Tutorial: Reconhecer logotipos de serviço do Azure em imagens da câmera
Neste tutorial, explore um aplicativo de exemplo que usa a Visão Personalizada como parte de um cenário maior. O aplicativo AI Visual Provision, um aplicativo Xamarin.Forms para plataformas móveis, analisa fotos de logotipos de serviço do Azure e, em seguida, implanta esses serviços na conta do Azure do usuário. Aqui você aprenderá como ele usa a Visão Personalizada em coordenação com outros componentes para fornecer um aplicativo útil de ponta a ponta. Você pode executar todo o cenário do aplicativo por conta própria ou pode concluir apenas a parte Visão Personalizada da configuração e explorar como o aplicativo o usa.
Este tutorial mostrar-lhe como:
- Crie um detetor de objetos personalizado para reconhecer logotipos de serviço do Azure.
- Conecte seu aplicativo ao Azure AI Vision e ao Custom Vision.
- Crie uma conta principal de serviço do Azure para implantar serviços do Azure a partir do aplicativo.
Se não tiver uma subscrição do Azure, crie uma conta gratuita antes de começar.
Pré-requisitos
- Visual Studio 2017 ou posterior
- A carga de trabalho do Xamarin para Visual Studio (consulte Instalando o Xamarin)
- Um emulador iOS ou Android para Visual Studio
Nota
Você precisará de um dispositivo macOS para executar um emulador iOS.
- (Opcional) A CLI do Azure
Obter o código-fonte
Se você quiser usar o aplicativo Web fornecido, clone ou baixe o código-fonte do aplicativo do repositório AI Visual Provision no GitHub. Abra o arquivo Source/VisualProvision.sln no Visual Studio. Mais tarde, você editará alguns dos arquivos do projeto para que possa executar o aplicativo por conta própria.
Criar um detetor de objetos
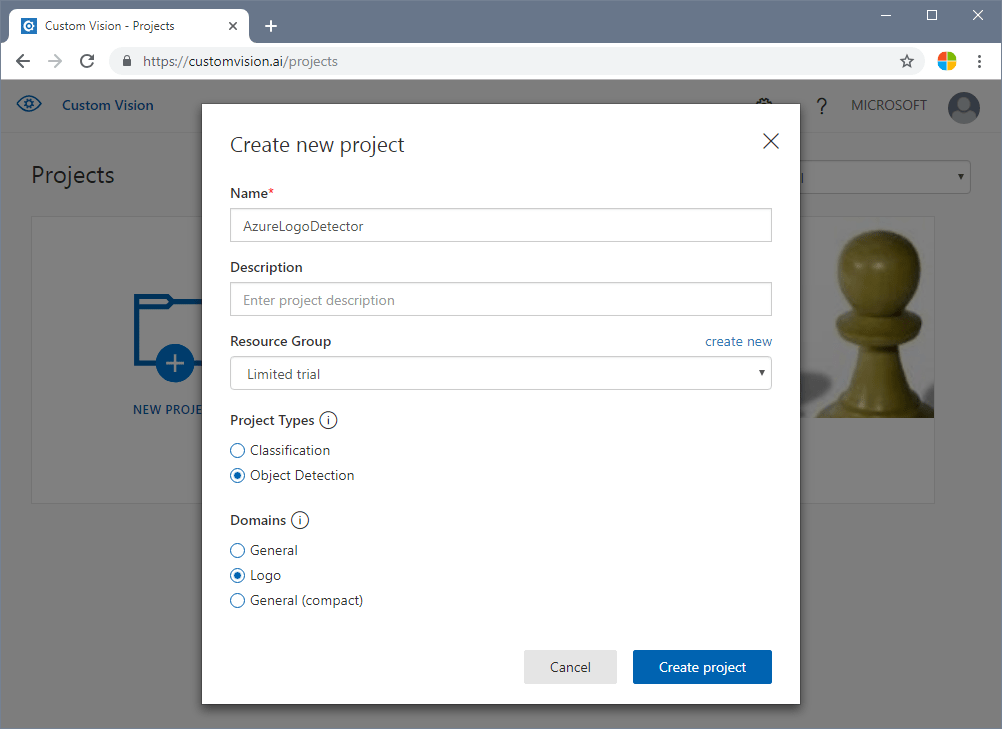
Entre no portal da Web Visão Personalizada e crie um novo projeto. Especifique um projeto de Deteção de Objetos e use o domínio Logo; Isso permitirá que o serviço use um algoritmo otimizado para deteção de logotipo.

