Tutorial: Ativar a notificação de anomalia no Consultor de Métricas
Importante
A partir de 20 de setembro de 2023, você não poderá criar novos recursos do Consultor de Métricas. O serviço de Consultor de Métricas será desativado no dia 1º de outubro de 2026.
Neste tutorial, irá aprender a:
- Criar um gancho no Consultor de Métricas
- Enviar notificações com os Aplicativos Lógicos do Azure
- Enviar notificações para o Microsoft Teams
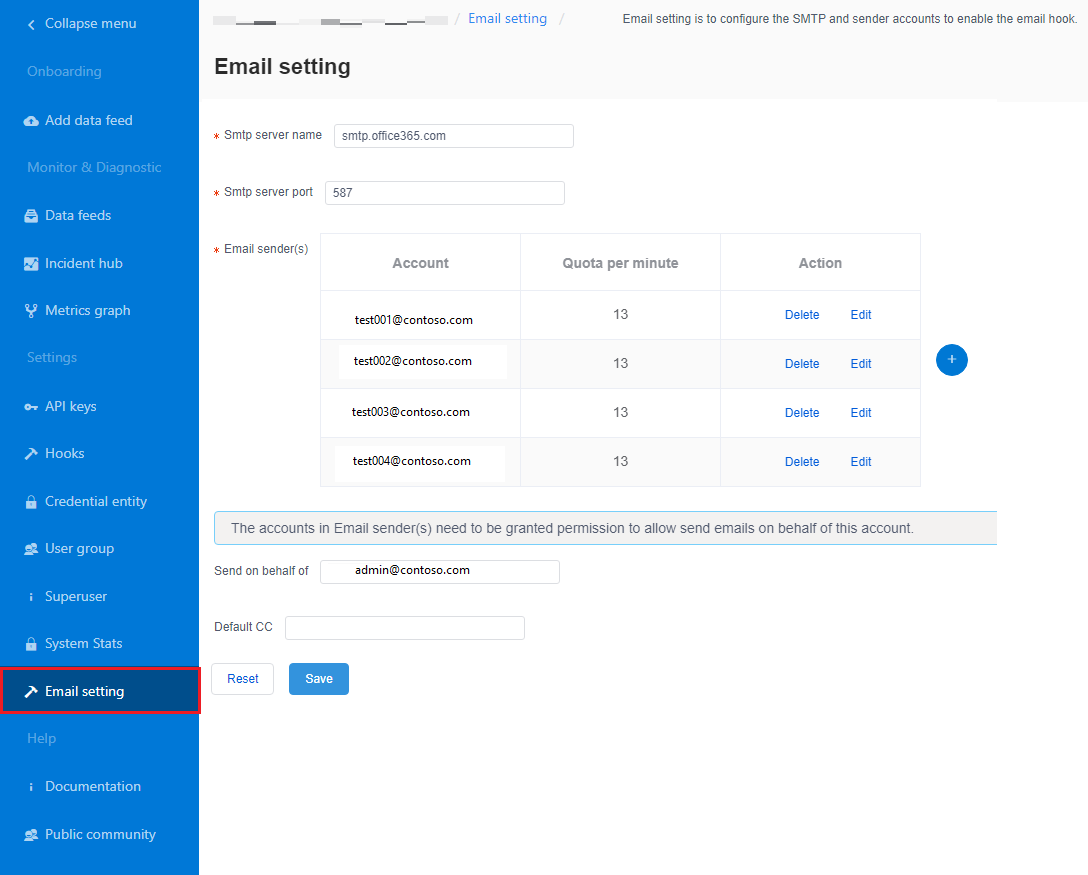
- Enviar notificações via servidor SMTP
Pré-requisitos
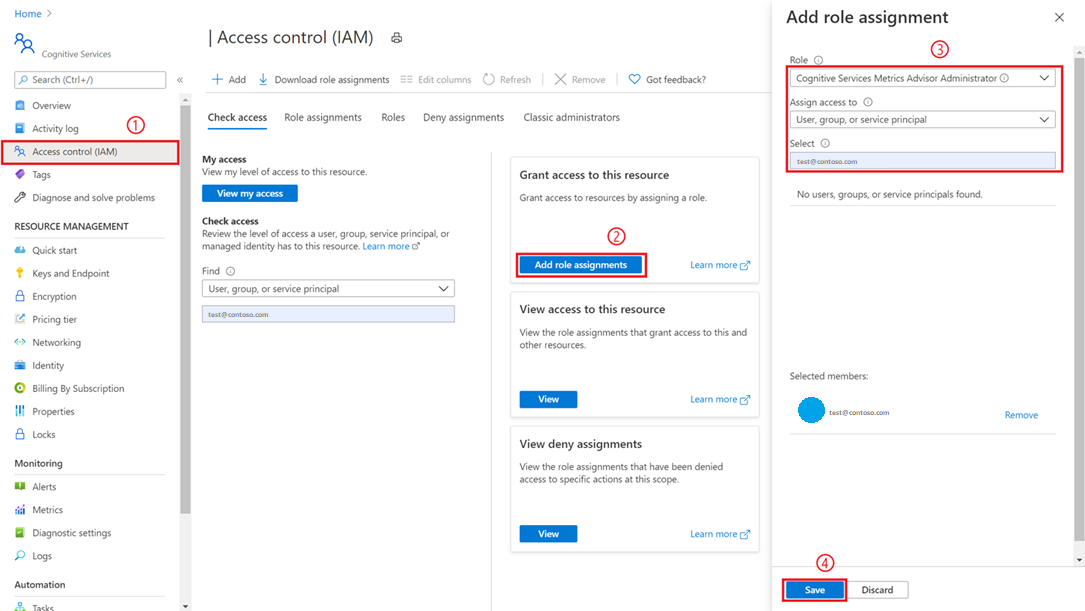
Criar um recurso do Consultor de Métricas
Para explorar os recursos do Consultor de Métricas, talvez seja necessário criar um recurso do Consultor de Métricas no portal do Azure para implantar sua instância do Consultor de Métricas.
