RadioButtons.Header Propriedade
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Obtém ou define o conteúdo do cabeçalho do grupo.
public:
property Platform::Object ^ Header { Platform::Object ^ get(); void set(Platform::Object ^ value); };IInspectable Header();
void Header(IInspectable value);public object Header { get; set; }var object = radioButtons.header;
radioButtons.header = object;Public Property Header As ObjectValor da propriedade
O conteúdo do cabeçalho do grupo. O padrão é null.
Exemplos
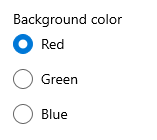
Este exemplo mostra um RadioButtons grupo com seu Header conjunto como "Cor da tela de fundo".
<RadioButtons Header="Background color">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</RadioButtons>

Este exemplo mostra um RadioButtons grupo com ele um cabeçalho complexo com um ícone e um texto.
<RadioButtons>
<RadioButtons.Header>
<StackPanel Orientation="Horizontal">
<SymbolIcon Symbol="Highlight"/>
<TextBlock Text="Highlight color" Margin="8,0,0,0"/>
</StackPanel>
</RadioButtons.Header>
<x:String>Yellow</x:String>
<x:String>Green</x:String>
<x:String>Pink</x:String>
</RadioButtons>
![]()
Comentários
Para obter mais informações, diretrizes de design e exemplos de código, consulte Botões de opção.
Normalmente, você usa uma cadeia de caracteres para o cabeçalho, que é exibida como um rótulo de texto acima do grupo de botões de opção. Outros objetos também podem ser usados em vez de uma cadeia de caracteres.
Você pode definir um modelo de dados para o cabeçalho usando a propriedade HeaderTemplate . Se a HeaderTemplate propriedade estiver definida, ela será usada para o cabeçalho e a Header propriedade será ignorada.