Saiba mais sobre o Pacote de Criação para Visual Studio Code
O Learn Authoring Pack é uma coleção de extensões de código do Visual Studio para ajudar com a criação de Markdown para conteúdo do Microsoft Learn. O pacote está disponível no Marketplace do VS Code e contém as seguintes extensões:
- Learn Markdown: fornece assistência de criação de Markdown para conteúdo no Microsoft Learn, incluindo suporte para sintaxe básica de Markdown, bem como sintaxe de Markdown personalizada, como alertas, trechos de código e texto não localizável. Também inclui assistência na criação em YAML básico, como inserir entradas de índice.
- markdownlint: Um linter Markdown popular de David Anson para ajudar a garantir que seu Markdown seja válido.
- Verificador ortográfico de código: um verificador ortográfico totalmente offline do Street Side Software.
- Visualização do Learn: usa o CSS do Microsoft Learn para uma visualização de Markdown mais precisa, incluindo Markdown personalizado.
- Learn Article Templates: Permite que os usuários escalem módulos do Learn e apliquem conteúdo de esqueleto Markdown a novos arquivos.
- Aprenda YAML: Fornece validação de esquema YAML e preenchimento automático.
- Learn Images: fornece compactação e redimensionamento de imagens para pastas e arquivos individuais para ajudar os autores de conteúdo do Microsoft Learn.
Pré-requisitos e pressupostos
Para inserir links relativos, imagens e outros conteúdos incorporados com a extensão Learn Markdown, você deve ter o espaço de trabalho VS Code definido como escopo para a raiz do repositório clonado do Open Publishing System (OPS). Por exemplo, se você tiver clonado o repositório docs para C:\git\SomeDocsRepo\o , abra essa pasta ou uma subpasta no menu VS Code: File>Open Folder ou code C:\git\SomeDocsRepo\ na linha de comando.
Alguma sintaxe suportada pela extensão, como alertas e fragmentos, é Markdown personalizado do OPS. O Markdown personalizado não será apresentado corretamente a menos que seja publicado através de OPS.
Como usar a extensão Learn Markdown
Para acessar o menu Aprender Markdown, digite Alt+M. Pode clicar ou utilizar as setas para cima e para baixo para selecionar o comando pretendido. Em alternativa, pode escrever para começar a filtrar e, em seguida, premir Enter quando a função pretendida estiver realçada no menu.
Consulte o Leiame do Learn Markdown para obter uma lista atualizada de comandos.
Como gerar um arquivo de redirecionamento principal
A extensão Learn Markdown inclui um script para gerar ou atualizar um arquivo de redirecionamento principal para um repositório, com base nos redirect_url metadados em arquivos individuais. Esse script verifica todos os arquivos Markdown no repositório em busca redirect_urlde , adiciona os metadados de redirecionamento ao arquivo de redirecionamento principal (.openpublishing.redirection.json) para o repositório e move os arquivos redirecionados para uma pasta fora do repositório. Para executar o script:
- Selecione F1 para abrir a paleta de comandos do VS Code.
- Comece a digitar "Aprender: Gerar..."
- Selecione o comando
Learn: Generate main redirection file. - Quando a execução do script terminar, os resultados do redirecionamento serão exibidos no painel de saída do VS Code e os arquivos Markdown removidos serão adicionados à pasta Learn Authoring\redirects no caminho padrão.
- Reveja os resultados. Se forem como esperado, submeta um pedido Pull para atualizar o repositório.
Como atribuir atalhos de teclado
Digite Ctrl+K e Ctrl +S para abrir a lista Atalhos de teclado.
Procure o comando, tal como
formatBold, para o qual pretende criar um enlace de tecla personalizado.Clique no sinal de adição apresentado junto ao nome do comando quando passa o rato sobre a linha.
Quando uma nova caixa de introdução ficar visível, escreva o atalho de teclado que pretende vincular a esse comando específico. Por exemplo, para usar o atalho comum para negrito, digite Ctrl+B.