Carregar e etiquetar imagens
Em seguida, treine o algoritmo de deteção de logotipo carregando imagens de logotipos de serviço do Azure e marcando-os manualmente. O repositório AIVisualProvision inclui um conjunto de imagens de treinamento que você pode usar. No site, selecione o botão Adicionar imagens na guia Imagens de treinamento. Em seguida, vá para a pasta Documents/Images/Training_DataSet do repositório. Você precisará marcar manualmente os logotipos em cada imagem, portanto, se estiver testando apenas este projeto, talvez queira carregar apenas um subconjunto das imagens. Carregue pelo menos 15 instâncias de cada tag que você planeja usar.
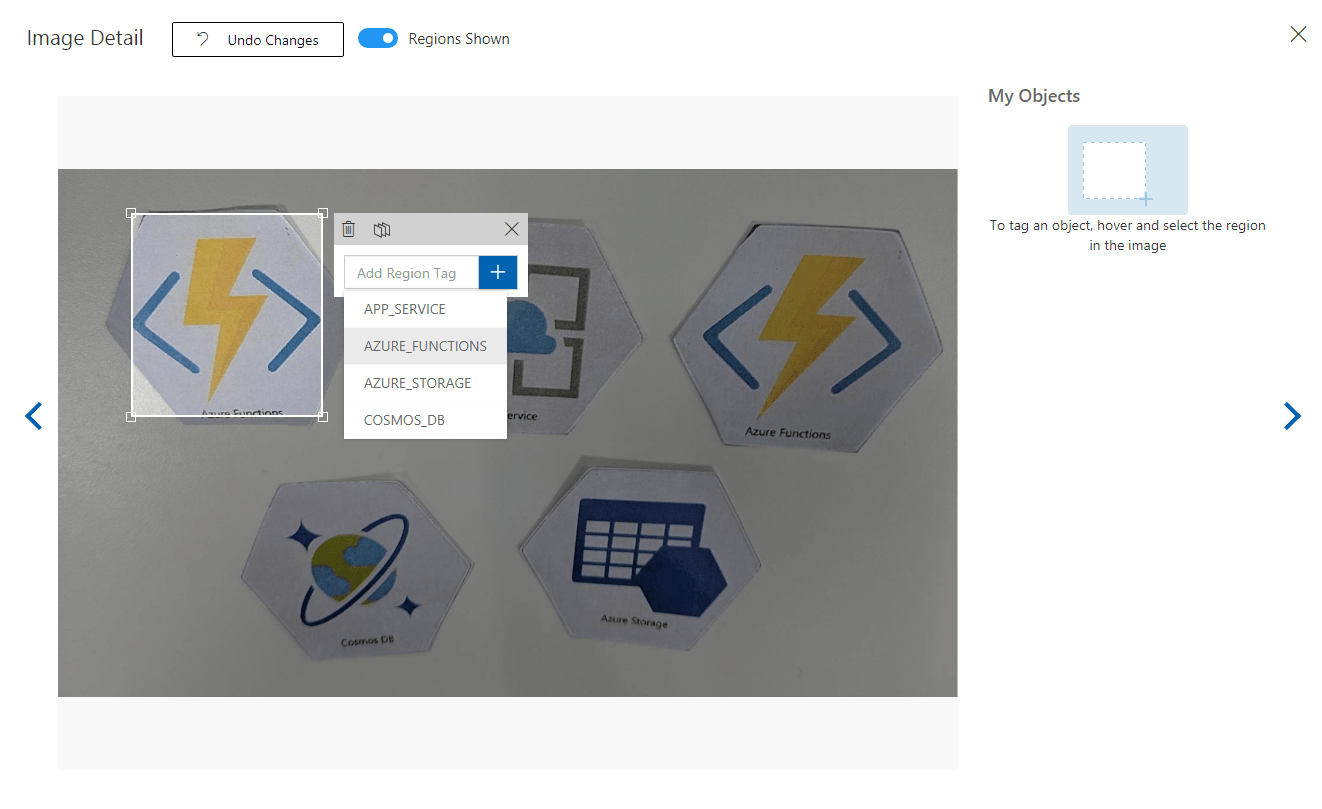
Depois de carregar as imagens de treino, selecione a primeira no ecrã. A janela de marcação aparecerá. Desenhe caixas e atribua tags para cada logotipo em cada imagem.

