Visão geral dos objetos de desenho
Este tópico apresenta Drawing objetos e descreve como usá-los para desenhar formas, bitmaps, texto e mídia com eficiência. Use objetos Drawing quando criar clip-art, pintar com um DrawingBrushou usar objetos Visual.
O que é um objeto de desenho
Um objeto Drawing descreve o conteúdo visível, como uma forma, bitmap, vídeo ou uma linha de texto. Diferentes tipos de desenhos descrevem diferentes tipos de conteúdo. A seguir está uma lista dos diferentes tipos de objetos de desenho.
GeometryDrawing – Desenha uma forma.
ImageDrawing – Desenha uma imagem.
GlyphRunDrawing – Desenha texto.
VideoDrawing – Reproduz um arquivo de áudio ou vídeo.
DrawingGroup – Desenha outros desenhos. Use um grupo de desenho para combinar outros desenhos em um único desenho composto.
Drawing objetos são versáteis; Há muitas maneiras de usar um objeto Drawing.
Você pode exibi-lo como uma imagem usando um DrawingImage e um controle Image.
Você pode usá-lo com um DrawingBrush para pintar um objeto, como o Background de um Page.
Você pode usá-lo para descrever a aparência de um DrawingVisual.
Você pode usá-lo para enumerar o conteúdo de um Visual.
O WPF fornece outros tipos de objetos que são capazes de desenhar formas, bitmaps, texto e mídia. Por exemplo, você também pode usar objetos Shape para desenhar formas, e o controle MediaElement fornece outra maneira de adicionar vídeo ao seu aplicativo. Então, quando deves usar objetos Drawing? Quando você pode sacrificar recursos de nível de estrutura para obter benefícios de desempenho ou quando precisa de recursos Freezable. Como
Por serem um objeto do tipo Freezable, os objetos Drawing ganham várias funcionalidades especiais, que incluem o seguinte: podem ser declarados como recursos , partilhados entre vários objetos, tornados somente leitura para melhorar o desempenho, clonados e tornados seguros para threads. Para obter mais informações sobre os diferentes recursos fornecidos por objetos Freezable, consulte a Freezable Objects Overview.
Desenhar uma forma
Para desenhar uma forma, você usa um GeometryDrawing. A propriedade Geometry de um desenho de geometria descreve a forma a desenhar, sua propriedade Brush descreve como o interior da forma deve ser pintado e sua propriedade Pen descreve como seu contorno deve ser desenhado.
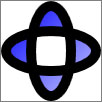
O exemplo a seguir usa um GeometryDrawing para desenhar uma forma. A forma é descrita por um GeometryGroup e dois objetos EllipseGeometry. O interior da forma é pintado com uma LinearGradientBrush e o seu contorno é desenhado com uma BlackPen.
Este exemplo cria o GeometryDrawingseguinte.

Desenho Geométrico
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
<GeometryDrawing>
<GeometryDrawing.Geometry>
<!-- Create a composite shape. -->
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<!-- Paint the drawing with a gradient. -->
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<!-- Outline the drawing with a solid color. -->
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
Para obter o exemplo completo, consulte Criar um Desenho de Geometria.
Outras classes Geometry, como PathGeometry permitem criar formas mais complexas criando curvas e arcos. Para mais informações sobre objetos Geometry, consulte a Visão geral da geometria .
Para obter mais informações sobre outras maneiras de desenhar formas que não usam objetos Drawing, consulte formas e desenho básico no WPF Overview.
Desenhar uma imagem
Para desenhar uma imagem, use um ImageDrawing. A propriedade ImageSource de um objeto ImageDrawing descreve a imagem a ser desenhada e sua propriedade Rect define a região onde a imagem é desenhada.
O exemplo a seguir desenha uma imagem em um retângulo localizado em (75,75) que é 100 por 100 pixels. A ilustração a seguir mostra o ImageDrawing criado pelo exemplo. Uma borda cinza foi adicionada para mostrar os limites do ImageDrawing.

