Introdução ao Azure OpenAI com assistentes e chamadas de função em JavaScript
Este artigo mostra como implantar e executar o Início Rápido do Assistente do Azure OpenAI sem servidor. Este exemplo implementa um aplicativo de assistentes usando JavaScript, assistentes de Serviço OpenAI do Azure com chamada de função e Azure Functions.
Descrição geral da arquitetura
Os Assistentes OpenAI do Azure permitem-lhe criar assistentes de IA adaptados às suas necessidades através de instruções personalizadas e aumentadas por ferramentas avançadas, como interpretador de código e funções personalizadas. Neste artigo, fornecemos um passo a passo detalhado sobre como começar a usar a API de assistentes.
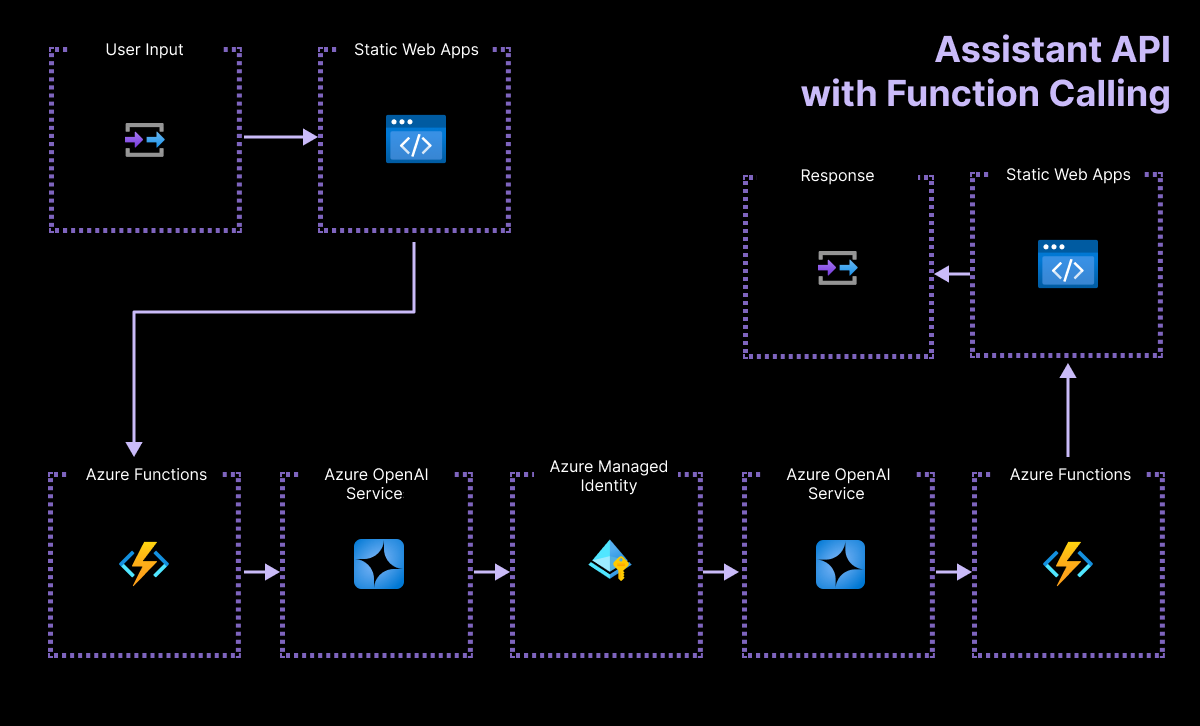
 Diagrama mostrando a arquitetura do cliente para o aplicativo de back-end.
Diagrama mostrando a arquitetura do cliente para o aplicativo de back-end.
Esta aplicação é construída em torno de dois componentes principais:
Uma página HTML simples com ficheiros CSS e JavaScript baunilha e alojada em Aplicações Web Estáticas do Azure.
Uma API sem servidor criada com o Azure Functions e usando o OpenAI JavaScript SDK. O aplicativo sem servidor envia a definição de assistentes, incluindo a chamada de função para o ponto de extremidade OpenAI. O ponto de extremidade responde com a chamada de função de acompanhamento e os parâmetros necessários para concluir essa chamada.
