WinUI 2.4
WinUI 2.4 é a versão de maio de 2020 do WinUI.
A WinUI está hospedada no GitHub onde incentivamos você a enviar relatórios de bugs, solicitações de recursos e contribuições de código da comunidade.
Versões do WinUI: Página de versão do GitHub
É possível adicionar os pacotes do WinUI aos projetos do Visual Studio por meio do Gerenciador de Pacotes do NuGet. Para saber mais, confira Introdução à WinUI.
Download do pacote NuGet: Microsoft.UI.Xaml
Novos recursos
RadialGradientBrush
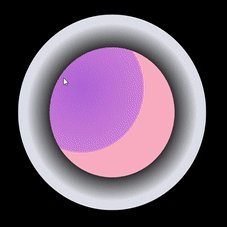
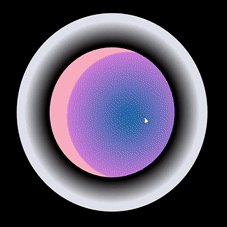
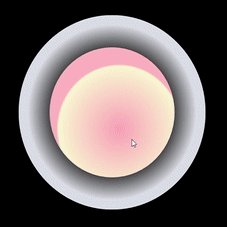
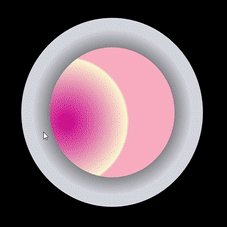
Um RadialGradientBrush é desenhado em uma elipse que é definida pelas propriedades Center, RadiusX e RadiusY. As cores do gradiente começam no centro da elipse e terminam no raio.

Pincel de gradiente radial
ProgressRing
O controle ProgressRing é usado para interações modais em que o usuário é bloqueado até que o ProgressRing desapareça. Use esse controle se uma operação exige que a maior parte da interação com o aplicativo seja suspensa até que a operação seja concluída.

Controle ProgressRing
Atualizações do TabView
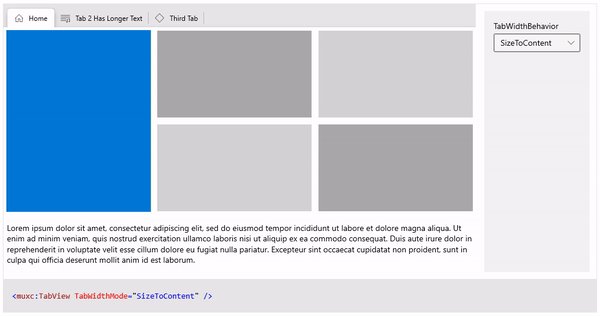
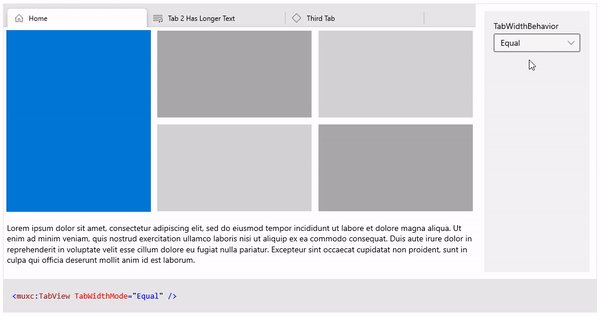
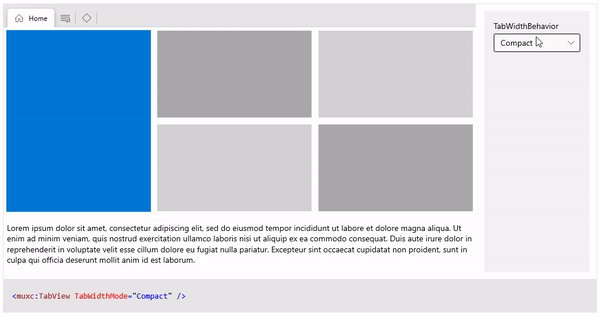
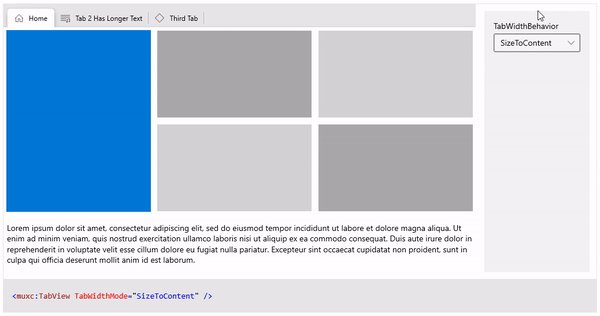
As atualizações do controle TabView fornecem mais controle sobre como renderizar guias.
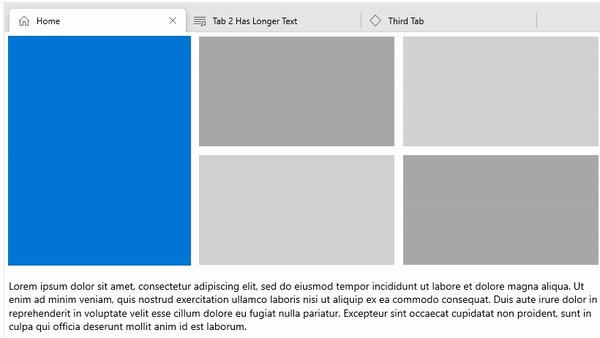
Você pode definir a largura de guias não selecionadas e mostrar apenas um ícone para economizar o espaço de tela:

Tamanhos de guias do controle TabView
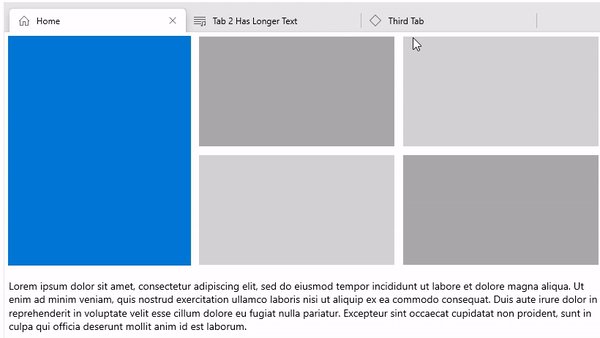
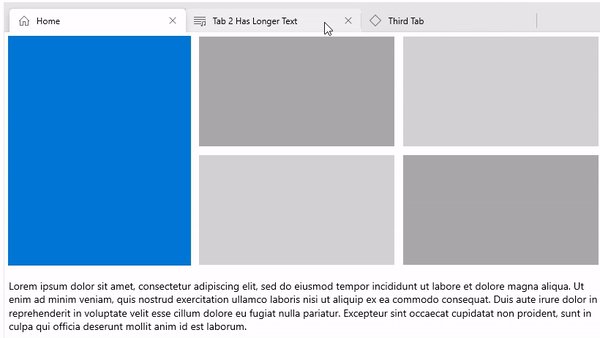
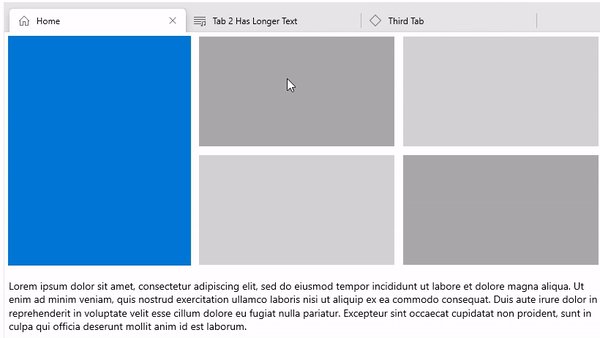
Você também pode ocultar o botão fechar em guias não selecionadas até que o usuário passe o mouse sobre uma delas (em versões anteriores, ele sempre aparecia):

Recurso do controle TabView de passar o mouse sobre a guia para fechá-la
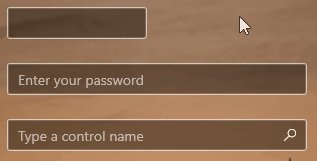
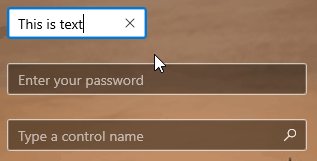
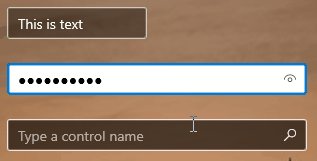
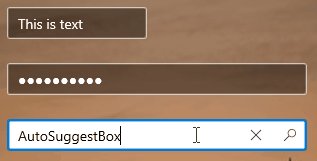
Atualizações do tema escuro para a família de controles TextBox
