Como criar seu primeiro aplicativo Unreal do HoloLens
Este guia descreverá como executar seu primeiro aplicativo de Realidade Misturada no HoloLens no Unreal Engine. Na tradição do "Olá, Mundo", você criará um aplicativo simples que exibe um cubo na tela. Para torná-lo mais útil, você também criará seu primeiro gesto para girar o cubo e encerrar o aplicativo.
Objetivos
- Iniciar um projeto do HoloLens
- Habilitar os plug-ins corretos
- Criar um ativo de dados ARSessionConfig
- Configurar entradas de gesto
- Criar um nível básico
- Implementar um gesto de pinçagem
Crie um novo projeto
A primeira coisa que você precisa é de um projeto com o qual trabalhar. Se você é um desenvolvedor novo do Unreal, baixe os arquivos de suporte do Epic Launcher.
- Iniciar Unreal Engine
- Em Novas Categorias de Projeto, selecione Jogos e clique em Avançar:

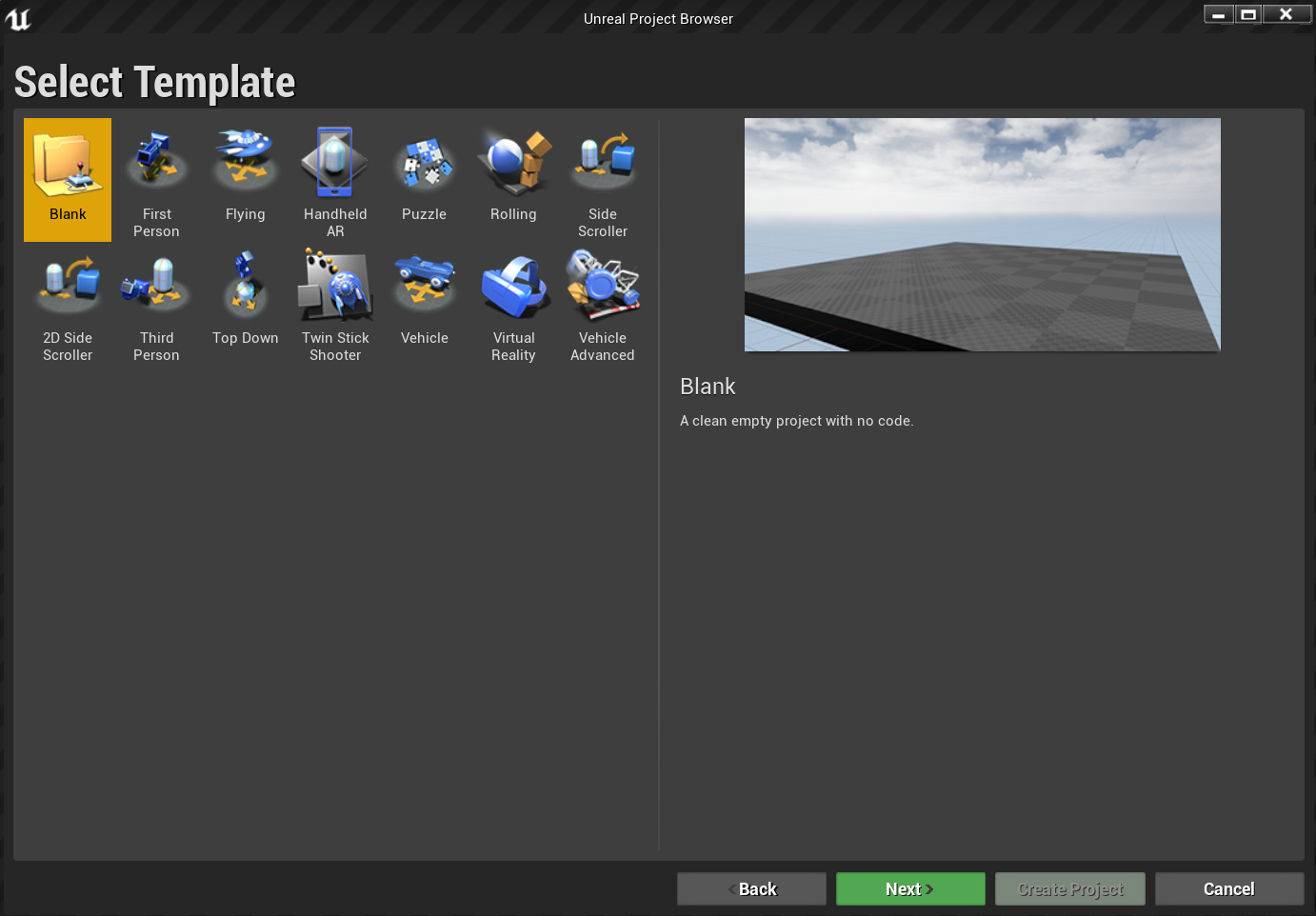
- Selecione o modelo Em branco e clique em Avançar:

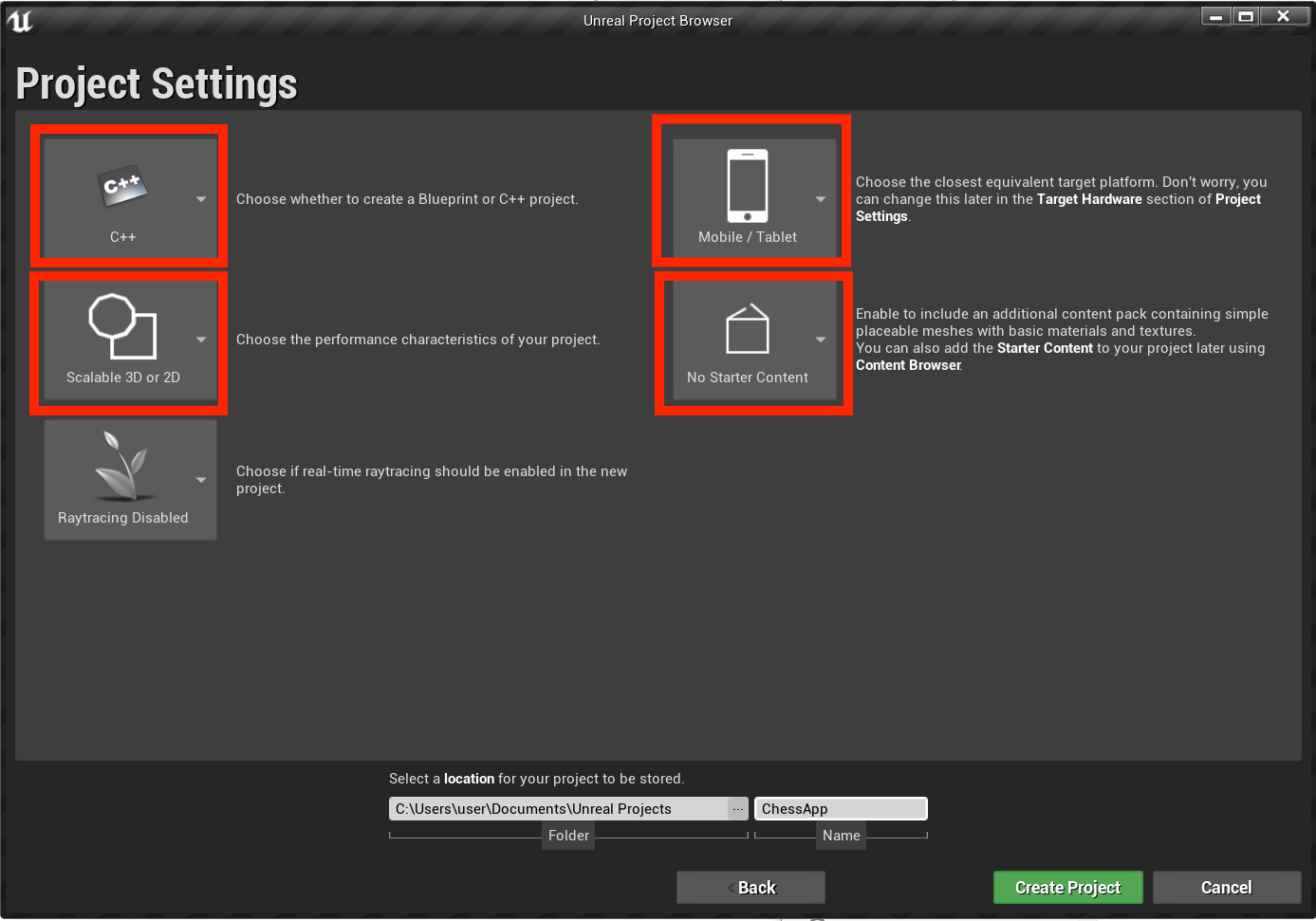
- Em Configurações do Projeto, defina C++, 3D ou 2D Escalonável, Celular/Tablet e Nenhum Conteúdo Inicial, escolha uma localização de salvamento e clique em Criar Projeto
Observação
Você está usando um projeto C++ em vez de um projeto Blueprint para estar pronto para usar o plug-in OpenXR mais tarde. Este Guia de Início Rápido usa o plug-in OpenXR padrão fornecido com o Unreal Engine. No entanto, é recomendável baixar e usar o plug-in oficial do Microsoft OpenXR. Isso requer que o projeto seja um projeto C++.

