Barras de status (noções básicas de design)
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossas diretrizes de design atuais.
Uma barra de status é uma área na parte inferior de uma janela primária que exibe informações sobre o estado da janela atual (como o que está sendo exibido e como), tarefas em segundo plano (como impressão, verificação e formatação) ou outras informações contextuais (como seleção e estado do teclado).
As barras de status normalmente indicam status por meio de texto e ícones, mas também podem ter indicadores de progresso, bem como menus para comandos e opções relacionados a status.

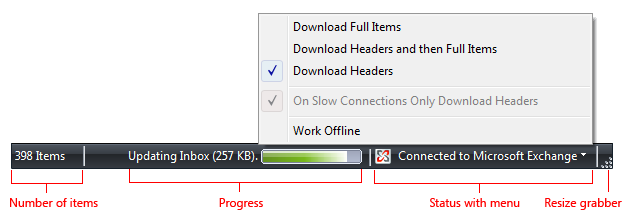
Uma barra de status típica.
Observação
As diretrizes relacionadas à área de notificação são apresentadas em um artigo separado.
Essa é a interface do usuário certa?
Para decidir, considere estas perguntas:
O status é relevante quando os usuários estão usando ativamente outros programas? Nesse caso, use ícones de área de notificação.
O item status precisa exibir notificações? Nesse caso, você deve usar um ícone de área de notificação.
A janela é uma janela primária? Caso contrário, não use uma barra de status. Caixas de diálogo, assistentes, painéis de controle e folhas de propriedades não devem ter barras de status.
As informações são status principalmente? Caso contrário, não use uma barra de status. As barras de status não devem ser usadas como uma barra de menus ou barra de ferramentas secundária.
As informações explicam como usar o controle selecionado? Nesse caso, exiba as informações ao lado do controle associado usando uma explicação complementar ou um rótulo de instrução.
O status é útil e relevante? Ou seja, é provável que os usuários alterem seu comportamento como resultado dessas informações? Caso contrário, não exiba o status ou coloque-o em um arquivo de log.
O status é crítico? A ação imediata é necessária? Nesse caso, exiba as informações em um formulário que exija atenção e não possam ser facilmente ignoradas, como uma caixa de diálogo ou dentro da própria janela primária.

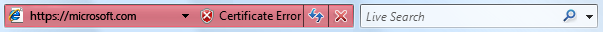
Uma barra de endereços vermelha no Windows Internet Explorer.
O programa destina-se principalmente a usuários iniciantes? Os usuários inexperientes geralmente não estão cientes das barras de status, portanto, reconsidere o uso de barras de status nesse caso.
Conceitos de design
As barras de status são uma ótima maneira de fornecer informações status sem interromper os usuários ou interromper seu fluxo. No entanto, status barras são fáceis de ignorar. Tão fácil, na verdade, que muitos usuários não notam status barras.
A solução para esse problema não é exigir a atenção do usuário usando ícones extravagantes, animação ou flash, mas projetar para essa limitação. É possível fazer isso da seguinte maneira:
- Verifique se as informações de status são úteis e relevantes. Caso contrário, não forneça uma barra de status.
- Não usar barras de status para obter informações cruciais. Os usuários nunca devem ter que saber o que está na barra de status. Se os usuários precisarem vê-lo, não coloque-o em uma barra de status.
Se você fizer apenas uma coisa...
Verifique se as informações da barra de status são úteis e relevantes, mas não cruciais.
Padrões de uso
As barras de status têm vários padrões de uso:
| Uso | Exemplo |
|---|---|
|
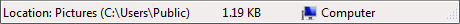
Janela atual status Mostrar a origem do que está sendo exibido junto com todos os modos de exibição |

Neste exemplo, a barra de status exibe o caminho para o documento. |
|
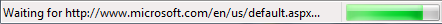
Progresso Mostre o progresso das tarefas em segundo plano, seja com uma barra de progresso determinada ou uma animação. |

Neste exemplo, a barra de status inclui uma barra de progresso para mostrar a página da Web carregando em uma janela de Explorer da Internet. |
|
Informações contextuais Mostrar informações contextuais sobre o que o usuário está fazendo no momento. |

Neste exemplo, Microsoft Paint mostra o tamanho da seleção em pixels. |
Diretrizes
Geral
- Considere fornecer um comando Exibir Barra de Status se apenas alguns usuários precisarem das informações da barra de status. Ocultar a barra de status por padrão se a maioria dos usuários não precisar dela.
- Não use a barra de status para explicar os itens da barra de menus. Esse padrão de ajuda não é detectável.
Apresentação
- Desabilite status modais que não se aplicam. O status modal inclui estados de teclado e documento.
- Remova status não modais que não se aplicam.
- Apresente status informações na seguinte ordem: janela atual status; progresso e informações contextuais.
Ícones
Escolha designs de ícone de status facilmente reconhecíveis. Prefira ícones com contornos exclusivos em vez de ícones em forma quadrada ou retangular.
Use faixas de vermelho puro, amarelo e verde apenas para comunicar status informações. Caso contrário, esses ícones são confusos.
Correto:

Incorreto:

No exemplo incorreto, o ícone vermelho sugere involuntariamente um erro, criando confusão.
Use variações de ícone ou sobreposições para indicar status ou status alterações. Use variações de ícone para mostrar alterações em quantidades ou pontos fortes. Para outros tipos de status, use estas sobreposições padrão:
Sobreposição Status 
Aviso 
Erro 
Desabilitado/Desconectado 
Bloqueado/Offline Não altere status com muita frequência. Os ícones da barra de status não devem aparecer barulhentos, instáveis ou exigem atenção. O olho é sensível a alterações no campo periférico da visão, portanto, status mudanças precisam ser sutis.
Para ícones que fornecem informações importantes status, prefira rótulos in-loco.
Ícones de barra de status sem rótulo devem ter dicas de ferramenta.
Para obter mais informações, consulte Ícones.
Interação
- Torne interativa uma área de barra de status para permitir que os usuários direcionem o acesso a comandos e opções relacionados.
- Use um controle que se parece e se comporta como um botão de menu ou um botão de divisão. Essas status áreas de barra devem ter uma seta suspensa para indicar que são clicáveis.
- Exiba o menu ao clicar com o botão esquerdo do mouse para baixo, não o mouse para cima.
- Não dê suporte a clique com o botão direito do mouse ou clique duas vezes. Os usuários não esperam essas interações em uma barra de status, portanto, não é provável que tentem.
- Exibir dicas de ferramenta ao focalizar.
Texto
- Em geral, use rótulos concisos. Corte qualquer texto que possa ser eliminado.
- Prefira fragmentos de frase, sem terminar a pontuação. Use frases completas (com pontuação final) somente quando os fragmentos de frase não forem significativamente menores.
- Para rótulos de progresso opcionais, indique o que a operação está fazendo com um rótulo que começa com um verbo (formulário gerund) e termina com reticências. Por exemplo: "Copiando...". Esse rótulo poderá ser alterado dinamicamente se a operação tiver várias etapas ou estiver processando vários objetos.
- Não use cor, negrito ou itálico para enfatizar status texto da barra.
- Para obter diretrizes de frases de dica de ferramenta, consulte Dicas de ferramenta e Dicas de informações.
Documentação
Consulte status barras como barras de status, não status linhas ou outras variações. Exemplo: "O número da página atual é exibido na barra de status".