Exibir mapas com modos de exibição 2D, 3D e Streetside
Importante
Desativação do serviço Bing Mapas para Empresas
O UWP MapControl e os serviços de mapas do namespace Windows.Services.Maps dependem do Bing Mapas. O Bing Mapas para Empresas está obsoleto e será descontinuado. Nesse momento, o MapControl e os serviços não receberão mais dados.
Para obter mais informações, consulte a Central de Desenvolvedores do Bing Mapas e a documentação do Bing Mapas. Você pode mostrar um mapa em uma janela clara e descartável chamada de cartão de lugar do mapa ou em um controle de mapa completo.
Baixe o exemplo de mapa para experimentar alguns dos recursos descritos neste guia.
Exibir mapa em um cartão de lugar
Você pode mostrar aos usuários um mapa dentro de uma janela pop-up leve acima, abaixo ou ao lado de um elemento da interface do usuário ou de uma área de um aplicativo em que o usuário toca. O mapa pode mostrar uma cidade ou endereço relacionado às informações em seu aplicativo.
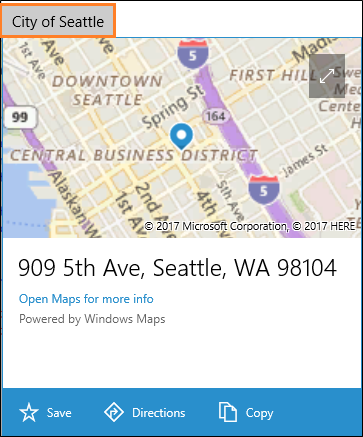
Este cartão de lugar mostra a cidade de Seattle.

Aqui está o código que faz Seattle aparecer em um cartão de lugar abaixo de um botão.
private void Seattle_Click(object sender, RoutedEventArgs e)
{
Geopoint seattlePoint = new Geopoint
(new BasicGeoposition { Latitude = 47.6062, Longitude = -122.3321 });
PlaceInfo spaceNeedlePlace = PlaceInfo.Create(seattlePoint);
FrameworkElement targetElement = (FrameworkElement)sender;
GeneralTransform generalTransform =
targetElement.TransformToVisual((FrameworkElement)targetElement.Parent);
Rect rectangle = generalTransform.TransformBounds(new Rect(new Point
(targetElement.Margin.Left, targetElement.Margin.Top), targetElement.RenderSize));
spaceNeedlePlace.Show(rectangle, Windows.UI.Popups.Placement.Below);
}
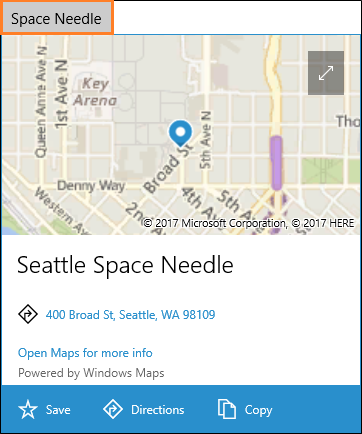
Este cartão mostra a localização do Space Needle em Seattle.

Aqui está o código que faz com que o Space Needle apareça em um cartão de lugar abaixo de um botão.
private void SpaceNeedle_Click(object sender, RoutedEventArgs e)
{
Geopoint spaceNeedlePoint = new Geopoint
(new BasicGeoposition { Latitude = 47.6205, Longitude = -122.3493 });
PlaceInfoCreateOptions options = new PlaceInfoCreateOptions();
options.DisplayAddress = "400 Broad St, Seattle, WA 98109";
options.DisplayName = "Seattle Space Needle";
PlaceInfo spaceNeedlePlace = PlaceInfo.Create(spaceNeedlePoint, options);
FrameworkElement targetElement = (FrameworkElement)sender;
GeneralTransform generalTransform =
targetElement.TransformToVisual((FrameworkElement)targetElement.Parent);
Rect rectangle = generalTransform.TransformBounds(new Rect(new Point
(targetElement.Margin.Left, targetElement.Margin.Top), targetElement.RenderSize));
spaceNeedlePlace.Show(rectangle, Windows.UI.Popups.Placement.Below);
}
Exibir mapa em um controle
Use um controle de mapa para mostrar dados de mapa avançados e personalizáveis em seu aplicativo. Um controle de mapa pode exibir mapas rodoviários, aéreos, 3D, exibições, direções, resultados de pesquisa e tráfego. Em um mapa, você pode exibir a localização, as direções e os pontos de interesse do usuário. Um mapa também pode mostrar vistas aéreas em 3D, vistas na rua, tráfego, trânsito e empresas locais.
