Conteúdo da notificação do aplicativo
Notificações de aplicativos são notificações flexíveis com texto, imagens e botões/entradas. Este artigo descreve os elementos da interface do usuário que podem ser usados em uma notificação de aplicativo e fornece exemplos de código para gerar o formato XML de uma notificação de aplicativo.
Observação
O termo "notificação do sistema" está sendo substituído por "notificação de aplicativo". Esses termos se referem ao mesmo recurso do Windows, mas com o tempo eliminaremos gradualmente o uso de "notificação do sistema" na documentação.
Introdução
Notificações de aplicativo são definidas com uma carga XML que é definida pelo Esquema de notificação de aplicativo. Atualmente, existem três maneiras de gerar a carga XML de uma notificação de aplicativo. Os exemplos de código neste artigo demonstram todos os três métodos:
- As APIs Microsoft.Windows.AppNotifications.Builder: introduzido no SDK do Aplicativo Windows 1.2, esse namespace fornece APIs que permitem que você crie facilmente a carga XML para uma notificação programaticamente sem ter que se preocupar com as especificidades do formato XML. Exemplos de código usando essas APIs estão nas guias rotuladas como "SDK do Aplicativo Windows".
- A sintaxe do construtor
Microsoft.Toolkit.Uwp.Notifications: essas APIs fazem parte do Kit de Ferramentas da Comunidade UWP e fornecem suporte para aplicativos UWP. Embora essas APIs também possam ser usadas para aplicativos do SDK do Aplicativo Windows e continuem a ter suporte, recomendamos que novas implementações usem as APIs Microsoft.Windows.AppNotifications.Builder. Para utilizar as APIs do Kit de Ferramentas da Comunidade, adicione o pacote nuget de Notificações do Kit de Ferramentas da Comunidade UWP ao seu projeto. Os exemplos em C# fornecidos neste artigo usam a versão 7.0.0 do pacote NuGet. Exemplos de código usando essas APIs estão nas guias rotuladas como "Kit de ferramentas do Aplicativo Windows". - XML bruto: se preferir, você pode criar seu próprio código personalizado para gerar cadeias de caracteres XML no formato necessário. Os exemplos de XML bruto estão nas guias rotuladas como "XML".
Instale o Visualizador de notificações. Esse aplicativo gratuito do Windows ajuda você a criar notificações de aplicativos interativos, fornecendo uma visualização visual instantânea da notificação do sistema à medida que você a edita, semelhante ao modo de exibição de design/editor XAML do Visual Studio. Consulte Visualizador de notificações para obter mais informações ou baixe o Visualizador de Notificações na Store.
Este artigo aborda apenas a criação do conteúdo de notificação de aplicativo. Para obter informações sobre como enviar uma notificação depois de gerar a carga XML, consulte Enviar uma notificação de aplicativo local.
Estrutura de notificação de aplicativo
Alguns componentes importantes e de alto nível de uma carga XML de notificação de aplicativo incluem:
- toast: o atributo launch desse elemento define quais argumentos serão transmitidos de volta ao seu aplicativo quando o usuário clica em sua notificação do sistema, permitindo que você crie um link profundo para o conteúdo correto que a notificação do sistema estava exibindo. Para saber mais, consulte Enviar uma notificação de aplicativo local.
- visual: esse elemento representa a parte visual da notificação do sistema, incluindo a associação genérica que contém texto e imagens.
- actions: esse elemento representa a parte interativa da notificação do sistema, incluindo entradas e ações.
- audio: esse elemento especifica o áudio reproduzido quando a notificação do sistema é mostrada ao usuário.
var builder = new AppNotificationBuilder()
.AddArgument("conversationId", "9813")
.AddText("Some text")
.AddButton(new AppNotificationButton("Archive")
.AddArgument("action", "archive"))
.SetAudioUri(new Uri("ms-appx:///Sound.mp3"));
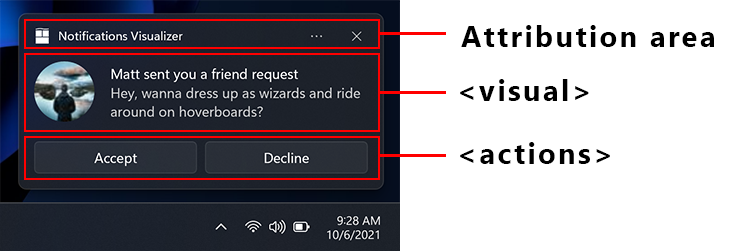
Aqui está uma representação visual do conteúdo da notificação do aplicativo:

Área de atribuição
A área de atribuição está na parte superior da notificação do aplicativo. A partir do Windows 11, o nome e o ícone do aplicativo são exibidos nessa área. A área de atribuição também inclui um botão de fechamento que permite ao usuário descartar rapidamente a notificação e um menu de reticências que permite ao usuário desabilitar rapidamente as notificações para seu aplicativo ou ir para a página Configurações do Windows das notificações do aplicativo. A área de atribuição é configurada pelo shell e não pode ser substituída na carga XML do sistema, embora o aplicativo possa adicionar itens ao menu de contexto da área de atribuição. Para obter mais informações, consulte Ações do menu de contexto.
Visual
Cada notificação de aplicativo deve especificar um elemento visual, no qual você deve fornecer uma associação do sistema genérica e que pode conter texto e imagens. Esses elementos serão renderizados em vários dispositivos Windows, incluindo desktop, telefones, tablets e Xbox.
Para todos os atributos com suporte na seção visual e seus elementos filho, consulte Esquema de notificação de aplicativo.
Elementos de texto
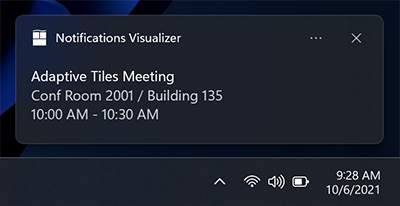
Cada notificação de aplicativo deve ter pelo menos um elemento de texto e pode conter dois elementos de texto adicionais, todos do tipo AdaptiveText.

Desde a Atualização de Aniversário do Windows 10, você pode controlar quantas linhas de texto são exibidas usando a propriedade HintMaxLines no texto. O padrão (e máximo) é até 2 linhas de texto para o título e até 4 linhas (combinadas) para os dois elementos de descrição adicionais (segundo e terceiro AdaptiveText).
var builder = new AppNotificationBuilder()
.AddArgument("conversationId", 9813)
.AddText("Adaptive Tiles Meeting", new AppNotificationTextProperties().SetMaxLines(1))
.AddText("Conf Room 2001 / Building 135")
.AddText("10:00 AM - 10:30 AM");
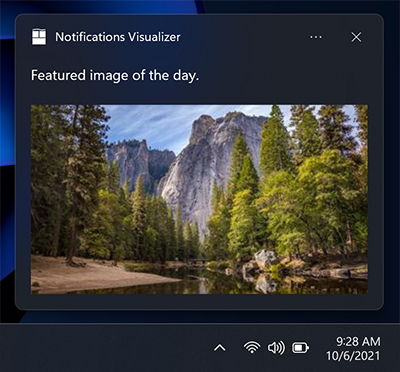
Imagem inline
Por padrão, imagens são exibidas embutidas, após quaisquer elementos de texto, preenchendo toda a largura da área visual.

var builder = new AppNotificationBuilder()
.AddText("Featured image of the day.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"));
AppNotificationManager.Default.Show(builder.BuildNotification());
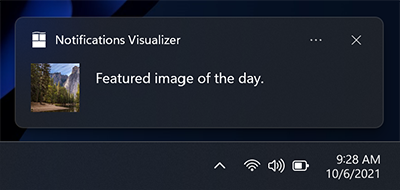
Substituição do logotipo do aplicativo
Especificar um valor de posicionamento de "appLogoOverride" fará com que a imagem seja exibida em um quadrado no lado esquerdo da área visual. O nome dessa propriedade reflete o comportamento em versões anteriores do Windows, em que a imagem substituia a imagem padrão do logotipo do aplicativo. No Windows 11, o logotipo do aplicativo é exibido na área de atribuição e, portanto, não é substituído pelo posicionamento da imagem appLogoOverride.
As dimensões da imagem são de 48x48 pixels com 100% de dimensionamento. Em geral, recomendamos fornecer uma versão de cada ativo de ícone para cada fator de escala: 100%, 125%, 150%, 200% e 400%.

var builder = new AppNotificationBuilder()
.AddText("Featured image of the day.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"));
Recorte de dicas
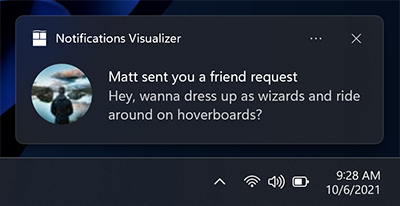
As diretrizes de estilo da Microsoft recomendam representar imagens de perfil com uma imagem circular para fornecer uma representação consistente das pessoas entre aplicativos e no shell. Defina a propriedade HintCrop como Circle para renderizar a imagem com um recorte circular.