Criar um gancho no Consultor de Métricas
Um gancho no Metrics Advisor é uma ponte que permite que o cliente assine anomalias de métricas e envie notificações por meio de diferentes canais. Há quatro tipos de ganchos no Metrics Advisor:
- Gancho de e-mail
- Webhook
- Equipas gancho
- Gancho do Azure DevOps
Cada tipo de gancho corresponde a um canal específico através do qual a anomalia será notificada.
Enviar notificações com Aplicativos Lógicos do Azure, Teams e SMTP
Enviar notificação por email usando os Aplicativos Lógicos do Azure
Há duas opções comuns para enviar notificações por e-mail que são suportadas no Metrics Advisor. Um é usar webhooks e Aplicativos Lógicos do Azure para enviar alertas de email, o outro é configurar um servidor SMTP e usá-lo para enviar alertas de email diretamente. Esta seção se concentrará na primeira opção, que é mais fácil para clientes que não têm um servidor SMTP disponível.
Etapa 1: Criar um webhook no Metrics Advisor
Um webhook é o ponto de entrada para todas as informações disponíveis no serviço Metrics Advisor e chama uma API fornecida pelo usuário quando um alerta é acionado. Todos os alertas podem ser enviados através de um webhook.
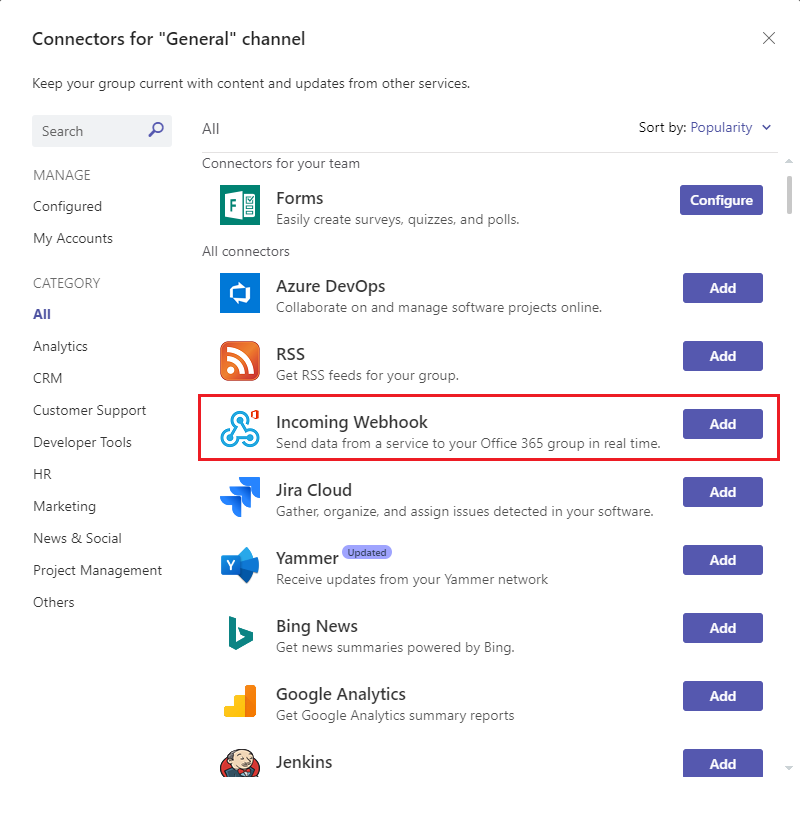
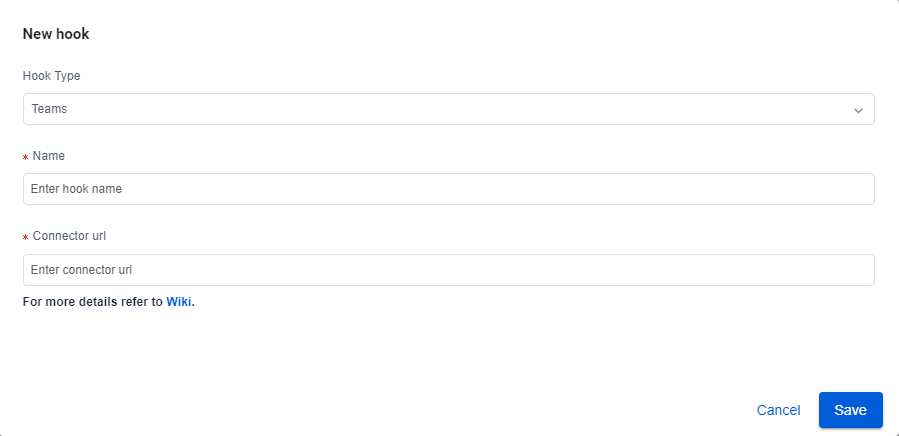
Selecione a guia Ganchos no espaço de trabalho do Consultor de Métricas e selecione o botão Criar gancho . Escolha um tipo de gancho de gancho de web. Preencha os parâmetros necessários e selecione OK. Para obter etapas detalhadas, consulte Criar um webhook.
Há um parâmetro extra de Endpoint que precisa ser preenchido, isso pode ser feito depois de concluir a Etapa 3 abaixo.
Etapa 2: Criar um recurso de aplicativo lógico de consumo
