Uso da API Web com Web Forms do ASP.NET
por Mike Wasson
Este tutorial orienta você pelas etapas para adicionar a API Web a um aplicativo de ASP.NET Web Forms tradicional no ASP.NET 4.x.
Visão geral
Embora ASP.NET Web API seja empacotado com ASP.NET MVC, é fácil adicionar a API Web a um aplicativo de ASP.NET Web Forms tradicional.
Para usar a API Web em um aplicativo Web Forms, há duas etapas main:
- Adicione um controlador de API Web que deriva da classe ApiController .
- Adicione uma tabela de rotas ao método Application_Start .
Criar um projeto de Web Forms
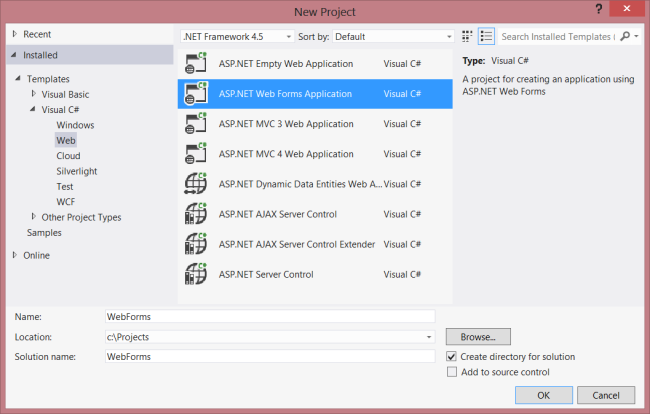
Inicie o Visual Studio e selecione Novo Projeto na página Iniciar . Ou, no menu Arquivo , selecione Novo e, em seguida, Projeto.
No painel Modelos , selecione Modelos Instalados e expanda o nó Visual C #. Em Visual C#, selecione Web. Na lista de modelos de projeto, selecione ASP.NET Web Forms Aplicativo. Insira um nome para o projeto e clique em OK.

Criar o modelo e o controlador
Este tutorial usa as mesmas classes de modelo e controlador que o tutorial Introdução.
Primeiro, adicione uma classe de modelo. Em Gerenciador de Soluções, clique com o botão direito do mouse no projeto e selecione Adicionar Classe. Nomeie a classe Product e adicione a seguinte implementação:
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
public string Category { get; set; }
}
Em seguida, adicione um controlador de API Web ao projeto., um controlador é o objeto que manipula solicitações HTTP para a API Web.
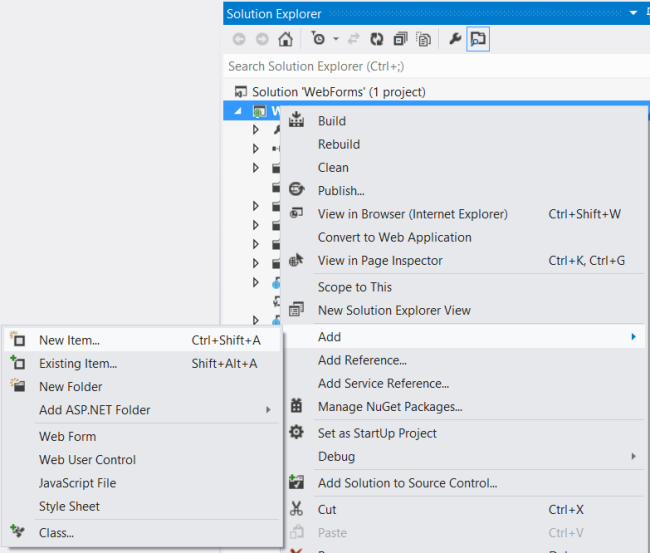
No Gerenciador de Soluções, clique com o botão direito do mouse no nome do projeto. Selecione Adicionar Novo Item.

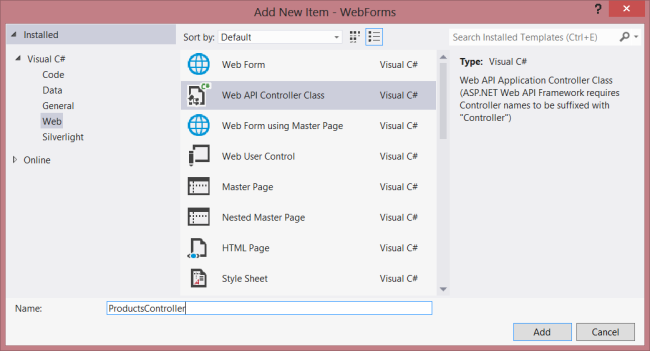
Em Modelos Instalados, expanda Visual C# e selecione Web. Em seguida, na lista de modelos, selecione Classe de Controlador de API Web. Nomeie o controlador como "ProductsController" e clique em Adicionar.

