Usar arquivos .http no Visual Studio 2022
O editor de arquivos
- Cria e atualiza ficheiros
.http. - Envia solicitações HTTP especificadas em arquivos
.http. - Exibe as respostas.
Este artigo contém documentação para:
-
A sintaxe do arquivo
.http. -
Como criar um arquivo
.http. -
Como enviar um pedido a partir de um ficheiro
.http. -
Onde encontrar
.httpopções de arquivo que podem ser configuradas. -
Como criar solicitações em arquivos de
.httpusando o Visual Studio 2022 Endpoints Explorer.
O formato de arquivo .http e o editor foram inspirados pela extensão do Cliente do Visual Studio Code REST. O editor de .http do Visual Studio 2022 reconhece .rest como uma extensão de arquivo alternativa para o mesmo formato de arquivo.
Pré-requisitos
- Visual Studio 2022 versão 17.8 ou posterior com a carga de trabalho de desenvolvimento Web e ASP.NET instalada.
Sintaxe de arquivo .http
As seções a seguir explicam a sintaxe do arquivo .http.
Pedidos
O formato de uma solicitação HTTP é HTTPMethod URL HTTPVersion, tudo em uma linha, onde:
-
HTTPMethodé o método HTTP a ser usado, por exemplo: -
URLé o URL para o qual enviar o pedido. A URL pode incluir parâmetros de cadeia de caracteres de consulta. A URL não precisa apontar para um projeto Web local. Ele pode apontar para qualquer URL que o Visual Studio possa acessar. -
HTTPVersioné opcional e especifica a versão HTTP que deve ser usada, ou seja,HTTP/1.1,HTTP/2ouHTTP/3.
Um arquivo pode conter várias solicitações usando linhas com ### como delimitadores. O exemplo a seguir mostrando três solicitações em um arquivo ilustra essa sintaxe:
GET https://localhost:7220/weatherforecast
###
GET https://localhost:7220/weatherforecast?date=2023-05-11&location=98006
###
GET https://localhost:7220/weatherforecast HTTP/3
###
Cabeçalhos de solicitação
Para adicionar um ou mais cabeçalhos, adicione cada cabeçalho em sua própria linha imediatamente após a linha de solicitação. Não inclua linhas em branco entre a linha de solicitação e o primeiro cabeçalho ou entre as linhas de cabeçalho subsequentes. O formato é HeaderName: Value, conforme mostrado nos exemplos a seguir:
GET https://localhost:7220/weatherforecast
Date: Wed, 27 Apr 2023 07:28:00 GMT
###
GET https://localhost:7220/weatherforecast
Cache-Control: max-age=604800
Age: 100
###
Importante
Ao chamar uma API que se autentica com cabeçalhos, não confirme nenhum segredo em um repositório de código-fonte. Veja os métodos suportados para armazenar segredos mais adiante neste artigo, como segredos de utilizador do ASP.NET Core, Azure Key Vault e criptografia DPAPI.
Corpo do pedido
Adicione o corpo da solicitação após uma linha em branco, conforme mostrado no exemplo a seguir:
POST https://localhost:7220/weatherforecast
Content-Type: application/json
Accept-Language: en-US,en;q=0.5
{
"date": "2023-05-10",
"temperatureC": 30,
"summary": "Warm"
}
###
Observações
As linhas que começam com # ou // são comentários. Essas linhas são ignoradas quando o Visual Studio envia solicitações HTTP.
Variáveis
Uma linha que começa com @ define uma variável usando a sintaxe @VariableName=Value.