É aconselhável inserir a cláusula
whenno enlace de tecla, para que não fique disponível em ficheiros que não sejam de Markdown. Para tal, abra keybindings.json e insira a seguinte linha abaixo do nome do comando (certifique-se de que adiciona uma vírgula entre as linhas):"when": "editorTextFocus && editorLangId == 'markdown'"O enlace de tecla personalizado final deverá ter o seguinte aspeto no keybindings.json:
[ { "key": "ctrl+b", "command": "formatBold", "when": "editorTextFocus && editorLangId == 'markdown'" } ]Gorjeta
Coloque os seus enlaces de chave neste ficheiro para substituir as predefinições
Guarde o keybindings.json.
Para obter mais informações sobre enlaces de tecla, veja os documentos do VS Code.
Como mostrar a barra de ferramentas "Gauntlet" legada
Os antigos usuários da extensão de codinome "Gauntlet" notarão que a barra de ferramentas de criação não aparece mais na parte inferior da janela VS Code quando a extensão Learn Markdown for instalada. Isto acontece porque a barra de ferramentas ocupava muito espaço na barra de estado do VS Code e não seguia as melhores práticas da extensão UX, pelo que foi preterida na nova extensão. No entanto, tem a opção de mostrar a barra de ferramentas ao atualizar o ficheiro settings.json do VS Code da seguinte forma:
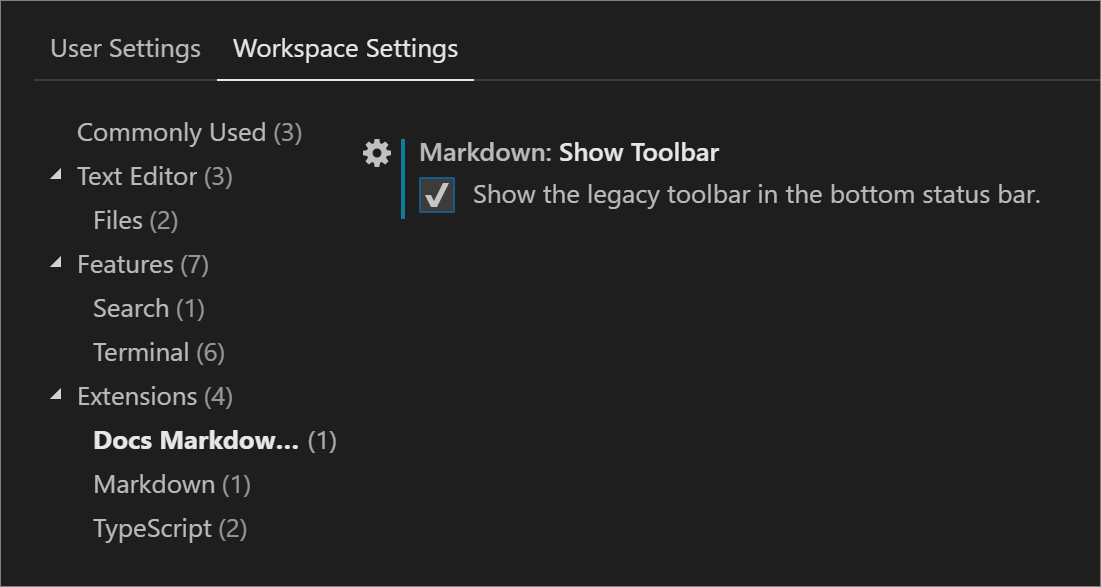
No VS Code, vá para Configurações de preferências>de arquivo>ou selecione Ctrl+,.
Selecione User Settings (Definições do Utilizador) para alterar as definições de todas as áreas de trabalho do VS Code ou Workspace Settings (Definições da Área de Trabalho) para alterar apenas as definições da área de trabalho atual.
Selecione Extensions>Learn Markdown Extension Configuration e, em seguida, selecione Mostrar a barra de ferramentas herdada na barra de status inferior.

Assim que fizer a sua seleção, o VS Code atualiza o ficheiro settings.json. Em seguida, ser-lhe-á pedido para recarregar a janela para que as alterações entrem em vigor.
Os comandos mais recentes adicionados à extensão não estarão disponíveis a partir da barra de ferramentas.
Como usar os modelos do Learn
A extensão Learn Article Templates permite que os gravadores no VS Code extraiam um modelo de Markdown de um armazenamento centralizado e o apliquem a um arquivo. Os modelos podem ajudar a garantir que os metadados obrigatórios são incluídos nos artigos para que se cumpram as normas de conteúdo, e assim por diante. Os modelos são geridos como ficheiros Markdown num repositório público do GitHub.