O assistente Adicionar Novo Item criará um arquivo chamado ProductsController.cs. Exclua os métodos que o assistente incluiu e adicione os seguintes métodos:
namespace WebForms
{
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public Product GetProductById(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
return product;
}
public IEnumerable<Product> GetProductsByCategory(string category)
{
return products.Where(
(p) => string.Equals(p.Category, category,
StringComparison.OrdinalIgnoreCase));
}
}
}
Para obter mais informações sobre o código neste controlador, consulte o tutorial Introdução.
Adicionar informações de roteamento
Em seguida, adicionaremos uma rota de URI para que os URIs do formulário "/api/products/" sejam roteados para o controlador.
Em Gerenciador de Soluções, clique duas vezes em Global.asax para abrir o arquivo code-behind Global.asax.cs. Adicione a instrução using a seguir.
using System.Web.Http;
Em seguida, adicione o seguinte código ao método Application_Start :
RouteTable.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = System.Web.Http.RouteParameter.Optional }
);
Para obter mais informações sobre tabelas de roteamento, consulte Roteamento em ASP.NET Web API.
Adicionar Client-Side AJAX
Isso é tudo o que você precisa para criar uma API Web que os clientes possam acessar. Agora vamos adicionar uma página HTML que usa jQuery para chamar a API.
Verifique se a página master (por exemplo, Site.Master) inclui um ContentPlaceHolder com ID="HeadContent":
<asp:ContentPlaceHolder runat="server" ID="HeadContent"></asp:ContentPlaceHolder>
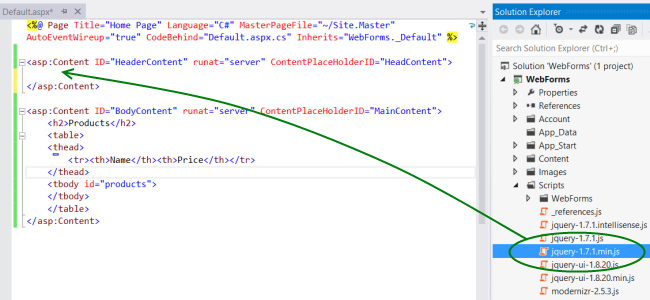
Abra o arquivo Default.aspx. Substitua o texto clichê que está na seção de conteúdo main, conforme mostrado:
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master"
AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebForms._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>Products</h2>
<table>
<thead>
<tr><th>Name</th><th>Price</th></tr>
</thead>
<tbody id="products">
</tbody>
</table>
</asp:Content>
Em seguida, adicione uma referência ao arquivo de origem jQuery na HeaderContent seção :
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
<script src="Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
</asp:Content>
Observação: você pode adicionar facilmente a referência de script arrastando e soltando o arquivo de Gerenciador de Soluções para a janela do editor de código.

Abaixo da marca de script jQuery, adicione o seguinte bloco de script:
<script type="text/javascript">
function getProducts() {
$.getJSON("api/products",
function (data) {
$('#products').empty(); // Clear the table body.
// Loop through the list of products.
$.each(data, function (key, val) {
// Add a table row for the product.
var row = '<td>' + val.Name + '</td><td>' + val.Price + '</td>';
$('<tr/>', { html: row }) // Append the name.
.appendTo($('#products'));
});
});
}
$(document).ready(getProducts);
</script>
Quando o documento é carregado, esse script faz uma solicitação AJAX para "api/products". A solicitação retorna uma lista de produtos no formato JSON. O script adiciona as informações do produto à tabela HTML.
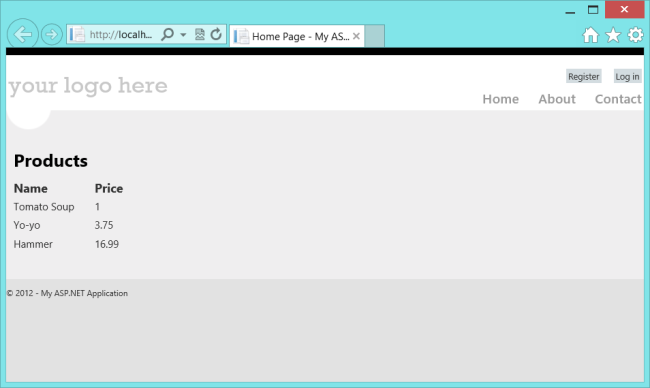
Quando você executa o aplicativo, ele deve ter esta aparência: