Noções básicas de design de conteúdo para aplicativos do Windows
Este artigo fornece algumas dicas e exemplos práticos para ajudar você a criar o conteúdo do seu aplicativo: A lógica de espaçamento do Windows, usando a rampa de tipo para demonstrar hierarquia, listas e grades e como agrupar controles.
Espaçamento e medianizes
O uso de espaçamento e medianizes de tamanho consistente agrupa semanticamente uma experiência em componentes separados. Esses valores mapeiam nossa lógica de canto arredondado e juntos ajudam a criar um layout coeso e utilizável.

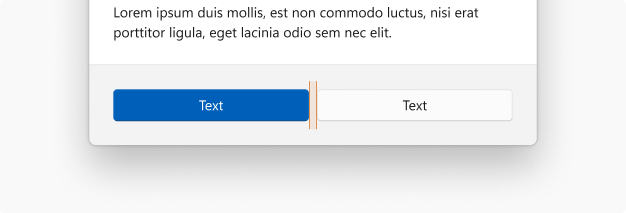
8epx entre botões
8epx entre botões e menus suspensos
8epx entre o controle e o cabeçalho
12epx entre o controle e o rótulo
12epx entre áreas de conteúdo
16epx entre o texto de superfície e a borda
Texto + hierarquia
Nossa rampa de tipos (link) foi projetada para fornecer uma variedade de tamanhos que podem ajudar a comunicar a hierarquia em um aplicativo.

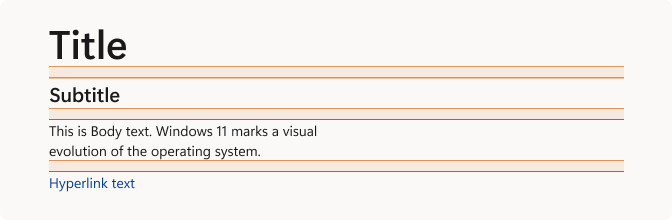
Usando Título, Legenda e Corpo com espaçamento de 12epx.

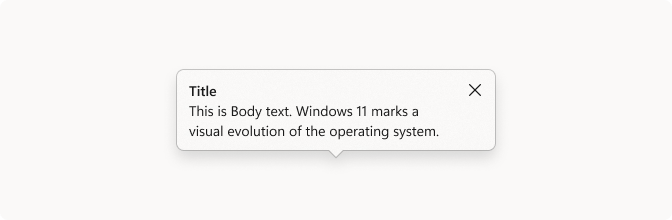
Ao diferenciar um título em um espaço de interface do usuário confinado, use “Body Strong” para o título sem qualquer espaçamento adicional entre blocos de texto.

Use o tamanho da legenda para espaços muito confinados em que texto é necessário, como botões de comando.
Listas e grades
Há vários estilos de lista e grade que podem ser criados. Veja a seguir uma variedade de composições usadas no Windows.

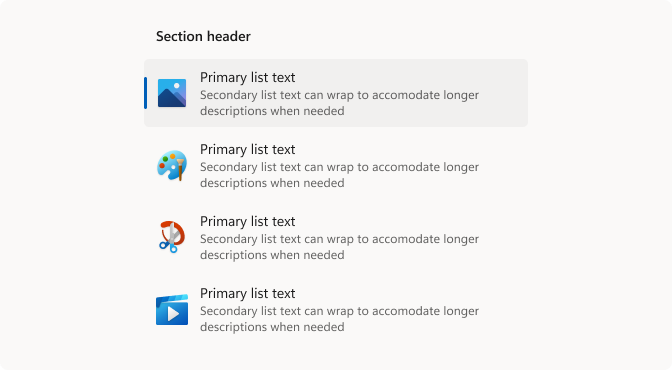
Para listas de várias linhas, use Corpo e Legenda da rampa de tipo e ícones de 32epx.
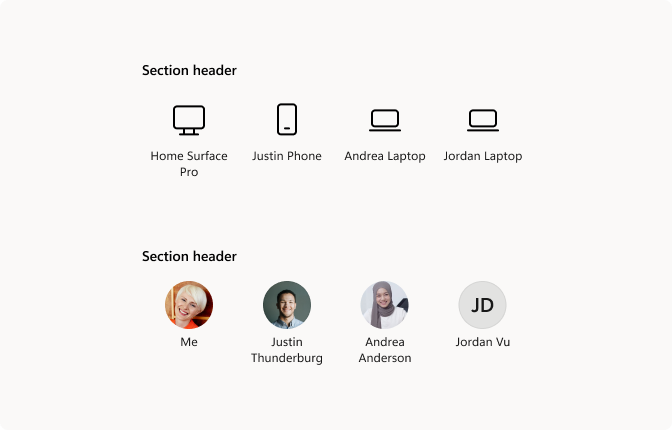
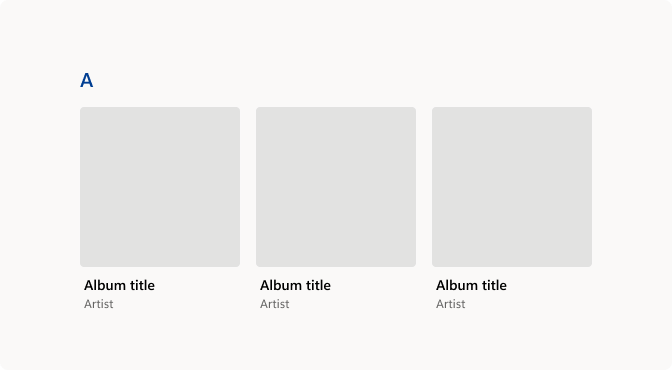
Use “Body Strong” para cabeçalhos de seção.

Ao usar ícones ou elementos de imagem de pessoa para itens de grade, use Texto de legenda alinhado ao centro.

Use o estilo Corpo para o texto principal e alinhe à esquerda da imagem se a lista tiver elementos gráficos grandes com texto.
Usando controles
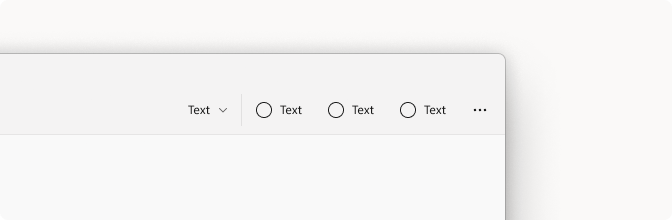
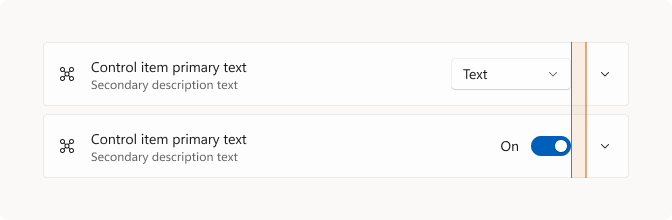
Alguns exemplos de como controles podem se relacionar entre si em configurações comuns.

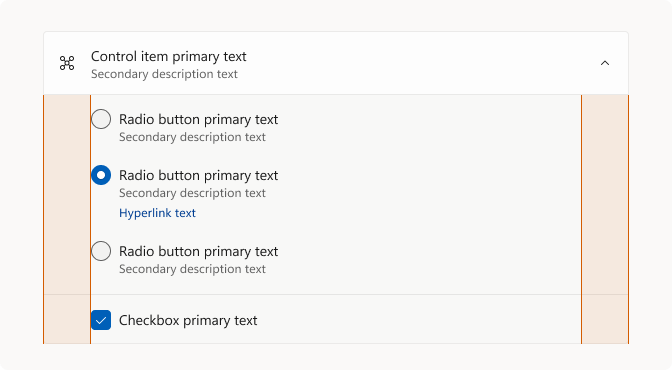
Exemplos que mostram como usar um controle de expansão (link) com estilos de lista e controles comuns. Controles devem ser alinhados à direita com 16epx entre o botão de controlee expansor.

Este exemplo mostra o alinhamento de controles quando colocados dentro do expansor. Recue os controles a 48epx.
Windows developer
