Guia de início rápido: biblioteca de cliente do Armazenamento de Blobs do Azure para Node.js com TypeScript
Introdução à biblioteca de cliente do Armazenamento de Blobs do Azure para Node.js com TypeScript para gerenciar blobs e contêineres.
Neste artigo, siga as etapas para instalar o pacote e experimentar o código de exemplo para tarefas básicas.
Referência | da API Pacote de código-fonte | da biblioteca (npm)Exemplos |
Pré-requisitos
- Conta do Azure com uma subscrição ativa - crie uma conta gratuitamente
- Conta de Armazenamento do Azure - Criar uma conta de armazenamento
- Node.js LTS
- TypeScript
Configuração
Esta seção orienta você na preparação de um projeto para trabalhar com a biblioteca de cliente do Armazenamento de Blobs do Azure para Node.js.
Criar o projeto Node.js
Crie um aplicativo TypeScript chamado blob-quickstart.
Em uma janela do console (como cmd, PowerShell ou Bash), crie um novo diretório para o projeto:
mkdir blob-quickstartAlterne para o diretório blob-quickstart recém-criado:
cd blob-quickstartCrie um arquivo package.json :
npm init -yAbra o projeto no Visual Studio Code:
code .Edite o arquivo package.json para adicionar as seguintes propriedades para oferecer suporte ao ESM com TypeScript:
"type": "module",
Instalar os pacotes
No diretório do projeto, instale os seguintes pacotes usando o npm install comando.
Instale o pacote npm do Armazenamento do Azure:
npm install @azure/storage-blobInstale outras dependências usadas neste início rápido:
npm install uuid dotenv @types/node @types/uuidCrie um
tsconfig.jsonarquivo no diretório do projeto com o seguinte conteúdo.{ "compilerOptions": { "target": "es2022", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */ "module": "ESNext", /* Specify what module code is generated. */ "moduleResolution": "node", /* Specify how TypeScript looks up a file from a given module specifier. */ "outDir": "dist", /* Specify an output folder for all emitted files. */ "esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */ "forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */ "strict": true, /* Enable all strict type-checking options. */ "skipLibCheck": true /* Skip type checking all .d.ts files. */ } }
Modelo de objeto
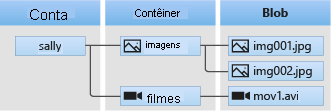
O armazenamento de Blob do Azure é otimizado para armazenar grandes quantidades de dados não estruturados. Os dados não estruturados são dados que não seguem uma definição ou um modelo de dados particular, como texto ou dados binários. O armazenamento de Blob oferece três tipos de recursos:
- A conta de armazenamento
- Um contêiner na conta de armazenamento
- Uma bolha no recipiente
O diagrama seguinte mostra a relação entre estes recursos.

Use as seguintes classes JavaScript para interagir com esses recursos:
- BlobServiceClient: A
BlobServiceClientclasse permite manipular recursos de Armazenamento do Azure e contêineres de blob. - ContainerClient: A
ContainerClientclasse permite manipular contêineres de Armazenamento do Azure e seus blobs. - BlobClient: A
BlobClientclasse permite manipular blobs de Armazenamento do Azure.
Exemplos de código
Estes trechos de código de exemplo mostram como executar as seguintes tarefas com a biblioteca de cliente do Armazenamento de Blobs do Azure para JavaScript:
- Autenticar no Azure e autorizar o acesso a dados de blob
- Criar um contêiner
- Carregar blobs para um contêiner
- Listar os blobs em um contêiner
- Baixar blobs
- Eliminar um contentor
O código de exemplo também está disponível no GitHub.
Autenticar no Azure e autorizar o acesso a dados de blob
As solicitações de aplicativo para o Armazenamento de Blobs do Azure devem ser autorizadas. Usar a DefaultAzureCredential classe fornecida pela biblioteca de cliente do Azure Identity é a abordagem recomendada para implementar conexões sem senha aos serviços do Azure em seu código, incluindo o Armazenamento de Blob.