Use um controle de mapa quando quiser um mapa em seu aplicativo que permita aos usuários exibir informações geográficas gerais ou específicas do aplicativo. Ter um controle de mapa em seu aplicativo significa que os usuários não precisam sair do aplicativo para obter essas informações.
Observação
Se você não se importa que os usuários saiam do seu aplicativo, considere usar o aplicativo Mapas do Windows para fornecer essas informações. Seu aplicativo pode iniciar o aplicativo Windows Mapas para exibir mapas, direções e resultados de pesquisa específicos. Para saber mais, consulte Iniciar o aplicativo Mapas do Windows.
Adicionar um controle de mapa ao seu aplicativo
Exiba um mapa em uma página XAML adicionando um MapControl. Para usar o MapControl, você deve declarar o namespace Windows.UI.Xaml.Controls.Maps na página XAML ou em seu código. Se você arrastar o controle da Caixa de Ferramentas, essa declaração de namespace será adicionada automaticamente. Se você adicionar o MapControl à página XAML manualmente, deverá adicionar a declaração de namespace manualmente na parte superior da página.
O exemplo a seguir exibe um controle de mapa básico e configura o mapa para exibir os controles de zoom e inclinação, além de aceitar entradas de toque.
<Page
x:Class="MapsAndLocation1.DisplayMaps"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MapsAndLocation1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Maps="using:Windows.UI.Xaml.Controls.Maps"
mc:Ignorable="d">
<Grid x:Name="pageGrid" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Maps:MapControl
x:Name="MapControl1"
ZoomInteractionMode="GestureAndControl"
TiltInteractionMode="GestureAndControl"
MapServiceToken="EnterYourAuthenticationKeyHere"/>
</Grid>
</Page>
Se você adicionar o controle de mapa em seu código, deverá declarar o namespace manualmente na parte superior do arquivo de código.
using Windows.UI.Xaml.Controls.Maps;
...
// Add the MapControl and the specify maps authentication key.
MapControl MapControl2 = new MapControl();
MapControl2.ZoomInteractionMode = MapInteractionMode.GestureAndControl;
MapControl2.TiltInteractionMode = MapInteractionMode.GestureAndControl;
MapControl2.MapServiceToken = "EnterYourAuthenticationKeyHere";
pageGrid.Children.Add(MapControl2);
Obter e definir uma chave de autenticação de mapas
Antes de usar MapControl e serviços de mapa, você deve especificar a chave de autenticação de mapas como o valor da propriedade MapServiceToken. Nos exemplos anteriores, substitua EnterYourAuthenticationKeyHere pela chave obtida do Centro de Desenvolvedores do Bing Mapas. O texto Aviso: MapServiceToken não especificado continua a aparecer abaixo do controle até que você especifique a chave de autenticação de mapas. Para saber mais sobre como obter e definir uma chave de autenticação de mapas, consulte Solicitar uma chave de autenticação de mapas.
Definir a localização de um mapa
Aponte o mapa para qualquer local que desejar ou utilize a localização atual do usuário.