As variáveis podem ser referenciadas em solicitações que são definidas posteriormente no arquivo. Eles são referenciados ao colocar os seus nomes em duplas chavetas, {{ e }}. O exemplo a seguir mostra duas variáveis definidas e usadas em uma solicitação:
@hostname=localhost
@port=44320
GET https://{{hostname}}:{{port}}/weatherforecast
As variáveis podem ser definidas usando valores de outras variáveis que foram definidas anteriormente no arquivo. O exemplo a seguir usa uma variável na solicitação em vez das duas mostradas no exemplo anterior:
@hostname=localhost
@port=44320
@host={{hostname}}:{{port}}
GET https://{{host}}/api/search/tool
Arquivos de ambiente
Para dar valores diferentes às variáveis em ambientes diferentes, crie um arquivo chamado http-client.env.json. Localize o arquivo no mesmo diretório que o arquivo .http ou em um de seus diretórios pai. Aqui está um exemplo de um arquivo de ambiente:
{
"dev": {
"HostAddress": "https://localhost:44320"
},
"remote": {
"HostAddress": "https://contoso.com"
}
}
O arquivo de ambiente é um arquivo JSON que contém um ou mais ambientes nomeados, como "dev" e "remote" no exemplo anterior. Cada ambiente nomeado contém uma ou mais variáveis, como HostAddress no exemplo anterior. As variáveis de um arquivo de ambiente são referenciadas da mesma forma que outras variáveis, conforme mostrado no exemplo a seguir:
GET {{HostAddress}}/api/search/tool
O valor usado para a variável ao enviar uma solicitação é determinado por uma lista suspensa do seletor de ambiente no canto superior direito do editor de arquivos .http. A captura de tela a seguir mostra o seletor:

O arquivo de ambiente não precisa estar na pasta do projeto. O Visual Studio procura um arquivo de ambiente na pasta onde o arquivo .http existe. Se não estiver nessa pasta, o Visual Studio examina os diretórios superiores para encontrá-lo. Quando um arquivo chamado http-client.env.json é encontrado, a pesquisa termina. O arquivo encontrado mais próximo do arquivo .http é usado.
Depois de criar ou editar um arquivo .http, talvez seja necessário fechar e reabrir o projeto para ver as alterações refletidas no seletor de ambiente. Pressione F6 para selecionar o seletor de ambiente.
O Visual Studio exibe avisos nas seguintes situações:
- O arquivo
.httpfaz referência a uma variável que não está definida no arquivo.httpou no arquivo de ambiente. - O arquivo de ambiente contém uma variável que não é referenciada no arquivo
.http.
Uma variável definida em um arquivo de ambiente pode ser a mesma definida no arquivo .http ou pode ser diferente. Se uma variável for definida no arquivo .http e no arquivo de ambiente, o valor no arquivo .http substituirá o valor no arquivo de ambiente.
Variáveis partilhadas
$shared é um nome de ambiente especial para valores que são os mesmos para vários ambientes. Por exemplo, considere o seguinte arquivo de ambiente (http-client.env.json):
{
"$shared": {
"HostAddress": "https://localhost:7293"
},
"dev1": {
"username": "dev1user"
},
"dev2": {
"username": "dev2user"
},
"staging": {
"username": "staginguser",
"HostAddress": "https://staging.contoso.com"
}
}
No exemplo anterior, o ambiente $shared define a variável HostAddress com o valor localhost:7293. A variável HostAddress com o valor localhost:7293 funciona como padrão para ambientes que não definem um HostAddress. Quando o ambiente dev1 ou dev2 é definido, o valor para HostAddress vem do ambiente $shared porque dev1 e dev2 não definem uma variável HostAddress. Quando o ambiente staging é definido, o valor para HostAddress é definido como https://staging.contoso.com, substituindo o padrão $shared.
Arquivos de ambiente específicos do usuário
Um valor específico do usuário é qualquer valor com o qual um desenvolvedor deseja testar, mas não deseja compartilhar com a equipe. O ficheiro http-client.env.json é registado no controlo de versão por defeito, assim, NÃO devem adicionar valores específicos do utilizador a esse ficheiro. Em vez disso, adicione valores específicos do usuário em um arquivo chamado http-client.env.json.user. O arquivo http-client.env.json.user está localizado na mesma pasta que o arquivo http-client.env.json. Os arquivos que terminam com .user são excluídos do controle do código-fonte por padrão ao usar os recursos de controle do código-fonte do Visual Studio.