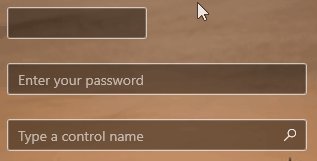
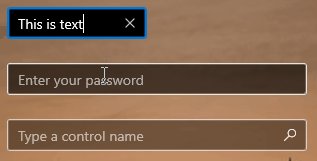
Quando o tema escuro está habilitado, a cor da tela de fundo dos controles da família TextBox permanece escura por padrão durante a inserção de texto (em versões anteriores, a cor da tela de fundo muda para o tema claro durante a inserção de texto).
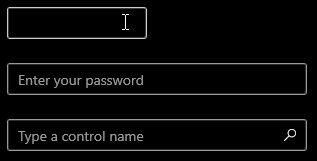
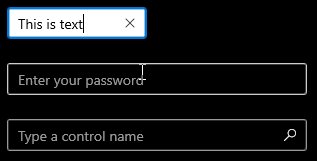
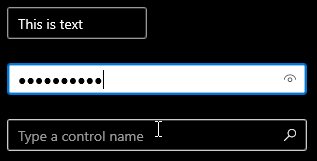
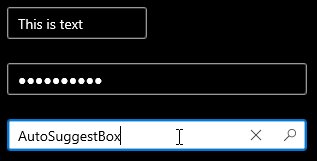
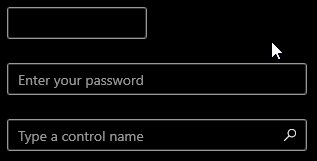
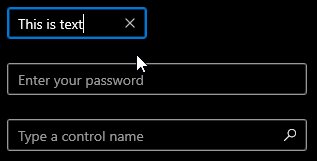
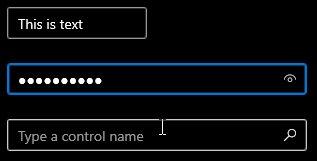
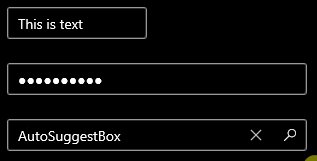
| Antes | After (após) |
|---|---|
 Atualizações do tema escuro do TextBox (antes) |
