Tutorial: Atribuir funções personalizadas com uma função e o Microsoft Graph (visualização)
Este artigo demonstra como usar uma função para consultar o Microsoft Graph e atribuir funções personalizadas a um usuário com base em sua associação ao grupo Entra ID.
Neste tutorial, irá aprender a:
- Implante um aplicativo Web estático.
- Crie um registro de aplicativo Microsoft Entra.
- Configure a autenticação personalizada com o Microsoft Entra ID.
- Configure uma função sem servidor que consulta a associação ao grupo Entra ID do usuário e retorna uma lista de funções personalizadas.
Nota
Este tutorial requer que você use uma função para atribuir funções. O gerenciamento de funções baseado em funções está atualmente em visualização. O nível de permissão necessário para concluir este tutorial é "User.Read.All".
Há uma função chamada GetRoles na API do aplicativo. Esta função usa o token de acesso do usuário para consultar o ID do Entra do Microsoft Graph. Se o usuário for membro de qualquer grupo definido no aplicativo, as funções personalizadas correspondentes serão mapeadas para o usuário.
Pré-requisitos
| Requisito | Comentários |
|---|---|
| Conta do Azure ativa | Se não tiver uma, pode criar uma conta gratuitamente. |
| Permissões do Microsoft Entra | Você deve ter permissões suficientes para criar um aplicativo Microsoft Entra. |
Criar um repositório GitHub
Gere um repositório com base no modelo de função de funções. Vá para o seguinte local para criar um novo repositório.
Nomeie seu repositório como my-custom-roles-app.
Selecione Criar repositório a partir de modelo.
Implantar o aplicativo Web estático no Azure
Em uma nova janela do navegador, abra o portal do Azure.
No canto superior esquerdo, selecione Criar um recurso.
Na caixa de pesquisa, digite aplicativos Web estáticos.
Selecione Aplicações Web Estáticas.
Selecione Criar.
Configure seu aplicativo Web estático com as seguintes informações:
Definição Value Notas Subscrição Selecione a subscrição do Azure. Grupo de recursos Crie um novo grupo chamado my-custom-roles-app-group. Nome my-custom-roles-app Tipo de plano Standard Personalizar a autenticação e atribuir funções usando uma função requer o plano Padrão . Região para API Selecione a região mais próxima de si. Na seção Detalhes da implantação:
Definição Value Source Selecione GitHub. Organization Selecione a organização onde você gerou o repositório. Repositório Selecione my-custom-roles-app. Filial Selecione principal. Na seção Build Details, adicione os detalhes de configuração para este aplicativo.
Definição Value Notas Predefinições de compilação Selecione Personalizado. Localização da aplicação Digite /frontend. Esta pasta contém o aplicativo front-end. Localização da API /api Pasta no repositório que contém as funções da API. Local de saída Deixe em branco. Este aplicativo não tem saída de compilação. Selecione Rever + criar.
Selecione Criar iniciar a primeira implantação.
Quando o processo estiver concluído, selecione Ir para o recurso para abrir seu novo aplicativo Web estático.
Na seção de visão geral, localize a URL do seu aplicativo. Copie esse valor em um editor de texto para usar nas próximas etapas para configurar a autenticação do Entra.
Criar um aplicativo Microsoft Entra
No portal do Azure, procure e vá para Microsoft Entra ID.
No menu Gerenciar, selecione Registros de aplicativos.