Quando o arquivo http-client.env.json é carregado, o Visual Studio procura um arquivo http-client.env.json.user irmão. Se uma variável for definida em um ambiente tanto no arquivo http-client.env.json quanto no arquivo http-client.env.json.user, o valor no arquivo http-client.env.json.user prevalece.
Aqui está um cenário de exemplo que mostra como um arquivo de ambiente específico do usuário funciona. Suponha que o arquivo .http tenha o seguinte conteúdo:
GET {{HostAddress}}/{{Path}}
Accept: application/json
E suponha que o arquivo http-client.env.json contenha o seguinte conteúdo:
{
"dev": {
"HostAddress": "https://localhost:7128",
"Path": "/weatherforecast"
},
"remote": {
"HostAddress": "https://contoso.com",
"Path": "/weatherforecast"
}
}
E suponha que haja um arquivo de ambiente específico do usuário que contenha o seguinte conteúdo:
{
"dev": {
"Path": "/swagger/index.html"
}
}
Quando o usuário seleciona o ambiente "dev", a solicitação é enviada para https://localhost:7128/swagger/index.html porque o valor Path no arquivo http-client.env.json.user substitui o valor do arquivo http-client.env.json.
Com os mesmos arquivos de ambiente, suponha que as variáveis são definidas no arquivo .http:
@HostAddress=https://contoso.com
@Path=/weatherforecast
GET {{HostAddress}}/{{Path}}
Accept: application/json
Nesse cenário, a solicitação de ambiente "dev" é enviada para https://contoso.com/weatherforecast porque as definições de variáveis em arquivos .http substituem as definições de arquivo de ambiente.
ASP.NET Principais segredos do usuário
Para obter um valor dos segredos de utilizador , utilize um ficheiro de ambiente localizado na mesma pasta que o projeto ASP.NET Core. No arquivo de ambiente, defina uma variável que tenha propriedades provider e secretName. Defina o valor provider como AspnetUserSecrets e defina secretName para o nome do segredo de usuário desejado. Por exemplo, o seguinte arquivo de ambiente define uma variável chamada ApiKeyDev que obtém seu valor do segredo de usuário config:ApiKeyDev:
{
"dev": {
"ApiKeyDev": {
"provider": "AspnetUserSecrets",
"secretName": "config:ApiKeyDev"
}
}
}
Para usar essa variável no arquivo .http, faça referência a ela como uma variável padrão. Por exemplo:
GET {{HostAddress}}{{Path}}
X-API-KEY: {{ApiKeyDev}}
Quando a solicitação é enviada, o valor do segredo de ApiKeyDev está no cabeçalho X-API-KEY.
À medida que você digita o arquivo http, o editor mostra uma lista de conclusão para o nome da variável, mas não mostra seu valor.
Azure Key Vault
Azure Key Vault é uma das várias soluções de gerenciamento de chaves no Azure que podem ser usadas para gerenciamento de segredos. Dos três armazenamentos de segredos atualmente suportados para arquivos .http, o Key Vault é a melhor opção para compartilhar segredos entre diferentes usuários. As outras duas opções —ASP.NET de Segredos de Usuário e de criptografia DPAPI — não são facilmente compartilhadas.
Para usar um valor do Cofre da Chave do Azure, você deve estar conectado ao Visual Studio com uma conta que tenha acesso ao Cofre da Chave desejado.