O aplicativo está configurado para trabalhar com cadeias de caracteres de tag específicas. Você encontrará as definições no arquivo Source\VisualProvision\Services\Recognition\RecognitionService.cs :
private const string TAG_ACTIVE_DIRECTORY = "ACTIVE_DIRECTORY";
private const string TAG_APP_SERVICE = "APP_SERVICE";
private const string TAG_NOTIFICATION_HUBS = "NOTIFICATION_HUBS";
private const string TAG_MOBILE_APPS = "MOBILE_APPS";
private const string TAG_AZURE_SEARCH = "AZURE_SEARCH";
private const string TAG_AZURE_CDN = "CDN";
private const string TAG_AZURE_MACHINE_LEARNING = "MACHINE_LEARNING";
private const string TAG_AZURE_STORAGE = "STORAGE";
private const string TAG_IOT_EDGE = "IOT_EDGE";
private const string TAG_COSMOS_DB = "COSMOS_DB";
private const string TAG_COGNITIVE_SERVICES = "COGNITIVE_SERVICES";
private const string TAG_SQL_DATABASE = "SQL_DATABASE";
private const string TAG_MYSQL_CLEARDB_DATABASE = "MYSQL_CLEARDB_DATABASE";
private const string TAG_REDIS_CACHE = "REDIS_CACHE";
private const string TAG_APP_INSIGHTS = "APPLICATION_INSIGHTS";