No portal do Azure, crie um recurso de aplicativo lógico de consumo com um fluxo de trabalho em branco seguindo as instruções em Criar um fluxo de trabalho de aplicativo lógico de consumo de exemplo. Quando você vir que o designer de fluxo de trabalho é aberto, retorne a este tutorial.
Etapa 3: Adicionar um gatilho de Quando uma solicitação HTTP é recebida
Os Aplicativos Lógicos do Azure usam várias ações para disparar fluxos de trabalho definidos. Para esse caso de uso, ele usa o gatilho chamado Quando uma solicitação HTTP é recebida.
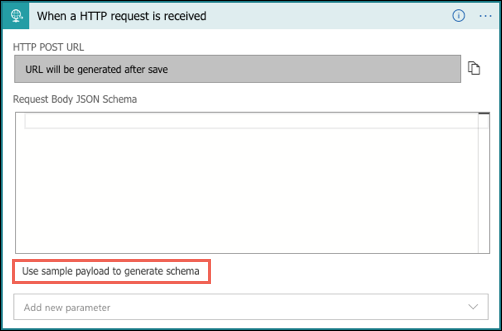
Na caixa de diálogo Quando uma solicitação HTTP é recebida, selecione Usar carga útil de exemplo para gerar esquema.

Copie o JSON de exemplo a seguir para a caixa de texto e selecione Concluído.
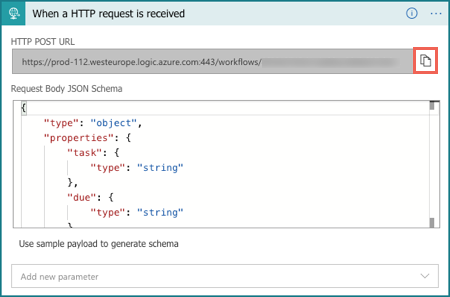
{ "properties": { "value": { "items": { "properties": { "alertInfo": { "properties": { "alertId": { "type": "string" }, "anomalyAlertingConfigurationId": { "type": "string" }, "createdTime": { "type": "string" }, "modifiedTime": { "type": "string" }, "timestamp": { "type": "string" } }, "type": "object" }, "alertType": { "type": "string" }, "callBackUrl": { "type": "string" }, "hookId": { "type": "string" } }, "required": [ "hookId", "alertType", "alertInfo", "callBackUrl" ], "type": "object" }, "type": "array" } }, "type": "object" }Escolha o método como 'POST' e selecione Salvar. Agora você pode ver a URL do seu gatilho de solicitação HTTP. Selecione o ícone de cópia para copiá-lo e preencha-o novamente no Endpoint na Etapa 1.

Etapa 4: Adicionar uma próxima etapa usando a ação 'HTTP'
Os sinais que são enviados através do webhook contêm apenas informações limitadas, como carimbo de data/hora, alertID, configurationID, etc. Informações detalhadas precisam ser consultadas usando o URL de retorno de chamada fornecido no sinal. Esta etapa é consultar informações detalhadas do alerta.
