Desenho de texto formatado
Este tópico fornece uma visão geral dos recursos do objeto FormattedText. Este objeto fornece controle de baixo nível para desenhar texto em aplicativos do Windows Presentation Foundation (WPF).
Visão geral da tecnologia
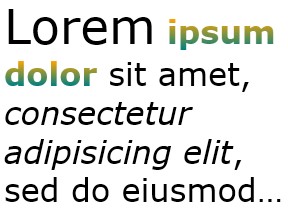
O objeto FormattedText permite desenhar texto com várias linhas, no qual cada caractere do texto pode ser formatado individualmente. O exemplo a seguir mostra o texto que tem vários formatos aplicados a ele.

Observação
Para os desenvolvedores que estão a migrar da API do Win32, a tabela na seção Win32 Migration lista as bandeiras Win32 DrawText e o equivalente aproximado no Windows Presentation Foundation (WPF).
Razões para usar texto formatado
WPF inclui vários controles para desenhar texto para a tela. Cada controle é direcionado para um cenário diferente e tem sua própria lista de recursos e limitações. Em geral, o elemento TextBlock deve ser usado quando o suporte de texto limitado é necessário, como uma breve frase em uma interface do usuário (UI). Label pode ser usado quando o suporte mínimo de texto é necessário. Para obter mais informações, consulte Documentos no WPF.
O objeto FormattedText fornece recursos de formatação de texto maiores do que os controles de texto do Windows Presentation Foundation (WPF) e pode ser útil nos casos em que você deseja usar texto como um elemento decorativo. Para mais informações, consulte a seguinte secção: Converter texto formatado em geometria.
Além disso, o objeto FormattedText é útil para criar objetos derivados de DrawingVisualorientados a texto. DrawingVisual é uma classe de desenho leve que é usada para renderizar formas, imagens ou texto. Para obter mais informações, consulte o exemplo "Teste de Impacto Usando DrawingVisuals" .
Usando o objeto FormattedText
Para criar texto formatado, chame o construtor FormattedText para criar um objeto FormattedText. Depois de criar a cadeia de texto formatada inicial, você pode aplicar uma variedade de estilos de formatação.
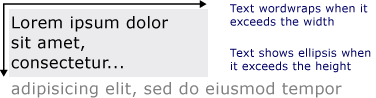
Use a propriedade MaxTextWidth para restringir o texto a uma largura específica. O texto será automaticamente ajustado para evitar exceder a largura definida. Use a propriedade MaxTextHeight para restringir o texto a uma altura específica. O texto exibirá uma reticência, "..." para o texto que excede a altura especificada.

Você pode aplicar vários estilos de formatação a um ou mais caracteres. Por exemplo, você pode chamar os métodos SetFontSize e SetForegroundBrush para alterar a formatação dos cinco primeiros caracteres do texto.
O exemplo de código a seguir cria um objeto FormattedText e, em seguida, aplica vários estilos de formatação ao texto.
protected override void OnRender(DrawingContext drawingContext)
{
string testString = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor";
// Create the initial formatted text string.
FormattedText formattedText = new FormattedText(
testString,
CultureInfo.GetCultureInfo("en-us"),
FlowDirection.LeftToRight,
new Typeface("Verdana"),
32,
Brushes.Black);
// Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300;
formattedText.MaxTextHeight = 240;
// Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
// Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11);
// Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(
new LinearGradientBrush(
Colors.Orange,
Colors.Teal,
90.0),
6, 11);
// Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28);
// Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, new Point(10, 0));
}
Protected Overrides Sub OnRender(ByVal drawingContext As DrawingContext)
Dim testString As String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor"
' Create the initial formatted text string.
Dim formattedText As New FormattedText(testString, CultureInfo.GetCultureInfo("en-us"), FlowDirection.LeftToRight, New Typeface("Verdana"), 32, Brushes.Black)
' Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300
formattedText.MaxTextHeight = 240
' Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
' Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11)
' Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(New LinearGradientBrush(Colors.Orange, Colors.Teal, 90.0), 6, 11)
' Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28)
' Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, New Point(10, 0))
End Sub
Tamanho da fonte Unidade de medida
Como acontece com outros objetos de texto em aplicativos do Windows Presentation Foundation (WPF), o objeto FormattedText usa pixels independentes do dispositivo como a unidade de medida. No entanto, a maioria dos aplicativos Win32 usam pontos como a unidade de medida. Se você quiser usar texto de exibição em unidades de pontos em aplicativos do Windows Presentation Foundation (WPF), você precisa converter unidades independentes do dispositivo (1/96 polegadas por unidade) em pontos. O exemplo de código a seguir mostra como executar essa conversão.
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
Convertendo texto formatado em uma geometria
Você pode converter texto formatado em objetos Geometry, permitindo que você crie outros tipos de texto visualmente interessante. Por exemplo, você pode criar um objeto Geometry com base no contorno de uma cadeia de caracteres de texto.

Os exemplos a seguir ilustram várias maneiras de criar efeitos visuais interessantes modificando o traçado, o preenchimento e o realce do texto convertido.