Defina um local de partida para o mapa
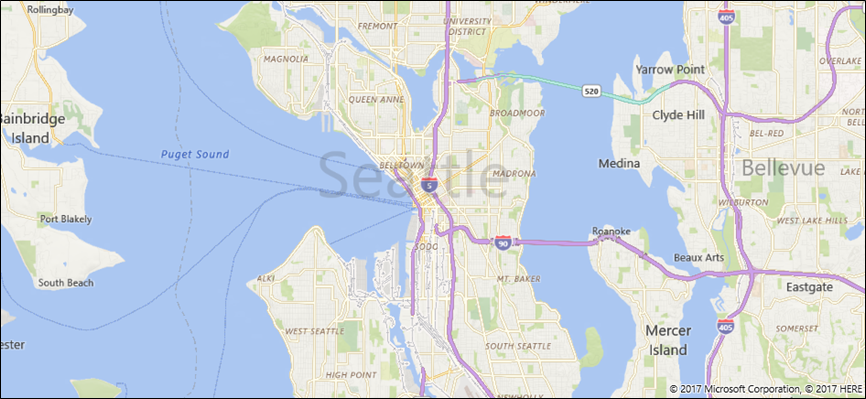
Defina o local a ser exibido no mapa especificando a propriedade Center do MapControl em seu código ou associando a propriedade em sua marcação XAML. O exemplo a seguir exibe um mapa com a cidade de Seattle como centro.
Observação
Como uma cadeia de caracteres não pode ser convertida em um ponto geográfico, você não pode especificar um valor para a propriedade Center na marcação XAML, a menos que use a associação de dados. (Esta limitação também se aplica ao MapControl.Location .)
protected override void OnNavigatedTo(NavigationEventArgs e)
{
// Specify a known location.
BasicGeoposition cityPosition = new BasicGeoposition() { Latitude = 47.604, Longitude = -122.329 };
Geopoint cityCenter = new Geopoint(cityPosition);
// Set the map location.
MapControl1.Center = cityCenter;
MapControl1.ZoomLevel = 12;
MapControl1.LandmarksVisible = true;
}

Defina a localização atual do mapa
Antes que seu aplicativo possa acessar a localização do usuário, ele deve chamar o método RequestAccessAsync. Nesse momento, seu aplicativo deve estar em primeiro plano e RequestAccessAsync deve ser chamado do thread da interface do usuário. Até que o usuário conceda permissão para a localização a seu aplicativo, o aplicativo não pode acessar os dados de localização.
Obtenha o local atual do dispositivo (se o local estiver disponível) usando o método GetGeopositionAsync da classe Geolocator. Para obter o Ponto Geográfico correspondente, use a propriedade Ponto da geocoordenada da geoposição. Para obter mais informações, consulte Obter localização atual.
// Set your current location.
var accessStatus = await Geolocator.RequestAccessAsync();
switch (accessStatus)
{
case GeolocationAccessStatus.Allowed:
// Get the current location.
Geolocator geolocator = new Geolocator();
Geoposition pos = await geolocator.GetGeopositionAsync();
Geopoint myLocation = pos.Coordinate.Point;
// Set the map location.
MapControl1.Center = myLocation;
MapControl1.ZoomLevel = 12;
MapControl1.LandmarksVisible = true;
break;
case GeolocationAccessStatus.Denied:
// Handle the case if access to location is denied.
break;
case GeolocationAccessStatus.Unspecified:
// Handle the case if an unspecified error occurs.
break;
}
Ao exibir a localização do seu dispositivo em um mapa, considere exibir gráficos e definir o nível de zoom com base na precisão dos dados de localização. Para obter mais informações, consulte Diretrizes para aplicativos com reconhecimento de localização.
Alterar a localização do mapa
Para alterar o local que aparece em um mapa 2D, chame uma das sobrecargas do método TrySetViewAsync. Use esse método para especificar novos valores para Center, ZoomLevel, Heading e Pitch. Você também pode especificar uma animação opcional a ser usada quando a exibição for alterada, fornecendo uma constante da enumeração MapAnimationKind.
Para alterar o local de um mapa 3D, use o método TrySetSceneAsync. Para obter mais informações, consulte Exibir vistas aéreas em 3D.
Chame o método TrySetViewBoundsAsync para exibir o conteúdo de um GeoboundingBox no mapa. Use este método, por exemplo, para exibir uma rota ou uma parte de uma rota no mapa. Para obter mais informações, consulte Exibir rotas e direções em um mapa.
