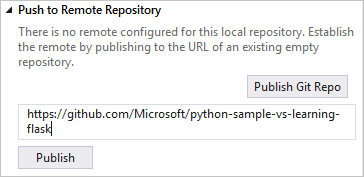
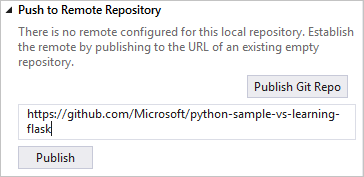
Ao selecionar qualquer um dos controles Publicar, o Team Explorer solicitará mais informações. Por exemplo, ao publicar o exemplo deste tutorial, o próprio repositório teve que ser criado primeiro, caso em que a opção Enviar por Push para o Repositório Remoto foi usada com a URL do repositório.

Se você não tiver um repositório, as opções Publicar no GitHub e Enviar por Push para o Azure DevOps permitirão criar um repositório diretamente no Visual Studio.
Ao trabalhar com este tutorial, adquira o hábito de usar periodicamente os controles no Visual Studio para confirmar e enviar alterações por push. Este tutorial envia-lhe lembretes nos pontos apropriados.
Dica
Para navegar rapidamente no Team Explorer, selecione o cabeçalho (que indica Alterações ou Efetuar Push nas imagens acima) para ver um menu pop-up das páginas disponíveis.
Nesta etapa, familiarize-se com os controles do Git do Visual Studio e a janela do Team Explorer onde você trabalha com o controle do código-fonte.
Para confirmar o projeto no controle do código-fonte local, selecione o comando Adicionar ao Controle do Código-Fonte no canto inferior da janela principal do Visual Studio e selecione a opção Git. Essa ação levará você para a janela Criar repositório Git, na qual poderá criar e enviar por push um novo repositório.

Depois de criar um repositório, um conjunto de novos controles do Git aparecerá na parte inferior. Da esquerda para direita, esses controles mostram commits não enviados, alterações não confirmadas, o branch atual e o nome do repositório:

Marque o botão de alterações do Git, e o Visual Studio abrirá a janela do Team Explorer na página Alterações do Git. Como o projeto recém-criado já está automaticamente confirmado no controle do código-fonte, você não verá as alterações pendentes.

Na barra de status do Visual Studio, marque o botão de confirmação não enviada (a seta para cima com um 2) para abrir a página Sincronização no Team Explorer. Como você tem apenas um repositório local, a página oferece opções simples para publicar o repositório em diferentes repositórios remotos.

Você pode selecionar o serviço que desejar para seus próprios projetos. Este tutorial mostra o uso do GitHub, em que o código de exemplo concluído do tutorial é mantido no repositório Microsoft/python-sample-vs-learning-django.
Ao selecionar qualquer um dos controles Publicar, o Team Explorer solicitará mais informações. Por exemplo, ao publicar o exemplo para este tutorial, primeiro foi necessário criar o próprio repositório. Nesse caso, a opção Enviar por Push para Repositório Remoto foi usada com a URL do repositório.

Se você não tiver um repositório, as opções Publicar no GitHub e Enviar por Push para o Azure DevOps permitirão criar um repositório diretamente no Visual Studio.
Ao trabalhar com este tutorial, adquira o hábito de usar periodicamente os controles no Visual Studio para confirmar e enviar alterações por push. Este tutorial envia lembretes para você nos pontos apropriados.
Dica
Para navegar rapidamente no Team Explorer, selecione o cabeçalho (que indica Alterações ou Efetuar Push nas imagens acima) para ver um menu pop-up das páginas disponíveis.
Pergunta: Quais são algumas vantagens de usar o controle do código-fonte a partir do início de um projeto?
Reposta: o uso do controle do código-fonte desde o início, especialmente se você também usar um repositório remoto, fornece um backup regular do projeto em um local externo. Em vez de manter um projeto apenas em um sistema de arquivos local, o controle do código-fonte também oferece um histórico de alterações completo e facilita a reversão de um único arquivo ou todo o projeto para um estado anterior. O histórico de alterações ajuda a determinar a causa das regressões (falhas de teste). O controle do código-fonte é essencial se várias pessoas estiverem trabalhando em um projeto, pois ele gerencia substituições e fornece a resolução de conflitos. O controle do código-fonte é basicamente uma forma de automação, preparando para automatizar o gerenciamento de compilações, testes e versões. Esse recurso representa o primeiro passo no uso de DevOps em um projeto e, como os obstáculos para entrar são muito baixos, realmente não há motivos para não usar o controle do código-fonte desde o início.
Para uma discussão mais aprofundada sobre o controle do código-fonte usado como automação, confira A origem da verdade: a função dos repositórios no DevOps, um artigo da MSDN Magazine destinado a aplicativos móveis, mas que também se aplica a aplicativos Web.
Pergunta: É possível evitar que o Visual Studio confirme automaticamente um novo projeto?
Resposta: Sim. Para desabilitar a confirmação automática, vá para a página Configurações no Team Explorer, escolha Git>Configurações Globais, desmarque o opção rotulada como Confirmar alterações após mesclagem por padrão e, em seguida, escolha Atualizar.
Etapa 1-3: Criar o ambiente virtual e excluí-lo do controle do código-fonte
Agora que você configurou o controle do código-fonte para o seu projeto, você pode criar o ambiente virtual com os pacotes Flask necessários que o projeto requer. Você pode usar o Team Explorer para excluir a pasta do ambiente do controle do código-fonte.
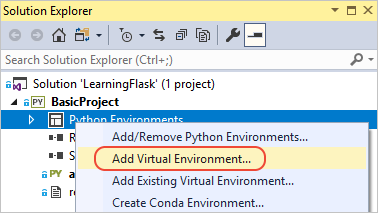
No Gerenciador de Soluções, clique com o botão direito do mouse no nó Ambientes do Python e escolha Adicionar Ambiente Virtual.