Defina uma variável em um arquivo de ambiente com os metadados para acessar o segredo. A variável é nomeada AKVSecret no exemplo a seguir:
{
"dev": {
"AKVSecret": {
"provider": "AzureKeyVault",
"secretName": "SecretInKeyVault",
"resourceId": "/subscriptions/3a914c59-8175a9e0e540/resourceGroups/my-key-vault-rg/providers/Microsoft.KeyVault/vaults/my-key-vault-01182024"
}
}
}
A variável AKVSecret extrai seu valor do Cofre de Chaves do Azure. As seguintes propriedades são definidas em AKVSecret:
| Nome | Descrição |
|---|---|
| fornecedor | Para o Key Vault, use sempre AzureKeyVault. |
| nomeSecreto | Nome do segredo a extrair. |
| resourceId | ID de recurso do Azure para o Cofre da Chave específico a ser acessado. |
O valor da propriedade resourceId pode ser encontrado no portal do Azure. Vá para Configurações > Propriedades para encontrá-lo. Para
Por exemplo, o seguinte arquivo .http tem uma solicitação que usa esse valor secreto.
GET {{HostAddress}}{{Path}}
X-AKV-SECRET: {{akvSecret}}
Criptografia DPAPI
No Windows, existe um Data Protection API (DPAPI) que pode ser usado para encriptar dados confidenciais. Quando o DPAPI é usado para criptografar dados, os valores criptografados são sempre específicos da máquina e também são específicos do usuário em arquivos .http. Esses valores não podem ser compartilhados com outros usuários.
Para criptografar um valor, use o seguinte aplicativo de console:
using System.Security.Cryptography;
using System.Text;
string stringToEncrypt = "Hello, World!";
byte[] encBytes = ProtectedData.Protect(Encoding.Unicode.GetBytes(stringToEncrypt), optionalEntropy: null, scope: DataProtectionScope.CurrentUser);
string base64 = Convert.ToBase64String(encBytes);
Console.WriteLine(base64);
O aplicativo de console anterior faz referência ao pacote System.Security.Cryptography.ProtectedData NuGet. Para permitir que o valor criptografado funcione no arquivo .http, criptografe com o escopo definido como DataProtectionScope.CurrentUser. O valor criptografado é uma cadeia de caracteres codificada em base64 que pode ser copiada e colada no arquivo de ambiente.
No arquivo de ambiente, crie uma variável que tenha provider e value propriedades. Defina provider como Encryptede defina value para o valor criptografado. Por exemplo, o arquivo de ambiente a seguir define uma variável chamada dpapiValue que obtém seu valor de uma cadeia de caracteres que foi criptografada com DPAPI.
{
"dev": {
"dpapiValue": {
"provider": "Encrypted",
"value": "AQAAANCMnd8BFdERjHoAwE/Cl+sBAAAA5qwfg4+Bhk2nsy6ujgg3GAAAAAACAAAAAAAQZgAAAAEAACAAAAAqNXhXc098k1TtKmaI4cUAbJVALMVP1zOR7mhC1RBJegAAAAAOgAAAAAIAACAAAABKu4E9WC/zX5LYZZhOS2pukxMTF9R4yS+XA9HoYF98GzAAAAAzFXatt461ZnVeUWgOV8M/DkqNviWUUjexAXOF/JfpJMw/CdsizQyESus2QjsCtZlAAAAAL7ns3u9mEk6wSMIn+KNsW/vdAw51OaI+HPVrt5vFvXRilTtvGbU/JnxsoIHj0Z7OOxlwOSg1Qdn60zEqmlFJBg=="
}
}
}
Com o arquivo de ambiente anterior, dpapiValue pode ser usado no arquivo .http como qualquer outra variável. Por exemplo:
GET {{HostAddress}}{{Path}}
X-DPAPI-Secret: {{dpapiSecret}}
Quando este pedido é enviado, X-DPAPI-Secret tem o valor secreto desencriptado.
Variáveis de ambiente
Para obter o valor de uma variável de ambiente, use $processEnv. O exemplo a seguir coloca o valor da variável de ambiente USERNAME no cabeçalho X-UserName.