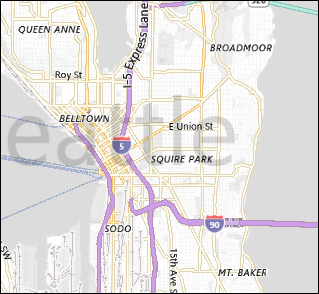
Alterar a aparência de um mapa
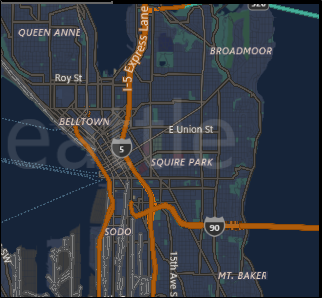
Para personalizar a aparência do mapa, defina a propriedade StyleSheet do controle de mapa como qualquer um dos objetos MapStyleSheet existentes.
myMap.StyleSheet = MapStyleSheet.RoadDark();

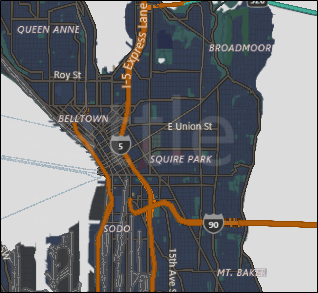
Você também pode usar JSON para definir estilos personalizados e, em seguida, usar esse JSON para criar um objeto MapStyleSheet.
O JSON da folha de estilos pode ser criado interativamente usando o aplicativo Editor de Folha de Estilos de Mapa.
myMap.StyleSheet = MapStyleSheet.ParseFromJson(@"
{
""version"": ""1.0"",
""settings"": {
""landColor"": ""#FFFFFF"",
""spaceColor"": ""#000000""
},
""elements"": {
""mapElement"": {
""labelColor"": ""#000000"",
""labelOutlineColor"": ""#FFFFFF""
},
""water"": {
""fillColor"": ""#DDDDDD""
},
""area"": {
""fillColor"": ""#EEEEEE""
},
""political"": {
""borderStrokeColor"": ""#CCCCCC"",
""borderOutlineColor"": ""#00000000""
}
}
}
");

Para obter a referência completa de entrada JSON, consulte Referência da folha de estilos do mapa.
Você pode começar com uma planilha existente e, em seguida, usar JSON para substituir os elementos desejados. Este exemplo começa com um estilo existente e usa JSON para alterar apenas a cor das áreas de água.
MapStyleSheet \customSheet = MapStyleSheet.ParseFromJson(@"
{
""version"": ""1.0"",
""elements"": {
""water"": {
""fillColor"": ""#DDDDDD""
}
}
}
");
MapStyleSheet builtInSheet = MapStyleSheet.RoadDark();
myMap.StyleSheet = MapStyleSheet.Combine(new List<MapStyleSheet> { builtInSheet, customSheet });

Observação
Os estilos definidos na segunda folha de estilos substituem os estilos na primeira.
Definir orientação e perspectiva
Amplie, diminua o zoom, gire e incline a câmera do mapa para obter o ângulo certo para o efeito desejado. Experimente estas propriedades.
- Defina o centro do mapa como um ponto geográfico definindo a propriedade Centro .
- Defina o nível de zoom do mapa definindo a propriedade ZoomLevel como um valor entre 1 e 20.
- Defina a rotação do mapa definindo a propriedade Título , em que 0 ou 360 graus = Norte, 90 = Leste, 180 = Sul e 270 = Oeste.
- Defina a inclinação do mapa definindo a propriedade DesiredPitch como um valor entre 0 e 65 graus.
Mostrar e ocultar feições do mapa
Mostre ou oculte recursos de mapa, como estradas e pontos de referência, definindo os valores das seguintes propriedades do MapControl.
Exiba edifícios e pontos de referência no mapa ativando ou desativando a propriedade LandmarksVisible .
Observação
Você pode mostrar ou ocultar edifícios, mas não pode impedir que eles apareçam em 3 dimensões.
Exiba feições de pedestres, como escadas públicas no mapa, habilitando ou desabilitando a propriedade PedestrianFeaturesVisible.
Exiba o tráfego no mapa ativando ou desativando a propriedade TrafficFlowVisible.
