Tutorial: Criar um aplicativo de recomendação com o .NET MAUI e o ChatGPT
Neste tutorial, você aprenderá a criar um aplicativo .NET MAUI para Windows no Visual Studio que chama as APIs do ChatGPT do OpenAI para fornecer recomendações com base em um local inserido pelo usuário. O aplicativo terá uma interface do usuário simples que permite que o usuário insira um local e obtenha recomendações para restaurantes, hotéis e atrações.
Neste tutorial, você aprenderá a:
- Criar uma interface do usuário simples para seu aplicativo .NET MAUI
- Fazer referência e inicializar a biblioteca OpenAI .NET API
- Usar uma chave de API para vincular seu aplicativo a uma conta de API do OpenAI
- Faça chamadas das APIs de chat do OpenAI para obter recomendações
Pré-requisitos
- Uma conta de OpenAI
- Uma chave de API do OpenAI
- Os requisitos de instalação do .NET MAUI
- Se você for novo no .NET MAUI no Windows, comece com o tutorial Criar seu primeiro aplicativo .NET MAUI para Windows.
Definir as variáveis de ambiente
Para usar o SDK do OpenAI, você precisará definir uma variável de ambiente com a chave de API. Neste exemplo, usaremos a variável de ambiente OPENAI_API_KEY. Depois de obter a chave de API no painel do desenvolvedor de OpenAI, é possível definir a variável de ambiente da linha de comando da seguinte maneira:
setx OPENAI_API_KEY <your-api-key>
Observe que esse método funciona para desenvolvimento no Windows, mas convém usar um método mais seguro para aplicativos de produção e suporte móvel. Por exemplo, você pode armazenar sua chave de API em um cofre de chaves seguro que um serviço remoto possa acessar em nome do seu aplicativo. Consulte Práticas recomendadas para segurança de chave OpenAI para obter mais informações.
Criar um projeto .NET MAUI com os elementos de interface do usuário necessários
Vamos começar criando um projeto .NET MAUI no Visual Studio. Usaremos o modelo de Aplicativo .NET MAUI e adicionaremos alguns elementos de interface do usuário ao MainPage para fornecer aos usuários algumas recomendações com base em um local fornecido. A interface do usuário terá botões para obter recomendações para restaurantes, hotéis e atrativos.
No Visual Studio, crie um projeto de aplicativo .NET MAUI chamado ChatGptRecommendationApp.
Execute o novo projeto para garantir que o aplicativo seja compilado e executado com êxito.
Abra o MainPage.xaml no Gerenciador de Soluções.
Substitua o conteúdo do