Um ImageDrawing 100 por 100
// Create a 100 by 100 image with an upper-left point of (75,75).
ImageDrawing bigKiwi = new ImageDrawing();
bigKiwi.Rect = new Rect(75, 75, 100, 100);
bigKiwi.ImageSource = new BitmapImage(
new Uri(@"sampleImages\kiwi.png", UriKind.Relative));
<!-- The Rect property specifies that the image only fill a 100 by 100
rectangular area. -->
<ImageDrawing Rect="75,75,100,100" ImageSource="sampleImages\kiwi.png"/>
Para obter mais informações sobre imagens, consulte o Imaging Overview.
Reproduzir multimédia (apenas código)
Observação
Embora você possa declarar um VideoDrawing em Extensible Application Markup Language (XAML), só pode carregar e reproduzir sua mídia usando código. Para reproduzir vídeo em Extensible Application Markup Language (XAML), use um MediaElement em vez disso.
Para reproduzir um ficheiro de áudio ou vídeo, utilize um VideoDrawing e um MediaPlayer. Há duas maneiras de carregar e reproduzir mídia. A primeira é usar um MediaPlayer e um VideoDrawing por si só, e a segunda maneira é criar seu próprio MediaTimeline para usar com o MediaPlayer e VideoDrawing.
Observação
Ao distribuir mídia com seu aplicativo, você não pode usar um arquivo de mídia como um recurso de projeto, como faria com uma imagem. No arquivo de projeto, você deve, em vez disso, definir o tipo de mídia como Content e definir CopyToOutputDirectory como PreserveNewest ou Always.
Para reproduzir mídia sem criar seu próprio MediaTimeline, execute as etapas a seguir.
Crie um objeto MediaPlayer.
MediaPlayer player = new MediaPlayer();Use o método Open para carregar o arquivo de mídia.
player.Open(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));Crie um VideoDrawing.
VideoDrawing aVideoDrawing = new VideoDrawing();Especifique o tamanho e o local para desenhar a mídia definindo a propriedade Rect do VideoDrawing.
aVideoDrawing.Rect = new Rect(0, 0, 100, 100);Defina a propriedade Player do VideoDrawing com o MediaPlayer que você criou.
aVideoDrawing.Player = player;Use o método Play do MediaPlayer para iniciar a reprodução do conteúdo multimédia.
// Play the video once. player.Play();
O exemplo a seguir usa um VideoDrawing e um MediaPlayer para reproduzir um arquivo de vídeo uma vez.
//
// Create a VideoDrawing.
//
MediaPlayer player = new MediaPlayer();
player.Open(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));
VideoDrawing aVideoDrawing = new VideoDrawing();
aVideoDrawing.Rect = new Rect(0, 0, 100, 100);
aVideoDrawing.Player = player;
// Play the video once.
player.Play();
Para obter controle adicional de tempo sobre a mídia, use um MediaTimeline com os objetos MediaPlayer e VideoDrawing. O MediaTimeline permite especificar se o vídeo deve ser repetido. Para usar um MediaTimeline com um VideoDrawing, execute as seguintes etapas:
Declare o MediaTimeline e defina seus comportamentos de temporização.
// Create a MediaTimeline. MediaTimeline mTimeline = new MediaTimeline(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative)); // Set the timeline to repeat. mTimeline.RepeatBehavior = RepeatBehavior.Forever;Crie um MediaClock a partir do MediaTimeline.
// Create a clock from the MediaTimeline. MediaClock mClock = mTimeline.CreateClock();Crie um MediaPlayer e use o MediaClock para definir a sua propriedade Clock.