- A chamada de função do exemplo simula uma chamada de API gerando um valor aleatório de ticker de ações com base no símbolo de ação enviado para a Função do Azure. Essa simulação pode ser substituída por uma API remota em sua solução.
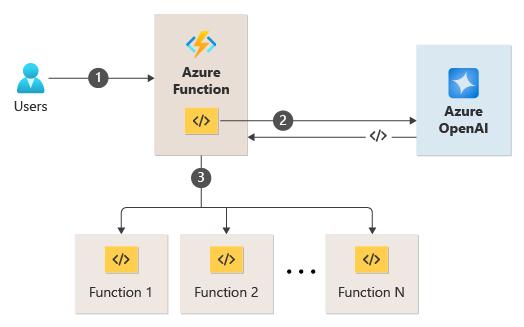
 Diagrama mostrando a integração do Azure Functions com o Azure OpenAI, onde o Azure OpenAI pode retornar nomes de funções de acompanhamento que o Azure Functions deve chamar.
Diagrama mostrando a integração do Azure Functions com o Azure OpenAI, onde o Azure OpenAI pode retornar nomes de funções de acompanhamento que o Azure Functions deve chamar.
Pré-requisitos
Um ambiente de contêiner de desenvolvimento está disponível com todas as dependências necessárias para concluir este artigo. Você pode executar o contêiner de desenvolvimento no GitHub Codespaces (em um navegador) ou localmente usando o Visual Studio Code.
Para usar este artigo, você precisa dos seguintes pré-requisitos:
- Uma assinatura do Azure - Crie uma gratuitamente
- Permissões da conta do Azure - Sua Conta do Azure deve ter permissões Microsoft.Authorization/roleAssignments/write, como Administrador de Acesso de Usuário ou Proprietário.
- Uma conta do GitHub.
Ambiente de desenvolvimento aberto
Use as instruções a seguir para implantar um ambiente de desenvolvimento pré-configurado contendo todas as dependências necessárias para concluir este artigo.
O GitHub Codespaces executa um contêiner de desenvolvimento gerenciado pelo GitHub com o Visual Studio Code for the Web como interface do usuário. Para o ambiente de desenvolvimento mais simples, use o GitHub Codespaces para que você tenha as ferramentas de desenvolvedor corretas e as dependências pré-instaladas para concluir este artigo.
Importante
Todas as contas do GitHub podem usar o Codespaces por até 60 horas gratuitas por mês com 2 instâncias principais. Para obter mais informações, consulte GitHub Codespaces mensalmente incluído armazenamento e horas principais.
Inicie o processo para criar um novo espaço de código GitHub na
mainramificação doAzure-Samples/azure-openai-assistant-javascriptrepositório GitHub.Clique com o botão direito do mouse no botão a seguir e selecione Abrir link em novas janelas para ter o ambiente de desenvolvimento e a documentação disponíveis ao mesmo tempo.
Na página Criar espaço de código, revise as definições de configuração do espaço de código e selecione Criar novo espaço de código
Aguarde até que o espaço de código inicie. Este processo de arranque pode demorar alguns minutos.