var builder = new AppNotificationBuilder()
.AddText("Matt sent you a friend request")
.AddText("Hey, wanna dress up as wizards and ride around on hoverboards?")
.SetAppLogoOverride(new Uri("ms-appx:///Images/Profile.png"), AppNotificationImageCrop.Circle);
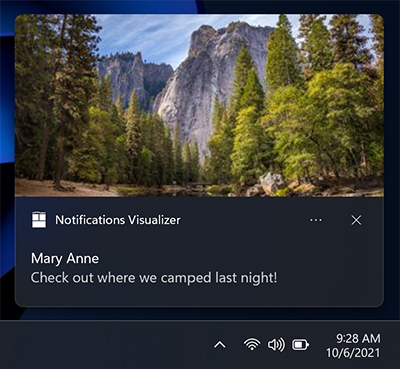
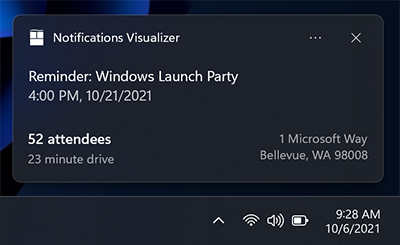
Imagem Hero
Novo na Atualização de Aniversário: notificações de aplicativos podem exibir uma imagem hero, que é uma ToastGenericHeroImage em destaque exibida com destaque no banner do sistema e dentro do Centro de Notificações. As dimensões da imagem são de 364x180 pixels com 100% de dimensionamento.

var builder = new AppNotificationBuilder()
.AddText("Marry Anne")
.AddText("Check out where we camped last night!")
.SetHeroImage(new Uri("ms-appx:///Images/HeroImage.png"));
Restrições de tamanhos de imagem
As imagens que você usa na sua notificação do sistema podem ser originadas de...
- http://
- ms-appx:///
- ms-appdata:///
Para imagens da Web remota http e https, há limites no tamanho do arquivo de cada imagem individual. Na Fall Creators Update (16299), aumentamos o limite para 3 MB em conexões normais e 1 MB em conexões limitadas. Antes disso, as imagens estavam sempre limitadas a 200 KB.
| Conexão normal | Conexão limitada | Antes do Fall Creators Update |
|---|---|---|
| 3 MB | 1 MB | 200 KB |
Se uma imagem exceder o tamanho do arquivo, falhar no download, ou atingir o tempo limite, ela será descartada, e o restante da notificação será exibido.
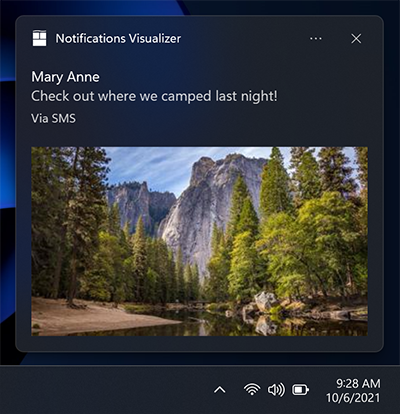
Texto de atribuição
Novo na Atualização de Aniversário: se precisar fazer referência à fonte do seu conteúdo, você poderá utilizar o texto de atribuição. Esse texto é sempre exibido abaixo de qualquer elemento de texto, mas acima de imagens embutidas. O texto usa um tamanho um pouco menor que os elementos de texto padrão para ajudar a diferenciar dos elementos de texto regulares.
Em versões mais antigas do Windows que não oferecem suporte a texto de atribuição, o texto será simplesmente exibido como outro elemento de texto (supondo que você ainda não tenha o máximo de três elementos de texto).

var builder = new AppNotificationBuilder()
.AddText("Marry Anne")
.AddText("Check out where we camped last night!")
.SetAttributionText("via SMS");
.SetHeroImage(new Uri("ms-appx:///Images/HeroImage.png"));
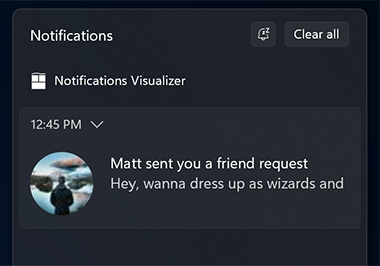
Carimbo de data/hora personalizado
Novo na Creators Update: agora você pode substituir o carimbo de data/hora fornecido pelo sistema por seu próprio carimbo de data/hora que representa com precisão quando a mensagem/informação/conteúdo foi gerado. Esse carimbo de data/hora é visível no Centro de Notificações.