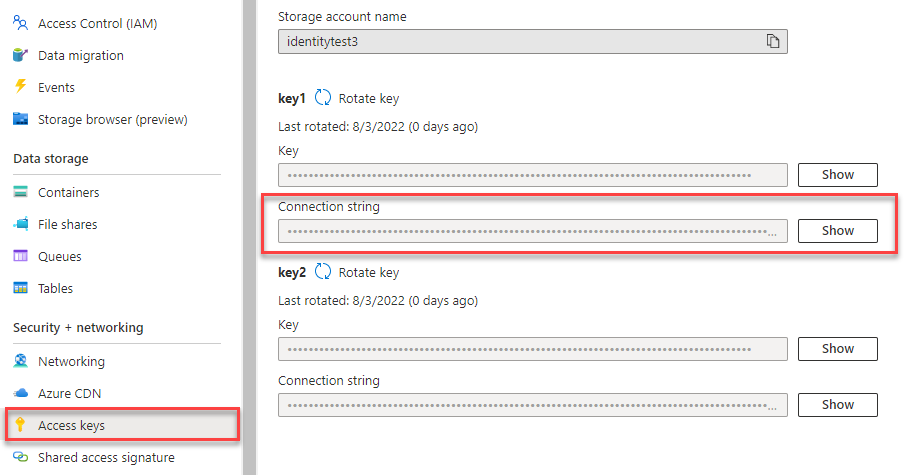
Você também pode autorizar solicitações para o Armazenamento de Blobs do Azure usando a chave de acesso da conta. No entanto, esta abordagem deve ser utilizada com precaução. Os desenvolvedores devem ser diligentes para nunca expor a chave de acesso em um local não seguro. Qualquer pessoa que tenha a chave de acesso é capaz de autorizar solicitações contra a conta de armazenamento e efetivamente tem acesso a todos os dados. DefaultAzureCredential oferece benefícios aprimorados de gerenciamento e segurança sobre a chave da conta para permitir autenticação sem senha. Ambas as opções são demonstradas no exemplo a seguir.
DefaultAzureCredential suporta vários métodos de autenticação e determina qual método deve ser usado em tempo de execução. Essa abordagem permite que seu aplicativo use métodos de autenticação diferentes em ambientes diferentes (local versus produção) sem implementar código específico do ambiente.
A ordem e os locais em que DefaultAzureCredential procura credenciais podem ser encontrados na visão geral da biblioteca de Identidades do Azure.
Por exemplo, seu aplicativo pode autenticar usando suas credenciais de entrada da CLI do Azure ao desenvolver localmente. Seu aplicativo pode usar uma identidade gerenciada depois de implantado no Azure. Não são necessárias alterações de código para esta transição.
Atribuir funções à sua conta de utilizador do Microsoft Entra
Ao desenvolver localmente, certifique-se de que a conta de usuário que está acessando dados de blob tem as permissões corretas. Você precisará do Storage Blob Data Contributor para ler e gravar dados de blob. Para atribuir essa função a si mesmo, você precisará receber a função de Administrador de Acesso de Usuário ou outra função que inclua a ação Microsoft.Authorization/roleAssignments/write . Você pode atribuir funções do RBAC do Azure a um usuário usando o portal do Azure, a CLI do Azure ou o Azure PowerShell. Você pode saber mais sobre os escopos disponíveis para atribuições de função na página de visão geral do escopo.
Nesse cenário, você atribuirá permissões à sua conta de usuário, com escopo para a conta de armazenamento, para seguir o Princípio do Menor Privilégio. Essa prática oferece aos usuários apenas as permissões mínimas necessárias e cria ambientes de produção mais seguros.
O exemplo a seguir atribuirá a função de Colaborador de Dados de Blob de Armazenamento à sua conta de usuário, que fornece acesso de leitura e gravação aos dados de blob em sua conta de armazenamento.
Importante
Na maioria dos casos, levará um ou dois minutos para que a atribuição de função se propague no Azure, mas, em casos raros, pode levar até oito minutos. Se você receber erros de autenticação quando executar o código pela primeira vez, aguarde alguns momentos e tente novamente.
No portal do Azure, localize sua conta de armazenamento usando a barra de pesquisa principal ou a navegação à esquerda.