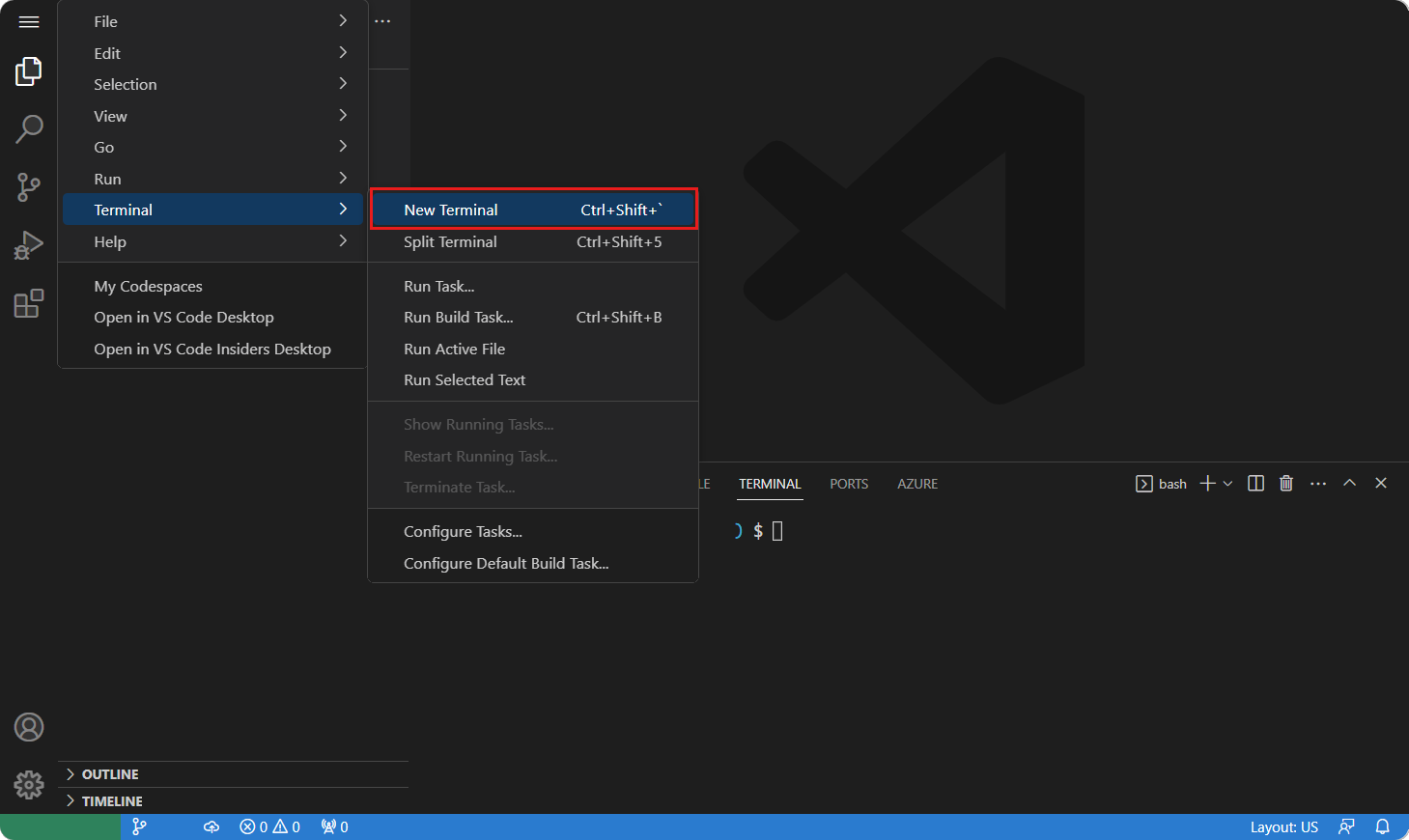
No terminal na parte inferior da tela, entre no Azure com a CLI do Azure Developer.
azd auth loginCopie o código do terminal e cole-o em um navegador. Siga as instruções para autenticar com sua conta do Azure.
As tarefas restantes neste artigo ocorrem no contexto desse contêiner de desenvolvimento.
Implantar e executar
O repositório de exemplo contém todos os arquivos de código e configuração necessários para implantar um aplicativo de função no Azure. As etapas a seguir orientam você pelo processo de implantação do exemplo no Azure.
Implantar o aplicativo de assistentes no Azure
Importante
Os recursos do Azure criados nesta seção incorrem em custos imediatos, principalmente do recurso Azure AI Search. Esses recursos podem acumular custos mesmo se você interromper o comando antes que ele seja totalmente executado.
Execute o seguinte comando da CLI do Desenvolvedor do Azure para provisionar os recursos do Azure e implantar o código-fonte:
azd upQuando lhe for pedido para introduzir um nome de ambiente, mantenha-o curto e minúsculo. Por exemplo,
myenv. Ele é usado como parte do nome do grupo de recursos.Quando solicitado, selecione uma assinatura para criar os recursos.
Quando lhe for pedido para selecionar uma localização pela primeira vez, selecione uma localização perto de si. Este local é usado para a maioria dos recursos, incluindo hospedagem.