MediaPlayer repeatingVideoDrawingPlayer = new MediaPlayer(); repeatingVideoDrawingPlayer.Clock = mClock;Crie um VideoDrawing e atribua o MediaPlayer à propriedade Player do VideoDrawing.
VideoDrawing repeatingVideoDrawing = new VideoDrawing(); repeatingVideoDrawing.Rect = new Rect(150, 0, 100, 100); repeatingVideoDrawing.Player = repeatingVideoDrawingPlayer;
O exemplo a seguir usa um MediaTimeline com um MediaPlayer e um VideoDrawing para reproduzir um vídeo repetidamente.
//
// Create a VideoDrawing that repeats.
//
// Create a MediaTimeline.
MediaTimeline mTimeline =
new MediaTimeline(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));
// Set the timeline to repeat.
mTimeline.RepeatBehavior = RepeatBehavior.Forever;
// Create a clock from the MediaTimeline.
MediaClock mClock = mTimeline.CreateClock();
MediaPlayer repeatingVideoDrawingPlayer = new MediaPlayer();
repeatingVideoDrawingPlayer.Clock = mClock;
VideoDrawing repeatingVideoDrawing = new VideoDrawing();
repeatingVideoDrawing.Rect = new Rect(150, 0, 100, 100);
repeatingVideoDrawing.Player = repeatingVideoDrawingPlayer;
Observe que, ao usar um MediaTimeline, opta-se por usar o ClockController interativo retornado da propriedade Controller do MediaClock para controlar a reprodução de mídia em vez de utilizar os métodos interativos de MediaPlayer.
Desenhar texto
Para desenhar texto, use um GlyphRunDrawing e um GlyphRun. O exemplo a seguir usa um GlyphRunDrawing para desenhar o texto "Hello World".
GlyphRun theGlyphRun = new GlyphRun(
new GlyphTypeface(new Uri(@"C:\WINDOWS\Fonts\TIMES.TTF")),
0,
false,
13.333333333333334,
new ushort[]{43, 72, 79, 79, 82, 3, 58, 82, 85, 79, 71},
new Point(0, 12.29),
new double[]{
9.62666666666667, 7.41333333333333, 2.96,
2.96, 7.41333333333333, 3.70666666666667,
12.5866666666667, 7.41333333333333,
4.44, 2.96, 7.41333333333333},
null,
null,
null,
null,
null,
null
);
GlyphRunDrawing gDrawing = new GlyphRunDrawing(Brushes.Black, theGlyphRun);
<GlyphRunDrawing ForegroundBrush="Black">
<GlyphRunDrawing.GlyphRun>
<GlyphRun
CaretStops="{x:Null}"
ClusterMap="{x:Null}"
IsSideways="False"
GlyphOffsets="{x:Null}"
GlyphIndices="43 72 79 79 82 3 58 82 85 79 71"
BaselineOrigin="0,12.29"
FontRenderingEmSize="13.333333333333334"
DeviceFontName="{x:Null}"
AdvanceWidths="9.62666666666667 7.41333333333333 2.96 2.96 7.41333333333333 3.70666666666667 12.5866666666667 7.41333333333333 4.44 2.96 7.41333333333333"
BidiLevel="0">
<GlyphRun.GlyphTypeface>
<GlyphTypeface FontUri="C:\WINDOWS\Fonts\TIMES.TTF" />
</GlyphRun.GlyphTypeface>
</GlyphRun>
</GlyphRunDrawing.GlyphRun>
</GlyphRunDrawing>
Um GlyphRun é um objeto de baixo nível destinado ao uso com apresentação de documentos de formato fixo e cenários de impressão. Uma maneira mais simples de desenhar texto para a tela é usar um Label ou um TextBlock. Para mais informações sobre GlyphRun, consulte Introdução ao Objeto GlyphRun e a Visão Geral do Elemento Glyphs.
Desenhos Compósitos
Um DrawingGroup permite combinar vários desenhos em um único desenho composto. Usando um DrawingGroup, você pode combinar formas, imagens e texto em um único objeto Drawing.
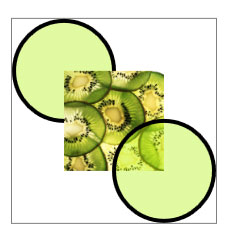
O exemplo a seguir usa um DrawingGroup para combinar dois objetos GeometryDrawing e um objeto ImageDrawing. Este exemplo produz a seguinte saída.