Quando o texto é convertido em um objeto Geometry, ele não é mais uma coleção de caracteres — não é possível modificar os caracteres na cadeia de texto. No entanto, você pode afetar a aparência do texto convertido modificando suas propriedades de traçado e preenchimento. O traço refere-se ao contorno do texto convertido; O preenchimento refere-se à área dentro do contorno do texto convertido. Para obter mais informações, consulte Criar texto destacado.
Você também pode converter texto formatado em um objeto PathGeometry e usar o objeto para realçar o texto. Por exemplo, você pode aplicar uma animação ao objeto PathGeometry para que a animação siga o contorno do texto formatado.
O exemplo a seguir mostra o texto formatado que foi convertido em um objeto PathGeometry. Uma elipse animada segue o caminho dos traços do texto renderizado.

Esfera seguindo a geometria do caminho do texto
Para mais informações, consulte Como: Criar uma animação PathGeometry de texto.
Você pode criar outros usos interessantes para texto formatado depois que ele tiver sido convertido em um objeto PathGeometry. Por exemplo, você pode recortar vídeo para exibir dentro dele.

Migração do Win32
Os recursos do FormattedText para desenhar texto são semelhantes aos recursos da função Win32 DrawText. Para os desenvolvedores que migram da API do Win32, a tabela a seguir lista os sinalizadores Win32 DrawText e o equivalente aproximado no Windows Presentation Foundation (WPF).
| Sinalizador DrawText | WPF equivalente | Observações |
|---|---|---|
| DT_BOTTOM | Height | Use a propriedade Height para calcular uma posição 'y' apropriada para o Win32 DrawText. |
| DT_CALCRECT | Height, Width | Use as propriedades Height e Width para calcular o retângulo de saída. |
| DT_CENTER | TextAlignment | Use a propriedade TextAlignment com o valor definido como Center. |
| DT_EDITCONTROL | Nenhum | Não é necessário. A largura do espaço e a renderização da última linha são as mesmas do controlo de edição do framework. |
| DT_FINAL_ELIPSE | Trimming | Use a propriedade Trimming com o valor CharacterEllipsis. Use WordEllipsis para obter DT_END_ELLIPSIS do Win32 com reticências finais DT_WORD_ELIPSIS — neste caso, as reticências de caracteres só ocorrem em palavras que não cabem em uma única linha. |
| DT_EXPAND_TABS | Nenhum | Não é necessário. As guias são expandidas automaticamente para paradas a cada 4 ems, o que representa aproximadamente a largura de 8 caracteres independentes do idioma. |
| DT_EXTERNALLEADING | Nenhum | Não é necessário. A entrelinha externa está sempre incluída no espaçamento entre linhas. Use a propriedade LineHeight para criar espaçamento entre linhas definido pelo usuário. |
| DT_HIDEPREFIX | Nenhum | Não suportado. Remova o '&' da cadeia de caracteres antes de construir o objeto FormattedText. |
| DT_LEFT | TextAlignment | Este é o alinhamento de texto padrão. Use a propriedade TextAlignment com o valor definido como Left. (Apenas WPF) |
| DT_MODIFYSTRING | Nenhum | Não suportado. |
| DT_NOCLIP | VisualClip | O clipping não acontece automaticamente. Se quiser recortar texto, use a propriedade VisualClip. |
| DT_NOFULLWIDTHCHARBREAK | Nenhum | Não suportado. |
| DT_NOPREFIX | Nenhum | Não é necessário. O caractere '&' em strings é sempre tratado como um caractere normal. |
| DT_PATHELLIPSIS | Nenhum | Use a propriedade Trimming com o valor WordEllipsis. |
| DT_PREFIX | Nenhum | Não suportado. Se você quiser usar sublinhados para texto, como uma tecla aceleradora ou link, use o método SetTextDecorations. |
| DT_PREFIXONLY | Nenhum | Não suportado. |
| DT_RIGHT | TextAlignment | Use a propriedade TextAlignment com o valor definido como Right. (Apenas WPF) |
| DT_RTLREADING | FlowDirection | Defina a propriedade FlowDirection como RightToLeft. |
| DT_SINGLELINE | Nenhum | Não é necessário. Os objetos FormattedText comportam-se como um controle de linha única, a não ser que a propriedade MaxTextWidth seja definida ou que o texto contenha um retorno de carro/alimentação de linha (CR/LF). |
| DT_TABSTOP | Nenhum | Não há suporte para posições de parada de tabulação definidas pelo usuário. |
| DT_TOP | Height | Não é necessário. A principal justificativa é o padrão. Outros valores de posicionamento vertical podem ser definidos usando a propriedade Height para calcular uma posição 'y' apropriada do Win32 DrawText. |
| DT_VCENTER | Height | Use a propriedade Height para calcular uma posição 'y' apropriada do Win32 DrawText. |
| DT_WORDBREAK | Nenhum | Não é necessário. A quebra de palavras acontece automaticamente com os objetos FormattedText. Não é possível desativá-lo. |
| DT_WORD_ELLIPSIS | Trimming | Use a propriedade Trimming com o valor WordEllipsis. |
Ver também
.NET Desktop feedback