Para saber mais sobre como utilizar um carimbo de data/hora personalizado, consulte carimbos de data/hora personalizados em notificações do sistema.
var builder = new AppNotificationBuilder()
.AddText("Matt sent you a friend request")
.AddText("Hey, wanna dress up as wizards and ride around on hoverboards?")
.SetTimeStamp(new DateTime(2017, 04, 15, 19, 45, 00, DateTimeKind.Utc));
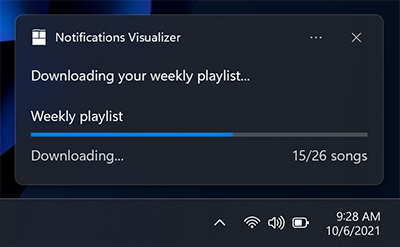
Barra de progresso
Novo na Creators Update: você pode fornecer uma barra de progresso na notificação do aplicativo para manter o usuário informado sobre o andamento de operações, como downloads.

Para saber mais sobre como utilizar uma barra de progresso, consulte Barra de progresso de notificação do sistema.
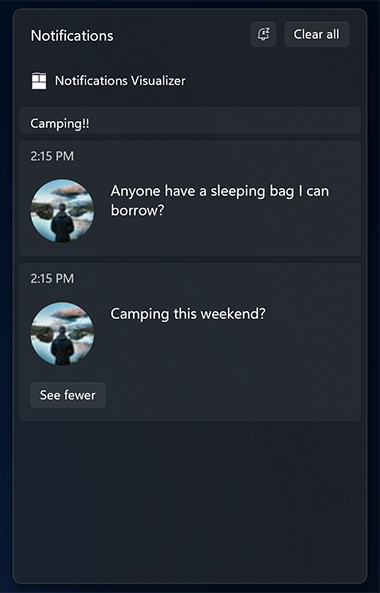
Cabeçalhos
Novo na Creators Update: você pode agrupar notificações em cabeçalhos no Centro de Notificações. Por exemplo, pode agrupar mensagens de um chat em grupo sob um cabeçalho ou notificações de grupo de um tema comum sob um cabeçalho, ou mais.

Para saber mais sobre como utilizar cabeçalhos, consulte Cabeçalhos de notificação do sistema.
Conteúdo adaptável
Novo na Atualização de Aniversário: além do conteúdo especificado acima, você também pode exibir conteúdo adaptável adicional que fica visível quando a notificação do sistema é expandida.
Esse conteúdo adicional é especificado usando Adaptive, sobre o qual você pode aprender mais lendo a Documentação sobre blocos adaptáveis.
Observe que qualquer conteúdo adaptável deve estar contido em um AdaptiveGroup. Caso contrário, ele não será renderizado usando Adaptative.
Colunas e elementos de texto
Aqui está um exemplo em que colunas e alguns elementos de texto adaptáveis avançados são usados. Como os elementos de texto estão dentro de AdaptiveGroup, eles oferecem suporte a todas as propriedades de estilo adaptável avançadas.

// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support adaptive text elements.
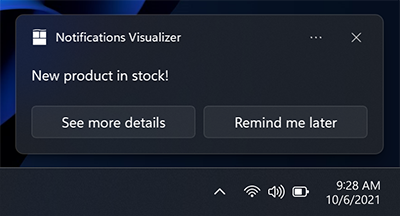
Botões
Botões tornam sua notificação do sistema interativa, permitindo que o usuário execute ações rápidas na notificação do aplicativo sem interromper o fluxo de trabalho atual. Por exemplo, os usuários podem responder a uma mensagem diretamente de dentro de uma notificação do sistema ou excluir um email sem sequer abrir o aplicativo de email. Botões aparecem na parte expandida da notificação.
Para saber mais sobre como implementar botões de ponta a ponta, consulte Enviar notificação do sistema local.
Botões podem ativar um aplicativo das seguintes maneiras:
- O aplicativo é ativado em primeiro plano, com um argumento que pode ser usado para navegar até uma página/contexto específico.
- Outro aplicativo é ativado via inicialização de protocolo.
- A ativação em segundo plano tem suporte explicitamente para aplicativos UWP. Para aplicativos do SDK do Aplicativo Windows, o aplicativo é sempre iniciado em primeiro plano. O aplicativo pode chamar AppInstance.GetActivatedEventArgs para detectar se a ativação foi iniciada por uma notificação e determinar, a partir dos argumentos transmitidos, se deve ou não iniciar totalmente o aplicativo em primeiro plano ou apenas manipular a notificação e sair.
- As ações do sistema, como adiar ou descartar a notificação, têm suporte para aplicativos UWP e para o SDK do Aplicativo Windows. As APIs AppNotificationBuilder não oferecem suporte a esse cenário, mas os aplicativos SDK do Aplicativo Windows podem implementar esse cenário usando as APIs Microsoft.Windows.AppNotifications.Builder ou XML bruto.
Observação
Você só pode ter até 5 botões (incluindo itens de menu de contexto, que discutiremos mais adiante).