GET {{HostAddress}}{{Path}}
X-UserName: {{$processEnv USERNAME}}
Se você tentar usar $processEnv para acessar uma variável de ambiente que não existe, o editor de arquivos .http exibirá uma mensagem de erro.
.env arquivos
Para obter o valor de uma variável definida em um arquivo .env, use $dotenv. O arquivo .env deve estar na pasta do projeto. O formato para $dotenv é o mesmo que para $processEnv. Por exemplo, se o ficheiro .env tiver este conteúdo:
USERNAME=userFromDotenv
E o arquivo .http tem este conteúdo:
GET {{HostAddress}}{{Path}}
X-UserName: {{$dotEnv USERNAME}}
O cabeçalho X-UserName terá "userFromDotenv".
Quando $dotenv é inserido no editor, ele mostra as conclusões para as variáveis definidas no arquivo .env.
Observação
.env arquivos podem não ser excluídos do controle do código-fonte por padrão, portanto, tenha cuidado para evitar o check-in de quaisquer valores secretos.
Inteiros aleatórios
Para gerar um número inteiro aleatório, use $randomInt. A sintaxe é {{$randomInt [min max]}} onde os valores min e max são opcionais.
Datas e horários
-
$datetimegera uma cadeia dedatetimeem UTC. A sintaxe é{{$datetime [format] [offset option]}}, onde as opções de formato e de deslocamento são opcionais. -
$localDatetimegera uma cadeia de caracteresdatetimeno fuso horário local. A sintaxe é{{$localDatetime [format] [offset option]}}, sendo as opções de formato e deslocamento opcionais. -
$timeStampgera umtimestampem UTC. Otimestampé o número de segundos desde a época Unix no tempo UTC. A sintaxe é{{$timestamp [offset option]}}onde a opção de deslocamento é opcional.
A opção [format] é uma das rfc1123, iso8601, ou um formato personalizado com aspas. Por exemplo:
GET https://httpbin.org/headers
X-CUSTOM: {{$datetime "dd-MM-yyyy"}}
X-ISO8601: {{$datetime iso8601}}
X-ISO8601L: {{$localDatetime iso8601}}
X-RFC1123: {{$datetime rfc1123}}
X-RFC1123L: {{$localDatetime rfc1123}}
Aqui estão alguns valores de exemplo que os exemplos anteriores geram:
{
"headers": {
"X-Custom": "17-01-2024",
"X-Iso8601": "2024-01-17T22:59:55.5345770+00:00",
"X-Iso8601L": "2024-01-17T14:59:55.5345770-08:00",
"X-Rfc1123": "Wed, 17 Jan 2024 22:59:55 GMT",
"X-Rfc1123L": "Wed, 17 Jan 2024 14:59:55 -08"
}
}
A sintaxe [offset option] está na forma numberunit onde number é um inteiro e unit é um dos seguintes valores:
unit |
Explicação |
|---|---|
ms |
Milésimos de segundo |
s |
Segundos |
m |
Ata |
h |
Horário |
d |
Dias |
w |
Semanas |
M |
Meses |
y |
Anos |
Por exemplo:
GET https://httpbin.org/headers
X-Custom-Minus-1-Year: {{$datetime "dd-MM-yyyy" -1 y}}
X-RFC1123-Plus-1-Day: {{$datetime rfc1123 1 d}}
X-Timestamp-Plus-1-Year: {{$timestamp 1 y}}
Aqui estão alguns valores de exemplo que os exemplos anteriores geram:
{
"headers": {
"X-Custom-Minus-1-Year": "17-01-2023",
"X-Rfc1123-Plus-1-Day": "Thu, 18 Jan 2024 23:02:48 GMT",
"X-Timestamp-Plus-1-Year": "1737154968"
}
}
Alguns dos exemplos anteriores usam o site gratuito de código aberto <httpbin.org>. Este é um site de terceiros não afiliado à Microsoft. Nesses exemplos, ele retorna um corpo de resposta com os cabeçalhos que foram enviados na solicitação. Para obter informações sobre outras maneiras de usar esse recurso para testes de API, consulte a página de home do site httpbin.org.
