Como criar uma associação de dados (WPF .NET)
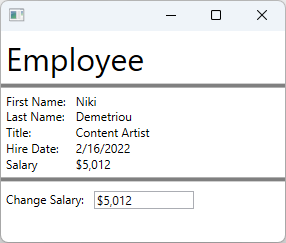
Este artigo descreve como criar um XAML de ligação. O exemplo usa um objeto de dados que representa um funcionário em uma empresa. Esse objeto de dados está vinculado a uma janela XAML que usa controles TextBlock para listar os detalhes do funcionário. Você criará uma interface do usuário semelhante à seguinte imagem:

Para saber mais sobre vinculação de dados, consulte Visão geral da vinculação de dados no WPF.
Criar um objeto de dados
Neste exemplo, um funcionário é usado como o objeto de dados ao qual a interface do usuário está vinculada.
Adicione uma nova classe ao seu projeto e nomeie-a
Employee.Substitua o código pelo seguinte trecho:
using System; using System.ComponentModel; namespace ArticleSample { public class Employee : INotifyPropertyChanged { private decimal _salary; public event PropertyChangedEventHandler? PropertyChanged; public required string FirstName { get; set; } public required string LastName { get; set; } public required string Title { get; set; } public required DateTime HireDate { get; set; } public required decimal Salary { get => _salary; set { _salary = value; // Support TwoWay binding PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(nameof(Salary))); } } } }Imports System.ComponentModel Public Class Employee Implements INotifyPropertyChanged Private _salary As Decimal Public Event PropertyChanged As PropertyChangedEventHandler Implements INotifyPropertyChanged.PropertyChanged Public Property FirstName As String Public Property LastName As String Public Property Title As String Public Property HireDate As DateTime Public Property Salary As Decimal Get Return _salary End Get Set(value As Decimal) _salary = value RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(NameOf(Salary))) End Set End Property End Class
O objeto de dados do funcionário é uma classe simples que descreve um funcionário:
- O nome e o sobrenome do funcionário.
- A data em que o funcionário foi contratado.
- Título da empresa do empregado.
- Quanto rendimento ganha o trabalhador.
Vincular a um objeto de dados
O XAML a seguir demonstra o uso da classe Employee como um objeto de dados. A propriedade DataContext do elemento raiz está vinculada a um recurso estático declarado no XAML. Os controles individuais estão vinculados às propriedades do Employee.
Adicione uma nova janela ao projeto e nomeie
EmployeeViewSubstitua o XAML pelo seguinte trecho:
Importante
O trecho a seguir é retirado de um projeto C#. Se você estiver usando o Visual Basic, o
x:Classdeve ser declarado sem o namespaceArticleSample. Você pode ver como é a versão do Visual Basic aqui.<Window x:Class="ArticleSample.EmployeeView" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:ArticleSample" Title="" Height="250" Width="300"> <Window.Resources> <local:Employee x:Key="EmployeeExample" FirstName="Niki" LastName="Demetriou" HireDate="2022-02-16" Salary="5012.00" Title="Content Artist" /> </Window.Resources> <StackPanel DataContext="{StaticResource EmployeeExample}"> <Label FontSize="32">Employee</Label> <Border BorderBrush="Gray" BorderThickness="2" /> <Grid Grid.Row="1" Margin="5"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <TextBlock Text="First Name:" Grid.Row="0" Margin="0,0,10,0" /> <TextBlock Text="Last Name:" Grid.Row="1" /> <TextBlock Text="Title:" Grid.Row="2" /> <TextBlock Text="Hire Date:" Grid.Row="3" /> <TextBlock Text="Salary" Grid.Row="4" /> <TextBlock Text="{Binding FirstName}" Grid.Row="0" Grid.Column="1" /> <TextBlock Text="{Binding LastName}" Grid.Row="1" Grid.Column="1" /> <TextBlock Text="{Binding Title}" Grid.Row="2" Grid.Column="1" /> <TextBlock Text="{Binding HireDate, StringFormat=d}" Grid.Row="3" Grid.Column="1" /> <TextBlock Text="{Binding Salary, StringFormat=C0}" Grid.Row="4" Grid.Column="1" /> </Grid> <Border BorderBrush="Gray" BorderThickness="2" /> <StackPanel Margin="5,10" Orientation="Horizontal"> <TextBlock Text="Change Salary:" Margin="0,0,10,0" /> <TextBox Text="{Binding Salary, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged, StringFormat=C0}" Width="100" /> </StackPanel> </StackPanel> </Window>
O namespace do código não corresponderá ao namespace do seu projeto, a menos que você tenha criado um projeto chamado ArticleSample. Você pode copiar e colar o elemento Window.Resources e o elemento raiz (StackPanel) na sua MainWindow se criou um novo projeto.
Para entender melhor como o XAML anterior está usando a associação de dados, considere os seguintes pontos:
Um recurso XAML é usado para criar uma instância da classe
Employee.Normalmente, o objeto de dados é passado para ou associado à janela. Este exemplo insere código fixo para o funcionário para efeitos de demonstração.
<Window.Resources> <local:Employee x:Key="EmployeeExample" FirstName="Niki" LastName="Demetriou" HireDate="2022-02-16" Salary="5012.00" Title="Content Artist" /> </Window.Resources>O elemento raiz (
StackPanel) tem seu contexto de dados definido como a instância deEmployeecodificada.Os elementos filho herdam os seus
DataContextdo pai, a menos que sejam explicitamente definidos.<StackPanel DataContext="{StaticResource EmployeeExample}">As propriedades da instância
Employeeestão vinculadas aos controlesTextBlock.O
Bindingnão especifica umBindingSource, portanto, oDataContexté usado como fonte.<TextBlock Text="{Binding FirstName}" Grid.Row="0" Grid.Column="1" /> <TextBlock Text="{Binding LastName}" Grid.Row="1" Grid.Column="1" /> <TextBlock Text="{Binding Title}" Grid.Row="2" Grid.Column="1" /> <TextBlock Text="{Binding HireDate, StringFormat=d}" Grid.Row="3" Grid.Column="1" /> <TextBlock Text="{Binding Salary, StringFormat=C0}" Grid.Row="4" Grid.Column="1" />Um controle
TextBoxé vinculado ao modoTwoWay, permitindo que oTextBoxaltere a propriedadeEmployee.Salary.<TextBox Text="{Binding Salary, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged, StringFormat=C0}" Width="100" />
Conteúdo relacionado
.NET Desktop feedback