 Atualizações do tema escuro do TextBox (depois) |
 Atualizações do tema escuro do TextBox (antes) |
 Atualizações do tema escuro do TextBox (depois) |
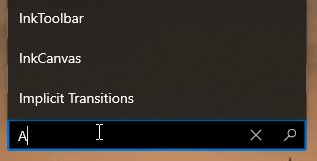
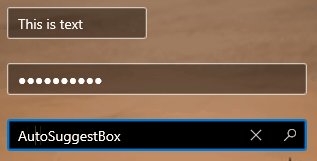
Estes são alguns controles incluídos na família de controles TextBox:
Navegação hierárquica
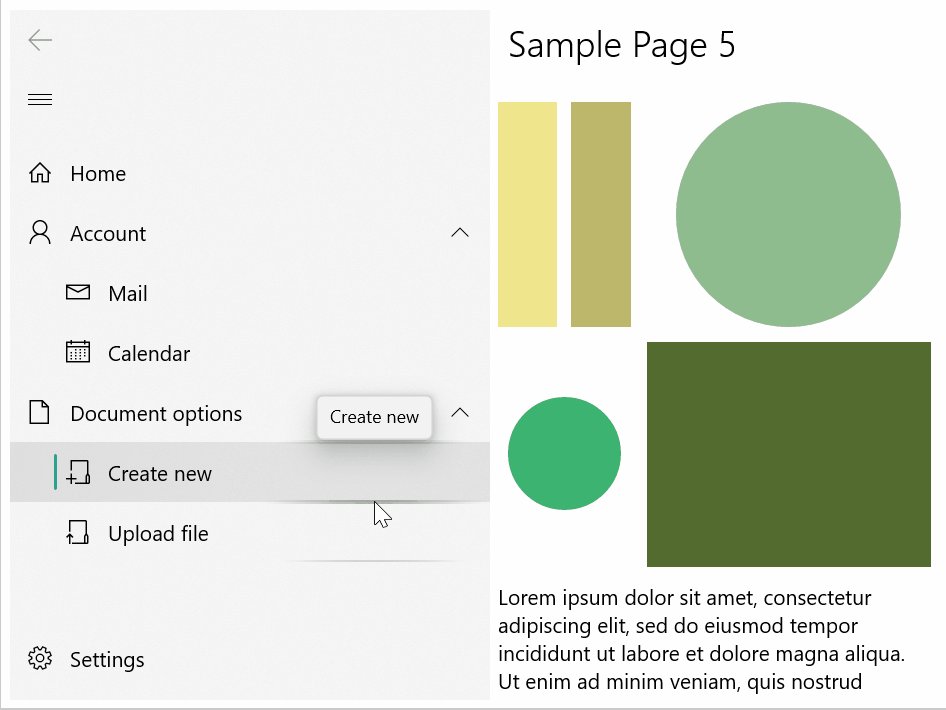
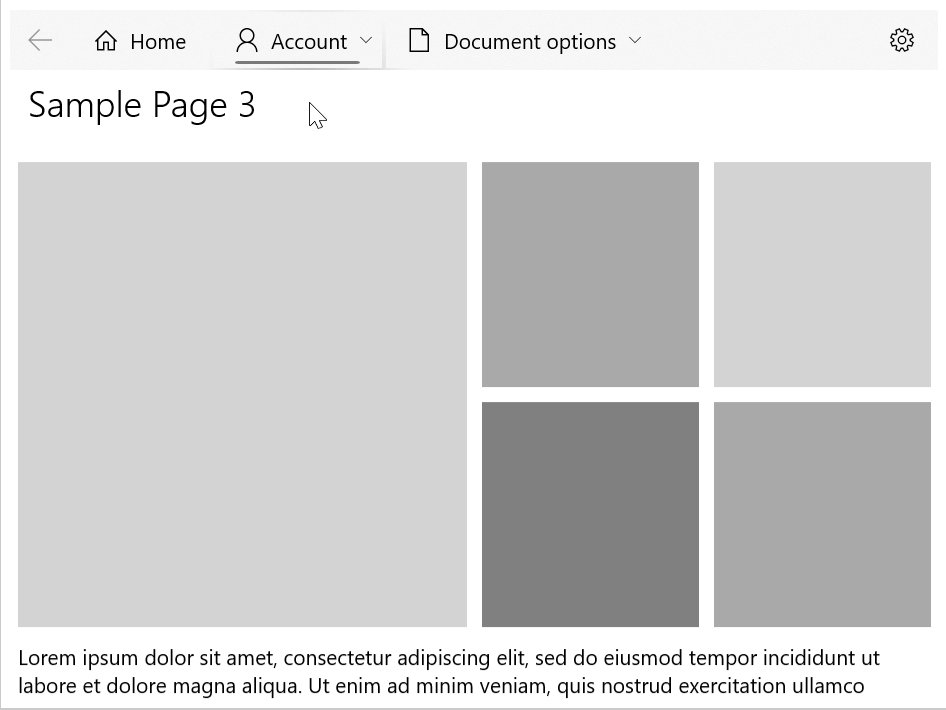
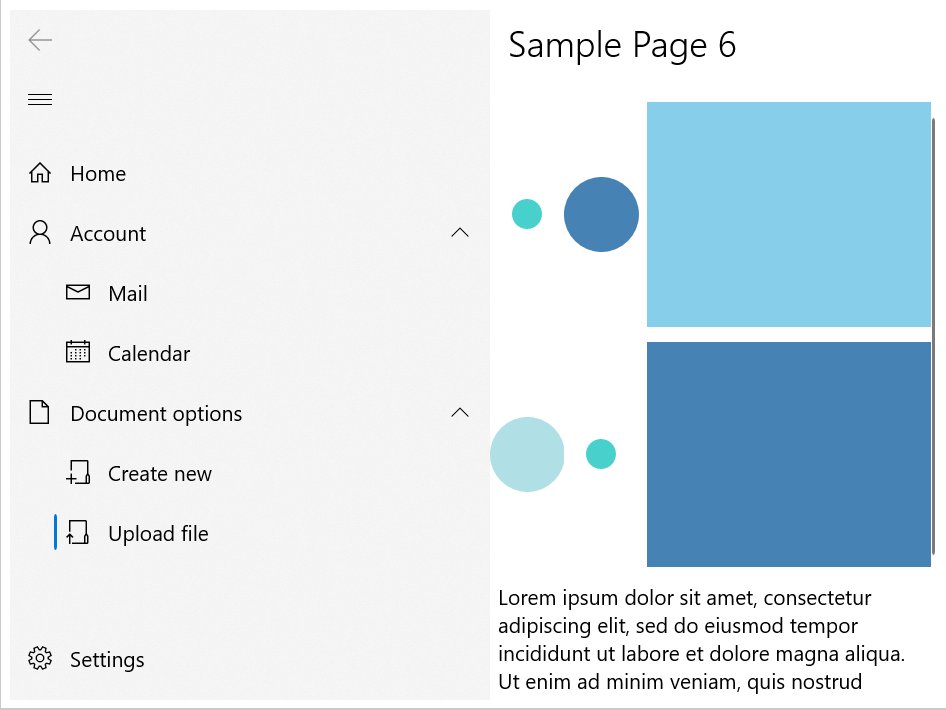
O controle NavigationView agora dá suporte à navegação hierárquica e inclui os modos de exibição Esquerda, Parte superior e LeftCompact. Um NavigationView hierárquico é útil para exibir categorias de páginas, para identificar páginas com páginas secundárias relacionadas ou para usar em aplicativos que têm páginas no estilo de hub que vinculam a muitas outras páginas.

Controle NavigationView hierárquico
Amostras
Dica
Para obter mais informações, diretrizes de design e exemplos de código, confira Design e código de aplicativos do Windows.
Os aplicativos da Galeria do WinUI 3 e da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidade do WinUI 3 e do WinUI 2.
Se já estiverem instalado, abra-os clicando nos seguintes links: Galeria do WinUI 3 ou Galeria do WinUI 2.
Se eles não estiverem instalados, você poderá baixar a Galeria do WinUI 3 e a Galeria do WinUI 2 da Microsoft Store.
Você também pode obter o código-fonte para ambos do GitHub (use o branch main para WinUI 3 e o branch winui2 para WinUI 2).
Windows developer
