Habilitar imagem embutida usando a Biblioteca da Interface do Usuário no Chat de Interoperabilidade do Teams
Com o Chat de Interoperabilidade do Teams ("Chat de Interoperabilidade"), você pode permitir que os usuários dos Serviços de Comunicação do Azure recebam imagens embutidas enviadas por usuários do Teams. Quando um editor de rich text está habilitado, os usuários dos Serviços de Comunicação do Azure podem enviar imagens embutidas para usuários do Teams. Para saber mais, consulte Casos de uso da Biblioteca da Interface do Usuário.
O recurso nos Serviços de Comunicação do Azure para receber imagens embutidas vem com o CallWithChat composto sem configuração extra. Para habilitar o recurso nos Serviços de Comunicação do Azure para enviar imagens embutidas, defina richTextEditor como true .CallWithChatCompositeOptions
Importante
O recurso nos Serviços de Comunicação do Azure para enviar imagens embutidas está atualmente em visualização.
As APIs e SDKs de visualização são fornecidos sem um contrato de nível de serviço. Recomendamos que você não os use para cargas de trabalho de produção. Alguns recursos podem não ser suportados ou podem ter recursos restritos.
Para obter mais informações, consulte Termos de Utilização Suplementares para Pré-visualizações do Microsoft Azure.
Transferir código
Acesse o código deste tutorial no GitHub.
Pré-requisitos
- Uma conta do Azure com uma subscrição ativa. Para obter detalhes, consulte Criar uma conta gratuitamente.
- Visual Studio Code numa das plataformas suportadas.
- Node.js, versões LTS (Suporte Ativo de Longo Prazo) e LTS de Manutenção. Use o
node --versioncomando para verificar sua versão. - Um recurso ativo dos Serviços de Comunicação do Azure e uma cadeia de conexão. Para obter mais informações, consulte Criar um recurso dos Serviços de Comunicação do Azure.
- Biblioteca da interface do usuário versão 1.15.0 ou a versão mais recente para receber imagens embutidas. Use a biblioteca da interface do usuário versão 1.19.0-beta.1 ou a versão beta mais recente para enviar imagens embutidas.
- Uma reunião do Teams criada e o link da reunião pronto.
- Uma familiaridade com o funcionamento do composto ChatWithChat.
Fundo
Em primeiro lugar, o Teams Interop Chat deve fazer parte de uma reunião do Teams atualmente. Quando o usuário do Teams cria uma reunião online, um thread de bate-papo é criado e associado à reunião. Para permitir que o usuário dos Serviços de Comunicação do Azure ingresse no chat e comece a enviar ou receber mensagens, um participante da reunião (um usuário do Teams) deve admiti-lo à chamada primeiro. Caso contrário, eles não terão acesso ao chat.
Depois que o usuário dos Serviços de Comunicação do Azure for admitido na chamada, ele poderá começar a conversar com outros participantes na chamada. Neste tutorial, você aprenderá como funciona o recurso para enviar e receber imagens embutidas no Interop Chat.
Descrição geral
Como você precisa participar de uma reunião do Teams primeiro, precisamos usar o ChatWithChat composto da Biblioteca da Interface do Usuário.
Vamos seguir o exemplo básico da página do livro de histórias para criar um ChatWithChat composto.
A partir do código de exemplo, ele precisa de CallWithChatExampleProps, que é definido como o seguinte trecho de código:
export type CallWithChatExampleProps = {
// Props needed for the construction of the CallWithChatAdapter
userId: CommunicationUserIdentifier;
token: string;
displayName: string;
endpointUrl: string;
locator: TeamsMeetingLinkLocator | CallAndChatLocator;
// Props to customize the CallWithChatComposite experience
fluentTheme?: PartialTheme | Theme;
compositeOptions?: CallWithChatCompositeOptions;
callInvitationURL?: string;
};
Nenhuma configuração específica é necessária para permitir o recebimento de imagens em linha. Mas para enviar imagens embutidas, a função deve ser ativada através do richTextEditor CallWithChatExampleProps. Aqui está um trecho de código sobre como habilitá-lo:
<CallWithChatExperience
// ...any other call with chat props
compositeOptions={{ richTextEditor: true }}
/>
Para iniciar o composto para o bate-papo de reunião, você precisa passar TeamsMeetingLinkLocator, que se parece com isto:
{ "meetingLink": "<TEAMS_MEETING_LINK>" }
Nenhuma outra configuração é necessária.