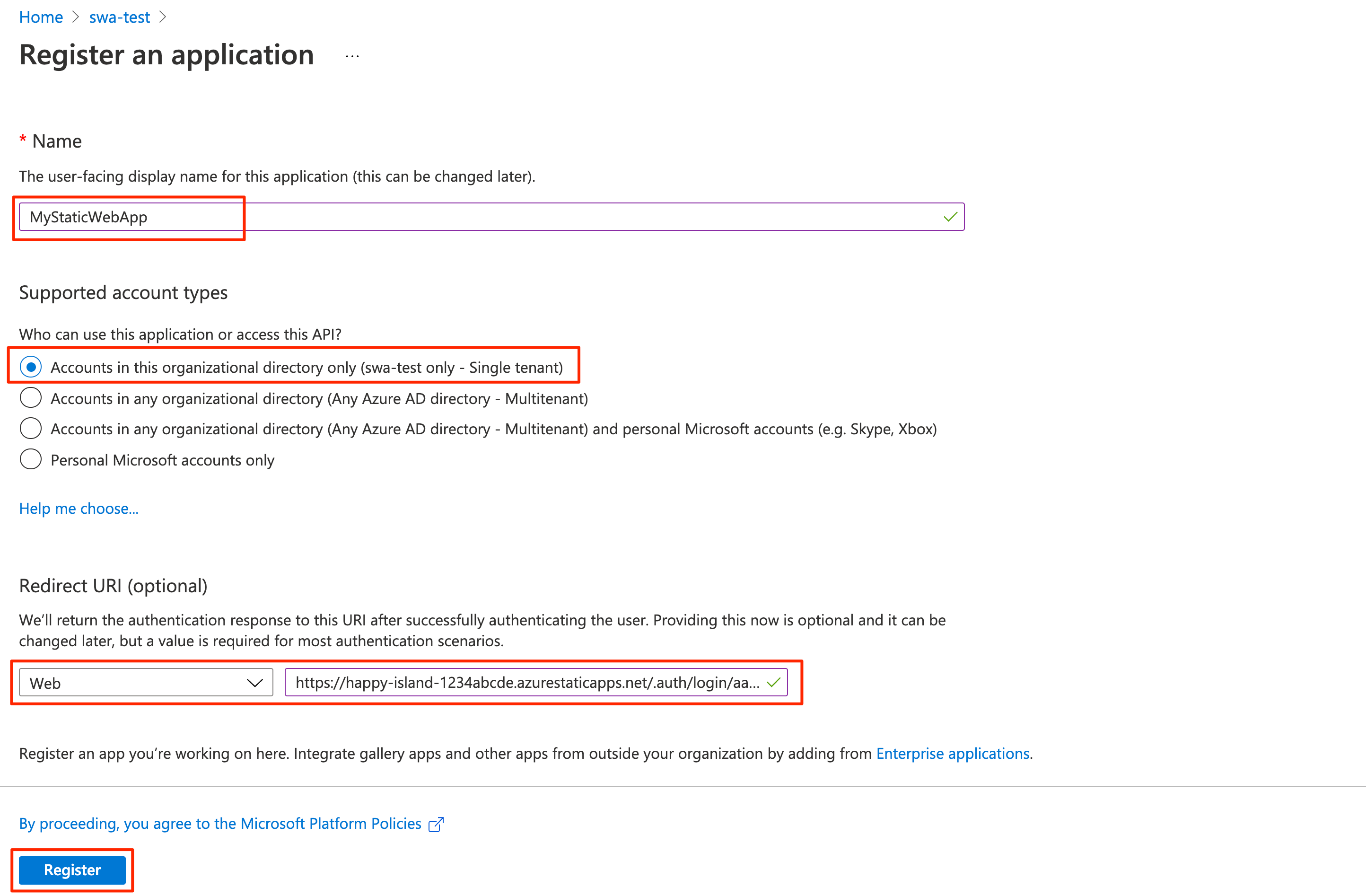
Selecione Novo registro para abrir a janela Registrar um aplicativo . Introduza os seguintes valores:
Definição Value Notas Nome Digite MyStaticWebApp. Tipos de conta suportados Selecione Contas somente neste diretório organizacional. Redirecionar URL Selecione Web e insira a URL de retorno de chamada de autenticação do Microsoft Entra do seu aplicativo Web estático. Substitua <YOUR_SITE_URL>pelo<YOUR_SITE_URL>/.auth/login/aad/callbackURL do seu aplicativo Web estático.Este URL é o que você copiou para um editor de texto em uma etapa anterior. 
Selecione Registar.
Depois que o registro do aplicativo for criado, copie a ID do aplicativo (cliente) e a ID do diretório (locatário) na seção Essentials para um editor de texto.
Você precisa desses valores para configurar a autenticação do Entra ID em seu aplicativo Web estático.
Ativar tokens de ID
Nas configurações de registro do aplicativo, selecione Autenticação em Gerenciar.
Na seção Concessão implícita e fluxos híbridos, selecione Tokens de ID (usados para fluxos implícitos e híbridos).
O tempo de execução dos Static Web Apps requer essa configuração para autenticar seus usuários.
Selecione Guardar.