O seu novo projeto deve ser aberto automaticamente no editor do Unreal, o que significa que você está pronto para a próxima seção.
Como habilitar os plugins necessários
Habilite dois plug-ins para começar a adicionar objetos à cena.
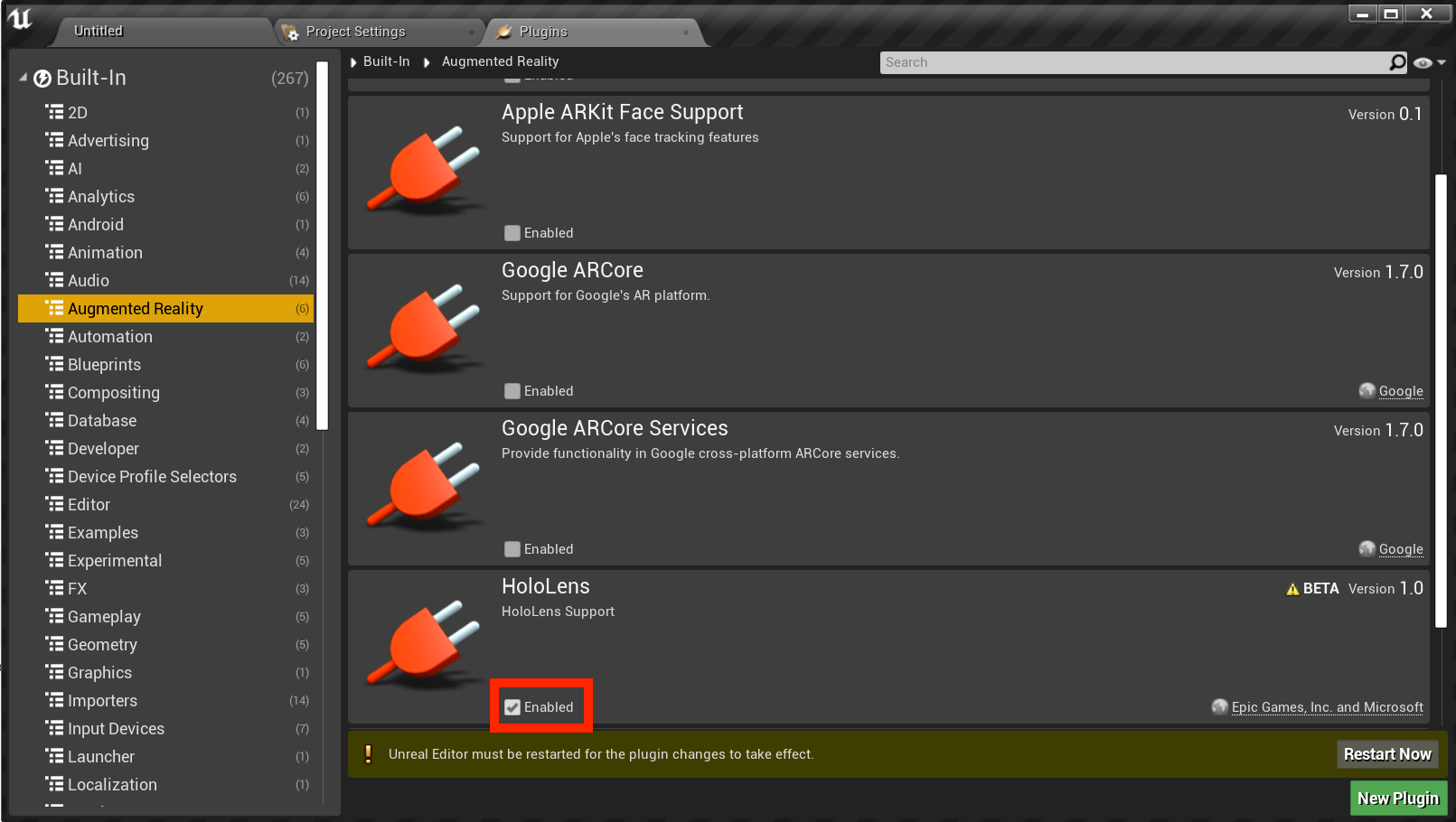
- Abra Editar > Plug-ins e selecione Realidade Aumentada na lista de opções internas.
- Role para baixo até HoloLens e marque Habilitado

- Digite OpenXR na caixa de pesquisa no canto superior direito e habilite os plug-ins OpenXR e OpenXRMsftHandInteraction:


- Reiniciar o editor
Observação
Este tutorial usa o OpenXR, mas os dois plug-ins que você instalou acima não fornecem atualmente o conjunto de recursos completo para o desenvolvimento do HoloLens. O plug-in HandInteraction será suficiente para o gesto de "pinçar" que você usará mais tarde, mas se quiser ir além dos conceitos básicos, você precisará baixar o plug-in do Microsoft OpenXR.
Com os plug-ins habilitados, você pode se concentrar em preenchê-lo com conteúdo.
Criar um nível
Sua próxima tarefa será criar uma configuração de jogador com um ponto de partida e um cubo para referência e escala.
- Selecione Arquivo > Novo Nível e escolha Nível Vazio. A cena padrão no visor agora deve estar vazia
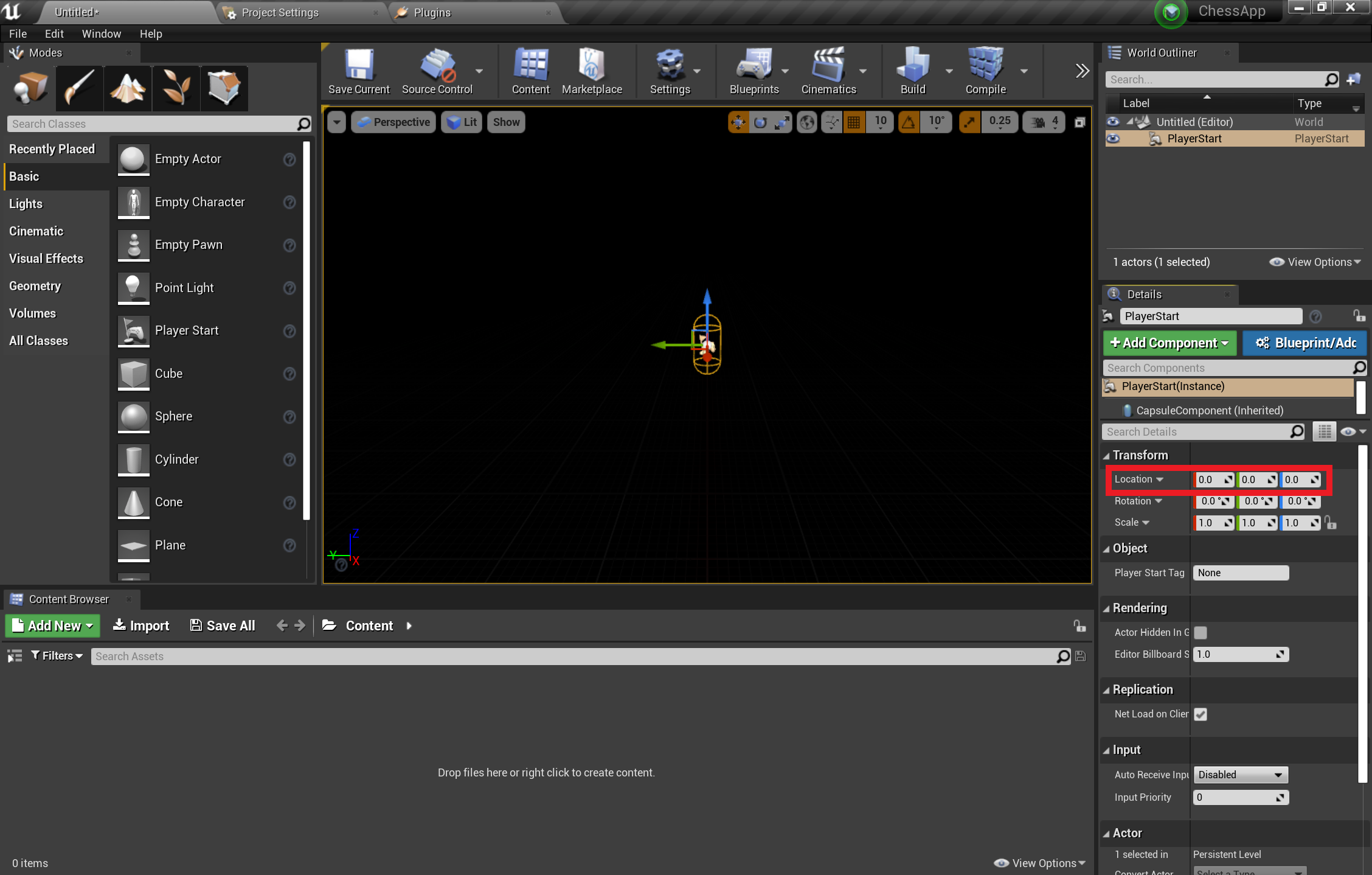
- Na guia Modos, selecione Básico e arraste PlayerStart para a cena
- Na guia Detalhes, defina a Localização como o X = 0, Y = 0 e Z = 0 para colocar o usuário no centro da cena quando o aplicativo for iniciado