Especifique se a marca d'água é exibida no mapa definindo a propriedade WatermarkMode como uma das constantes MapWatermarkMode.
Exiba uma rota de carro ou a pé no mapa adicionando um MapRouteView à coleção Routes do controle Map. Para obter mais informações e um exemplo, consulte Exibir rotas e direções em um mapa.
Para obter informações sobre como exibir pinos, formas e controles XAML no MapControl, consulte Exibir pontos de interesse (POI) em um mapa.
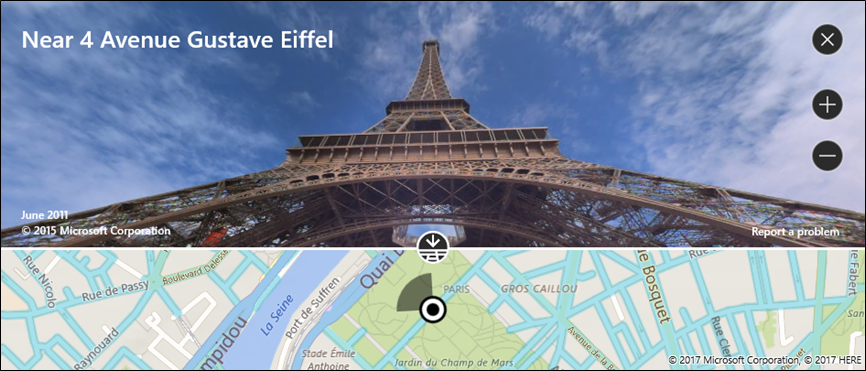
Exibir vistas Streetside
Um modo de exibição Streetside é uma perspectiva no nível da rua de um local que aparece na parte superior do controle de mapa.

Considere a experiência "dentro" do modo de exibição Streetside separada do mapa originalmente exibido no controle de mapa. Por exemplo, alterar a localização na visualização Streetside não altera a localização ou a aparência do mapa "sob" a visualização Streetside. Depois de fechar o modo de exibição Streetside (clicando no X no canto superior direito do controle), o mapa original permanece inalterado.
Para exibir uma vista Streetside
- Determine se há suporte para exibições Streetside no dispositivo verificando IsStreetsideSupported.
- Se houver suporte para o modo Streetside, crie um StreetsidePanorama próximo ao local especificado chamando FindNearbyAsync.
- Determine se um panorama próximo foi encontrado verificando se o StreetsidePanorama não é nulo
- Se um panorama próximo foi encontrado, crie um StreetsideExperience para a propriedade CustomExperience do controle de mapa.
Este exemplo mostra como exibir uma exibição Streetside semelhante à imagem anterior.
Observação
O mapa de visão geral não aparecerá se o controle de mapa for dimensionado muito pequeno.
private async void showStreetsideView()
{
// Check if Streetside is supported.
if (MapControl1.IsStreetsideSupported)
{
// Find a panorama near Avenue Gustave Eiffel.
BasicGeoposition cityPosition = new BasicGeoposition() { Latitude = 48.858, Longitude = 2.295};
Geopoint cityCenter = new Geopoint(cityPosition);
StreetsidePanorama panoramaNearCity = await StreetsidePanorama.FindNearbyAsync(cityCenter);
// Set the Streetside view if a panorama exists.
if (panoramaNearCity != null)
{
// Create the Streetside view.
StreetsideExperience ssView = new StreetsideExperience(panoramaNearCity);
ssView.OverviewMapVisible = true;
MapControl1.CustomExperience = ssView;
}
}
else
{
// If Streetside is not supported
ContentDialog viewNotSupportedDialog = new ContentDialog()
{
Title = "Streetside is not supported",
Content ="\nStreetside views are not supported on this device.",
PrimaryButtonText = "OK"
};
await viewNotSupportedDialog.ShowAsync();
}
}
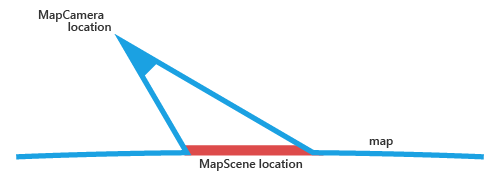
Exibir vistas aéreas em 3D
Especifique uma perspectiva 3D do mapa usando a classe MapScene . A cena do mapa representa a visualização 3D que aparece no mapa. A classe MapCamera representa a posição da câmera que exibiria essa exibição.