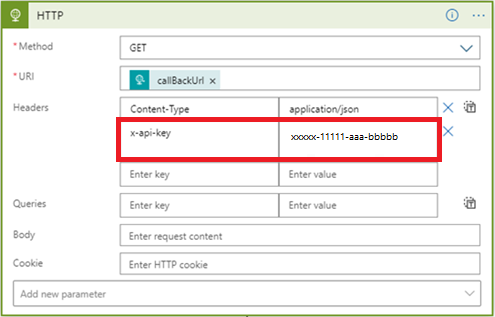
Escolha um método de 'GET'
Selecione 'callBackURL' na lista 'Conteúdo dinâmico' em 'URI'.
Digite uma chave de 'Content-Type' em 'Headers' e insira um valor de 'application/json'
Insira uma chave de 'x-api-key' em 'Cabeçalhos' e obtenha isso clicando na guia 'Chaves de API' no espaço de trabalho do Consultor de Métricas. Esta etapa é para garantir que o fluxo de trabalho tenha permissões suficientes para chamadas de API.

Etapa 5: Adicione uma próxima etapa para 'analisar JSON'
Você precisa analisar a resposta da API para facilitar a formatação do conteúdo do e-mail.
Nota
Este tutorial compartilha apenas um exemplo rápido, o formato de e-mail final precisa ser mais projetado.
- Selecione 'Corpo' na lista 'Conteúdo dinâmico' em 'Conteúdo'
- selecione Usar carga útil de exemplo para gerar esquema. Copie o JSON de exemplo a seguir para a caixa de texto e selecione Concluído.
{
"properties": {
"@@nextLink": {},
"value": {
"items": {
"properties": {
"properties": {
"properties": {
"IncidentSeverity": {
"type": "string"
},
"IncidentStatus": {
"type": "string"
}
},
"type": "object"
},
"rootNode": {
"properties": {
"createdTime": {
"type": "string"
},
"detectConfigGuid": {
"type": "string"
},
"dimensions": {
"properties": {
},
"type": "object"
},
"metricGuid": {
"type": "string"
},
"modifiedTime": {
"type": "string"
},
"properties": {
"properties": {
"AnomalySeverity": {
"type": "string"
},
"ExpectedValue": {}
},
"type": "object"
},
"seriesId": {
"type": "string"
},
"timestamp": {
"type": "string"
},
"value": {
"type": "number"
}
},
"type": "object"
}
},
"required": [
"rootNode",
"properties"
],
"type": "object"
},
"type": "array"
}
},
"type": "object"
}
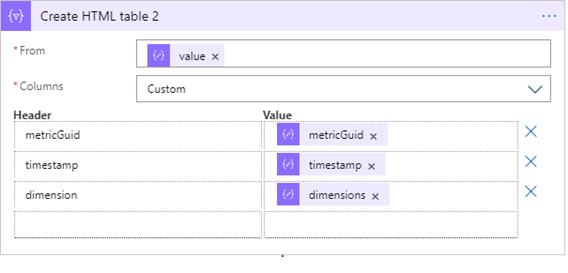
Etapa 6: Adicione uma próxima etapa para 'criar tabela HTML'
Um monte de informações foi retornado da chamada de API, no entanto, dependendo dos seus cenários, nem todas as informações podem ser úteis. Escolha os itens que lhe interessam e que gostariam de incluir no e-mail de alerta.
Abaixo está um exemplo de uma tabela HTML que escolhe 'timestamp', 'metricGUID' e 'dimension' para ser incluída no e-mail de alerta.

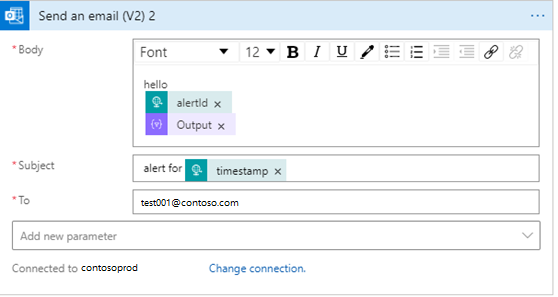
Passo 7: Adicione o passo final para "enviar um e-mail"
Existem várias opções para enviar e-mails, tanto hospedadas pela Microsoft quanto ofertas de terceiros. O cliente pode precisar ter um inquilino/conta para a opção escolhida. Por exemplo, ao escolher 'Office 365 Outlook' como o servidor. O processo de login será bombeado para conexão e autorização do edifício. Uma conexão API será estabelecida para usar o servidor de e-mail para enviar alerta.
Preencha o conteúdo que você gostaria de incluir para 'Corpo', 'Assunto' no e-mail e preencha um endereço de e-mail em 'Para'.

Próximos passos
Avance para o próximo artigo para saber como criar.