- Na guia Básico, arraste um Cubo para a cena
- Defina a Localização do cubo como X = 50, Y = 0 e Z = 0 para posicionar o cubo a 50 cm de distância do player no início
- Altere a Escala do cubo para X = 0,2, Y = 0,2 e Z = 0,2
Você não poderá ver o cubo, a menos que adicione uma luz à cena, que será a sua última tarefa antes de testar a cena em questão.
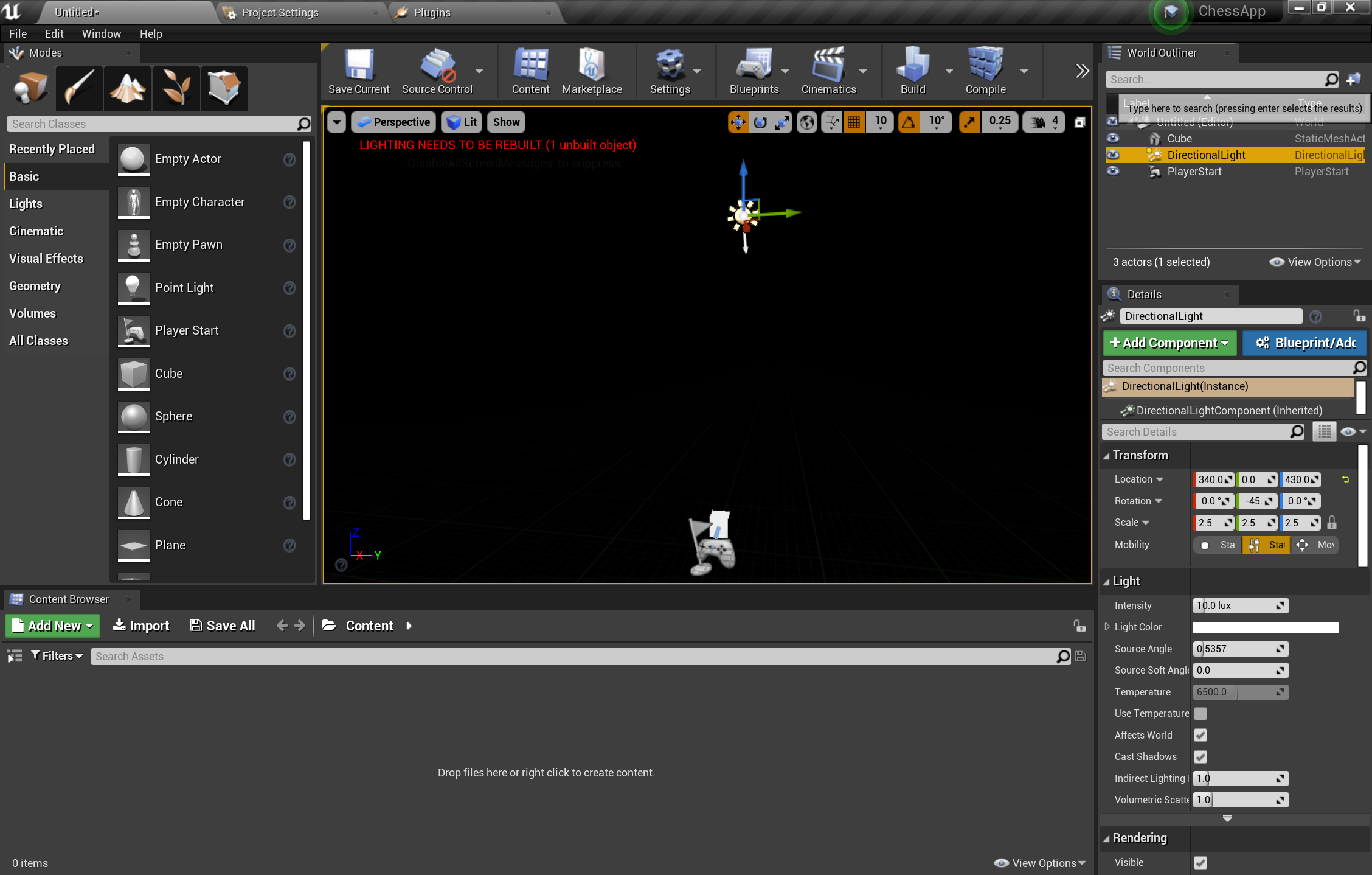
- No painel Modos, alterne para a guia Luzes e arraste uma Luz Direcional até a cena
- Posicione a luz acima de PlayerStart para que você possa vê-lo