VerticalStackLayoutpela seguinte marcação XAML:<Label Text="Local AI recommendations" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Entry x:Name="LocationEntry" Placeholder="Enter your location" SemanticProperties.Hint="Enter the location for recommendations" HorizontalOptions="Center"/> <Button x:Name="RestaurantBtn" Text="Get restaurant recommendations" SemanticProperties.Hint="Gets restaurant recommendations when you click" Clicked="OnRestaurantClicked" HorizontalOptions="Center" /> <Button x:Name="HotelBtn" Text="Get hotel recommendations" SemanticProperties.Hint="Gets hotel recommendations when you click" Clicked="OnHotelClicked" HorizontalOptions="Center" /> <Button x:Name="AttractionBtn" Text="Get attraction recommendations" SemanticProperties.Hint="Gets attraction recommendations when you click" Clicked="OnAttractionClicked" HorizontalOptions="Center" /> <Label x:Name="SmallLabel" Text="Click a button for recommendations!" SemanticProperties.HeadingLevel="Level2" FontSize="18" HorizontalOptions="Center" />Para compilar o projeto, você precisará adicionar manipuladores de eventos
Clickedpara cada um dos botões. Adicione o seguinte código ao arquivo MainPage.xaml.cs e remova o manipulador de eventos existente:private async void OnRestaurantClicked(object sender, EventArgs e) { } private async void OnHotelClicked(object sender, EventArgs e) { } private async void OnAttractionClicked(object sender, EventArgs e) { }
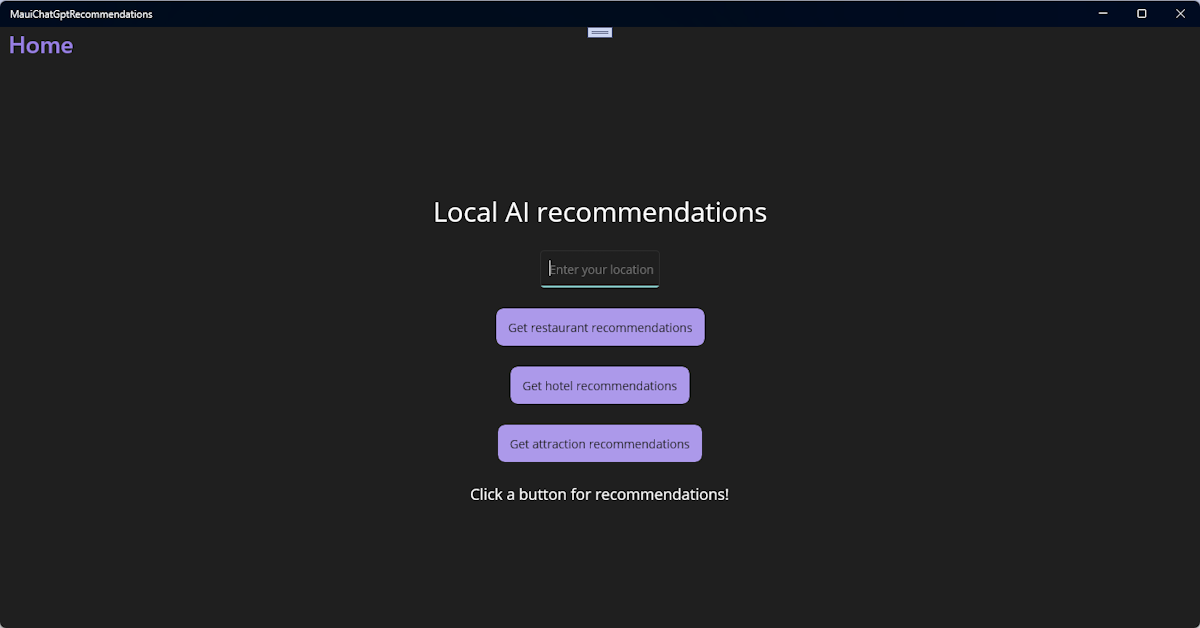
Todos os manipuladores de eventos estão marcados como async porque faremos chamadas assíncronas à biblioteca OpenAI .NET API. Agora, quando você executar o aplicativo, deverá ver a seguinte interface do usuário:

Os usuários podem inserir a localização deles no controle Entry e clicar em um dos botões para obter recomendações para restaurantes, hotéis ou atrativos. O controle Label na parte inferior da interface do usuário exibirá os resultados.
Em seguida, vamos adicionar a biblioteca OpenAI ao projeto e prepará-lo para fazer algumas chamadas de API.
Fazer referência e inicializar a biblioteca OpenAI para .NET
Para chamar as APIs de ChatGPT do OpenAI, vamos usar uma versão de pré-lançamento da biblioteca OpenAI para o pacote NuGet do .NET. Essa biblioteca fornece aplicativos .NET com acesso à API REST do OpenAI. Adicionaremos a biblioteca ao nosso projeto e a inicializaremos com nossa chave da API.
Abra o Console do Gerenciador de Pacotes no menu Ferramentas no Visual Studio.
