Marcos e títulos
Os pontos de referência e títulos ajudam os usuários de AT (Tecnologia adaptativa) a navegar de modo mais eficiente em uma interface do usuário, identificando exclusivamente diferentes seções de uma interface do usuário.
Visão geral
Em geral, uma interface do usuário é organizada de forma visualmente eficiente, permitindo que um usuário com visão procure rapidamente o que lhe interessa sem precisar diminuir a velocidade para ler todo o conteúdo. Um usuário de leitor de tela precisa ter essa mesma capacidade de identificação de conteúdo. A marcação de conteúdo como pontos de referência e títulos permite que um usuário de leitor de tela possa ignorar o conteúdo de modo semelhante a como um usuário com visão faria.
Os conceitos de pontos de referência ARIA, títulos ARIA e títulos HTML são usados em conteúdo da Web há anos para permitir uma navegação mais rápida por parte dos usuários de leitores de tela. As páginas da Web utilizam pontos de referência e títulos para tornar seu conteúdo mais utilizável, permitindo que o usuário da AT chegue rapidamente à parte maior (ponto de referência) e à parte menor (título).
Mais especificamente, os leitores de tela têm comandos que permitem aos usuários saltar entre pontos de referência e saltar entre títulos (próximo/anterior ou nível de título específico).
Os pontos de referência permitem o agrupamento do conteúdo em várias categorias, como pesquisa, navegação, conteúdo principal e assim por diante. Uma vez agrupado, o usuário da AT pode navegar rapidamente entre os grupos. Essa navegação rápida permite que o usuário ignore quantidades potencialmente substanciais de conteúdo que anteriormente exigiriam navegação item por item.
Por exemplo, ao usar um painel de guias, considere torná-lo um ponto de referência de navegação. Ao usar uma caixa de edição de pesquisa, considere torná-la um ponto de referência de pesquisa e definir seu conteúdo principal como um ponto de referência de conteúdo principal.
Seja dentro ou mesmo fora de um ponto de referência, considere anotar subelementos como títulos com níveis lógicos de título.
O aplicativo de Configurações do Windows
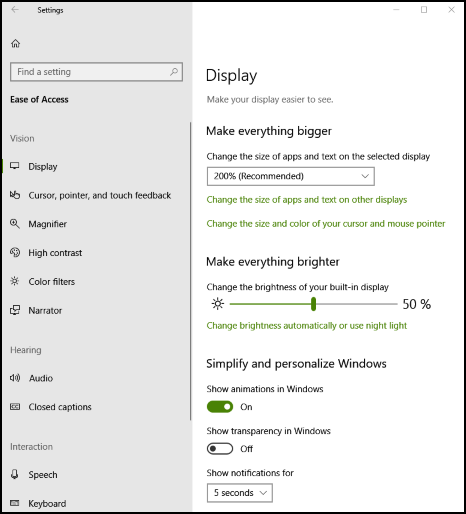
A imagem a seguir mostra a página Facilidade de Acesso em uma versão anterior do aplicativo de Configurações do Windows.

Nessa página, a caixa de edição de pesquisa está encapsulada em um ponto de referência de pesquisa, os elementos de navegação à esquerda estão encapsulados em um ponto de referência de navegação e o conteúdo principal à direita está encapsulado em um ponto de referência de conteúdo principal.
No ponto de referência de navegação, há um título de grupo principal chamado Facilidade de Acesso (nível de título 1) com subopções de Visão, Audição e assim por diante (nível de título 2). No conteúdo principal, Exibir é definido como nível de título 1 com subgrupos como Aumentar tudo definido como nível de título 2.
O aplicativo Configurações seria acessível sem pontos de referência e títulos, mas fica muito mais utilizável com eles. Nesse caso, um usuário com um leitor de tela pode chegar rapidamente ao grupo (ponto de referência) do seu interesse e, a partir daí, pode chegar rapidamente ao subgrupo (título).
Uso
Use AutomationProperties.LandmarkTypeProperty para identificar o tipo de ponto de referência para um elemento da interface do usuário. Esse elemento de ponto de referência da interface do usuário encapsula todos os outros elementos de interface do usuário relevantes para esse ponto de referência.
Use AutomationProperties.LocalizedLandmarkTypeProperty para nomear o ponto de referência. Se você selecionar um tipo de ponto de referência predefinido, como principal ou navegação, esses nomes serão usados como o nome do ponto de referência. No entanto, se você definir o tipo de ponto de referência como personalizado, deverá nomeá-lo por meio dessa propriedade (também será possível usar essa propriedade para substituir os nomes padrão dos tipos de ponto de referência predefinidos).
Use AutomationProperties.HeadingLevel para definir o elemento da interface do usuário como um título de um nível específico do Level1 ao Level9.
Use a tecla F6 e o manipulador para dar suporte à navegação entre pontos de referência, que é um padrão comum em aplicativos complexos como o Explorador de Arquivos e o Outlook. Consulte Navegação de teclado entre painéis de aplicativos com F6 para obter mais diretrizes.
Exemplos
Consulte os Exemplos de código para resolver problemas comuns de acessibilidade programática em aplicativos para desktop do Windows para solucionar vários problemas comuns de acessibilidade programática em aplicativos para desktop do Windows.
Esses exemplos de código são mencionados diretamente pelo Microsoft Accessibility Insights para Windows, que pode ajudar a identificar problemas de acessibilidade na interface do usuário do aplicativo.
Windows developer