new ToastContentBuilder()
var builder = new AppNotificationBuilder()
.AddText("New product in stock!")
.AddButton(new AppNotificationButton("See more details")
.AddArgument("action", "viewDetails"))
.AddArgument("contentId", "351")
.AddButton(new AppNotificationButton("Remind me later")
.AddArgument("action", "remindLater"))
.AddArgument("contentId", "351");
Botões com ícones
É possível adicionar ícones aos seus botões. Esses ícones são imagens transparentes brancas de 16x16 pixels com 100% de dimensionamento e não devem ter preenchimento incluído na própria imagem. Se você optar por fornecer ícones em uma notificação do sistema, deverá fornecer ícones para TODOS os seus botões na notificação, pois ela transforma o estilo dos botões em botões de ícone.
Observação
Para fins de acessibilidade, certifique-se de incluir uma versão branca de contraste do ícone (um ícone preto para fundos brancos), para que, quando o usuário ativar o modo Branco de Alto Contraste, seu ícone fique visível. Para obter mais informações, consulte Suporte a blocos e notificações do sistema para idioma, escala e alto contraste.
![]()
new ToastContentBuilder()
var builder = new AppNotificationBuilder()
.AddText("Return books to the library.")
.AddButton(new AppNotificationButton("Accept")
.AddArgument("action", "accept")
.SetIcon(new Uri("ms-appx:///Images/Accept.png")))
.AddButton(new AppNotificationButton("Snooze")
.AddArgument("action", "snooze")
.SetIcon(new Uri("ms-appx:///Images/Snooze.png")))
.AddButton(new AppNotificationButton("Dismiss")
.AddArgument("action", "dismiss")
.SetIcon(new Uri("ms-appx:///Images/Dismiss.png")));
Novo na Atualização do Windows 11: você pode adicionar dicas de ferramentas aos seus ícones com a propriedade HintToolTip em XML. Isso é ideal quando seus botões têm ícones, mas nenhum conteúdo, pois garante que você possa passar texto que o Narrador do Windows possa ler. No entanto, se o conteúdo estiver presente, o Narrador lerá o conteúdo, não importa o que for transmitido na dica de ferramenta.
var button = new AppNotificationButton("Reply")
.AddArgument("action", "reply");
if (AppNotificationButton.IsToolTipSupported())
{
button.ToolTip = "Click to reply.";
}
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.AddButton(button);
Botões com cores
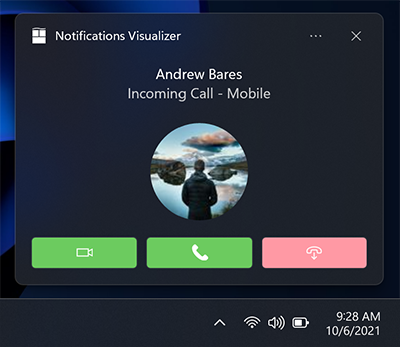
Novo na Atualização do Windows 11: você pode adicionar cores vermelhas ou verdes aos botões adicionando o atributo useButtonStyle ao elemento XML toast e o atributo hint-buttonStyle ao elemento XML de ação, conforme mostrado abaixo.