Para fazer com que edifícios e outros recursos na superfície do mapa apareçam em 3D, defina a propriedade Style do controle de mapa como MapStyle.Aerial3DWithRoads. Este é um exemplo de uma vista 3D com o estilo Aerial3DWithRoads .

Para exibir uma vista 3D
- Determine se há suporte para exibições 3D no dispositivo verificando Is3DSupported.
- Se houver suporte para exibições 3D, defina a propriedade Style do controle de mapa como MapStyle.Aerial3DWithRoads.
- Crie um objeto MapScene usando um dos muitos métodos CreateFrom, como CreateFromLocationAndRadius e CreateFromCamera.
- Chame TrySetSceneAsync para exibir a exibição 3D. Você também pode especificar uma animação opcional a ser usada quando a exibição for alterada, fornecendo uma constante da enumeração MapAnimationKind.
Este exemplo mostra como exibir uma vista 3D.
private async void display3DLocation()
{
if (MapControl1.Is3DSupported)
{
// Set the aerial 3D view.
MapControl1.Style = MapStyle.Aerial3DWithRoads;
// Specify the location.
BasicGeoposition hwGeoposition = new BasicGeoposition() { Latitude = 43.773251, Longitude = 11.255474};
Geopoint hwPoint = new Geopoint(hwGeoposition);
// Create the map scene.
MapScene hwScene = MapScene.CreateFromLocationAndRadius(hwPoint,
80, /* show this many meters around */
0, /* looking at it to the North*/
60 /* degrees pitch */);
// Set the 3D view with animation.
await MapControl1.TrySetSceneAsync(hwScene,MapAnimationKind.Bow);
}
else
{
// If 3D views are not supported, display dialog.
ContentDialog viewNotSupportedDialog = new ContentDialog()
{
Title = "3D is not supported",
Content = "\n3D views are not supported on this device.",
PrimaryButtonText = "OK"
};
await viewNotSupportedDialog.ShowAsync();
}
}
Obter informações sobre locais
Obtenha informações sobre locais no mapa chamando os seguintes métodos do MapControl.
- Método TryGetLocationFromOffset - Obtenha a localização geográfica que corresponde ao ponto especificado no visor do controle Map.
- Método GetOffsetFromLocation - Obtenha o ponto no visor do controle Map que corresponde à localização geográfica especificada.
- Método IsLocationInView - Determine se a localização geográfica especificada está visível no visor do controle Map.
- Método FindMapElementsAtOffset - Obtenha os elementos no mapa localizados no ponto especificado no visor do controle Map.
Lidar com a interação e as alterações
Manipule gestos de entrada do usuário no mapa manipulando os seguintes eventos do MapControl. Obtenha informações sobre a localização geográfica no mapa e a posição física no visor em que o gesto ocorreu verificando os valores das propriedades Location e Position do MapInputEventArgs.
Determine se o mapa está carregando ou completamente carregado manipulando o evento LoadingStatusChanged do controle.
Manipule as alterações que ocorrem quando o usuário ou o aplicativo altera as configurações do mapa manipulando os seguintes eventos do MapControl.
Recomendações de melhores práticas
Use amplo espaço na tela (ou a tela inteira) para exibir o mapa para que os usuários não precisem deslocar e ampliar excessivamente para visualizar informações geográficas.
Se o mapa for usado apenas para apresentar uma exibição estática e informativa, usar um mapa menor pode ser mais apropriado. Se você optar por um mapa menor e estático, baseie suas dimensões na usabilidade - pequeno o suficiente para conservar espaço suficiente na tela, mas grande o suficiente para permanecer legível.
Incorpore os pontos de interesse na cena do mapa usando elementos do mapa; qualquer informação adicional pode ser exibida como interface do usuário transitória que se sobrepõe à cena do mapa.