- Acesse Arquivo > Salvar Atual, nomeie o nível como Principal e selecione Salvar
Com a cena preparada, pressione Jogar na barra de ferramentas para ver o cubo em ação! Quando tiver terminado de admirar seu trabalho, pressione Esc para interromper o aplicativo.

Agora que a cena está configurada, vamos prepará-la para algumas interações básicas no RA. Primeiro, você precisa criar uma Sessão de RA e pode adicionar blueprints para habilitar a interação das mãos.
Como adicionar um ativo de sessão
As sessões de RA no Unreal não acontecem espontaneamente. Para usar uma sessão, você precisará de um ativo de dados ARSessionConfig com o qual trabalhará, que será a sua próxima tarefa:
- No Navegador de Conteúdo, selecione Adicionar Novo > Diversos > Ativos de Dados e verifique se você está no nível da pasta Conteúdo raiz
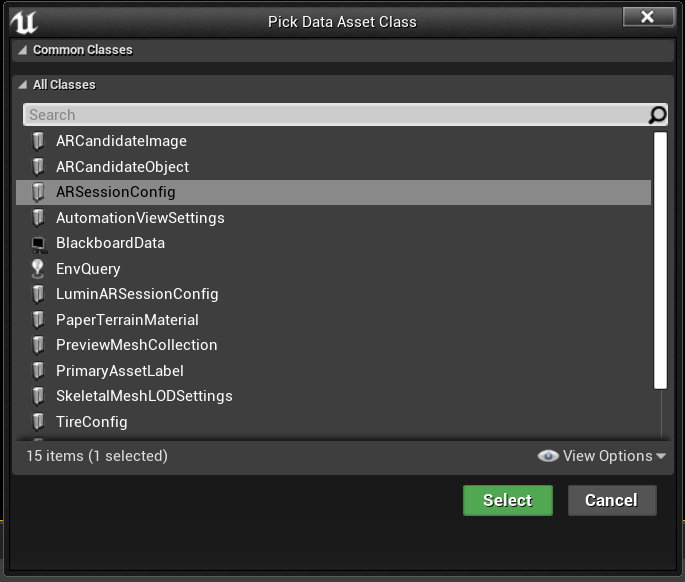
- Selecione ARSessionConfig, clique em Selecionar e nomeie o ativo ARSessionConfig:

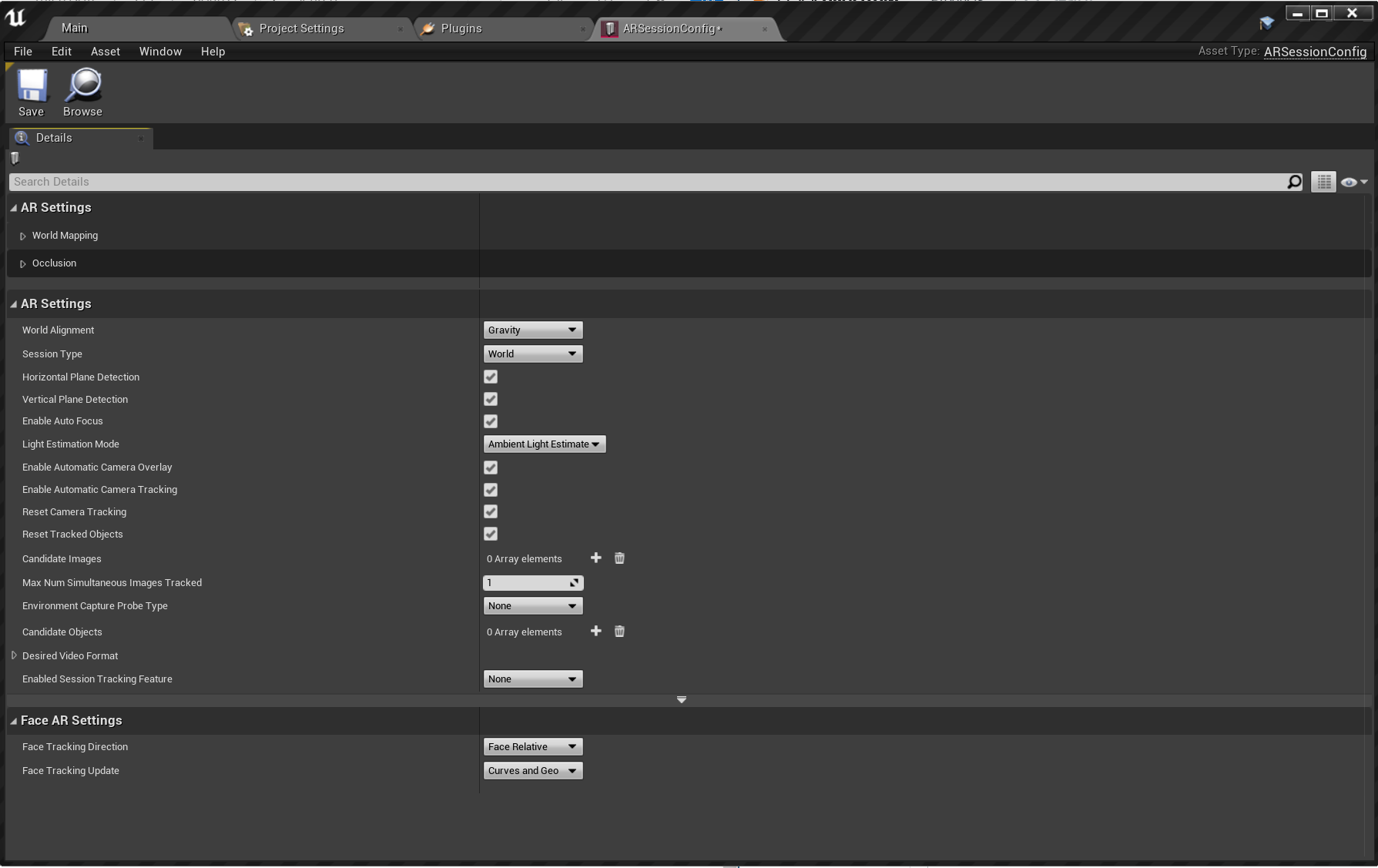
- Clique duas vezes em ARSessionConfig para abri-lo, selecione Salvar com todas as configurações padrão e retorne para a Janela principal:

Com isso feito, a próxima etapa será verificar se a sessão de RA começa e é interrompida quando o nível é carregado e encerrado. A boa notícia é que o Unreal tem um blueprint especial chamado Blueprint de Nível que funciona como um grafo de eventos global em todo esse nível. Conectar o ativo ARSessionConfig no Blueprint de Nível garante que a sessão de RA será disparada exatamente quando o jogo começar.
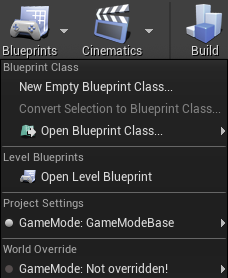
- Na barra de ferramentas do editor, selecione Blueprints > Abrir Blueprint de Nível:

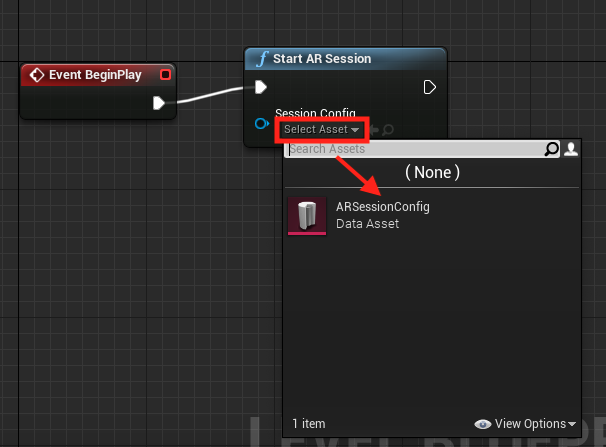
- Arraste o nó de execução (ícone de seta à esquerda) para o Evento BeginPlay e solte-o
- Pesquise pelo nó Iniciar Sessão de RA e clique em Enter
- Clique na lista suspensa Selecionar Ativo em Configuração de Sessão e escolha o ativo ARSessionConfig