Para aplicar um modelo no VS Code
- Verifique se a extensão Modelos de artigo do Learn está instalada e habilitada.
- Se você não tiver a extensão Learn Markdown instalada, clique em F1 para abrir a paleta de comandos, comece a digitar "modelo" para filtrar e clique em .
Learn: TemplateSe você tiver o Learn Markdown instalado, poderá usar a paleta de comandos ou clicar em Alt+M para abrir o menu Learn Markdown QuickPick e, em seguida, selecionarTemplatena lista. - Selecione o modelo pretendido na lista que é apresentada.
Para adicionar o ID do GitHub e/ou alias da Microsoft às definições do VS Code
A extensão Modelos suporta três campos de metadados dinâmicos: author, ms.author e ms.date. Isto significa que, se um criador de modelos utilizar estes campos no cabeçalho de metadados de um modelo Markdown, estes serão preenchidos automaticamente no seu ficheiro quando aplicar o modelo, da seguinte forma:
| Campo de metadados | valor |
|---|---|
author |
O seu alias do GitHub, se estiver especificado no seu ficheiro de definições do VS Code. |
ms.author |
O seu alias da Microsoft, se estiver especificado no seu ficheiro de definições do VS Code. Se não for um colaborador da Microsoft, deixe esta opção em branco. |
ms.date |
A data atual no formato suportado, MM/DD/YYYY. A data não é atualizada automaticamente se atualizar o ficheiro subsequentemente. Tem de atualizá-la manualmente. Este campo é utilizado para indicar a data de atualização do artigo. |
Para definir o author e/ou ms.author
- No VS Code, vá para Configurações de preferências>de arquivo>ou selecione Ctrl+,.
- Selecione User Settings (Definições do Utilizador) para alterar as definições de todas as áreas de trabalho do VS Code ou Workspace Settings (Definições da Área de Trabalho) para alterar apenas as definições da área de trabalho atual.
- No painel Configurações Padrão à esquerda, localize Configuração de Extensão de Modelos de Artigo de Aprendizagem, clique no ícone de lápis ao lado da configuração desejada e clique em Substituir em Configurações.
- O painel User Settings (Definições do Utilizador) será aberto lado a lado, com uma nova entrada na parte inferior.
- Adicione o seu ID do GitHub ou alias do e-mail da Microsoft, consoante aplicável, e guarde o ficheiro.
- Poderá ter de fechar e reiniciar o VS Code para que as alterações sejam aplicadas.
- Agora, quando aplicar um modelo que utiliza campos dinâmicos, o seu ID de GitHub e/ou alias na Microsoft será preenchido automaticamente no cabeçalho de metadados.
Para disponibilizar um novo modelo no VS Code
- Formule o seu modelo como um ficheiro Markdown.
- Submeta um pedido Pull para a pasta de modelos do repositório MicrosoftDocs/content-templates.
A equipe de conteúdo analisará seu modelo e mesclará o RP se ele atender às diretrizes de estilo. Uma vez mesclado, o modelo estará disponível para todos os usuários da extensão Learn Article Templates.
Demonstração de várias funcionalidades
Aqui está um pequeno vídeo que demonstra os seguintes recursos do Learn Authoring Pack:
- Ficheiros YAML
- Suporte para "Aprender: Link para o arquivo no repo"
- Ficheiros Markdown
- Opção de menu de contexto Atualizar Valores de Metadados "ms.date"
- Suporte de preenchimento automático de código para identificadores de linguagem de bloco de código
- Avisos de identificador de linguagem de bloco de código não reconhecido/Suporte de correção automática
- Ordenar seleção ascendente (A a Z)
- Ordenar seleção descendente (Z a A)
Próximos passos
Explore os vários recursos disponíveis no Learn Authoring Pack, extensão de código do Visual Studio.
- Dev lang completion (Conclusão da linguagem de programação)
- Image compression (Compressão da imagem)
- Metadata updates (Atualizações de metadados)
- Reformat table (Reformatação de tabelas)
- Smart quote replacement (Substituição de aspas curvas)
- Sort redirects (Ordenar redirecionamentos)
- Sort selection (Ordenar seleção)