private const string TAG_AZURE_FUNCTIONS = "AZURE_FUNCTIONS";
Depois de marcar uma imagem, vá para a direita para marcar a próxima. Feche a janela de marcação quando terminar.
Treinar o detetor de objetos
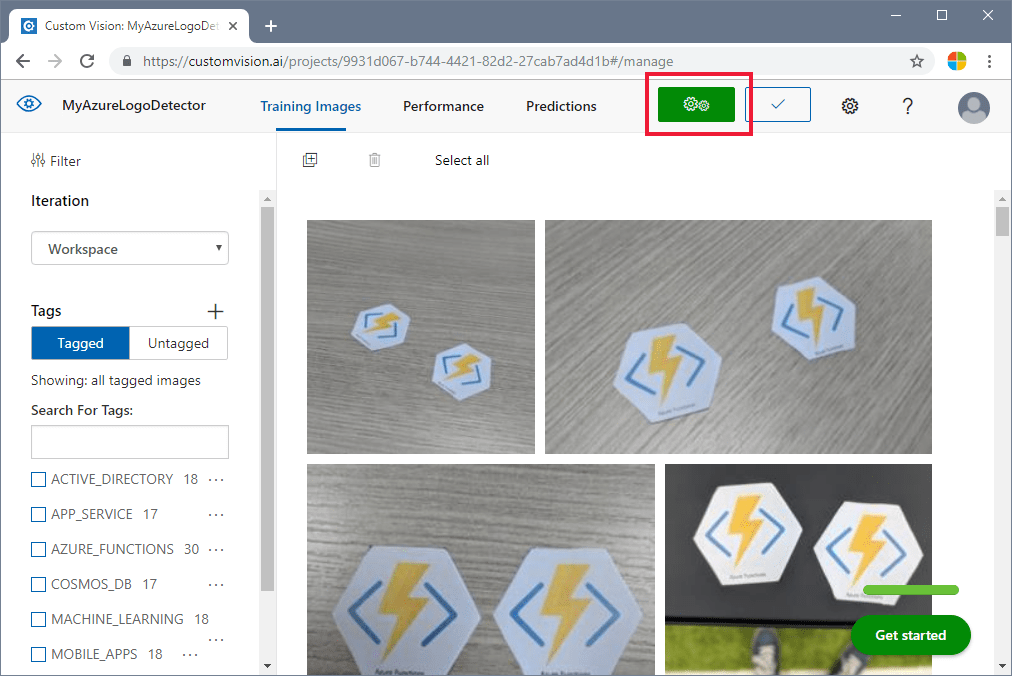
No painel esquerdo, defina a opção Tags como Tagged para exibir suas imagens. Em seguida, selecione o botão verde na parte superior da página para treinar o modelo. O algoritmo treinará para reconhecer as mesmas tags em novas imagens. Ele também testará o modelo em algumas de suas imagens existentes para gerar pontuações de precisão.

Obter o URL de predição
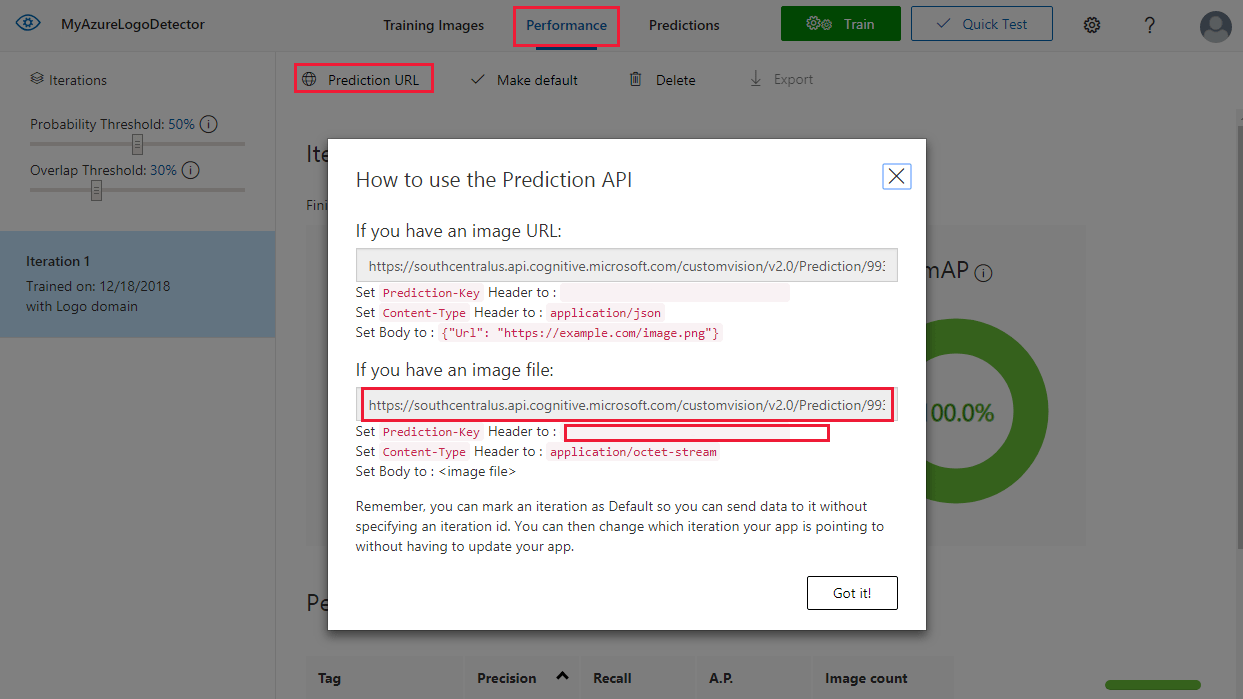
Depois que seu modelo for treinado, você estará pronto para integrá-lo ao seu aplicativo. Você precisará obter a URL do ponto de extremidade (o endereço do seu modelo, que o aplicativo consultará) e a chave de previsão (para conceder ao aplicativo acesso a solicitações de previsão). Na guia Desempenho, selecione o botão URL de previsão na parte superior da página.