Sintaxe sem suporte
O editor de arquivos do Visual Studio 2022 .http não tem todos os recursos que a extensão Visual Studio Code REST Client tem. A lista a seguir inclui alguns dos recursos mais significativos disponíveis somente na extensão de código do Visual Studio:
- Linha de solicitação que abrange mais de uma linha
- Solicitações nomeadas
- Especificar o caminho do arquivo como corpo da solicitação
- Formato misto para o corpo de dados com o uso de multipart/form-data
- Solicitações GraphQL
- Pedido cURL
- Copiar/colar como cURL
- Histórico de pedidos
- Salvar o corpo da resposta no arquivo
- Autenticação baseada em certificado
- Variáveis de prompt
- Personalizar a pré-visualização da resposta
- Configurações por solicitação
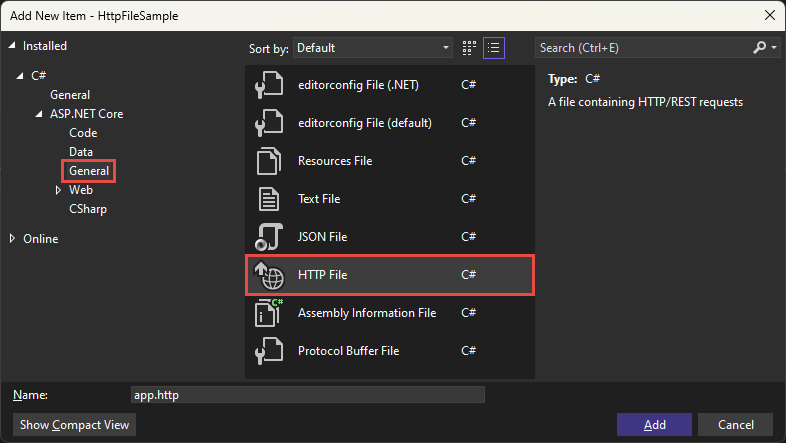
Criar um arquivo .http
No Gerenciador de Soluções , clique com o botão direito do mouse em um projeto ASP.NET Core.
No menu de contexto, selecione Adicionar>Novo Item.
Na caixa de diálogo Adicionar Novo Item, selecione ASP.NET Core>Geral.
Selecione Arquivo HTTPe selecione Adicionar.

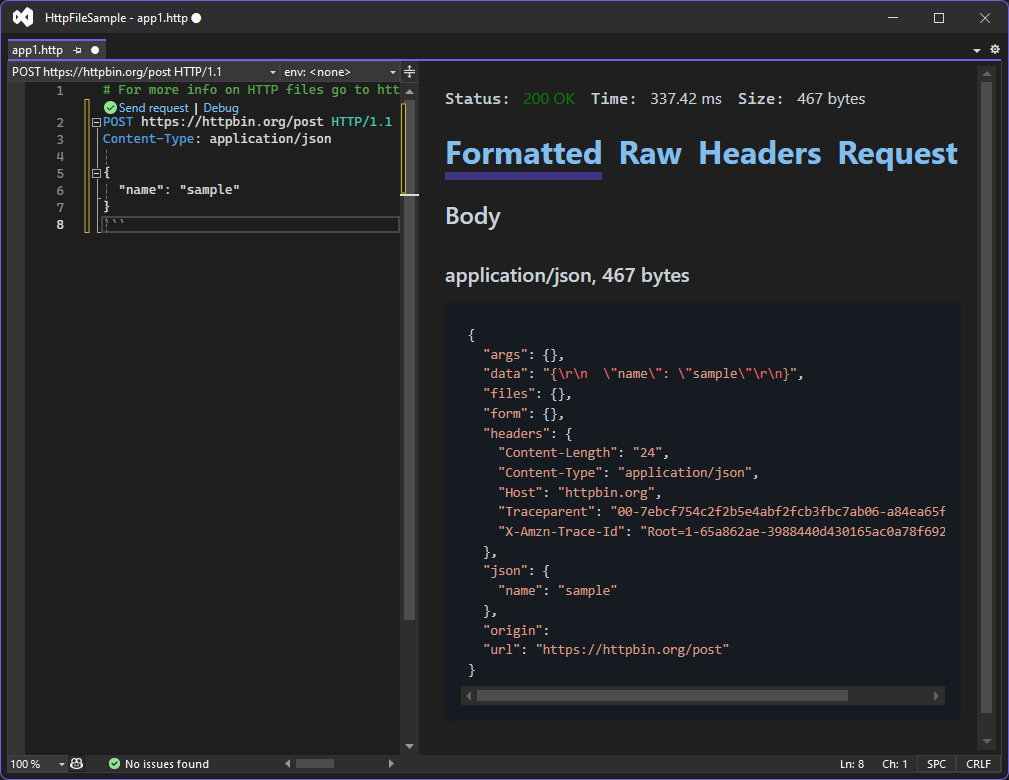
Enviar uma solicitação HTTP
Adicione pelo menos um pedido a um arquivo
.httpe salve o arquivo.Se a URL da solicitação apontar para localhost e a porta do projeto, execute o projeto antes de tentar enviar uma solicitação para ele.
Selecione o link
Send RequestouDebugque está diretamente acima da solicitação a ser enviada.A solicitação é enviada para a URL especificada e a resposta aparece em um painel separado à direita da janela do editor.

.http opções de arquivo
Alguns aspetos do comportamento do arquivo .http podem ser configurados. Para ver o que está disponível, vá para Ferramentas>Opções>Editor de Texto>Rest. Por exemplo, a configuração de tempo limite pode ser definida na guia Avançado. Aqui está uma captura de tela da caixa de diálogo Opções :