Instale a biblioteca OpenAI executando o comando a seguir. O sinalizador
IncludePrereleaseé necessário porque a biblioteca ainda está em versão preliminar:Install-Package OpenAI -IncludePrereleaseIsso vai instalar um pré-lançamento da versão 2.0.0 ou posterior para o seu projeto. Também é possível instalar uma versão específica da biblioteca especificando o número de versão no comando. Por exemplo, para instalar a versão 2.0.0-beta.4, execute o seguinte comando:
Install-Package OpenAI -Version 2.0.0-beta.4Open MainPage.xaml.cs, o arquivo code-behind de MainPage. Adicione o código a seguir à parte superior do arquivo para fazer referência à biblioteca OpenAI e crie uma variável para reter seu cliente do OpenAI. Atualize o construtor para chamar o método
MainPage_Loadedquando a página for carregada e adicione o métodoMainPage_Loadedpara obter a chave de API do OpenAI no registro do Windows e inicializar o cliente OpenAI:private OpenAIClient _chatGptClient; public MainPage() { InitializeComponent(); this.Loaded += MainPage_Loaded; } private void MainPage_Loaded(object sender, EventArgs e) { var openAiKey = Environment.GetEnvironmentVariable("OPENAI_API_KEY"); _chatGptClient = new(openAiKey); }Isso inicializará a biblioteca OpenAI com sua chave de API. Você pode criar sua chave da API na página de configurações da API do OpenAI.
Para compilar o projeto, você precisará adicionar as seguintes instruções
usingà parte superior do arquivo MainPage.xaml.cs :using OpenAI; using OpenAI.Chat; using System.ClientModel;
Agora estamos prontos para juntar tudo. Na próxima seção, adicionaremos algum código aos três manipuladores de eventos para fazer chamadas à biblioteca OpenAI e exibir os resultados da recomendação.
Adicionar chamadas à API do ChatGPT e testar o aplicativo
É hora de adicionar o código ao nosso arquivo code-behind que usará a biblioteca OpenAI para .NET para fazer chamadas para a API de ChatGPT do OpenAI. Adicionaremos o código aos três manipuladores de eventos que criamos anteriormente. O código obterá a localização do usuário do controle Entry e a passará para a API para obter recomendações. Depois, exibiremos os resultados no controle Label na parte inferior da interface do usuário.
Crie um método
asyncchamadoGetRecommendationAsynce chame-o de cada um dos manipuladores de eventos:private async void OnRestaurantClicked(object sender, EventArgs e) { await GetRecommendationAsync("restaurant"); } private async void OnHotelClicked(object sender, EventArgs e) { await GetRecommendationAsync("hotel"); } private async void OnAttractionClicked(object sender, EventArgs e) { await GetRecommendationAsync("attraction"); } private async Task GetRecommendationAsync(string recommendationType) { if (string.IsNullOrWhiteSpace(LocationEntry.Text)) { await DisplayAlert("Empty location", "Please enter a location (city or postal code)", "OK"); return; } // The model passed