Executar o código
Vamos correr npm run start. Em seguida, você pode acessar o aplicativo de exemplo via localhost:3000.

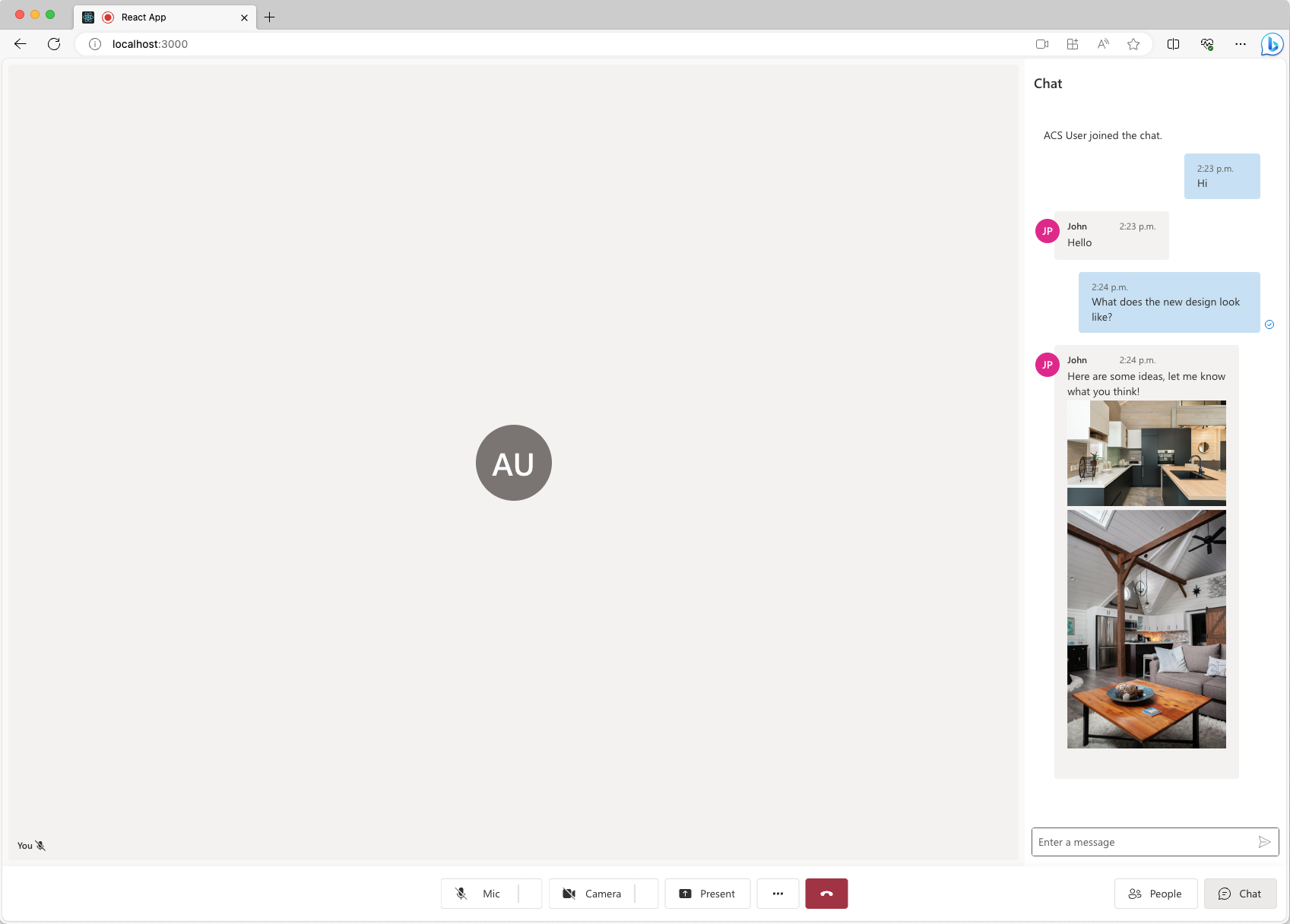
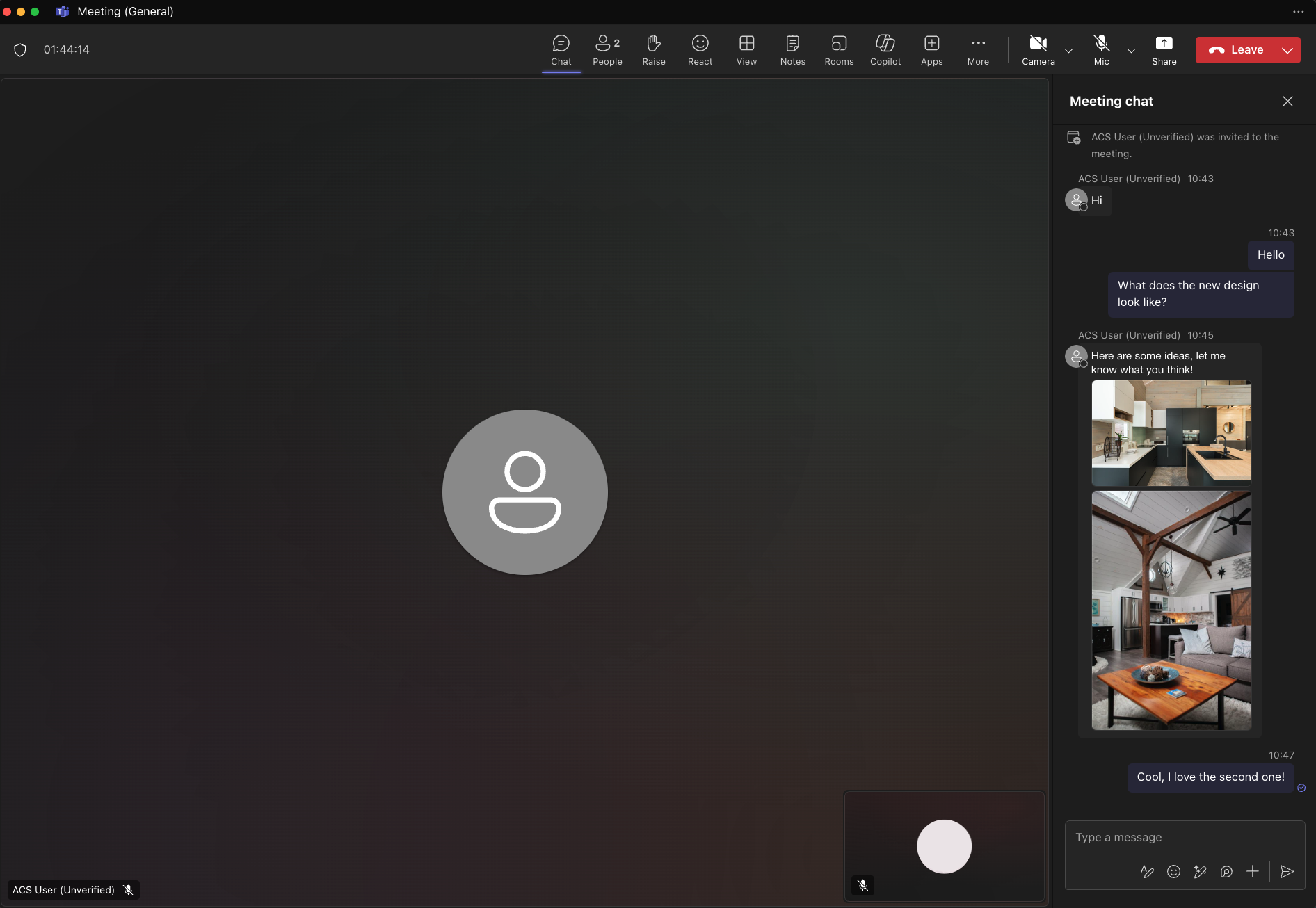
Selecione o botão de chat localizado na parte inferior do painel para abrir o painel de chat. Agora, se um usuário do Teams enviar uma imagem, você verá algo como a captura de tela a seguir.