Usar o Explorador de Endpoints
Endpoints Explorer é uma janela de ferramenta que mostra todos os pontos de extremidade que uma API da Web define. A ferramenta permite-lhe enviar solicitações para os endpoints usando um arquivo .http.
O conjunto inicial de pontos de extremidade que o Endpoints Explorer apresenta é descoberto estaticamente. Existem alguns pontos finais que não podem ser descobertos estaticamente. Por exemplo, os pontos de extremidade definidos num projeto de biblioteca de classes não podem ser descobertos antes do momento da execução. Quando executa ou depura uma API da Web, o Visual Studio versão 17.11 Preview também descobre pontos de extremidade dinamicamente em tempo de execução e os adiciona ao Endpoints Explorer.
Abrir o Explorador de Pontos de Extremidade
Selecione Ver>Outras Janelas>Explorador de Endpoints.
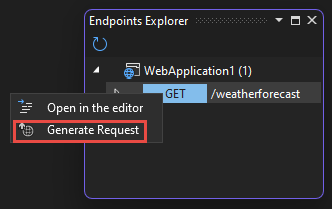
Adicionar um pedido a um ficheiro .http
Clique com o botão direito mouse em uma solicitação no Explorer de Pontos de Extremidade e selecione Gerar Solicitação.

- Se existir um arquivo
.httpcom o nome do projeto como o nome do arquivo, a solicitação será adicionada a esse arquivo. - Caso contrário, um arquivo
.httpé criado com o nome do projeto como o nome do arquivo e a solicitação é adicionada a esse arquivo.
A captura de ecrã anterior mostra os endpoints definidos pelo modelo de projeto API mínima. O exemplo a seguir mostra a solicitação gerada para o ponto de extremidade selecionado:
GET {{WebApplication1_HostAddress}}/weatherforecast/
Accept: application/json
###
Envie a solicitação conforme descrito anteriormente neste artigo.