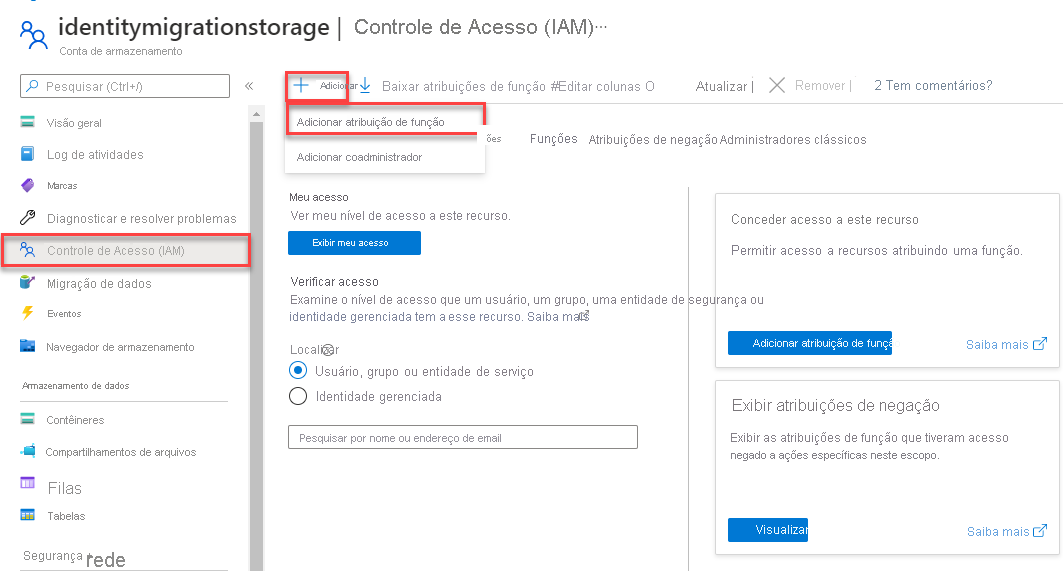
Na página de visão geral da conta de armazenamento, selecione Controle de acesso (IAM) no menu à esquerda.
Na página Controle de acesso (IAM), selecione a guia Atribuições de função.
Selecione + Adicionar no menu superior e, em seguida, Adicionar atribuição de função no menu suspenso resultante.
Use a caixa de pesquisa para filtrar os resultados para a função desejada. Para este exemplo, procure por Storage Blob Data Contributor e selecione o resultado correspondente e, em seguida, escolha Next.
Em Atribuir acesso a, selecione Utilizador, grupo ou entidade de serviço e, em seguida, selecione + Selecionar membros.
Na caixa de diálogo, procure seu nome de usuário do Microsoft Entra (geralmente seu endereço de e-mail user@domain ) e escolha Selecionar na parte inferior da caixa de diálogo.
Selecione Rever + atribuir para ir para a página final e, em seguida , Rever + atribuir novamente para concluir o processo.
Entre e conecte o código do seu aplicativo ao Azure usando DefaultAzureCredential
Você pode autorizar o acesso aos dados em sua conta de armazenamento usando as seguintes etapas:
Certifique-se de que está autenticado com a mesma conta Microsoft Entra à qual atribuiu a função na sua conta de armazenamento. Você pode autenticar por meio da CLI do Azure, do Visual Studio Code ou do Azure PowerShell.
Entre no Azure por meio da CLI do Azure usando o seguinte comando:
az loginPara usar
DefaultAzureCredentialo , verifique se o pacote @azure\identity está instalado e se a classe é importada:import { DefaultAzureCredential } from '@azure/identity';Adicione este código dentro do
trybloco . Quando o código é executado em sua estação de trabalho local,DefaultAzureCredentialusa as credenciais de desenvolvedor da ferramenta priorizada na qual você está conectado para autenticar no Azure. Exemplos dessas ferramentas incluem a CLI do Azure ou o Visual Studio Code.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME as string; if (!accountName) throw Error('Azure Storage accountName not found'); // Add `Storage Blob Data Contributor` role assignment to the identity const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );Certifique-se de atualizar o nome da conta de armazenamento,
AZURE_STORAGE_ACCOUNT_NAME, no.envarquivo ou nas variáveis do seu ambiente. O nome da conta de armazenamento pode ser encontrado na página de visão geral do portal do Azure.
Nota
Quando implantado no Azure, esse mesmo código pode ser usado para autorizar solicitações ao Armazenamento do Azure a partir de um aplicativo em execução no Azure. No entanto, você precisará habilitar a identidade gerenciada em seu aplicativo no Azure. Em seguida, configure sua conta de armazenamento para permitir que essa identidade gerenciada se conecte. Para obter instruções detalhadas sobre como configurar essa conexão entre os serviços do Azure, consulte o tutorial Autenticação de aplicativos hospedados no Azure.