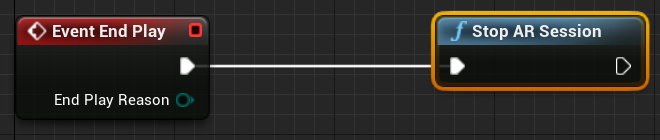
- Clique com o botão direito do mouse em qualquer lugar do EventGraph e crie um nó EndPlay de Evento.
- Arraste o marcador de execução e solte-o e, em seguida, pesquise um nó Interromper Sessão de RA e clique em Enter
- Clique em Compilar, Salvar e retorne para a Janela principal
Importante
Se a sessão de RA ainda estiver em execução quando o nível for encerrado, alguns recursos poderão parar de funcionar se você reiniciar o aplicativo durante o streaming para um headset.

Como configurar entradas
- Selecione Editar > Configurações do Projeto e acesse Mecanismo > Entrada
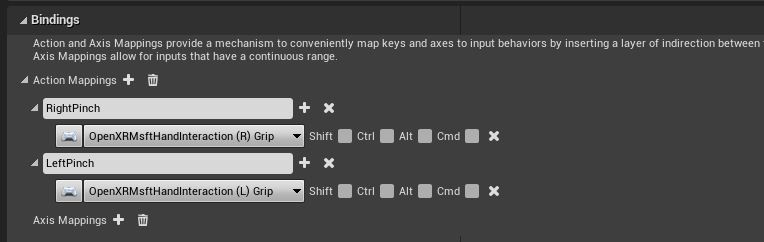
- Selecione o ícone + ao lado de Mapeamentos de Ação e crie as ações RightPinch e LeftPinch:

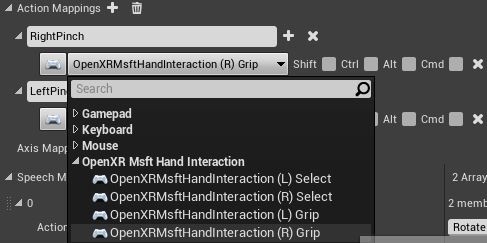
- Mapeie as ações RightPinch e LeftPinch para as respectivas ações Interação das mãos do OpenXR MSFT:

Como configurar gestos
Agora que configuramos as entradas, podemos chegar à parte interessante: Adicionar gestos! Vamos girar o cubo com uma pinçagem à direita e encerrar o aplicativo com uma pinçagem à esquerda.
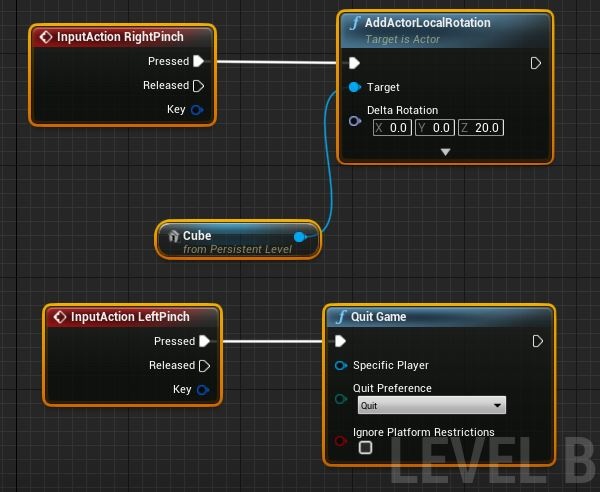
- Abra o Blueprint de Nível e adicione InputAction RightPinch e InputAction LeftPinch
- Conecte o evento de pinçagem à direita a um AddActorLocalRotation com o seu Cubo como o destino e a Rotação Delta definida como X = 0, Y = 0 e Z = 20. O cubo agora será girado em 20 graus sempre que você pinçar
- Conecte o evento de pinçagem à esquerda para Encerrar o Jogo

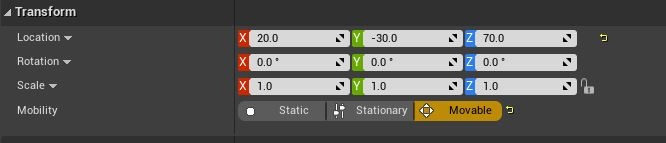
- Nas configurações de Transformação do cubo, defina a Mobilidade como Móvel para que ele possa ser movido dinamicamente:

Neste ponto, você está pronto para implantar e testar o aplicativo.