Copie a URL do ponto de extremidade e o valor da chave de previsão para os campos apropriados no arquivo Source\VisualProvision\AppSettings.cs :
// Custom Vision
public const string CustomVisionPredictionUrl = "INSERT YOUR COMPUTER VISION API URL HERE FOR MAGNETS RECOGNITION";
public const string CustomVisionPredictionKey = "INSERT YOUR COMPUTER VISION PREDICTION KEY HERE FOR MAGNETS RECOGNITION";
Examinar o uso da Visão Personalizada
Abra o arquivo Source/VisualProvision/Services/Recognition/CustomVisionService.cs para ver como o aplicativo usa sua chave de Visão Personalizada e URL do ponto de extremidade. O método PredictImageContentsAsync usa um fluxo de bytes de um arquivo de imagem junto com um token de cancelamento (para gerenciamento assíncrono de tarefas), chama a API de previsão de Visão Personalizada e retorna o resultado da previsão.
public async Task<PredictionResult> PredictImageContentsAsync(Stream imageStream, CancellationToken cancellationToken)
{
var client = new HttpClient();
client.DefaultRequestHeaders.Add("Prediction-key", AppSettings.CustomVisionPredictionKey);
byte[] imageData = StreamToByteArray(imageStream);
HttpResponseMessage response;
using (var content = new ByteArrayContent(imageData))
{
content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
response = await client.PostAsync(AppSettings.CustomVisionPredictionUrl, content);
}
var resultJson = await response.Content.ReadAsStringAsync();
return JsonConvert.DeserializeObject<PredictionResult>(resultJson);
}
Esse resultado assume a forma de uma instância PredictionResult, que contém uma lista de instâncias Prediction. Uma previsão contém uma tag detetada e seu local de caixa delimitadora na imagem.
public class Prediction
{
public double Probability { get; set; }
public string TagId { get; set; }
public string TagName { get; set; }
public BoundingBox BoundingBox { get; set; }
}
Para saber mais sobre como o aplicativo lida com esses dados, comece com o método GetResourcesAsync . Esse método é definido no arquivo Source/VisualProvision/Services/Recognition/RecognitionService.cs .
Adicionar reconhecimento de texto
A parte Visão Personalizada do tutorial está concluída. Se quiser executar o aplicativo, você também precisará integrar o serviço Azure AI Vision. O aplicativo usa o recurso de reconhecimento ótico de caracteres do Azure AI Vision para complementar o processo de deteção de logotipo. Um logotipo do Azure pode ser reconhecido por sua aparência ou pelo texto impresso perto dele. Ao contrário dos modelos de Visão Personalizada, o Azure AI Vision é pré-treinado para executar determinadas operações em imagens ou vídeos.
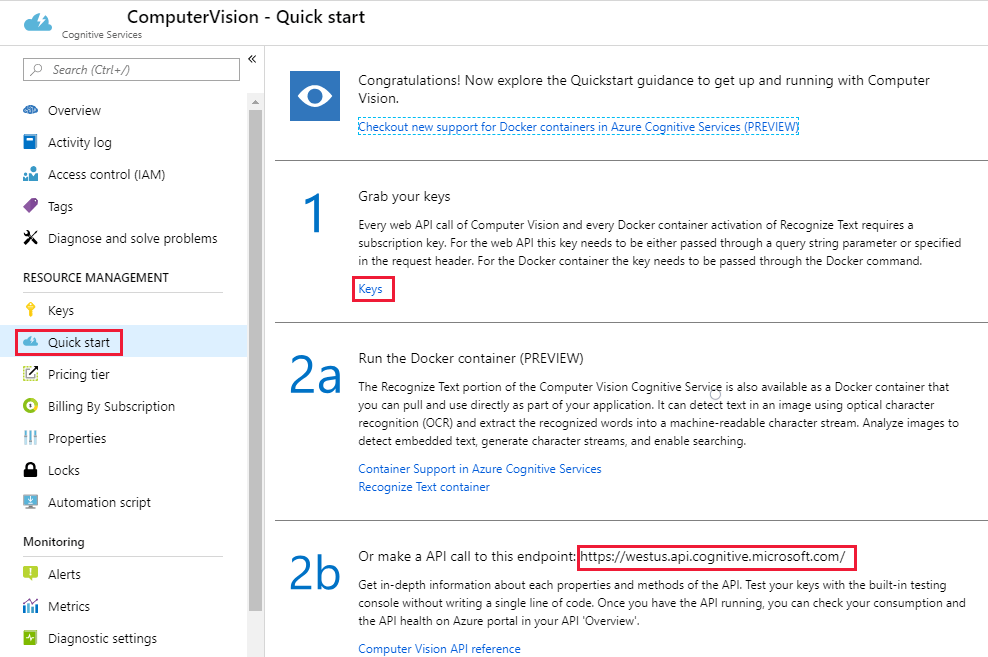
Assine o serviço Azure AI Vision para obter uma URL de chave e ponto de extremidade. Para obter ajuda nesta etapa, consulte Criar um recurso de serviços de IA do Azure.

Em seguida, abra o arquivo Source\VisualProvision\AppSettings.cs e preencha as ComputerVisionEndpoint variáveis e ComputerVisionKey com os valores corretos.
// Computer Vision
public const string ComputerVisionEndpoint = "INSERT COMPUTER VISION ENDPOINT HERE FOR HANDWRITING";
public const string ComputerVisionKey = "INSERT YOUR COMPUTER VISION KEY HERE FOR HANDWRITING";
Criar um principal de serviço
O aplicativo requer uma conta principal de serviço do Azure para implantar os serviços do Azure detetados em sua assinatura do Azure. Uma entidade de serviço permite delegar permissões específicas a um aplicativo usando o controle de acesso baseado em função do Azure. Para saber mais, consulte o guia de entidades de serviço.
Você pode criar uma entidade de serviço usando o Azure Cloud Shell ou a CLI do Azure, conforme mostrado aqui. Para começar, inicie sessão e selecione a subscrição que pretende utilizar.
az login
az account list
az account set --subscription "<subscription name or subscription id>"
Em seguida, crie sua entidade de serviço. (Esse processo pode levar algum tempo para ser concluído.)
az ad sp create-for-rbac --name <servicePrincipalName> --role Contributor --scopes /subscriptions/<subscription_id> --password <yourSPStrongPassword>
Após a conclusão bem-sucedida, você verá a seguinte saída JSON, incluindo as credenciais necessárias.
{
"clientId": "(...)",
"clientSecret": "(...)",
"subscriptionId": "(...)",
"tenantId": "(...)",
...
}
Tome nota dos clientId e tenantId valores. Adicione-os aos campos apropriados no arquivo Source\VisualProvision\AppSettings.cs .
/*
* Service principal
*
* Note: This settings will only be used in Debug mode to avoid developer having to enter
* ClientId and TenantId keys each time application is deployed.
* In Release mode, all credentials will be introduced using UI input fields.
*/
public const string ClientId = "INSERT YOUR CLIENTID HERE";
public const string TenantId = "INSERT YOUR TENANTID HERE";
Executar a aplicação
Agora você deu ao aplicativo acesso a:
- Um modelo de Visão Personalizada treinado
- O serviço Azure AI Vision
- Uma conta principal de serviço
Siga estas etapas para executar o aplicativo:
No Gerenciador de Soluções do Visual Studio, selecione o projeto VisualProvision.Android ou o projeto VisualProvision.iOS . Escolha um emulador correspondente ou dispositivo móvel conectado no menu suspenso na barra de ferramentas principal. Em seguida, execute o aplicativo.
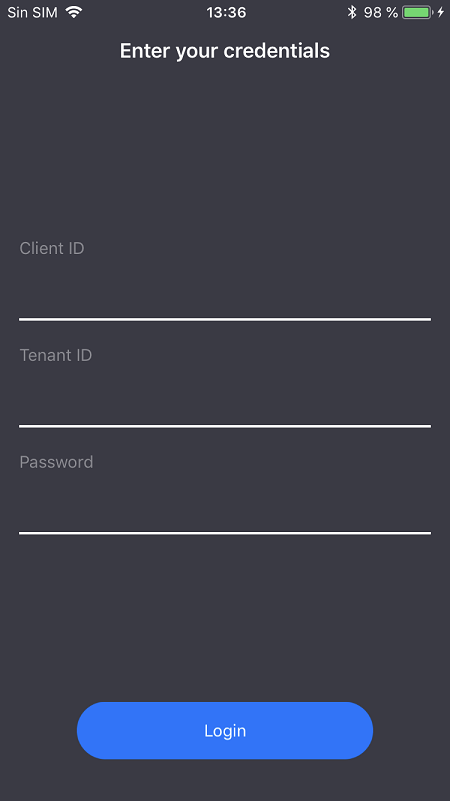
Na primeira tela, insira o ID do cliente da entidade de serviço, o ID do locatário e a senha. Selecione o botão Login .
Nota
Em alguns emuladores, o botão Login pode não ser ativado nesta etapa. Se isso acontecer, pare o aplicativo, abra o arquivo Source/VisualProvision/Pages/LoginPage.xaml , localize o elemento rotulado
ButtonLOGIN BUTTON, remova a seguinte linha e execute o aplicativo novamente.IsEnabled="{Binding IsValid}"
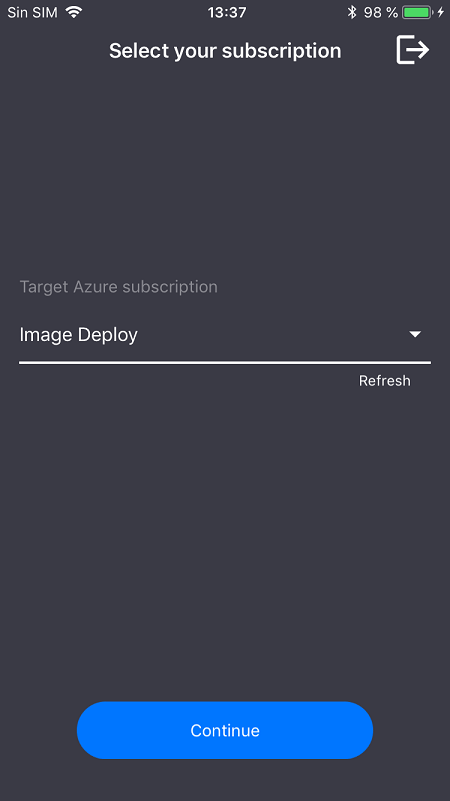
Na próxima tela, selecione sua assinatura do Azure no menu suspenso. (Este menu deve conter todas as subscrições a que a entidade de serviço tem acesso.) Selecione o botão Continuar . Neste ponto, o aplicativo pode solicitar que você conceda acesso à câmera e ao armazenamento de fotos do dispositivo. Conceda as permissões de acesso.