Criar um contentor
Crie um novo contêiner na conta de armazenamento. O exemplo de código a seguir usa um objeto BlobServiceClient e chama o método getContainerClient para obter uma referência a um contêiner. Em seguida, o código chama o método create para realmente criar o contêiner em sua conta de armazenamento.
Adicione este código ao final do try bloco:
const containerName = 'quickstart' + uuidv4();
console.log('\nCreating container...');
console.log('\t', containerName);
const containerClient = blobServiceClient.getContainerClient(containerName);
const createContainerResponse: ContainerCreateResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
Para saber mais sobre como criar um contêiner e explorar mais exemplos de código, consulte Criar um contêiner de blob com JavaScript.
Importante
Os nomes dos contentores têm de estar em minúscula. Para obter mais informações sobre a atribuição de nomes de contentores e blobs, veja Nomenclatura e Referenciação de Contentores, Blobs e Metadados.
Carregar blobs para um contêiner
Carregue um blob para o contentor. O código a seguir obtém uma referência a um objeto BlockBlobClient chamando o método getBlockBlobClient no ContainerClient da seção Criar um contêiner .
O código carrega os dados da cadeia de caracteres de texto para o blob chamando o método de upload .
Adicione este código ao final do try bloco:
const blobName = 'quickstart' + uuidv4(); + '.txt';
const blockBlobClient: BlockBlobClient = containerClient.getBlockBlobClient(blobName);
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
const data = 'Hello, World!';
const uploadBlobResponse: BlockBlobUploadResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
Para saber mais sobre como carregar blobs e explorar mais exemplos de código, consulte Carregar um blob com JavaScript.
Listar os blobs num contentor
Liste os blobs no contentor. O código a seguir chama o método listBlobsFlat . Nesse caso, apenas um blob está no contêiner, portanto, a operação de listagem retorna apenas esse blob.
Adicione este código ao final do try bloco:
console.log('\nListing blobs...');
for await (const blob of containerClient.listBlobsFlat()) {
const tempBlockBlobClient: BlockBlobClient = containerClient.getBlockBlobClient(blob.name);
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
Para saber mais sobre como listar blobs e explorar mais exemplos de código, consulte Listar blobs com JavaScript.
Transferir blobs
Baixe o blob e exiba o conteúdo. O código a seguir chama o método de download para baixar o blob.
Adicione este código ao final do try bloco:
const offset = 0; // start at beginning
const length = undefined; // read all
const downloadBlockBlobResponse: BlobDownloadResponseParsed = await blockBlobClient.download(offset, length);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody as NodeJS.ReadableStream)
);
O código a seguir converte um fluxo de volta em uma cadeia de caracteres para exibir o conteúdo.
Adicione este código após a main função:
// Convert stream to text
async function streamToText(readable: NodeJS.ReadableStream): Promise<string> {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
Para saber mais sobre como baixar blobs e explorar mais exemplos de código, consulte Baixar um blob com JavaScript.
Eliminar um contentor
Exclua o contêiner e todos os blobs dentro do contêiner. O código a seguir limpa os recursos criados pelo aplicativo removendo todo o contêiner usando o método delete .
Adicione este código ao final do try bloco:
console.log('\nDeleting container...');
const deleteContainerResponse: ContainerDeleteResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
Para saber mais sobre como excluir um contêiner e explorar mais exemplos de código, consulte Excluir e restaurar um contêiner de blob com JavaScript.
Executar o código
A partir de um terminal do Visual Studio Code, crie o aplicativo.
tscExecutar a aplicação.
node dist/index.jsA saída do aplicativo é semelhante ao exemplo a seguir:
Azure Blob storage - JavaScript quickstart sample Creating container... quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da Uploading to Azure Storage as blob: quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt Listing blobs... quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt Downloaded blob content... Hello, World! Deleting container... Done
Percorra o código no depurador e verifique o portal do Azure durante todo o processo. Verifique se o contêiner está sendo criado. Você pode abrir o blob dentro do contêiner e visualizar o conteúdo.
Clean up resources (Limpar recursos)
- Quando terminar este início rápido, exclua o
blob-quickstartdiretório. - Se você tiver terminado de usar seu recurso de Armazenamento do Azure, use a CLI do Azure para remover o recurso de Armazenamento.