Zoom óptico e redimensionamento
Este artigo descreve o zoom e o redimensionamento de elementos do Windows e fornece diretrizes de experiência do usuário para usar esses mecanismos de interação em seus aplicativos.
APIs importantes: Windows.UI.Input, Entrada (XAML)
O zoom óptico permite que os usuários ampliem sua exibição do conteúdo em uma área de conteúdo (ele é executado na própria área do conteúdo), enquanto o redimensionamento permite que os usuários alterem o tamanho relativo de um ou mais objetos sem alterar a exibição da área de conteúdo (ele é executado nos objetos dentro da área de conteúdo).
As interações de zoom óptico e redimensionamento são executadas por meio dos gestos de pinçagem e ampliação (mover afastando os dedos amplia e mover aproximando os dedos reduz), ou mantendo a tecla CTRL pressionada enquanto faz a rolagem do mouse ou pressionando a tecla CTRL (com a tecla SHIFT, se nenhum teclado numérico estiver disponível) junto a tecla MAIS (+) ou MENOS (-).
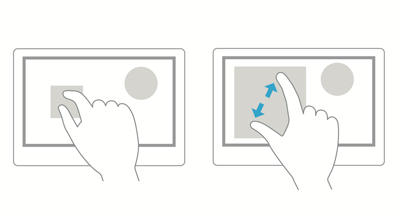
Os diagramas a seguir demonstram as diferenças entre redimensionamento e zoom óptico.
Zoom óptico: o usuário seleciona uma área e, em seguida, amplia toda a área.

Redimensionar: o usuário seleciona um objeto dentro de uma área e redimensiona esse objeto.

Observação: o zoom óptico não deve ser confundido com o Zoom Semântico. Embora sejam usados os mesmos gestos nas duas interações, o zoom semântico refere-se à apresentação e à navegação do conteúdo organizado em um único modo de exibição (como a estrutura de pastas de um computador, uma biblioteca de documentos ou um álbum de fotos).
O que fazer e o que não fazer
Use as seguintes diretrizes em aplicativos que dão suporte ao redimensionamento ou ao zoom óptico:
Se forem definidas restrições de tamanho máximo e mínimo ou limites, use comentários visuais para demonstrar quando o usuário atingir ou exceder esses limites.
Use pontos de alinhamento para influenciar o comportamento de aplicação de zoom e redimensionamento, fornecendo pontos lógicos nos quais interromper a manipulação e garantir que um subconjunto específico de conteúdo seja exibido no visor. Forneça pontos de alinhamento em níveis de zoom comuns ou exibições lógicas para facilitar a seleção desses níveis por um usuário. Por exemplo, os aplicativos de fotos podem fornecer um ponto de alinhamento de redimensionamento em 100% ou, no caso de aplicativos de mapeamento, os pontos de alinhamento podem ser úteis em exibições de cidade, estado e país.
Os pontos de alinhamento permitem que os usuários atinjam suas metas, mesmo sendo imprecisos. Se você estiver usando XAML, consulte as propriedades de pontos de alinhamento do ScrollViewer.
Há dois tipos de pontos de alinhamento:
- Proximidade – Depois de remover o contato, um ponto de alinhamento é selecionado se a inércia parar dentro de um limite de distância do ponto de alinhamento. Os pontos de alinhamento de proximidade ainda permitem que a aplicação de zoom ou redimensionamento termine entre pontos de alinhamento.
- Obrigatório – O ponto de ajuste alinhamento é aquele que antecede ou sucede imediatamente o último ponto de alinhamento cruzado antes que o contato seja removido (dependendo da direção e da velocidade do gesto). Uma manipulação deve terminar em um ponto de alinhamento obrigatório.
Usar física da inércia. Entre elas estão as seguintes:
- Desaceleração: ocorre quando o usuário para de pinçar ou ampliar. Isso é semelhante a deslizar até parar em uma superfície escorregadia.
- Devolução: um leve efeito de devolução ocorre quando uma restrição de tamanho ou limite é ultrapassado.
Controles de espaço de acordo com as Diretrizes de direcionamento.
Forneça alças de escala para redimensionamento restrito. O redimensionamento isométrico ou proporcional será o padrão se as alças não forem especificadas.
Não use o modo de zoom para navegar na interface do usuário ou expor controles adicionais em seu aplicativo, use uma região de movimento panorâmico. Para obter mais informações sobre o movimento panorâmico, consulte Diretrizes sobre movimento panorâmico.
Não coloque objetos redimensionáveis em uma área de conteúdo redimensionável. As exceções a essa regra incluem:
- Aplicativos de desenho em que itens redimensionáveis podem aparecer em uma tela redimensionável ou prancheta.
- Páginas da Web com um objeto inserido, como um mapa.
Observação: em todos os casos, a área de conteúdo é redimensionada, a menos que todos os pontos de toque estejam dentro do objeto redimensionável.
Artigos relacionados
Exemplos
- Exemplo de entrada básica
- Exemplo de entrada de baixa latência
- Exemplo de modo de interação do usuário
- Amostra de visuais de foco
Exemplos de arquivos
- Entrada: exemplo de eventos de entrada do usuário XAML
- Entrada: exemplo de funcionalidades do dispositivo
- Entrada: exemplo de teste de clique por toque
- Exemplo de aplicação de rolagem, movimento panorâmico e zoom em XAML
- Entrada: exemplo de tinta simplificado
- Entrada: exemplo de manipulações e gestos
- Exemplo de entrada por toque do DirectX
Windows developer