Se for solicitado um local para o modelo OpenAI, selecione um local próximo a você. Se o mesmo local estiver disponível como seu primeiro local, selecione isso.
Aguarde até que o aplicativo seja implantado. Pode levar de 5 a 10 minutos para que a implantação seja concluída.
Depois de implantar o aplicativo com êxito, você verá uma URL exibida no terminal.
Selecione esse URL rotulado
Deploying service webpara abrir o aplicativo assistente em um navegador.
Utilizar a aplicação assistente
Você pode usar o aplicativo assistente para obter o preço do mercado de ações de MSFT. As etapas a seguir orientam você pelo processo de uso do aplicativo assistente. O assistente pode enviar-lhe as respostas por e-mail. Como o recurso de envio de e-mail não está configurado, modifique o prompt para não usar essa instrução.
No navegador, copie e cole no seguinte prompt:
Based on the latest financial data and current stock market trends, can you provide a detailed analysis of Microsoft's current state? Please include insights into their recent performance, market position, and future outlook. Additionally, retrieve and include the latest closing price of Microsoft's stock using its ticker symbol (MSFT).Selecione o botão Run (Executar). Seus resultados devem ser semelhantes à resposta a seguir.
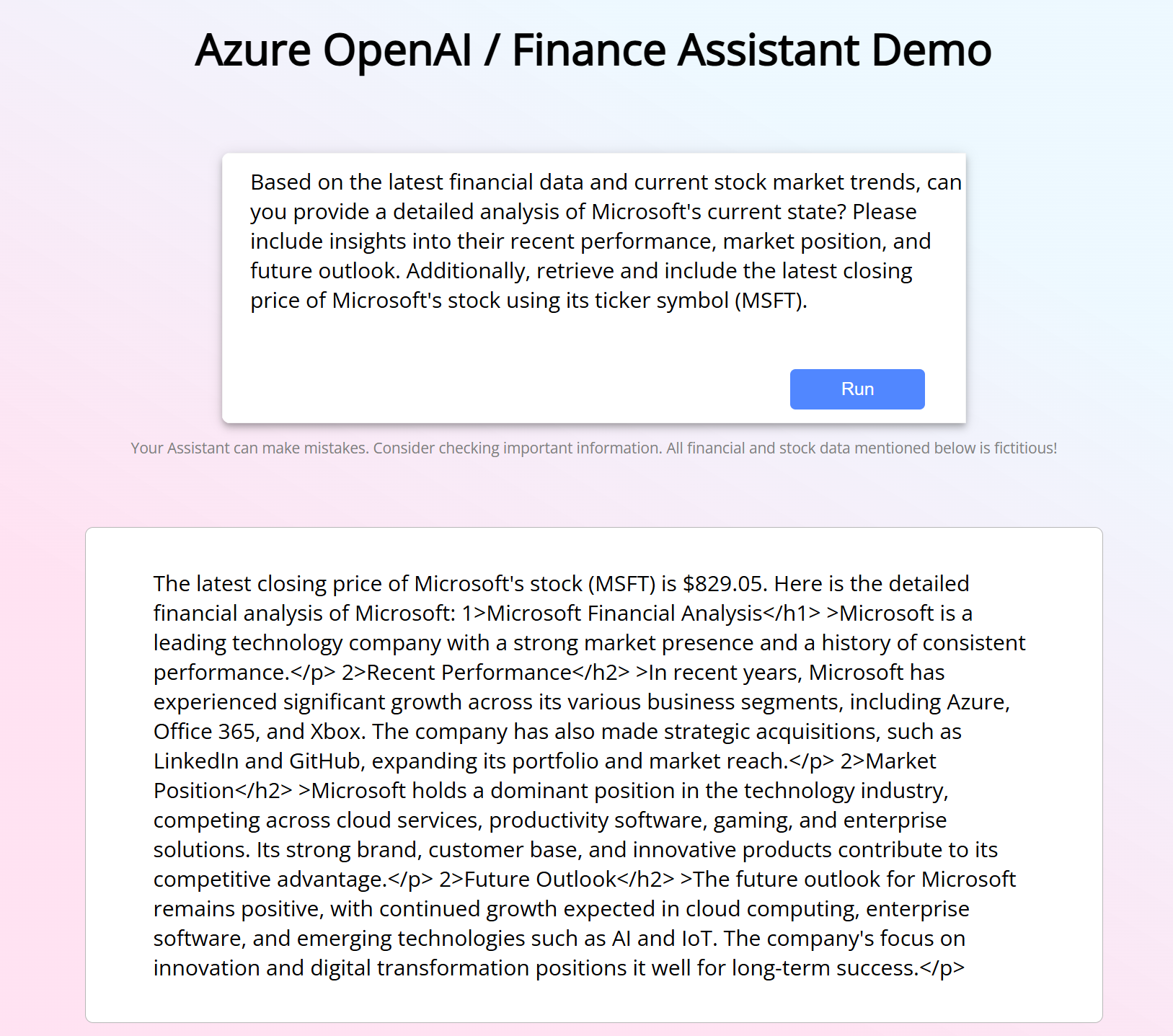
 Captura de ecrã da primeira resposta da aplicação assistente.