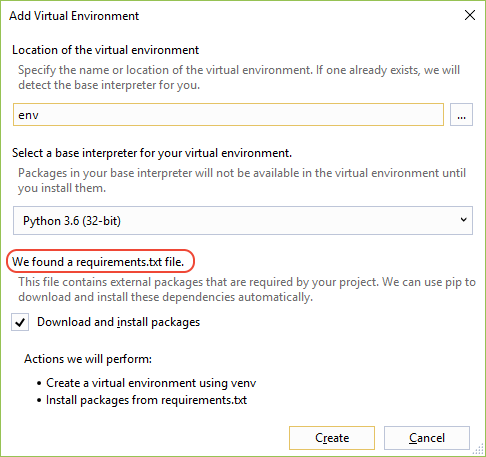
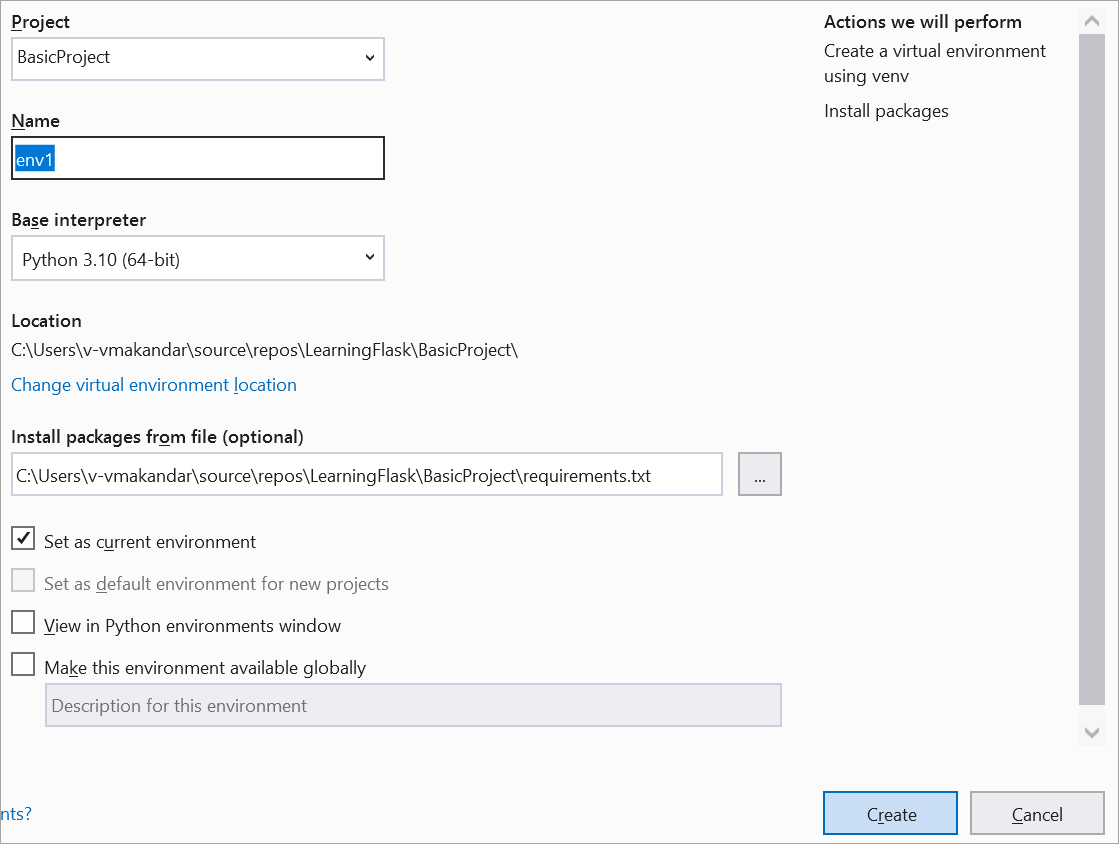
Será exibida a caixa de diálogo Adicionar Ambiente Virtual com a mensagem Encontramos um arquivo requirements.txt, indicando que o Visual Studio usará esse arquivo para configurar o ambiente virtual.