var builder = new AppNotificationBuilder()
.SetScenario(AppNotificationScenario.IncomingCall)
.AddText("Andrew Bares", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.AddText("Incoming Call - Mobile", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.SetInlineImage(new Uri("ms-appx:///Images/Profile.png"),
AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton()
.SetToolTip("Answer Video Call")
.SetButtonStyle(AppNotificationButtonStyle.Success)
.SetIcon(new Uri("ms-appx:///Images/Video.png"))
.AddArgument("videoId", "123"))
.AddButton(new AppNotificationButton()
.SetToolTip("Answer Phone Call")
.SetButtonStyle(AppNotificationButtonStyle.Success)
.SetIcon(new Uri("ms-appx:///Images/Call.png"))
.AddArgument("callId", "123"))
.AddButton(new AppNotificationButton()
.SetToolTip("Hang Up")
.SetButtonStyle(AppNotificationButtonStyle.Critical)
.SetIcon(new Uri("ms-appx:///Images/HangUp.png"))
.AddArgument("hangUpId", "123"));
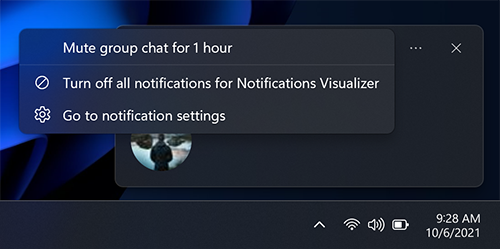
Ações do menu de contexto
Novo na Atualização de Aniversário: é possível adicionar ações de menu de contexto adicionais ao menu de contexto existente que aparece quando o usuário clica com o botão direito do mouse na notificação do sistema ou seleciona o ícone do menu de contexto.
Observação
Em dispositivos mais antigos, essas ações adicionais do menu de contexto simplesmente aparecerão como botões normais na sua notificação.
Ações adicionais do menu de contexto adicionadas (como "Silenciar chat em grupo por 1 hora") aparecem acima das duas entradas padrão do sistema.

var builder = new AppNotificationBuilder()
.AddText("Camping this weekend?")
.SetAppLogoOverride(new Uri("ms-appx:///images/Reply.png"), AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton("Mute group chat for 1 hour")
.AddArgument("action", "mute")
.SetContextMenuPlacement());
Observação
Itens de menu de contexto adicionais contribuem para o limite total de 5 botões em uma notificação do sistema.
A ativação de itens de menu de contexto adicionais é tratada de forma idêntica a botões do sistema.
Entradas
As entradas são especificadas na região Ações da notificação do aplicativo, o que significa que só ficam visíveis quando a notificação é expandida.
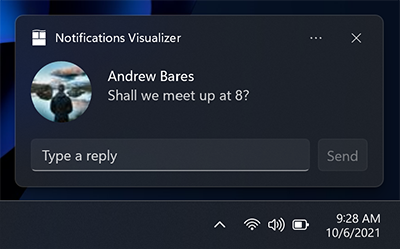
Caixa de texto de resposta rápida
Para habilitar uma caixa de texto de resposta rápida (por exemplo, em um aplicativo de mensagens), adicione uma entrada de texto e um botão e faça referência à ID do campo de entrada de texto para que o botão seja exibido do lado do campo de entrada. O ícone opcional do botão, se fornecido, deve ser uma imagem de 32x32 pixels sem preenchimento, pixels brancos definidos como transparentes e escala de 100%.

var builder = new AppNotificationBuilder()
.AddTextBox("textBox", "Type a reply", "Reply")
.AddButton(AppNotificationButton("Send")
.AddArguments("action", "Send")
.SetInputId("textBox"))
.BuildNotification();
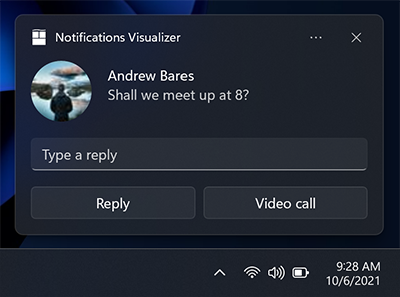
Entradas com barra de botões
Também é possível ter uma (ou várias) entradas com botões normais exibidos abaixo das entradas.

// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support quick reply text boxes.
Selecionar entrada
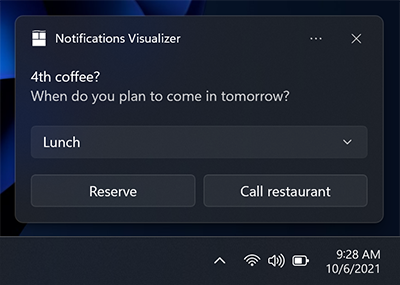
Além das caixas de texto, você também pode utilizar um menu de seleção.