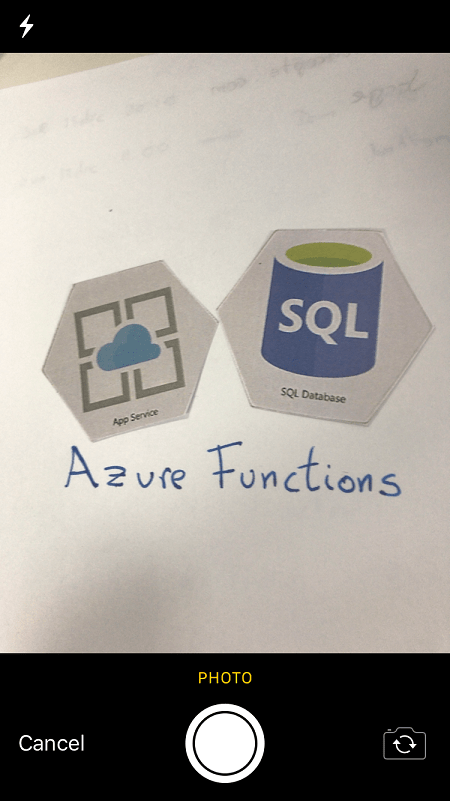
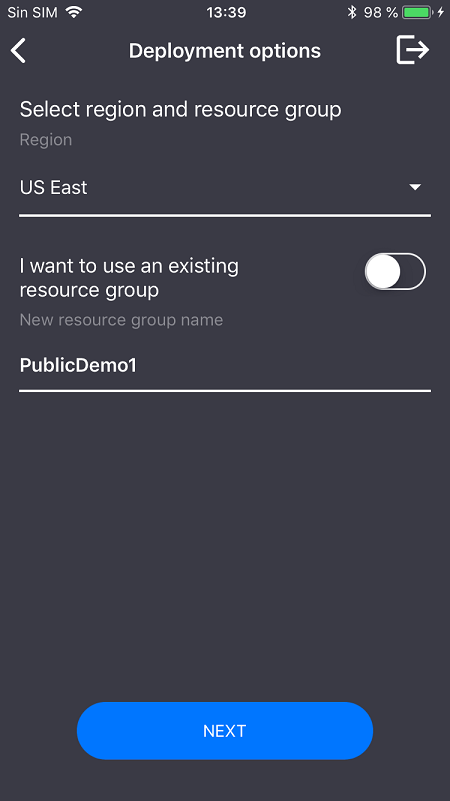
A câmara do seu dispositivo será ativada. Tire uma foto de um dos logotipos de serviço do Azure que você treinou. Uma janela de implantação deve solicitar que você selecione uma região e um grupo de recursos para os novos serviços (como faria se estivesse implantando-os a partir do portal do Azure).


Clean up resources (Limpar recursos)
Se você seguiu todas as etapas desse cenário e usou o aplicativo para implantar serviços do Azure em sua conta, entre no portal do Azure. Lá, cancele os serviços que você não quer usar.
Se você planeja criar seu próprio projeto de deteção de objetos com a Visão Personalizada, convém excluir o projeto de deteção de logotipo criado neste tutorial. Uma assinatura gratuita do Custom Vision permite apenas dois projetos. Para excluir o projeto de deteção de logotipo, no site Visão Personalizada, abra Projetos e selecione o ícone da lixeira em Meu Novo Projeto.
Próximos passos
Neste tutorial, você configurou e explorou um aplicativo Xamarin.Forms completo que usa o serviço Visão Personalizada para detetar logotipos em imagens de câmeras móveis. Em seguida, aprenda as práticas recomendadas para criar um modelo de Visão Personalizada para que, ao criar um para seu próprio aplicativo, você possa torná-lo poderoso e preciso.