Escolha Criar para aceitar os padrões. (Se desejar, o nome do ambiente virtual pode ser alterado. Essa ação alterará apenas o nome da subpasta, mas
envé uma convenção padrão).Caso seja solicitado, concorde com os privilégios de administrador e aguarde alguns minutos enquanto o Visual Studio baixa e instala pacotes, que, para o Flask e para suas dependências, significa expandir cerca de mil arquivos em mais de 100 subpastas. Você pode ver o progresso na janela Saída no Visual Studio. Enquanto você aguarda, analise as seções de perguntas a seguir. Também é possível ver uma descrição das dependências do Flask na página instalação do Flask (flask.pcocoo.org).
Nos controles do Git do Visual Studio (na barra de status), selecione o indicador de alterações (que mostra 99*) que abre a página Alterações no Team Explorer.
A criação do ambiente virtual apresentou centenas de alterações, mas nenhuma delas precisará ser incluída no controle do código-fonte já que você (ou qualquer outra pessoa que venha a clonar o projeto) poderá sempre recriar o ambiente com base em requirements.txt.
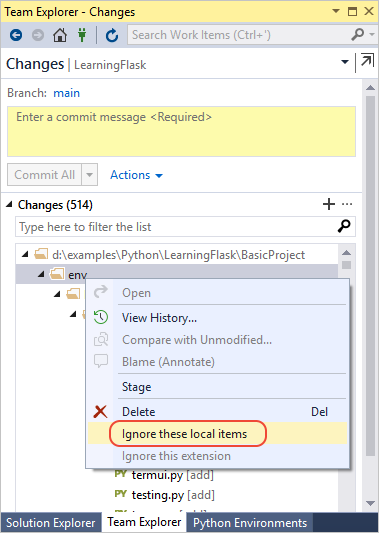
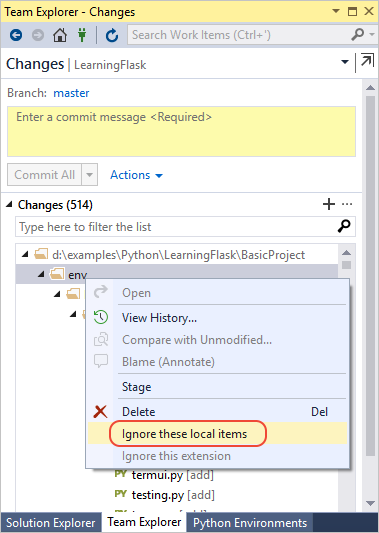
Para excluir o ambiente virtual, clique com o botão direito do mouse na pasta env e selecione Ignorar estes itens locais.

Depois de excluir o ambiente virtual, as únicas alterações restantes são as referentes ao arquivo de projeto e a .gitignore. O arquivo .gitignore contém uma entrada adicional para a pasta do ambiente virtual. Você pode clicar duas vezes no arquivo para ver uma comparação.
Digite uma mensagem de confirmação, escolha o botão Confirmar Todos e, se desejar, envie as confirmações por push para o repositório remoto.
No Gerenciador de Soluções, clique com o botão direito do mouse no nó Ambientes do Python e selecione Adicionar Ambiente.

Selecione Criar para aceitar os padrões na caixa de diálogo Adicionar Ambiente Virtual. (Se desejar, o nome do ambiente virtual pode ser alterado. Essa ação alterará apenas o nome da subpasta, mas
envé uma convenção padrão).
Dê a concessão aos privilégios de administrador, se solicitado, e aguarde alguns minutos enquanto o Visual Studio baixa e instala os pacotes. Durante esse tempo, milhares de arquivos serão transferidos para diversas subpastas. Você pode ver o progresso na janela Saída no Visual Studio. Enquanto você aguarda, analise as seções de perguntas a seguir.
Nos controles do Git do Visual Studio (na barra de status), selecione o indicador de alterações (que mostra 99*) que abre a página Alterações no Team Explorer.
A criação do ambiente virtual apresentou milhares de alterações, mas nenhuma delas precisará ser incluída no controle do código-fonte já que você (ou qualquer outra pessoa que venha a clonar o projeto) poderá sempre recriar o ambiente com base em requirements.txt.
Para excluir o ambiente virtual, clique com o botão direito do mouse na pasta env e selecione Ignorar estes itens locais.

Depois de excluir o ambiente virtual, as únicas alterações restantes são as referentes ao arquivo de projeto e a .gitignore. O arquivo .gitignore contém uma entrada adicional para a pasta do ambiente virtual. Você pode clicar duas vezes no arquivo para ver uma comparação.
Digite uma mensagem de confirmação, escolha o botão Confirmar Todos e envie as confirmações por push para o repositório remoto.
Pergunta: Por que criar um ambiente virtual?
Resposta: Um ambiente virtual é uma ótima maneira de isolar as dependências exatas do seu aplicativo. Esse isolamento evita conflitos em um ambiente global do Python e auxilia nos testes e na colaboração. Com o tempo, à medida que desenvolver um aplicativo, invariavelmente, você introduzirá muitos pacotes úteis do Python. Mantendo os pacotes em um ambiente virtual específico do projeto, você pode atualizar com facilidade o arquivo requirements.txt do projeto que descreve esse ambiente, incluído no controle do código-fonte. Quando o projeto é copiado para outros computadores, incluindo servidores de build, servidores de implantação e outros computadores de desenvolvimento, é fácil recriar o ambiente usando apenas o requirements.txt (é por isso que o ambiente não precisa estar no controle do código-fonte). Para obter mais informações, confira Usar ambientes virtuais.
Pergunta: Como faço para remover um ambiente virtual que já está confirmado no controle do código-fonte?
Resposta: Primeiro, edite o arquivo .gitignore para excluir a pasta: localize a seção ao final com o comentário # Python Tools for Visual Studio (PTVS) e adicione uma nova linha à pasta do ambiente virtual, como /BasicProject/env. (Como o Visual Studio não mostra o arquivo no Gerenciador de Soluções, abra-o diretamente usando o comando de menu Arquivo>Abrir>Arquivo. Abra também o arquivo no Team Explorer: na página Configurações, selecione Configurações do Repositório, vá para a seção Arquivos Ignorar e de Atributos e, em seguida, selecione o link Editar ao lado de .gitignore.)
Em segundo lugar, abra uma janela Comando, navegue para a pasta, como BasicProject, que contém a pasta do ambiente virtual, como env, e execute git rm -r env. Em seguida, confirme essas alterações na linha de comando (git commit -m 'Remove venv') ou confirme na página Alterações do Team Explorer.
Etapa 1-4: Examinar o código de texto clichê
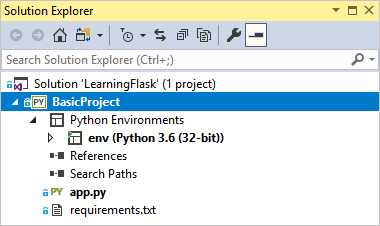
Quando a criação do projeto for concluída, você verá a solução e o projeto no Gerenciador de Soluções, em que o projeto contém apenas dois arquivos, app.py e requirements.txt:

Conforme observado anteriormente, o arquivo requirements.txt especifica a dependência de pacote do Flask. A presença desse arquivo é que faz com que você seja convidado a criar um ambiente virtual ao desenvolver o projeto pela primeira vez.
O único arquivo app.py contém três partes. A primeira é uma instrução
importpara o Flask, criando uma instância da classeFlask, atribuída à variávelappe então atribuindo uma variávelwsgi_app(útil ao implantar um host da Web, mas não será usada no momento):from flask import Flask app = Flask(__name__) # Make the WSGI interface available at the top level so wfastcgi can get it. wsgi_app = app.wsgi_appA segunda parte, ao fim do arquivo, é um trecho do código opcional que inicia o servidor de desenvolvimento do Flask com valores de porta e de host específicos extraídos de variáveis de ambiente (padrão para localhost:5555):
if __name__ == '__main__': import os HOST = os.environ.get('SERVER_HOST', 'localhost') try: PORT = int(os.environ.get('SERVER_PORT', '5555')) except ValueError: PORT = 5555 app.run(HOST, PORT)A terceira é um breve trecho de código que atribui uma função a uma rota de URL, o que significa que a função oferece o recurso identificado pela URL. Defina rotas usando o decorador
@app.routedo Flask, cujo argumento é a URL relativa da raiz do site. Como é possível ver no código, a função retorna apenas uma cadeia de caracteres de texto, que é suficiente para um navegador renderizar. Nas etapas seguintes, você renderizará páginas mais avançadas com HTML.@app.route('/') def hello(): """Renders a sample page.""" return "Hello World!"
Pergunta: Qual é a finalidade do argumento name para a classe do Flask?
Resposta: o argumento é o nome do módulo ou do pacote do aplicativo e informa ao Flask onde procurar modelos, arquivos estáticos e outros recursos que pertencem ao aplicativo. Para aplicativos contidos em um único módulo, __name__ é sempre o valor adequado. Também é importante para as extensões que precisam de informações de depuração. Para obter mais informações, e outros argumentos, confira a documentação de classes do Flask (flask.pocoo.org).
Pergunta: Uma função pode ter mais de um decorador de rota?
Resposta: sim, será possível usar quantos decoradores você quiser se a mesma função servir para várias rotas. Por exemplo, para usar a função hello para "/" e "/hello", use o seguinte código:
@app.route('/')
@app.route('/hello')
def hello():
"""Renders a sample page."""
return "Hello World!"
Pergunta: Como o Flask trabalha com rotas de URL de variável e parâmetros de consulta?
Resposta: em uma rota, marque qualquer variável com <variable_name>, e o Flask passará a variável para a função usando um argumento nomeado no caminho da URL. Por exemplo, uma rota na forma de /hello/<name> gera o argumento de cadeia de caracteres name para a função . Os parâmetros de consulta também estão disponíveis por meio da propriedade request.args, especificamente por meio do método request.args.get.
# URL: /hello/<name>?message=Have%20a%20nice%20day
@app.route('/hello/<name>')
def hello(name):
msg = request.args.get('message','')
return "Hello " + name + "! "+ msg + "."
Para alterar o tipo, insira int, float, path à frente da variável (que aceita barras para delinear nomes de pasta) e uuid. Para obter detalhes, confira Regras de variáveis na documentação do Flask.
Pergunta: O Visual Studio pode gerar um arquivo requirements.txt a partir de um ambiente virtual depois de instalar outros pacotes?
Resposta: Sim. Expanda o nó Ambientes do Python, clique com o botão direito do mouse no ambiente virtual e escolha o comando Gerar requirements.txt. É recomendável usar esse comando periodicamente conforme você modifica o ambiente e confirma as alterações em requirements.txt no controle do código-fonte, juntamente com outras alterações de código que dependem desse ambiente. Se você configurar a integração contínua em um servidor de compilação, deverá gerar o arquivo e confirmar as alterações sempre que modificar o ambiente.
Etapa 1-5: Executar o projeto
No Visual Studio, selecione Depurar>Iniciar Depuração (F5) ou use o botão Servidor Web na barra de ferramentas (o navegador que você vai ver pode variar):

Qualquer comando atribui um número da porta aleatório à variável de ambiente PORT e, em seguida, executa
python app.py. O código inicia o aplicativo usando essa porta dentro do servidor de desenvolvimento do Flask. Se o Visual Studio informar Falha ao iniciar o depurador com uma mensagem que alerta para a ausência de um arquivo de inicialização, clique com o botão direito do mouse em app.py no Gerenciador de Soluções e selecione Definir como Arquivo de Inicialização.Ao iniciar o servidor, você verá que a janela do console aberta exibe o log do servidor. O Visual Studio abre automaticamente um navegador para
http://localhost:<port>, em que você verá a mensagem renderizada pela funçãohello:
Quando terminar, interrompa o servidor fechando a janela do console ou usando o comando Depurar>Parar Depuração no Visual Studio.
Pergunta: Qual é a diferença entre usar os comandos do menu Depuração e os comandos do servidor no submenu do Python do projeto?
Resposta: Além dos comandos do menu Depurar e dos botões da barra de ferramentas, você também pode iniciar o servidor usando os comandos Python>Executar servidor ou Python>Executar o servidor de depuração no menu de contexto do projeto. Os dois comandos abrem uma janela de console na qual você vê a URL local (localhost:port) do servidor em execução. No entanto, você deve abrir manualmente um navegador usando essa URL, já que a execução do servidor de depuração não inicia automaticamente o depurador do Visual Studio. Se desejar, você pode posteriormente anexar um depurador ao processo em execução usando o comando Depurar>Anexar ao Processo.
Próximas etapas
Neste ponto, o projeto básico do Flask contém o código de inicialização e o código de página no mesmo arquivo. É melhor separar essas duas questões e também separar o HTML e os dados usando modelos.