Captura de ecrã da primeira resposta da aplicação assistente.
Clean up resources (Limpar recursos)
Limpar recursos do Azure
Os recursos do Azure criados neste artigo são cobrados na sua assinatura do Azure. Se você não espera precisar desses recursos no futuro, exclua-os para evitar incorrer em mais cobranças.
Execute o seguinte comando da CLI do Desenvolvedor do Azure para excluir os recursos do Azure e remover o código-fonte:
azd down --purge
Limpar espaços de código do GitHub
Excluir o ambiente do GitHub Codespaces garante que você possa maximizar a quantidade de direitos de horas gratuitas por núcleo que você obtém para sua conta.
Importante
Para obter mais informações sobre os direitos da sua conta do GitHub, consulte Codespaces do GitHub mensalmente incluídos armazenamento e horas principais.
Entre no painel do GitHub Codespaces (https://github.com/codespaces).
Localize seus Codespaces atualmente em execução provenientes do
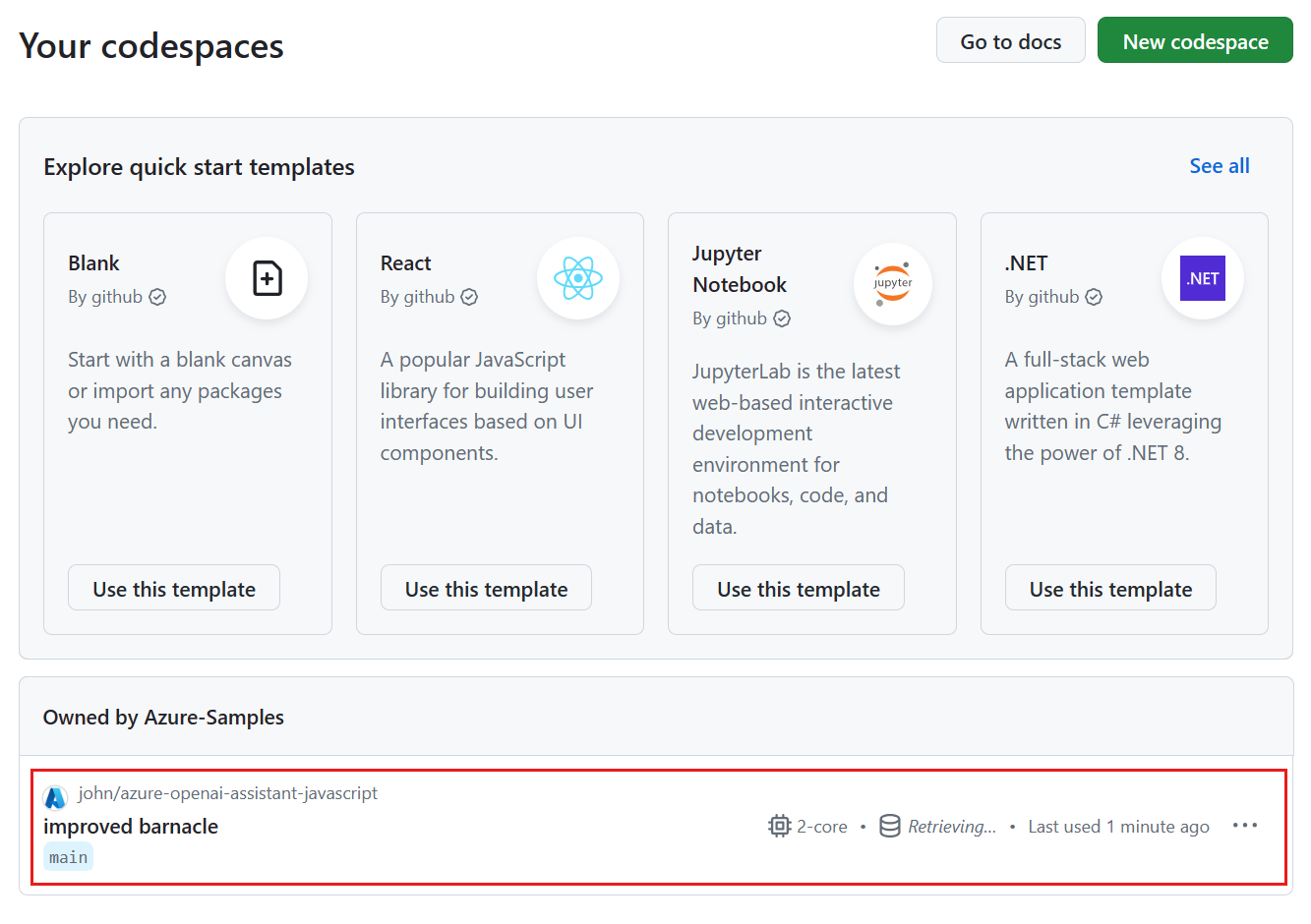
Azure-Samples/azure-openai-assistant-javascriptrepositório GitHub. Captura de tela de todos os Codespaces em execução, incluindo seu status e modelos.
Captura de tela de todos os Codespaces em execução, incluindo seu status e modelos.
Abra o menu de contexto, , para o espaço de código e, em seguida,
...selecione Excluir.
Obter ajuda
Este repositório de exemplo oferece informações de solução de problemas.
Se o problema não for resolvido, registre o problema nos Problemas do repositório.
 Captura de ecrã da opção de menu para abrir um novo terminal.
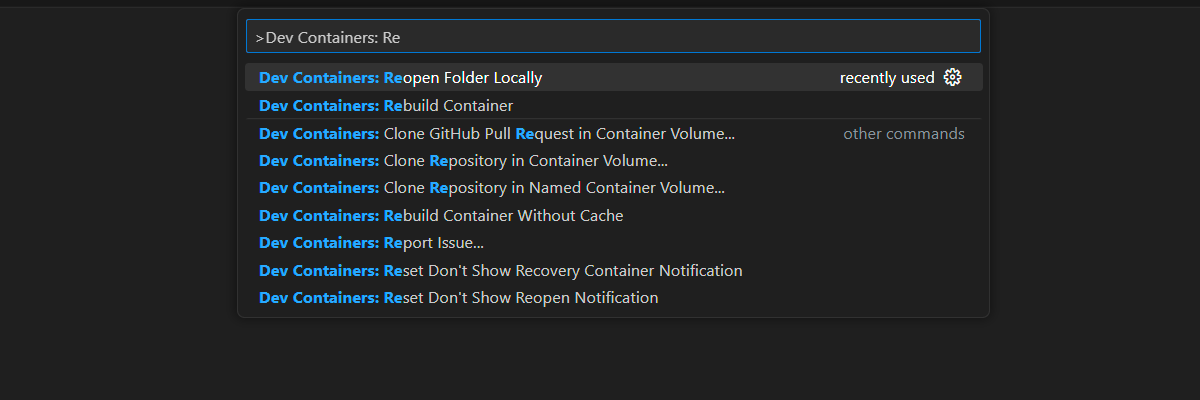
Captura de ecrã da opção de menu para abrir um novo terminal. Captura de tela da opção Paleta de comandos para reabrir a pasta atual em seu ambiente local.
Captura de tela da opção Paleta de comandos para reabrir a pasta atual em seu ambiente local.