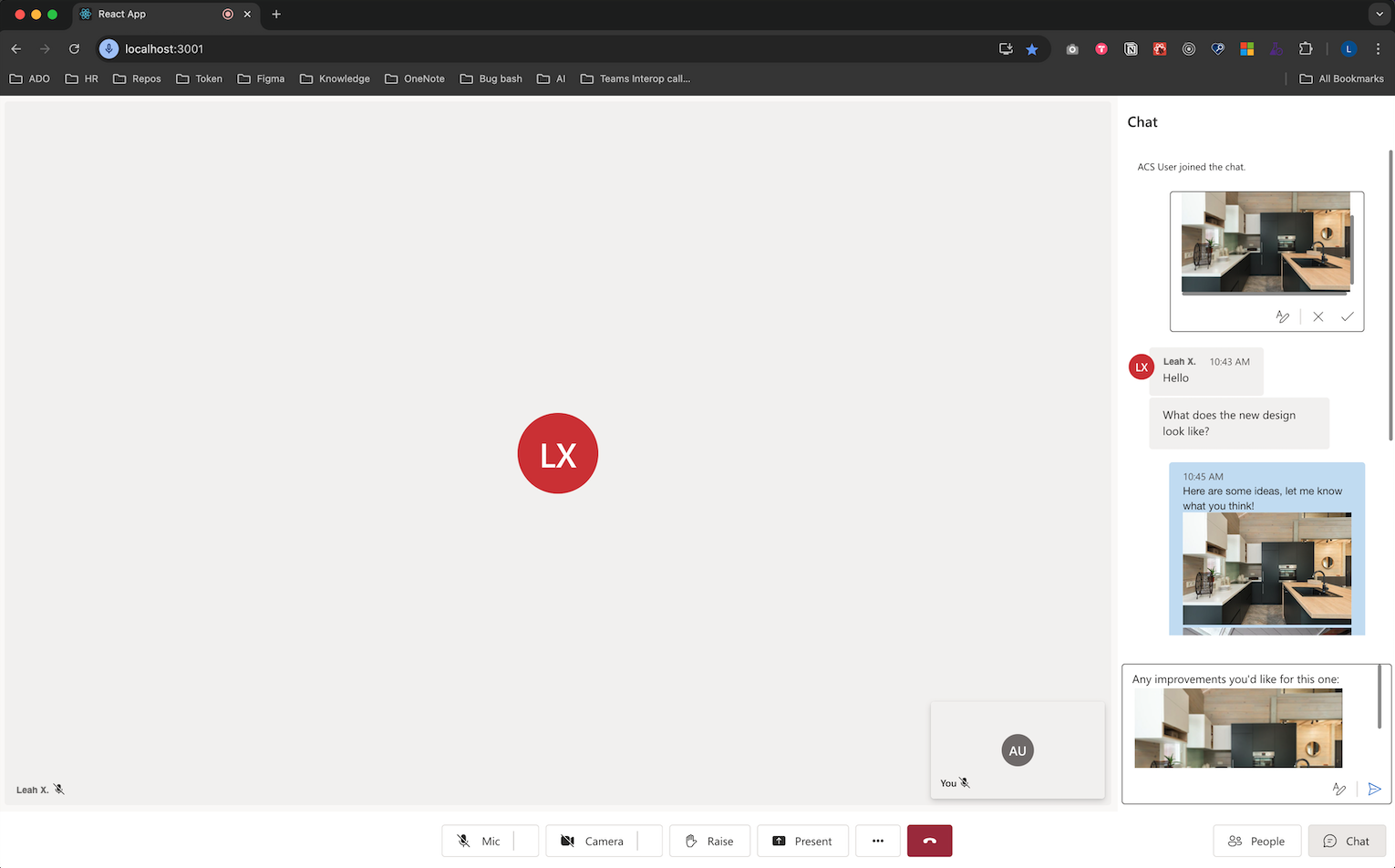
Quando o recurso para enviar imagens embutidas estiver ativado, você verá algo como a captura de tela a seguir.


Problemas conhecidos
- A Biblioteca da Interface do Usuário pode não suportar determinadas imagens GIF no momento. Em vez disso, o usuário pode receber uma imagem estática.
- A biblioteca da interface do usuário da Web não suporta clipes (vídeos curtos) enviados por usuários do Teams no momento.
- Para determinados dispositivos Android, a colagem de uma única imagem é suportada apenas quando você mantém pressionado o editor de rich text e seleciona Colar. A seleção na vista da área de transferência utilizando o teclado poderá não ser suportada.
Próximo passo
Você também pode querer:
- Verificar casos de uso da Biblioteca da Interface do Usuário
- Adicionar bate-papo ao seu aplicativo
- Criar tokens de acesso de usuário
- Saiba mais sobre a arquitetura de cliente e servidor
- Saiba mais sobre autenticação
- Adicionar compartilhamento de arquivos com a Biblioteca da Interface do Usuário no Chat dos Serviços de Comunicação do Azure
- Adicionar compartilhamento de arquivos com a Biblioteca da Interface do Usuário no Chat de Interoperabilidade do Teams