Guia de início rápido: adicionar sinalizadores de recursos a um aplicativo de console Node.js
Neste início rápido, você incorpora a Configuração do Aplicativo do Azure em um aplicativo de console do Node.js para criar uma implementação de ponta a ponta do gerenciamento de recursos. Você pode usar a Configuração do Aplicativo para armazenar centralmente todos os seus sinalizadores de recursos e controlar seus estados.
As bibliotecas JavaScript Feature Management estendem a estrutura com suporte a sinalizadores de recursos. Integram-se perfeitamente com a Configuração da Aplicação através do seu fornecedor de configuração JavaScript. Como exemplo, este tutorial mostra como usar o JavaScript Feature Management em um aplicativo Node.js.
Pré-requisitos
- Uma conta do Azure com uma subscrição ativa. Crie um gratuitamente.
- Uma loja de configuração de aplicativos. Crie uma loja.
- Versões LTS do Node.js. Para obter informações sobre como instalar Node.js diretamente no Windows ou usando o Subsistema Windows para Linux (WSL), consulte Introdução ao Node.js
Adicionar um sinalizador de recurso
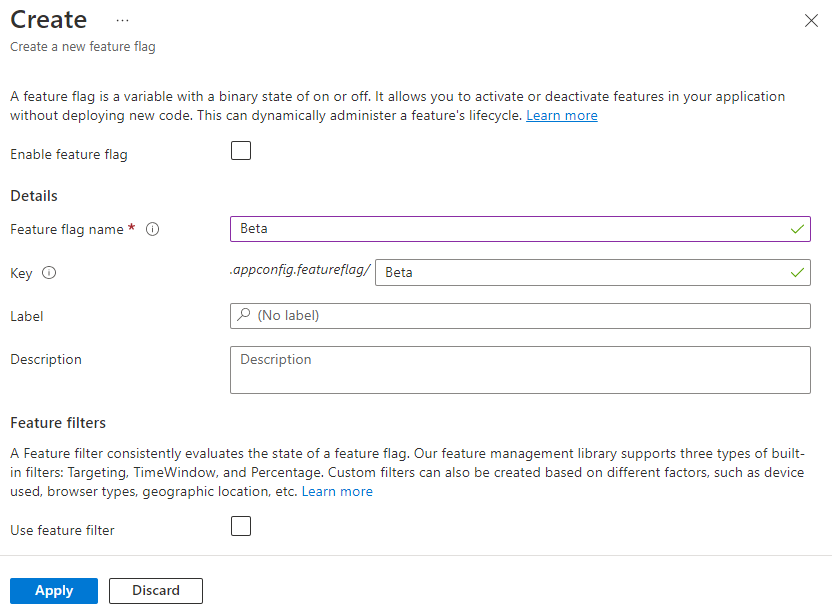
Adicione um sinalizador de recurso chamado Beta à loja de Configuração do Aplicativo e deixe Rótulo e Descrição com seus valores padrão. Para obter mais informações sobre como adicionar sinalizadores de recursos a uma loja usando o portal do Azure ou a CLI, vá para Criar um sinalizador de recurso.

Usar o sinalizador de recurso
Instale o Gerenciamento de Recursos usando o
npm installcomando.npm install @microsoft/feature-managementCrie um arquivo chamado app.js e adicione o código a seguir.
Você usa o para autenticar em
DefaultAzureCredentialsua loja de configuração de aplicativos. Siga as instruções para atribuir à sua credencial a função de Leitor de Dados de Configuração do Aplicativo. Certifique-se de dar tempo suficiente para que a permissão se propague antes de executar seu aplicativo.const sleepInMs = require("util").promisify(setTimeout); const { load } = require("@azure/app-configuration-provider"); const { DefaultAzureCredential } = require("@azure/identity"); const { FeatureManager, ConfigurationMapFeatureFlagProvider} = require("@microsoft/feature-management"); const endpoint = process.env.AZURE_APPCONFIG_ENDPOINT; const credential = new DefaultAzureCredential(); // For more information, see https://zcusa.951200.xyz/azure/developer/javascript/sdk/credential-chains#use-defaultazurecredential-for-flexibility async function run() { // Connect to Azure App Configuration using endpoint and token credential const settings = await load(endpoint, credential, { featureFlagOptions: { enabled: true, // Note: selectors must be explicitly provided for feature flags. selectors: [{ keyFilter: "*" }], refresh: { enabled: true, refreshIntervalInMs: 10_000 } } }); // Create a feature flag provider which uses a map as feature flag source const ffProvider = new ConfigurationMapFeatureFlagProvider(settings); // Create a feature manager which will evaluate the feature flag const fm = new FeatureManager(ffProvider); while (true) { await settings.refresh(); // Refresh to get the latest feature flag settings const isEnabled = await fm.isEnabled("Beta"); // Evaluate the feature flag console.log(`Beta is enabled: ${isEnabled}`); await sleepInMs(5000); } } run().catch(console.error);
Executar a aplicação
Defina a variável de ambiente .
Defina a variável de ambiente chamada AZURE_APPCONFIG_ENDPOINT para o ponto de extremidade da sua loja de Configuração de Aplicativos encontrado em Visão geral da sua loja no portal do Azure.
Se você usar o prompt de comando do Windows, execute o seguinte comando e reinicie o prompt de comando para permitir que a alteração entre em vigor:
setx AZURE_APPCONFIG_ENDPOINT "<endpoint-of-your-app-configuration-store>"Se você usar o PowerShell, execute o seguinte comando:
$Env:AZURE_APPCONFIG_ENDPOINT = "<endpoint-of-your-app-configuration-store>"Se você usa macOS ou Linux, execute o seguinte comando:
export AZURE_APPCONFIG_ENDPOINT='<endpoint-of-your-app-configuration-store>'Execute o seguinte comando para executar o aplicativo localmente:
node app.jsVocê verá as seguintes saídas do console porque o sinalizador de recurso Beta está desativado.
Beta is enabled: falseInicie sessão no portal do Azure. Selecione Todos os recursos e selecione a App Configuration store que criou anteriormente.
Selecione Gerenciador de recursos e localize o sinalizador de recursos Beta . Habilite o sinalizador marcando a caixa de seleção em Habilitado.
Aguarde alguns segundos e você verá as saídas do console mudarem.
Beta is enabled: true