var builder = new AppNotificationBuilder()
.AddText("4th coffee?")
.AddText("When do you plan to come in tomorrow?")
.AddComboBox(new AppNotificationComboBox("time")
.SetTitle("Select an item:")
.AddItem("breakfast", "Breakfast")
.AddItem("lunch", "Lunch")
.AddItem("dinner", "Dinner")
.SetSelectedItem("lunch"))
.AddButton(new AppNotificationButton("Reply")
.AddArgument("action", "reply")
.AddArgument("threadId", "9218")
.SetContextMenuPlacement())
.AddButton(new AppNotificationButton("Call restaurant")
.AddArgument("action", "videocall")
.AddArgument("threadId", "9218")
.SetContextMenuPlacement());
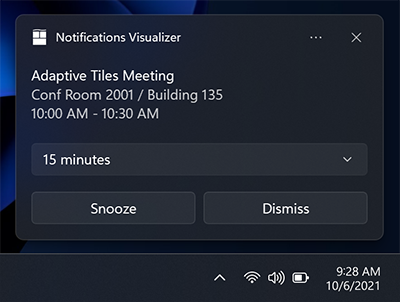
Colocar em ociosidade/ignorar
Com um menu de seleção e dois botões, podemos criar uma notificação de lembrete que utiliza as ações de soneca e descarte do sistema. Defina o cenário como "Lembrete" para que a notificação se comporte como um lembrete.

Vinculamos o botão Colocar em ociosidade à entrada do menu de seleção usando a propriedade SelectionBoxId no botão de notificação do sistema.
A sintaxe Microsoft.Windows.AppNotifications.Builder atualmente não oferece suporte para ativação do sistema. Porém, esse cenário tem suporte para aplicativos do SDK do Aplicativo do Windows, e você pode criar notificações para esse cenário usando as APIs ou XML Microsoft.Toolkit.Uwp.Notifications bruto.
// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support system activation.
// But this scenario is supported for Windows App SDK apps, and you can build notifications for this
// scenario using the `Microsoft.Toolkit.Uwp.Notifications` APIs or raw XML.
Para utilizar a ociosidade do sistema e descartar ações:
- Especificar um ToastButtonSnooze ou ToastButtonDismiss
- Opcionalmente, especifique uma cadeia de caracteres de conteúdo personalizada:
- Se você não fornecer uma cadeia de caracteres, utilizaremos automaticamente cadeias de caracteres localizadas para "Colocar em ociosidade" e "Descartar".
- Opcionalmente, especifique SelectionBoxId:
- Se não quiser que o usuário selecione um intervalo de ociosidade e, em vez disso, quiser apenas que sua notificação cochile apenas uma vez para um intervalo de tempo definido pelo sistema (que seja consistente em todo o sistema operacional), não construa uma <entrada>.
- Se quiser fornecer seleções de intervalo de ociosidade: - Especifique SelectionBoxId na ação de ociosidade - Corresponda o id da entrada com o SelectionBoxId da ação de ociosidade - Especifique o valor de ToastSelectionBoxItem para ser um nonNegativeInteger que representa o intervalo de ociosidade em minutos.
Áudio
O áudio personalizado sempre teve suporte na versão móvel e tem suporte na versão Desktop 1511 (build 10586) ou posterior. O áudio personalizado pode ser referenciado através dos seguintes caminhos:
- ms-appx:///
- ms-appdata:///
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAudioUri(new Uri("ms-appx:///Audio/NotificationSound.mp3"));
Como alternativa, você pode escolher na lista de ms-winsoundevents, que sempre foram aceitos em ambas as plataformas.
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAudioEvent(AppNotificationSoundEvent.Alarm, AppNotificationAudioLooping.Loop);
Consulte a página do esquema de áudio para informações sobre áudio em notificações no aplicativo. Para saber como enviar uma notificação de aplicativo que usa áudio personalizado, consulte áudio personalizado em notificações do sistema.
Cenários
Para criar notificações, alarmes, lembretes e notificações de chamadas de entrada importantes, basta utilizar uma notificação de aplicativo normal com um valor de Cenário atribuído a ela. O cenário ajusta alguns comportamentos para criar uma experiência de usuário consistente e unificada. Há quatro valores de Cenário possíveis:
- Lembrete
- Alarme
- IncomingCall
- Urgente
Lembretes
No cenário de lembretes, a notificação permanecerá na tela até que o usuário a descarte ou tome uma atitude. No Windows Mobile, a notificação de aplicativo também será exibida em formato pré-expandido. Um som de lembrete será reproduzido. Você deve fornecer pelo menos um botão na notificação do seu aplicativo. Caso contrário, a notificação será tratada como uma notificação normal.
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetScenario(AppNotificationScenario.Reminder);
Alarmes
Alarmes se comportam da mesma forma que lembretes, com a diferença que também fazem um loop de áudio com um som de alarme padrão. Você deve fornecer pelo menos um botão na notificação do seu aplicativo. Caso contrário, a notificação será tratada como uma notificação normal.
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetScenario(AppNotificationScenario.Alarm)
.AddButton(new AppNotificationButton("Dismiss")
.AddArgument("action", "dismiss"));
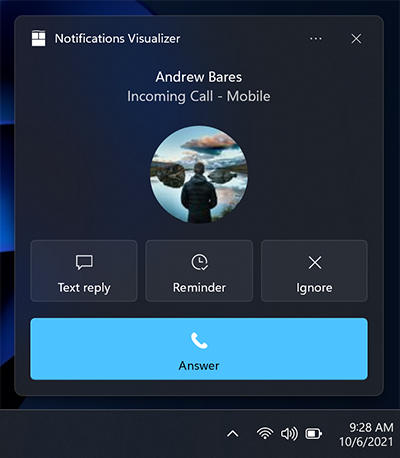
Chamadas recebidas
Notificações de chamadas recebidas são exibidas pré-expandidas em um formato de chamada especial e permanecem na tela do usuário até serem descartadas. O áudio do toque é repetido por padrão. Em dispositivos Windows Mobile, eles são exibidos em tela cheia.