Criar um segredo do cliente
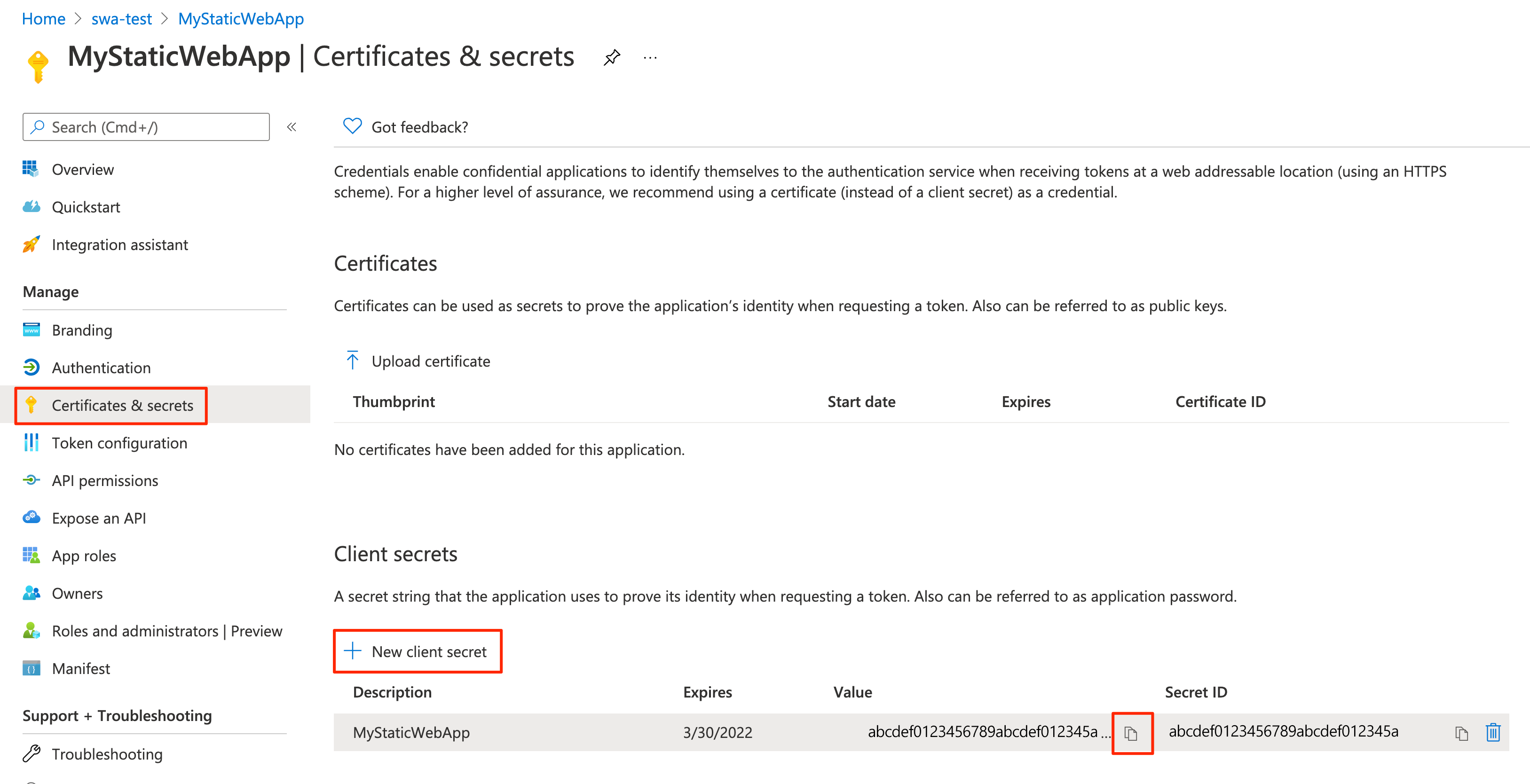
Nas configurações de registro do aplicativo, selecione Certificados & segredos em Gerenciar.
Na seção Segredos do cliente, selecione Novo segredo do cliente.
Para o campo Descrição , digite MyStaticWebApp.
Para o campo Expira , deixe o valor padrão de 6 meses.
Nota
Você deve girar o segredo antes da data de expiração, gerando um novo segredo e atualizando seu aplicativo com seu valor.
Selecione Adicionar.
Copie o valor do segredo do cliente criado para um editor de texto.
Você precisa desse valor para configurar a autenticação do Entra ID em seu aplicativo Web estático.

Configurar a autenticação do Entra ID
Em um navegador, abra o repositório GitHub que contém o aplicativo Web estático que você implantou.
Vá para o arquivo de configuração do aplicativo em frontend/staticwebapp.config.json. Este ficheiro contém a seguinte secção:
"auth": { "rolesSource": "/api/GetRoles", "identityProviders": { "azureActiveDirectory": { "userDetailsClaim": "http://schemas.xmlsoap.org/ws/2005/05/identity/claims/name", "registration": { "openIdIssuer": "https://login.microsoftonline.com/<YOUR_ENTRA_TENANT_ID>", "clientIdSettingName": "ENTRA_CLIENT_ID", "clientSecretSettingName": "ENTRA_CLIENT_SECRET" }, "login": { "loginParameters": [ "resource=https://graph.microsoft.com" ] } } } },Esta configuração é composta pelas seguintes definições:
Propriedades Description rolesSourceA URL onde o processo de login obtém uma lista de funções disponíveis. Para o aplicativo de exemplo, a URL é /api/GetRoles.userDetailsClaimA URL do esquema usado para validar a solicitação de login. openIdIssuerA rota de login do Microsoft Entra, anexada com sua ID de locatário. clientIdSettingNameA sua ID de cliente Microsoft Entra. clientSecretSettingNameSeu valor secreto do cliente Microsoft Entra. loginParametersPara obter um token de acesso para o Microsoft Graph, o loginParameterscampo deve ser configurado comresource=https://graph.microsoft.com.Selecione Editar para atualizar o arquivo.