Um desenho composto
//
// Create three drawings.
//
GeometryDrawing ellipseDrawing =
new GeometryDrawing(
new SolidColorBrush(Color.FromArgb(102, 181, 243, 20)),
new Pen(Brushes.Black, 4),
new EllipseGeometry(new Point(50,50), 50, 50)
);
ImageDrawing kiwiPictureDrawing =
new ImageDrawing(
new BitmapImage(new Uri(@"sampleImages\kiwi.png", UriKind.Relative)),
new Rect(50,50,100,100));
GeometryDrawing ellipseDrawing2 =
new GeometryDrawing(
new SolidColorBrush(Color.FromArgb(102,181,243,20)),
new Pen(Brushes.Black, 4),
new EllipseGeometry(new Point(150, 150), 50, 50)
);
// Create a DrawingGroup to contain the drawings.
DrawingGroup aDrawingGroup = new DrawingGroup();
aDrawingGroup.Children.Add(ellipseDrawing);
aDrawingGroup.Children.Add(kiwiPictureDrawing);
aDrawingGroup.Children.Add(ellipseDrawing2);
<DrawingGroup>
<GeometryDrawing Brush="#66B5F314">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Black" Thickness="4" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<ImageDrawing ImageSource="sampleImages\kiwi.png" Rect="50,50,100,100"/>
<GeometryDrawing Brush="#66B5F314">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="150,150" RadiusX="50" RadiusY="50"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Black" Thickness="4" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
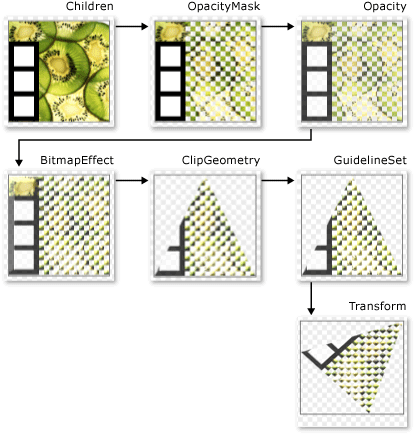
Um DrawingGroup também permite aplicar máscaras de opacidade, transformações, efeitos de bitmap e outras operações ao seu conteúdo. DrawingGroup operações são aplicadas na seguinte ordem: OpacityMask, Opacity, BitmapEffect, ClipGeometry, GuidelineSete, em seguida, Transform.
A ilustração seguinte mostra a ordem em que as operações DrawingGroup são aplicadas.

