Link do navegador no ASP.NET Core
Observação
Esta não é a versão mais recente deste artigo. Para a versão atual, consulte a versão .NET 9 deste artigo.
Aviso
Esta versão do ASP.NET Core não tem mais suporte. Para obter mais informações, consulte a Política de Suporte do .NET e do .NET Core. Para a versão atual, consulte a versão .NET 9 deste artigo.
Importante
Essas informações relacionam-se ao produto de pré-lançamento, que poderá ser substancialmente modificado antes do lançamento comercial. A Microsoft não oferece nenhuma garantia, explícita ou implícita, quanto às informações fornecidas aqui.
Para a versão atual, consulte a versão .NET 9 deste artigo.
Por Nicolò Carandini e Tom Dykstra
O link do navegador é um recurso do Visual Studio. Ele cria um canal de comunicação entre o ambiente de desenvolvimento e um ou mais navegadores da Web. Use o link do navegador para:
- Atualizar seu aplicativo Web em vários navegadores ao mesmo tempo.
- Testar vários navegadores com configurações específicas, como tamanhos de tela.
- Selecionar elementos de interface do usuário em navegadores em tempo real, veja a que marcação e origem ela está correlacionada no Visual Studio.
- Realize a automação de teste do navegador em tempo real.
Compilação em runtime versus recarga dinâmica
Use o link do navegador com compilação em runtime ou recarga dinâmica para ver o efeito das alterações em runtime nos arquivos Razor (.cshtml). Recomendamos a recarga dinâmica.
Como usar o link do navegador
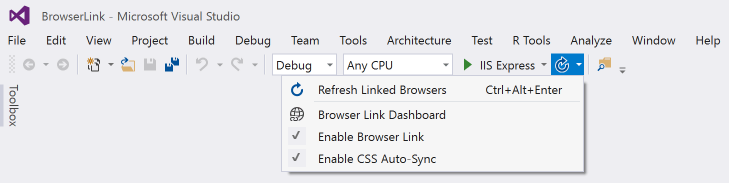
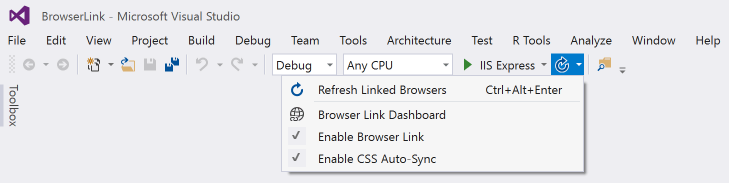
Quando você tem um projeto ASP.NET Core aberto, o Visual Studio mostra o controle da barra de ferramentas do link do navegador ao lado do controle da barra de ferramentas Tipo de Depuração:

No controle da barra de ferramentas do link do navegador, você pode:
- Atualizar o aplicativo Web em vários navegadores ao mesmo tempo.
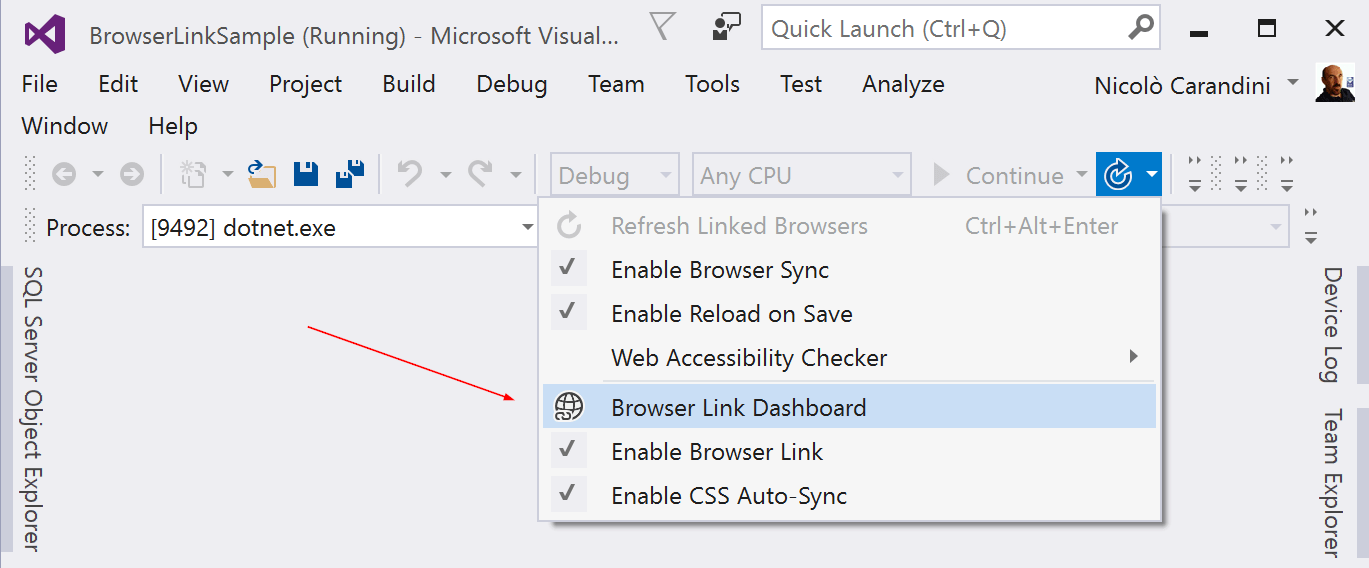
- Abrir o Painel de Link do Navegador.
- Habilitar ou desabilitar o Link do Navegador.
- Habilitar ou desabilitar a Recarga Dinâmica do CSS.
Atualizar o aplicativo Web em vários navegadores ao mesmo tempo
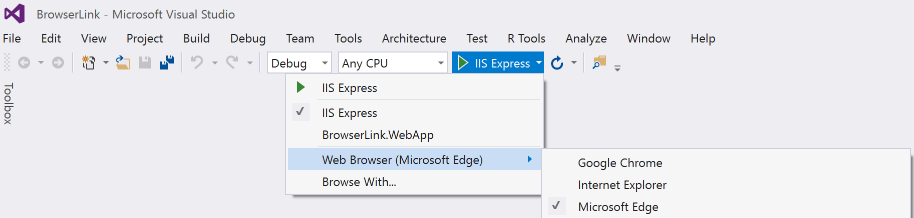
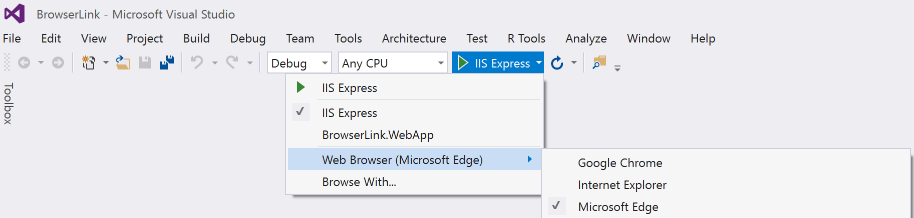
Para escolher um único navegador da Web de inicialização ao iniciar o projeto, use o menu suspenso no controle de barra de ferramentas do Destino de Depuração:

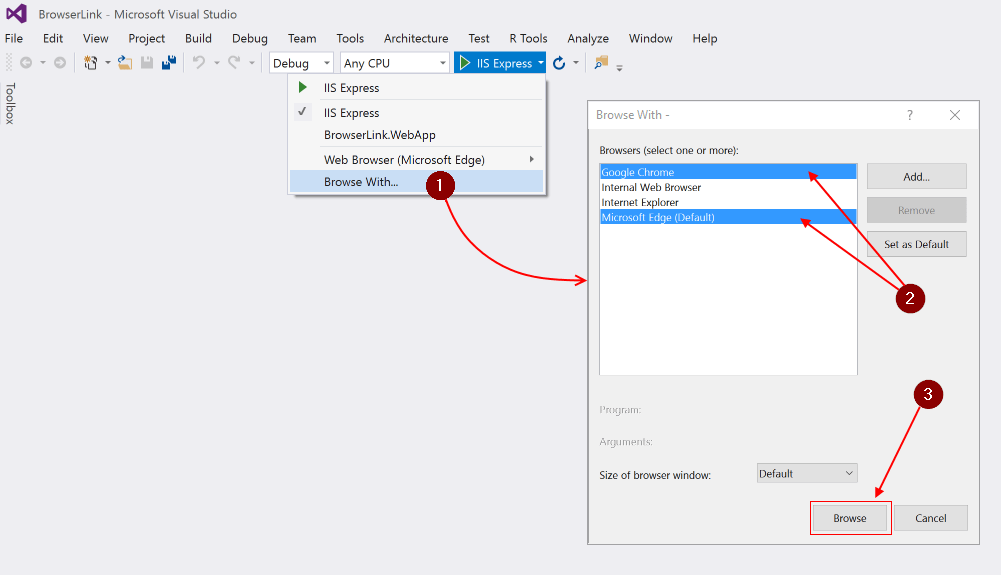
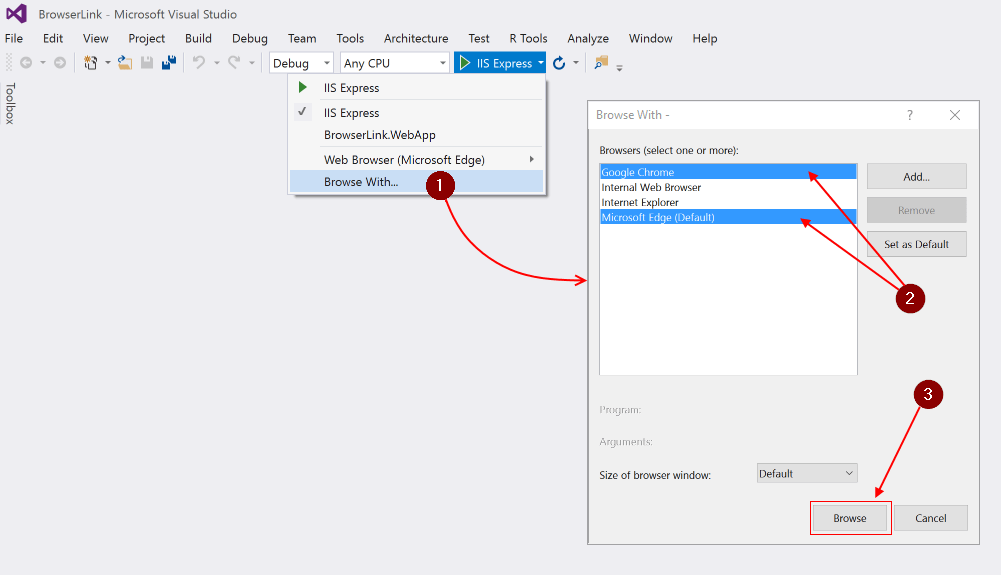
Para abrir vários navegadores ao mesmo tempo, escolha Procurar com... na mesma lista suspensa. Mantenha pressionada a tecla Ctrl para selecionar os navegadores desejados e clique em Procurar:

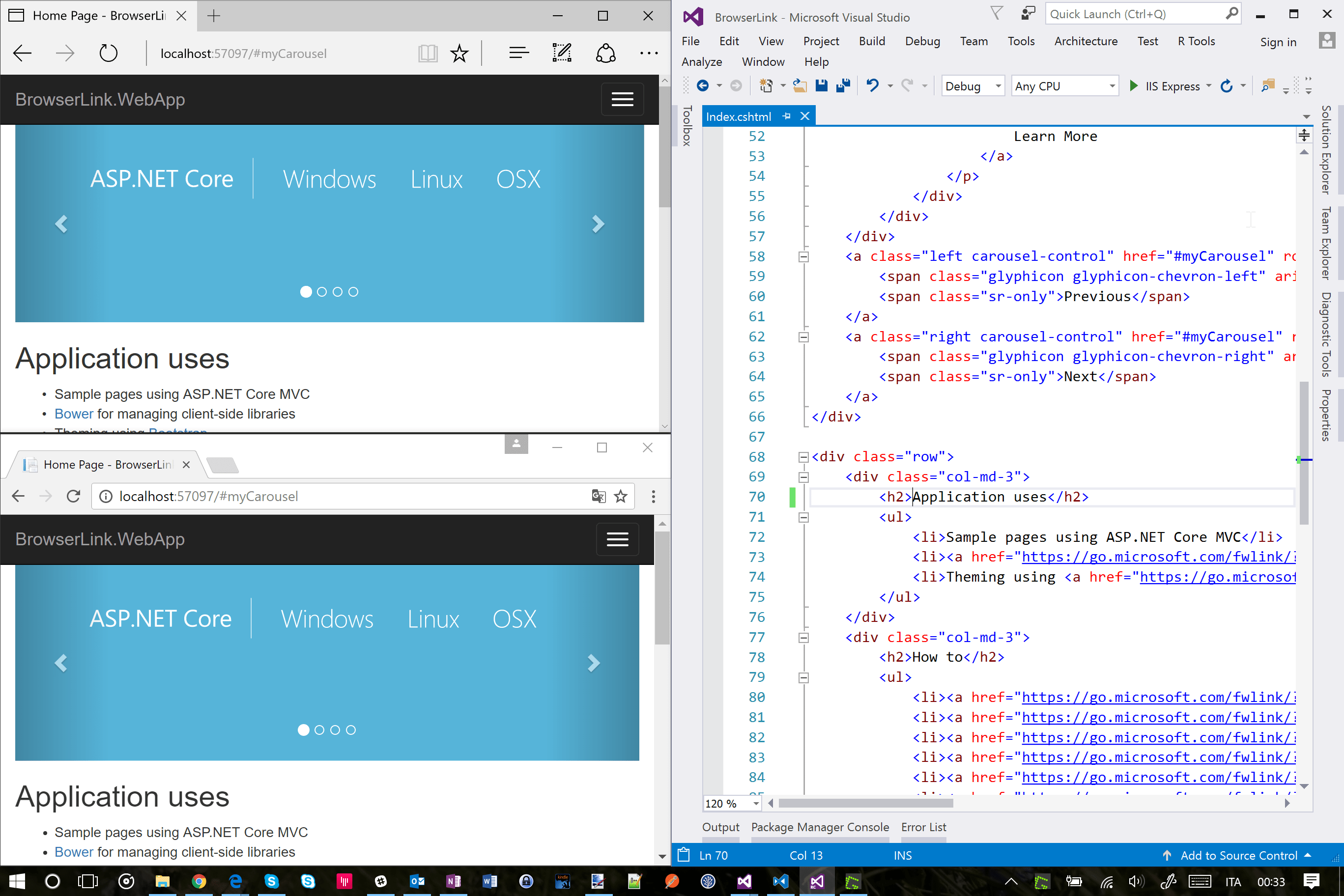
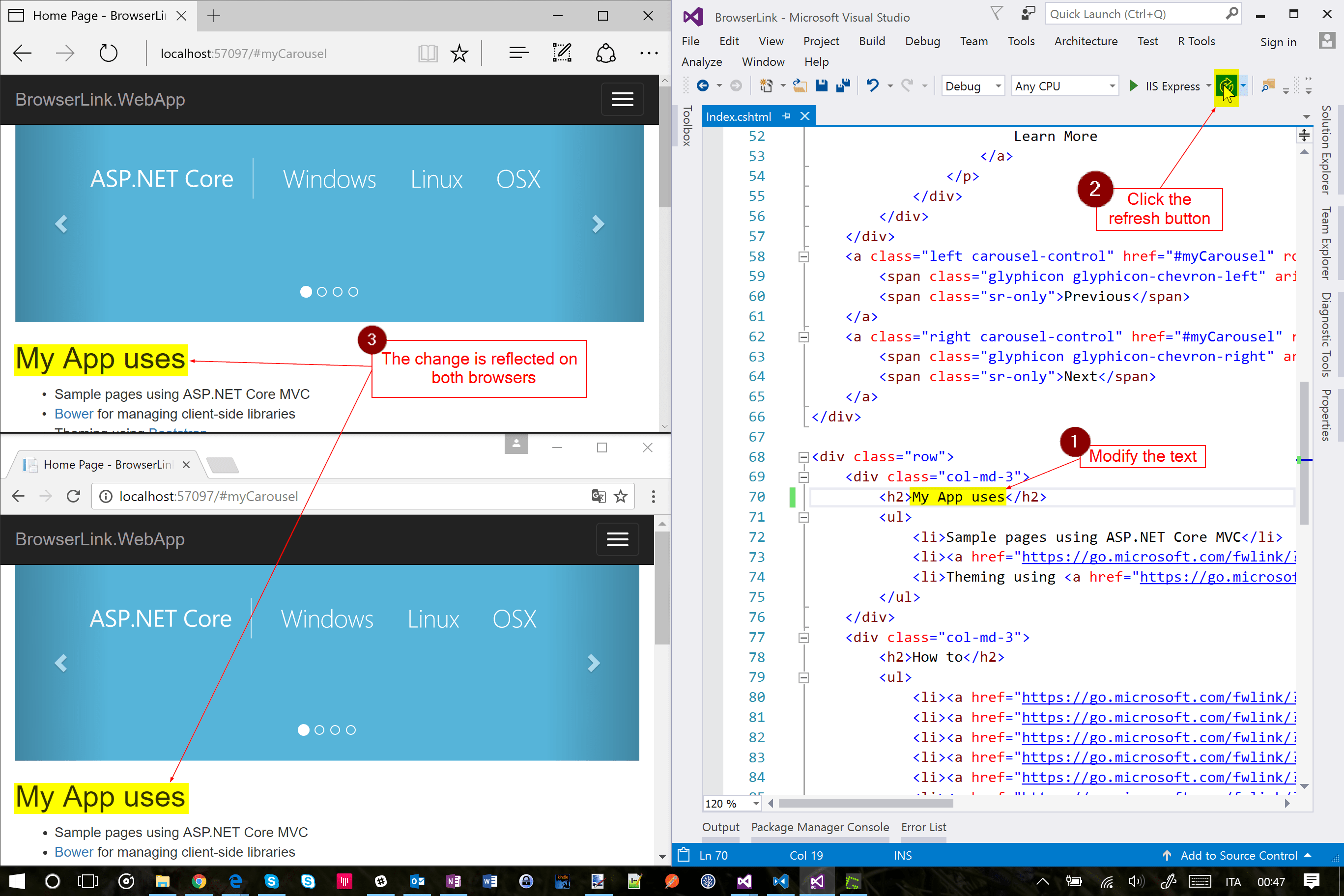
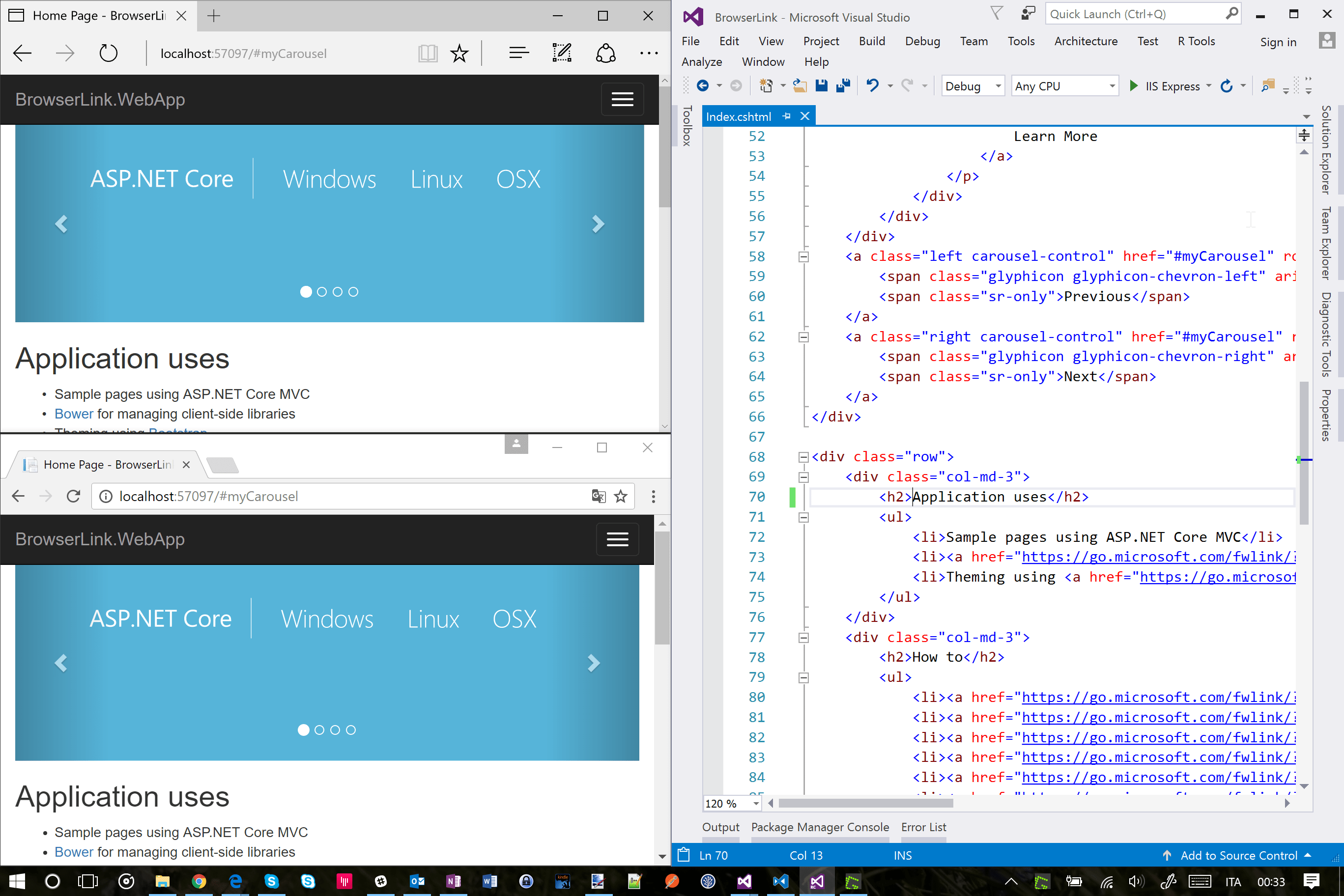
A captura de tela a seguir mostra o Visual Studio com a exibição Índice aberta e dois navegadores abertos:

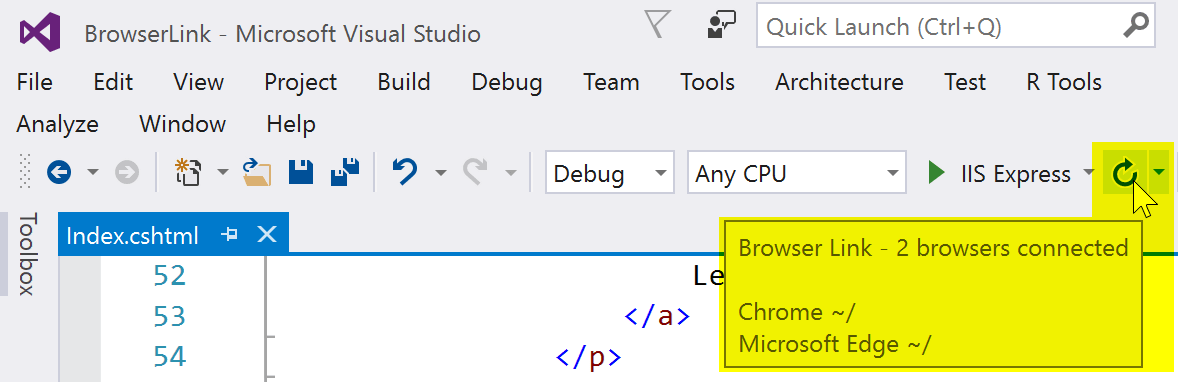
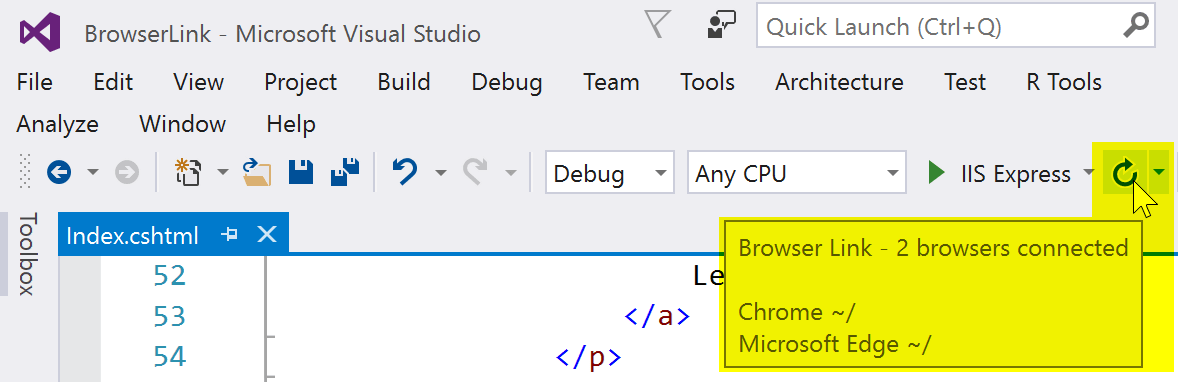
Passar o mouse sobre o controle da barra de ferramentas do link do navegador para ver os navegadores que estão conectados ao projeto:

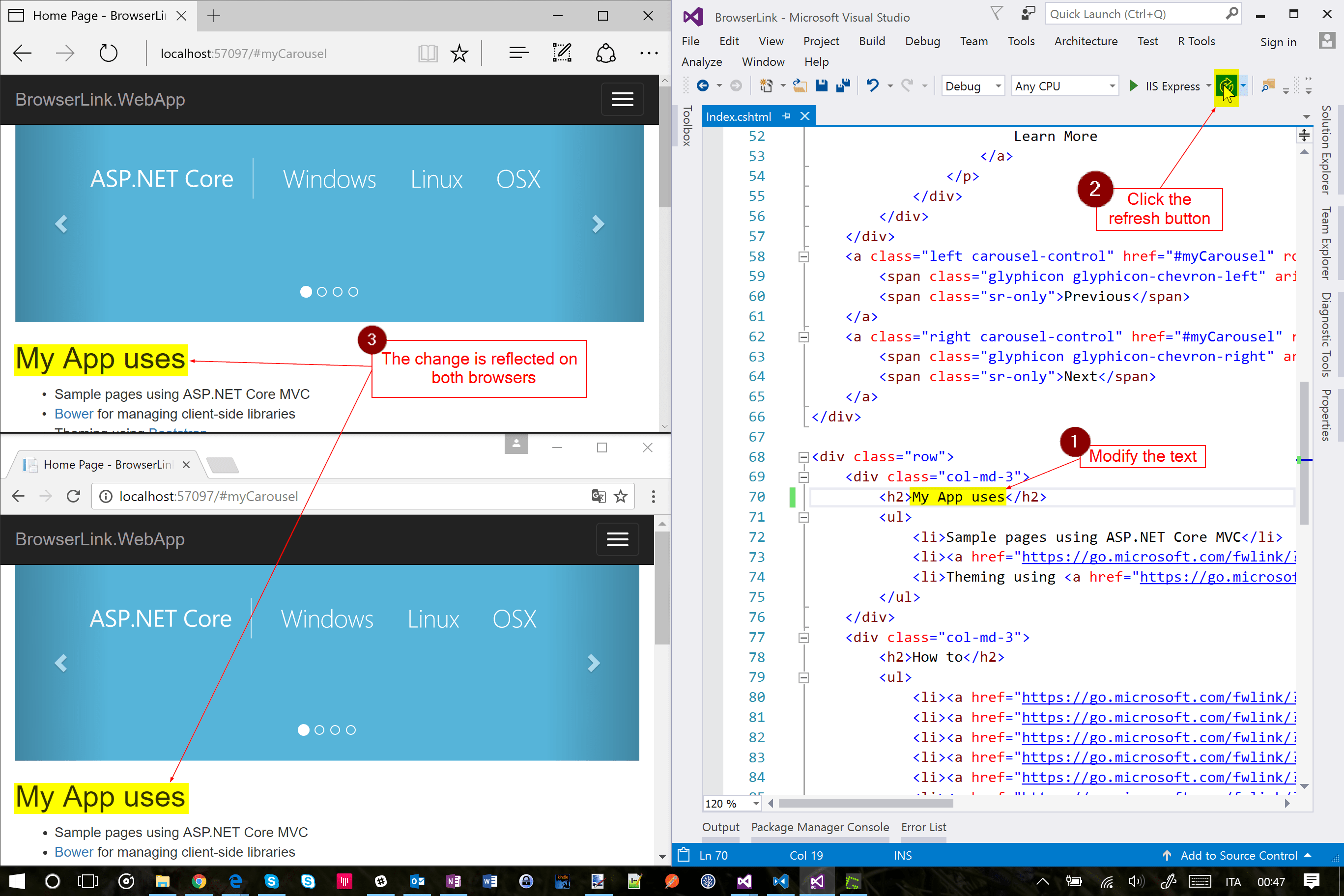
Altere o modo de exibição de Índice e todos os navegadores conectados serão atualizados quando você clicar no botão de atualização do link do navegador:

O link do navegador também funciona com navegadores que você inicia de fora do Visual Studio e navega até a URL do aplicativo.
Painel de controle do link do navegador
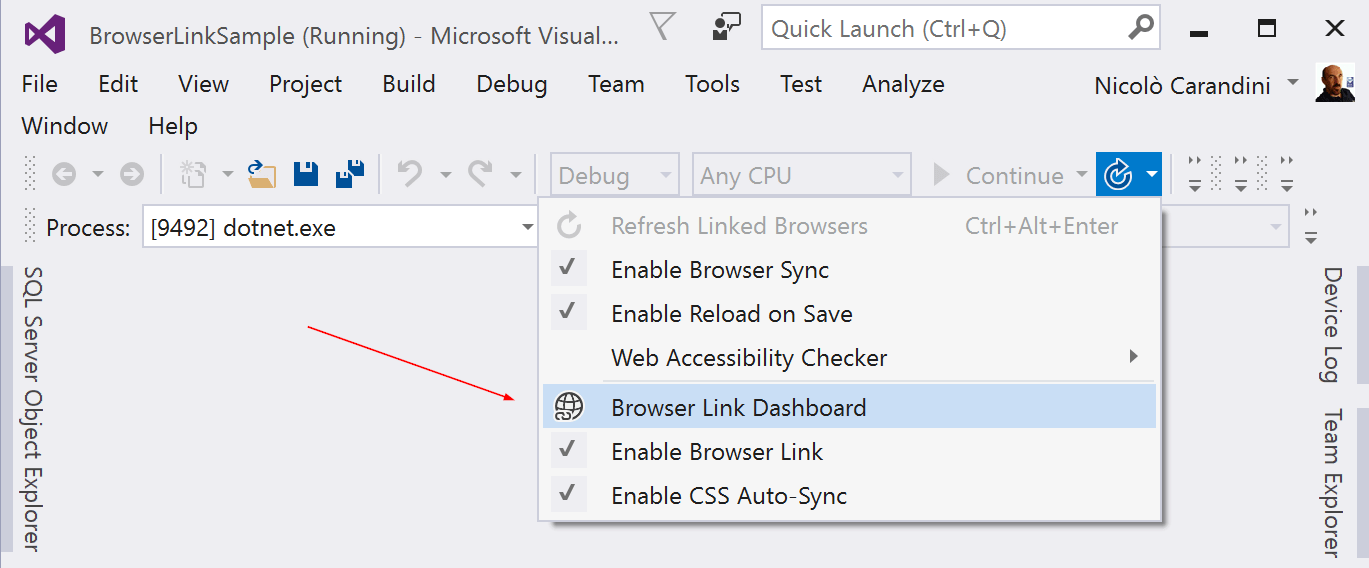
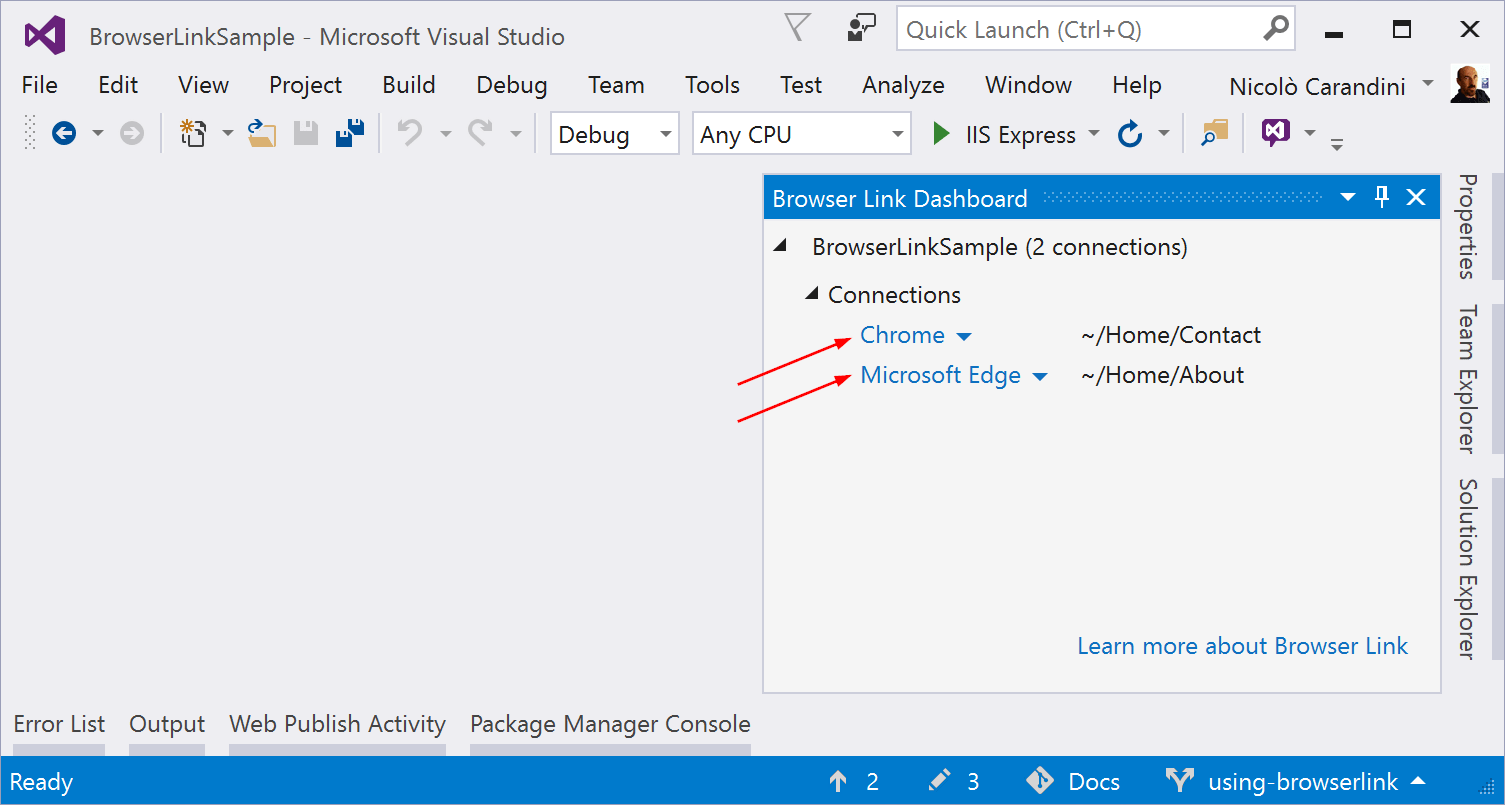
Abra a janela painel do link do navegador no menu suspenso do link do navegador para gerenciar a conexão com os navegadores abertos:

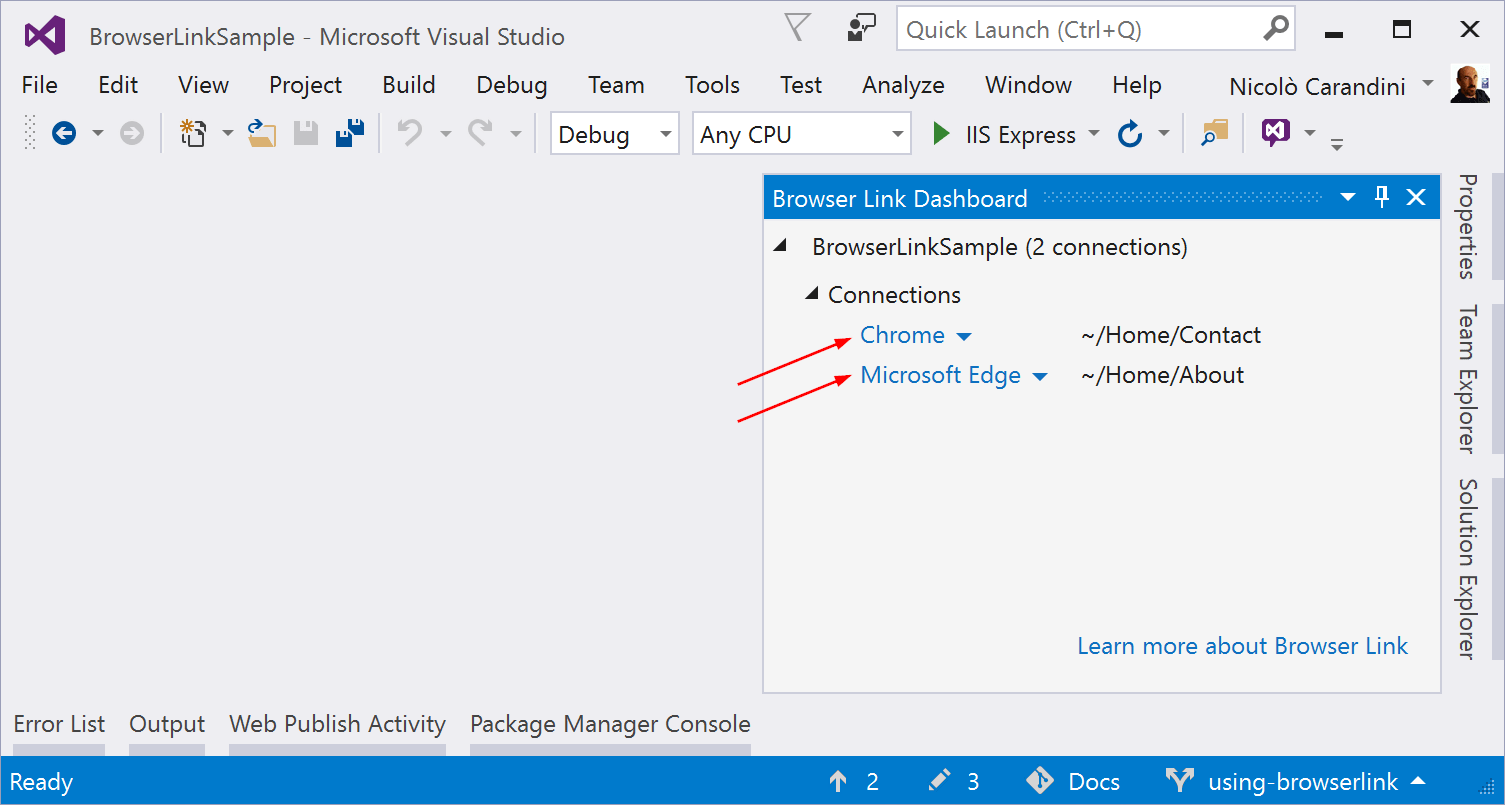
Os navegadores conectados são mostrados com o caminho para a página que cada navegador está exibindo:

Você também pode clicar em um nome de navegador individual para atualizar somente esse navegador.
Habilitar ou desabilitar o link do navegador
Ao habilitar novamente o link do navegador depois de desabilitá-lo, você deve atualizar os navegadores para reconectá-los.
Habilitar ou desabilitar a Recarga Dinâmica do CSS
Quando o Recarga Dinâmica do CSS está habilitada, os navegadores conectados são atualizados automaticamente quando você faz qualquer alteração nos arquivos CSS.
Como ele funciona
O link do navegador usa SignalR para criar um canal de comunicação entre o Visual Studio e o navegador. Quando o link do navegador está habilitado, o Visual Studio atua como um servidor SignalR ao qual vários clientes (navegadores) podem se conectar. O link do navegador também registra um componente de middleware no pipeline de solicitações do ASP.NET Core. Esse componente injeta referências especiais <script> em cada solicitação de página do servidor. Você pode ver as referências de script selecionando Exibir origem no navegador e rolando até o final do conteúdo da marca <body>:
<!-- Visual Studio browser link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End browser link -->
</body>
Seus arquivos de origem não são modificados. O componente middleware injeta as referências de script dinamicamente.
Como o código do lado do navegador é todo escrito em JavaScript, ele funciona em todos os navegadores compatíveis SignalR, sem a necessidade de um plug-in do navegador.
Por Nicolò Carandini e Tom Dykstra
O Link do Navegador é um recurso do Visual Studio. Ele cria um canal de comunicação entre o ambiente de desenvolvimento e um ou mais navegadores da Web. Use Link do Navegador para:
- Atualizar seu aplicativo Web em vários navegadores ao mesmo tempo.
- Testar vários navegadores com configurações específicas, como tamanhos de tela.
- Selecionar elementos de interface do usuário em navegadores em tempo real, veja a que marcação e origem ela está correlacionada no Visual Studio.
- Realize a automação de teste do navegador em tempo real. O Link do Navegador também é extensível.
Configuração do Link do Navegador
Adicione o pacote Microsoft.VisualStudio.Web.BrowserLink ao seu projeto. Para projetos do Razor Pages ou MVC do ASP.NET Core, habilite também a compilação de runtime de arquivos Razor (.cshtml), conforme descrito na compilação de arquivos Razor no ASP.NET Core. As alterações de sintaxe do Razor são aplicadas somente quando a compilação de runtime foi habilitada.
Ao converter um projeto do ASP.NET Core 2.0 em ASP.NET Core 2.1 e fazer a transição para o metapacote Microsoft.AspNetCore.App, instale o pacote Microsoft.VisualStudio.Web.BrowserLink para a funcionalidade de Link do Navegador. Os modelos de projeto do ASP.NET Core 2.1 usam o metapacote do Microsoft.AspNetCore.App por padrão.
Os modelos de projeto Aplicativo Web, Vazio e API Web do The ASP.NET Core 2.0 usam o metapacote Microsoft.AspNetCore.All, que contém uma referência de pacote para Microsoft.VisualStudio.Web.BrowserLink. Portanto, o uso do metapacote Microsoft.AspNetCore.All não requer mais nenhuma ação para disponibilizar o Link do Navegador para uso.
O modelo de projeto Aplicativo Web do ASP.NET Core 1.x tem uma referência de pacote para o pacote Microsoft.VisualStudio.Web.BrowserLink. Outros tipos de projeto exigem que você adicione uma referência de pacote a Microsoft.VisualStudio.Web.BrowserLink.
Configuração
Chame UseBrowserLink no método Startup.Configure:
app.UseBrowserLink();
Normalmente, a chamada UseBrowserLink é colocada dentro de um bloco if que habilita apenas o Link do Navegador no ambiente de desenvolvimento. Por exemplo:
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
Para obter mais informações, confira Usar vários ambientes no ASP.NET Core.
Como usar o Link do Navegador
Quando você tem um projeto ASP.NET Core aberto, o Visual Studio mostra o controle da barra de ferramentas do Link do Navegador ao lado do controle de barra de ferramentas do Destino de Depuração:

No controle da barra de ferramentas do Link do Navegador, você pode:
- Atualizar o aplicativo Web em vários navegadores ao mesmo tempo.
- Abrir o Painel de Link do Navegador.
- Habilitar ou desabilitar o Link do Navegador. Observação: o Link do Navegador está desabilitado por padrão no Visual Studio.
- Habilitar ou desabilitar a Sincronização Automática do CSS.
Atualizar o aplicativo Web em vários navegadores ao mesmo tempo
Para escolher um único navegador da Web de inicialização ao iniciar o projeto, use o menu suspenso no controle de barra de ferramentas do Destino de Depuração:

Para abrir vários navegadores ao mesmo tempo, escolha Procurar com... na mesma lista suspensa. Mantenha pressionada a tecla Ctrl para selecionar os navegadores desejados e clique em Procurar:

A captura de tela a seguir mostra o Visual Studio com a exibição Índice aberta e dois navegadores abertos:

Passe o mouse sobre o controle da barra de ferramentas Link do Navegador para ver os navegadores conectados ao projeto:

Altere o modo de exibição Índice e todos os navegadores conectados serão atualizados quando você clicar no botão de atualização do Link do Navegador:

O Link do Navegador também funciona com navegadores que você inicia de fora do Visual Studio e navega até a URL do aplicativo.
O Painel do Link do Navegador
Abra a janela Painel do Link do Navegador no menu suspenso do Link do Navegador para gerenciar a conexão com os navegadores abertos:

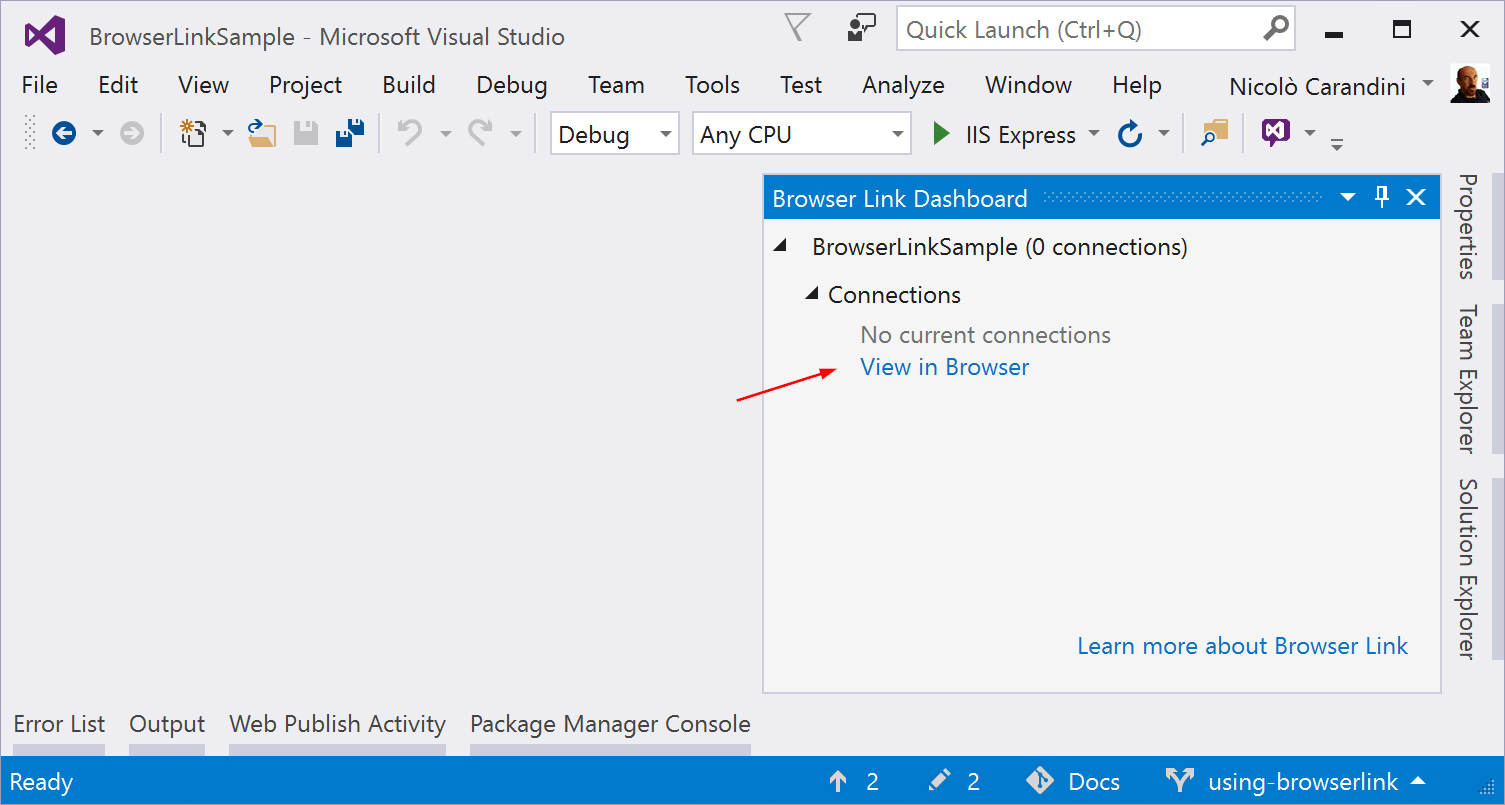
Se nenhum navegador estiver conectado, você poderá iniciar uma sessão de não depuração selecionando o link Exibir no Navegador:

Caso contrário, os navegadores conectados são mostrados com o caminho para a página que cada navegador está mostrando:

Você também pode clicar em um nome de navegador individual para atualizar somente esse navegador.
Habilitar ou desabilitar o Link do Navegador
Ao habilitar novamente o Link do Navegador depois de desabilitá-lo, você deve atualizar os navegadores para reconectá-los.
Habilitar ou desabilitar a Sincronização Automática do CSS
Quando a Sincronização Automática do CSS está habilitada, os navegadores conectados são atualizados automaticamente quando você faz qualquer alteração nos arquivos CSS.
Como ele funciona
O Link do Navegador usa SignalR para criar um canal de comunicação entre o Visual Studio e o navegador. Quando o Link do Navegador está habilitado, o Visual Studio atua como um servidor SignalR ao qual vários clientes (navegadores) podem se conectar. O Link do Navegador também registra um componente de middleware no pipeline de solicitação ASP.NET Core. Esse componente injeta referências especiais <script> em cada solicitação de página do servidor. Você pode ver as referências de script selecionando Exibir origem no navegador e rolando até o final do conteúdo da marca <body>:
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
Seus arquivos de origem não são modificados. O componente middleware injeta as referências de script dinamicamente.
Como o código do lado do navegador é todo escrito em JavaScript, ele funciona em todos os navegadores compatíveis SignalR, sem a necessidade de um plug-in do navegador.