Atualize o valor openIdIssuer substituindo
<YOUR_ENTRA_TENANT_ID>pela ID dohttps://login.microsoftonline.com/<YOUR_ENTRA_TENANT_ID>diretório (locatário) da sua ID do Microsoft Entra.Selecione Confirmar alterações....
Insira uma mensagem de confirmação e selecione Confirmar alterações.
A confirmação dessas alterações inicia uma execução de Ações do GitHub para atualizar o aplicativo Web estático.
Vá para seu recurso de aplicativo Web estático no portal do Azure.
Selecione Configuração na barra de menus.
Na seção Configurações do aplicativo , adicione as seguintes configurações:
Nome Valor ENTRA_CLIENT_IDO seu ID de aplicação (cliente) Entra ID. ENTRA_CLIENT_SECRETSeu valor secreto do cliente do aplicativo Entra. Selecione Guardar.
Criar funções
Abra o registro do aplicativo Entra ID no portal do Azure.
Em Gerir, selecione Funções da aplicação.
Selecione Criar função de aplicativo e insira os seguintes valores:
Definição valor Display name Digite admin. Tipos de membros permitidos Selecione Usuários/Grupos. Value Digite admin. Description Digite Administrador. Marque a caixa Deseja habilitar esta função de aplicativo?
Selecione Aplicar.
Agora, repita o mesmo processo para uma função chamada leitor.
Copie os valores de ID para cada função e reserve-os em um editor de texto.
Verificar funções personalizadas
O aplicativo de exemplo contém uma função de API (api/GetRoles/index.js) que consulta o Microsoft Graph para determinar se um usuário está em um grupo predefinido.
Com base nas associações de grupo do usuário, a função atribui funções personalizadas ao usuário. O aplicativo é configurado para restringir determinadas rotas com base nessas funções personalizadas.
No repositório GitHub, vá para a função GetRoles localizada em api/GetRoles/index.js.
Na parte superior, há um
roleGroupMappingsobjeto que mapeia funções de usuário personalizadas para grupos do Microsoft Entra.Selecione Editar.
Atualize o objeto com IDs de grupo do locatário do Microsoft Entra.
Por exemplo, se você tiver grupos com IDs
6b0b2fff-53e9-4cff-914f-dd97a13bfbd6eb6059db5-9cef-4b27-9434-bb793aa31805, atualizaria o objeto para:const roleGroupMappings = { 'admin': '6b0b2fff-53e9-4cff-914f-dd97a13bfbd6', 'reader': 'b6059db5-9cef-4b27-9434-bb793aa31805' };A função GetRoles é chamada sempre que um usuário é autenticado com êxito com o ID do Microsoft Entra. A função usa o token de acesso do usuário para consultar sua associação ao grupo Entra do Microsoft Graph. Se o usuário for membro de quaisquer grupos definidos no
roleGroupMappingsobjeto, as funções personalizadas correspondentes serão retornadas.No exemplo acima, se um usuário for membro do grupo Entra ID com ID
b6059db5-9cef-4b27-9434-bb793aa31805, ele receberá areaderfunção.Selecione Confirmar alterações....
Adicione uma mensagem de confirmação e selecione Confirmar alterações.
Fazer essas alterações inicia uma compilação para atualizar o aplicativo Web estático.
Quando a implantação estiver concluída, você poderá verificar suas alterações navegando até a URL do aplicativo.
Entre no seu aplicativo Web estático usando o Microsoft Entra ID.
Quando você estiver conectado, o aplicativo de exemplo exibirá a lista de funções atribuídas a você com base na associação ao grupo Entra ID da sua identidade.
Dependendo dessas funções, você tem permissão ou proibição de acessar algumas das rotas no aplicativo.
Nota
Algumas consultas no Microsoft Graph retornam várias páginas de dados. Quando mais de uma solicitação de consulta é necessária, o Microsoft Graph retorna uma @odata.nextLink propriedade na resposta que contém uma URL para a próxima página de resultados. Para obter mais informações, consulte Paging de dados do Microsoft Graph em seu aplicativo
Clean up resources (Limpar recursos)
Limpe os recursos implantados excluindo o grupo de recursos.
No portal do Azure, selecione Grupo de recursos no menu à esquerda.
Introduza o nome do grupo de recursos no campo Filtrar por nome.
Selecione o nome do grupo de recursos usado neste tutorial.
Selecione Eliminar grupo de recursos no menu superior.