var builder = new AppNotificationBuilder()
.SetScenario(AppNotificationScenario.IncomingCall)
.AddText("Andrew Bares", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.AddText("incoming call - mobile", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.SetInlineImage(new Uri("ms-appx:///images/profile.png"),
AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton("Text reply")
.SetToolTip("Text reply")
.SetIcon(new Uri("ms-appx:///images/reply.png"))
.AddArgument("textId", "123"))
.AddButton(new AppNotificationButton("Reminder")
.SetToolTip("Reminder")
.SetIcon(new Uri("ms-appx:///images/reminder.png"))
.AddArgument("reminderId", "123"))
.AddButton(new AppNotificationButton("Ignore")
.SetToolTip("Ignore")
.SetIcon(new Uri("ms-appx:///images/ignore.png"))
.AddArgument("ignoreId", "123"))
.AddButton(new AppNotificationButton("Answer")
.SetToolTip("Answer")
.SetIcon(new Uri("ms-appx:///images/answer.png"))
.AddArgument("answerId", "123"));
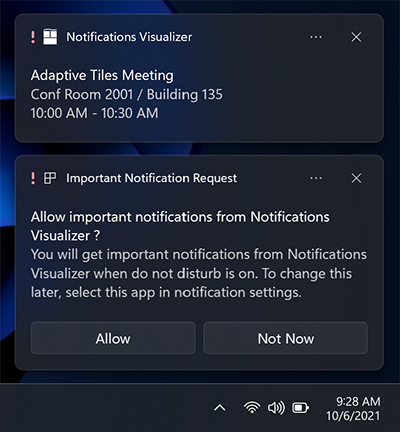
Notificações importantes
Importante
Requer: você deve estar executando o Windows Insider Preview Build 22546 ou posterior para utilizar notificações importantes.
Notificações importantes permitem que os usuários tenham mais controle sobre quais aplicativos de 1ª e 3ª parte podem enviar notificações de aplicativos de alta prioridade (urgentes/importantes) que podem romper o Assistente de concentração (Não Incomodar). Isso pode ser modificado nas configurações de notificações.

var builder = new AppNotificationBuilder()
.AddText("Adaptive Tiles Meeting",
new AppNotificationTextProperties()
.SetMaxLines(1))
.AddText("Conf Room 2001 / Building 135")
.AddText("10:00 AM - 10:30 AM");
if (AppNotificationBuilder.IsUrgentScenarioSupported())
{
builder.SetScenario(AppNotificationScenario.Urgent);
}
Localização e acessibilidade
Blocos e notificações de aplicativo podem carregar cadeias de caracteres e imagens personalizadas para linguagem de exibição, fator de escala de exibição, alto contraste e outros contextos de tempo de execução. Para obter mais informações, consulte Suporte a blocos e notificações do sistema para idioma, escala e alto contraste.
Manipulando a ativação
Para saber como lidar com ativações de aplicativos (o usuário clica em sua notificação do sistema ou em botões na notificação do sistema), consulte Enviar notificação do sistema local.
Tópicos relacionados
Windows developer