to GetChatClient must match an available OpenAI // model in your account. var client = _chatGptClient.GetChatClient("gpt-3.5-turbo-16k"); string prompt = $"What is a recommended {recommendationType} near {LocationEntry.Text}"; AsyncResultCollection<StreamingChatCompletionUpdate> updates = client.CompleteChatStreamingAsync(prompt); StringWriter responseWriter = new(); await foreach (StreamingChatCompletionUpdate update in updates) { foreach (ChatMessageContentPart updatePart in update.ContentUpdate) { responseWriter.Write(updatePart.Text); } } var returnMessage = responseWriter.ToString(); SmallLabel.Text = returnMessage; }Esse código primeiro verifica se o usuário inseriu um local no controle
Entry. Caso contrário, ele exibirá um alerta e retornará. Se o usuário tiver inserido um local, ele vai obter uma instânciaChatCliente chamar o métodoCompleteChatStreamingAsyncnesse objeto para fazer uma chamada para OpenAI. O métodoCompleteChatStreamingAsyncusa um parâmetroChatMessage[], que pode ser fornecido como uma sequência, como estamos fazendo no exemplo.O método retorna um
AsyncResultCollection<StreamingChatCompletionUpdate>, que transmitirá respostas da API à medida que forem geradas. Iteramos de maneira assíncrona sobre oupdatese, subsequentemente, iteramos sobre cadaChatMessageContentPartna resposta para criar a sequência de resposta. Em seguida, a resposta será exibida no controleSmallLabelna parte inferior da interface do usuário.Observação
É uma boa ideia adicionar tratamento de erros ao método
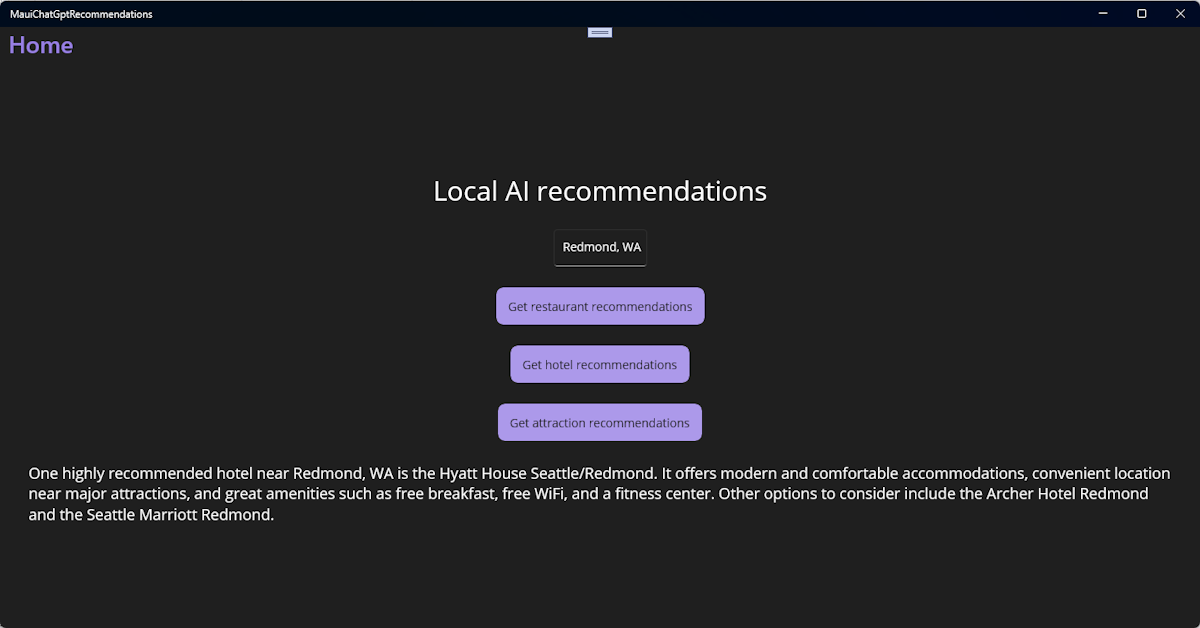
GetRecommendationAsyncpara lidar com exceções que possam ser lançadas pela chamada da API. Deixamos isso de fora do exemplo por simplicidade.Execute o aplicativo, insira um local e teste os botões de recomendação. Você deverá ver uma resposta da API no controle
Labelna parte inferior da interface do usuário:
É isso! Você criou com êxito um aplicativo .NET MAUI do Windows que usa a API do ChatGPT do OpenAI para fornecer recomendações para restaurantes, hotéis e atrações. Tente alterar os prompts para ver se você pode aprimorar os resultados. Você também pode tentar alterar o nome do modelo transmitido ao GetChatClient no GetRecommendationAsync para ver se obtém resultados melhores de outro modelo.
Importante
Lembre-se de ficar de olho no uso da API depois que o período de avaliação tiver expirado. Você também pode definir limites de gastos mensais em sua conta do OpenAI para evitar encargos inesperados.
Próximas etapas
Prossiga para o próximo artigo para saber como...
Confira também
- Criar um aplicativo .NET MAUI com a Marcação C# e o Kit de Ferramentas da Comunidade
- Criar aplicativos Windows com o .NET MAUI
- Anunciando a biblioteca oficial do OpenAI para .NET
- Desenvolvendo aplicativos e recursos de IA generativa responsável no Windows
- Vídeo do Microsoft DevRadio: Como criar um aplicativo com o OpenAI e o .NET MAUI