Ordem das operações do DrawingGroup
A tabela a seguir descreve as propriedades que você pode usar para manipular o conteúdo de um objeto DrawingGroup.
| Propriedade | Descrição | Ilustração |
|---|---|---|
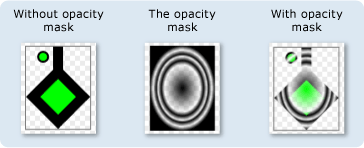
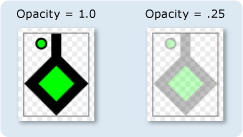
| OpacityMask | Altera a opacidade de partes selecionadas do conteúdo DrawingGroup. Para obter um exemplo, consulte Como controlar a opacidade de um desenho. |

|
| Opacity | Altera uniformemente a opacidade do conteúdo DrawingGroup. Use essa propriedade para tornar um Drawing transparente ou parcialmente transparente. Para obter um exemplo, consulte Como: Aplicar uma máscara de opacidade a um desenho. |

|
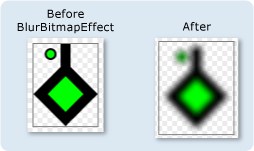
| BitmapEffect | Aplica um BitmapEffect ao conteúdo DrawingGroup. Para obter um exemplo, consulte Como: Aplicar um BitmapEffect a um desenho. |

|
| ClipGeometry | Recorta o conteúdo DrawingGroup para uma região que você descreve usando um Geometry. Para obter um exemplo, consulte Como Recortar um Desenho. |

|
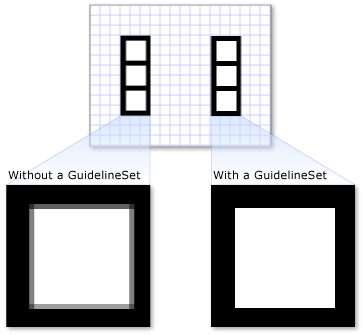
| GuidelineSet | Alinha pixels independentes de dispositivo com pixels de dispositivo de acordo com as diretrizes especificadas. Essa propriedade é útil para garantir que gráficos finamente detalhados sejam renderizados com nitidez em monitores de baixo DPI. Para obter um exemplo, consulte Aplicar um GuidelineSet a um Desenho. |

|
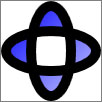
| Transform | Transforma o conteúdo DrawingGroup. Para obter um exemplo, consulte Como: Aplicar uma transformação a um desenho. |
 um Grupo de Desenho girado
um Grupo de Desenho girado |
Exibir um desenho como uma imagem
Para exibir um Drawing com um controle Image, use um DrawingImage como Source do controle Image e defina a propriedade DrawingImage.Drawing do objeto DrawingImage para o desenho que você deseja exibir.
O exemplo a seguir usa um DrawingImage e um controle Image para exibir um GeometryDrawing. Este exemplo produz a saída a seguir.

Uma Imagem de Desenho
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
public class DrawingImageExample : Page
{
public DrawingImageExample()
{
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
//
// Use a DrawingImage and an Image control
// to display the drawing.
//
DrawingImage geometryImage = new DrawingImage(aGeometryDrawing);
// Freeze the DrawingImage for performance benefits.
geometryImage.Freeze();
Image anImage = new Image();
anImage.Source = geometryImage;
anImage.HorizontalAlignment = HorizontalAlignment.Left;
//
// Place the image inside a border and
// add it to the page.
//
Border exampleBorder = new Border();
exampleBorder.Child = anImage;
exampleBorder.BorderBrush = Brushes.Gray;
exampleBorder.BorderThickness = new Thickness(1);
exampleBorder.HorizontalAlignment = HorizontalAlignment.Left;
exampleBorder.VerticalAlignment = VerticalAlignment.Top;
exampleBorder.Margin = new Thickness(10);
this.Margin = new Thickness(20);
this.Background = Brushes.White;
this.Content = exampleBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Background="White" Margin="20">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="10">
<!-- This image uses a Drawing object for its source. -->
<Image>
<Image.Source>
<DrawingImage PresentationOptions:Freeze="True">
<DrawingImage.Drawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Page>
Pintar um objeto com um desenho
Um DrawingBrush é um tipo de pincel que pinta uma área com um objeto de desenho. Você pode usá-lo para pintar praticamente qualquer objeto gráfico com um desenho. A propriedade Drawing de um DrawingBrush descreve a sua Drawing. Para renderizar um Drawing com um DrawingBrush, adicione-o ao pincel usando a propriedade Drawing do pincel e use o pincel para pintar um objeto gráfico, como um controle ou painel.
Os exemplos a seguir usam um DrawingBrush para pintar a Fill de um Rectangle com um padrão criado a partir de um GeometryDrawing. Este exemplo produz o seguinte resultado.

Um GeometryDrawing usado com um DrawingBrush
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
public class DrawingBrushExample : Page
{
public DrawingBrushExample()
{
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
DrawingBrush patternBrush = new DrawingBrush(aGeometryDrawing);
patternBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
patternBrush.TileMode = TileMode.Tile;
patternBrush.Freeze();
//
// Create an object to paint.
//
Rectangle paintedRectangle = new Rectangle();
paintedRectangle.Width = 100;
paintedRectangle.Height = 100;
paintedRectangle.Fill = patternBrush;
//
// Place the image inside a border and
// add it to the page.
//
Border exampleBorder = new Border();
exampleBorder.Child = paintedRectangle;
exampleBorder.BorderBrush = Brushes.Gray;
exampleBorder.BorderThickness = new Thickness(1);
exampleBorder.HorizontalAlignment = HorizontalAlignment.Left;
exampleBorder.VerticalAlignment = VerticalAlignment.Top;
exampleBorder.Margin = new Thickness(10);
this.Margin = new Thickness(20);
this.Background = Brushes.White;
this.Content = exampleBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Margin="20" Background="White">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="10">
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<DrawingBrush PresentationOptions:Freeze="True"
Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
</Border>
</Page>
A classe DrawingBrush fornece uma variedade de opções para esticar e mosaicar o seu conteúdo. Para obter mais informações sobre
Renderizar um desenho com um elemento visual
Um DrawingVisual é um tipo de objeto visual projetado para renderizar um desenho. Trabalhar diretamente na camada visual é uma opção para desenvolvedores que desejam criar um ambiente gráfico altamente personalizado e não é descrito nesta visão geral. Para obter mais informações, consulte a visão geral de Usando objetos DrawingVisual.
Objetos de DrawingContext
A classe DrawingContext permite preencher um Visual ou um Drawing com conteúdo visual. Muitos desses objetos gráficos de nível inferior usam um DrawingContext porque ele descreve o conteúdo gráfico de forma muito eficiente.
Embora os métodos de desenho DrawingContext pareçam semelhantes aos métodos de desenho do tipo System.Drawing.Graphics, eles são realmente muito diferentes. DrawingContext é usado com um sistema gráfico de modo retido, enquanto o tipo System.Drawing.Graphics é usado com um sistema gráfico de modo imediato. Quando você usa os comandos draw de um objeto DrawingContext, na verdade está armazenando um conjunto de instruções de renderização (embora o mecanismo de armazenamento exato dependa do tipo de objeto que fornece o DrawingContext) que será usado posteriormente pelo sistema gráfico; Você não está desenhando para a tela em tempo real. Para obter mais informações sobre como o sistema gráfico do Windows Presentation Foundation (WPF) funciona, consulte o WPF Graphics Rendering Overview.
Você nunca instancia diretamente um DrawingContext; no entanto, pode adquirir um contexto de desenho a partir de certos métodos, como DrawingGroup.Open e DrawingVisual.RenderOpen.
Enumerar o conteúdo de um visual
Além dos seus outros usos, os objetos Drawing também fornecem um modelo de objeto para enumerar o conteúdo de um Visual.
O exemplo a seguir usa o método GetDrawing para recuperar o valor DrawingGroup de um Visual e enumerá-lo.
public void RetrieveDrawing(Visual v)
{
DrawingGroup drawingGroup = VisualTreeHelper.GetDrawing(v);
EnumDrawingGroup(drawingGroup);
}
// Enumerate the drawings in the DrawingGroup.
public void EnumDrawingGroup(DrawingGroup drawingGroup)
{
DrawingCollection dc = drawingGroup.Children;
// Enumerate the drawings in the DrawingCollection.
foreach (Drawing drawing in dc)
{
// If the drawing is a DrawingGroup, call the function recursively.
if (drawing is DrawingGroup group)
{
EnumDrawingGroup(group);
}
else if (drawing is GeometryDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is ImageDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is GlyphRunDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is VideoDrawing)
{
// Perform action based on drawing type.
}
}
}
Ver também
.NET Desktop feedback
